라이프 사이클 (클래스형과 함수형)
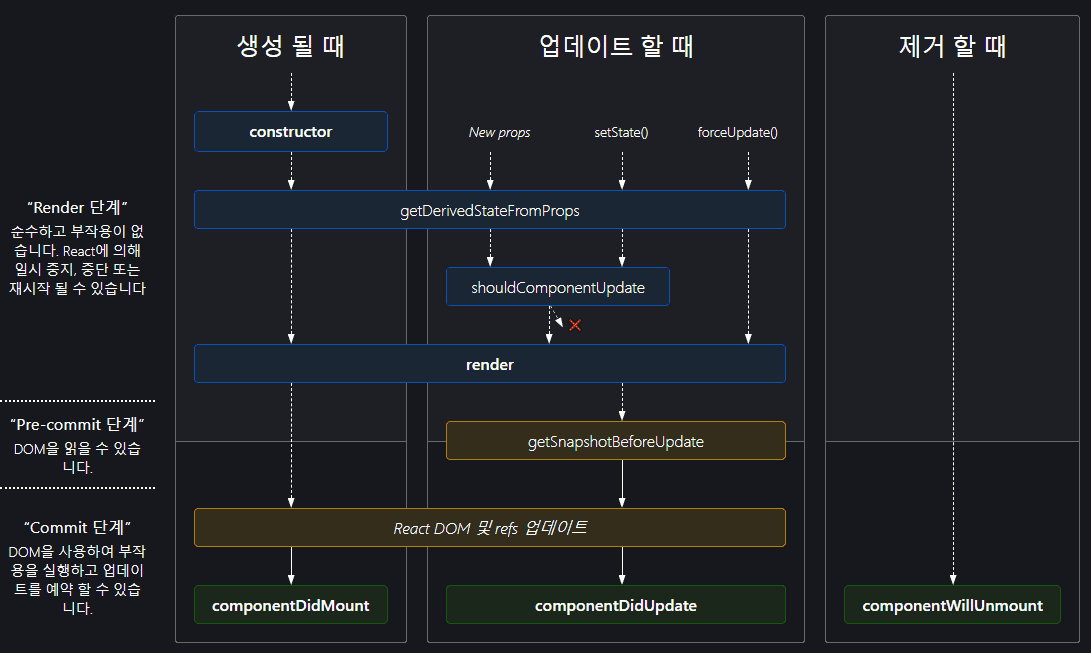
클래스형
- Class 키워드로 시작한다.
- render() 메소드와 Component 상속 필수.
- state, props 사용이 불편하고, 많은 메모리 사용한다는 단점이 있다.

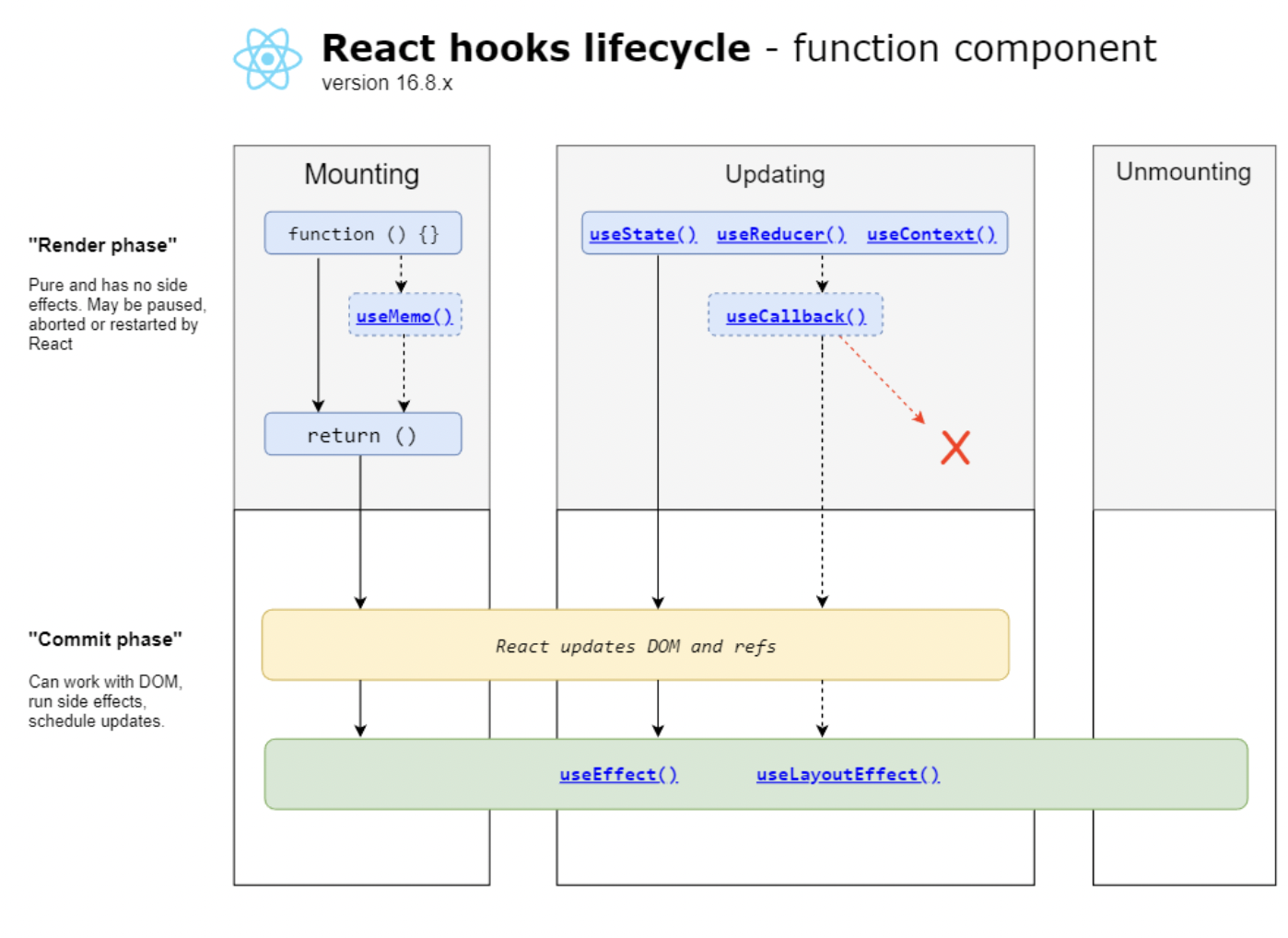
함수형
- 간편한 컴포넌트 선언 및 프로그래밍 가능 React Hook을 사용함.
- state와 생명주기(Life Cycle) 메소드를 별도로 구현해야 함 (hook 사용)

React hooks
- Hooks 는 리액트 v16.8 에 새로 도입된 기능이다. 함수형태의 컴포넌트에서 사용되는 몇가지 기술을 Hook이라고 부른다.
- 함수형 컴포넌트에서도 상태 관리를 할 수 있는 useState, 그리고 렌더링 직후 작업을 설정하는 useEffect 등의 기능 등을 제공한다
hooks의 종류
useState = 동적으로 상태를 관리
useEffect = 렌더링시 작업 설정
useSelector = connect함수를 이용하지 않고 리덕스의 state를 조회
useDispatch = 생성한 action을 useDispatch를 통해 발생시킬 수 있다.
useContext = 컴포넌트를 중첩하지 않고도 전역 값을 쉽게 관리
useMemo = 재사용하고자 할때 사용하는 훅 (대상이 객체나 배열과 같은 값)
useCallback = 재사용하고자 할때 사용하는 훅 (대상이 함수)
useRef = DOM선택 및 컴포넌트 안에서 조회,수정할 수 있는 변수 관리