리덕스 키워드
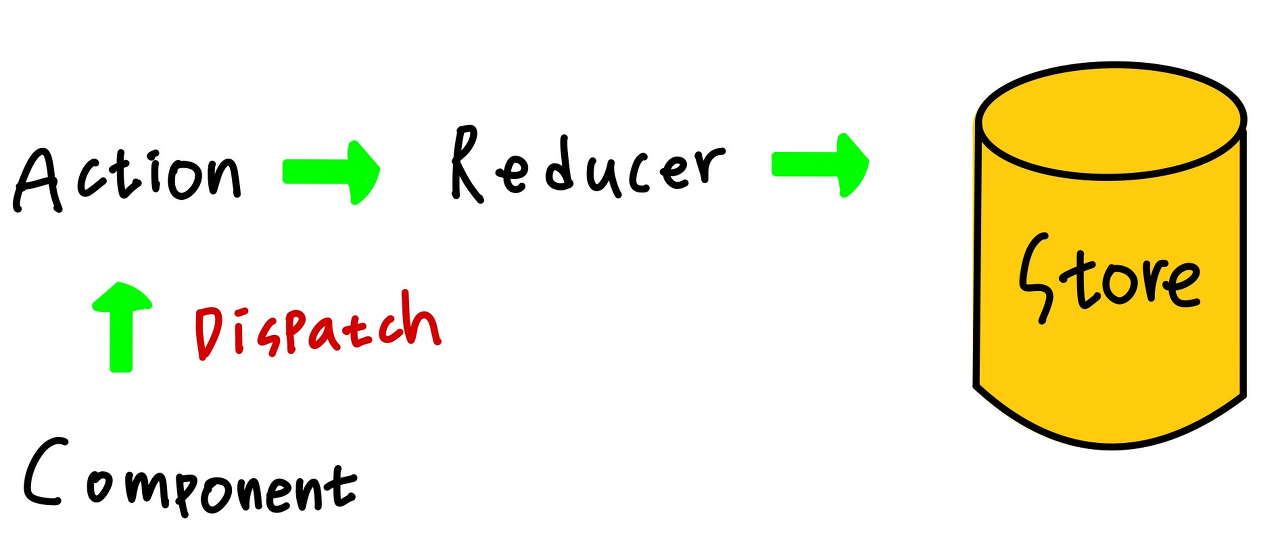
액션 (Action)
- 상태에 변화가 필요할 때 발생시킴 (객체하나로 표현)
- type을 필수로 그외의 값들은 개발자 마음대로 생성
- action객체란 반드시 type이란 key를 가져야하는 객체이다
또한 reducer로 보낼 명령이다. - action객체의 type의 value는 대문자로 작성
텍스트액션 생성함수 (Action Creator)
- 컴포넌트에서 더욱 쉽게 액션을 발생시키기 위함
- 필수 아님
리듀서 (Reducer)
- reducer란 dispatch를 통해 전달받은 action객체를 검사하고, 조건이 일치했을때 새로운 상태값을 만들어내는 변화를 만들어내는 함수이다.
- 현재의 상태와 액션을 참조하여 새로운 상태를 반환
스토어 (Store)
- 한 애플리케이션당 하나의 스토어
- 현재의 앱 상태와, 리듀서, 내장함수 포함
디스패치 (dispatch)
- dispatch를 사용하기위해서는 useDispatch라는 훅을 사용해야한다.
- dispatch란 action객체를 reducer로 보내는 전달자 함수이다.
- 스토어의 내장함수
구독 (subscribe)
- 스토어의 내장함수
- subscribe 함수에 특정 함수를 전달해주면, 액션이 디스패치 되었을 때 마다 전달해준 함수가 호출
(리액트에서는 connect 함수 또는 useSelector Hook 을 사용)
- reducer로 보내는 action객체에 어떤 정보를 같이 담아보내고자 한다면 payload를 이용한다.