# 키 이벤트
키와 과련된 이벤트 리스너는 3개가 있다.
onkeydown,onkeypress,onkeyup
-
onkeydown: 모든 키에 대해 키가 눌러지는 순간 호출 -
onkeyup: 모든 키에 대해 눌러진 키가 떼어지는 순간 호출 -
onkeypress: Enter, Space, Esc 키와 문자키 에 대해서만 키가 눌러지는 순간 추가 호출
- 키 이벤트 객체는 입력된 정보를 프로퍼티들을 통해 전달
키 이벤트 객체의 프로퍼티
-
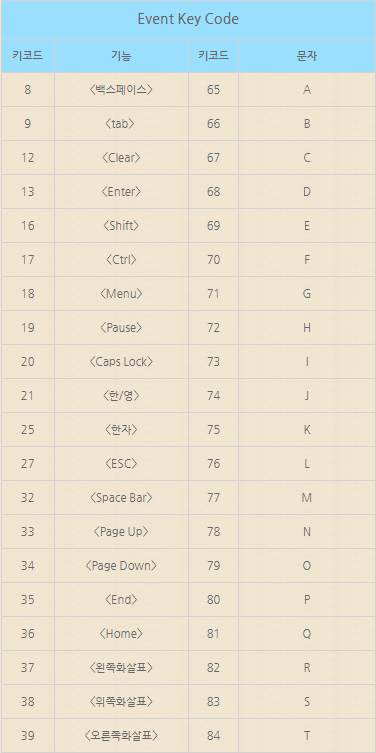
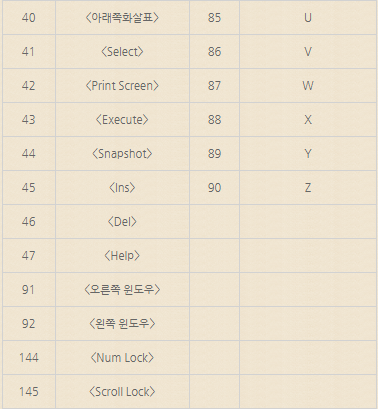
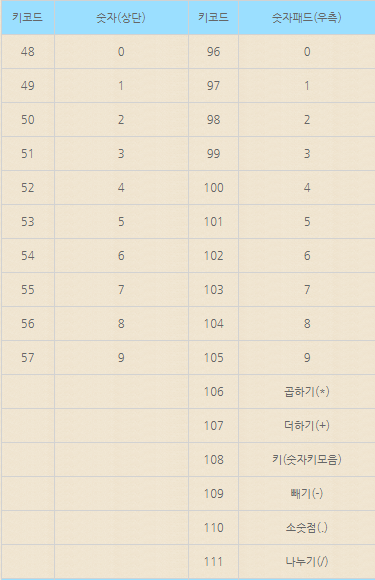
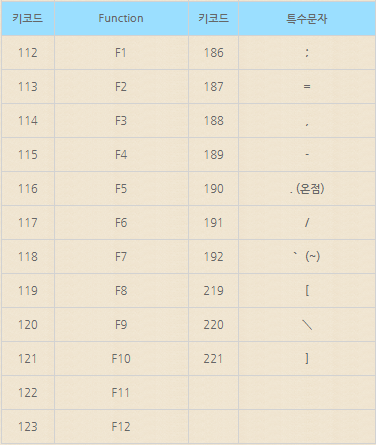
event.keyCode
사용자가 해당 브라우저에서 키보드 키를 클릭하면 event를 발생시킨다.document.onkeydown=noEvent;로 지정하면 특정 event.keyCode를 눌렀을 때 작동하지 않게 할 수 있어 관리자 도구 단축기 금지라던지 페이지 목록 접근금지와 같은것들을 할 수 있다. 반대로 event에 대한 코딩을 넣으면 그 키로 이벤트를 활성화 시킬 수 있다.
- ex )
onKeypress="javascript:if(event.keyCode==13){getData1('CODE')};
Enter를 누르면 { getData ('CODE') }; 실행