
CSR(Client Side Rendering)이란?
- 서버에서 최소한의 HTML을 받고, 내부에 위치한 JS 파일을 통해 클라이언트에서 페이지를 렌더링하는 방식
- 기술이 발전하면서 웹 페이지에서 제공하는 서비스가 복잡해짐으로서, React, Vue, Angular와 같은 프레임워크가 등장하며 CSR을 진행하는 경우가 많아졌다.
CSR(Client Side Rendering)의 동작 방식
- 사용자가 웹 페이지를 방문할 경우, 브라우저는 최소한의 HTML 파일을 다운로드
- 브라우저는 JS 번들 파일을 다운로드 하고, Ajax를 통해 동적으로 컨텐츠를 가져오며 화면을 렌더링
- 이후 사용자가 페이지를 이동할 경우, 별도의 HTML을 받지 않고 사전에 받은 JS 파일만을 활용하여 렌더링을 진행
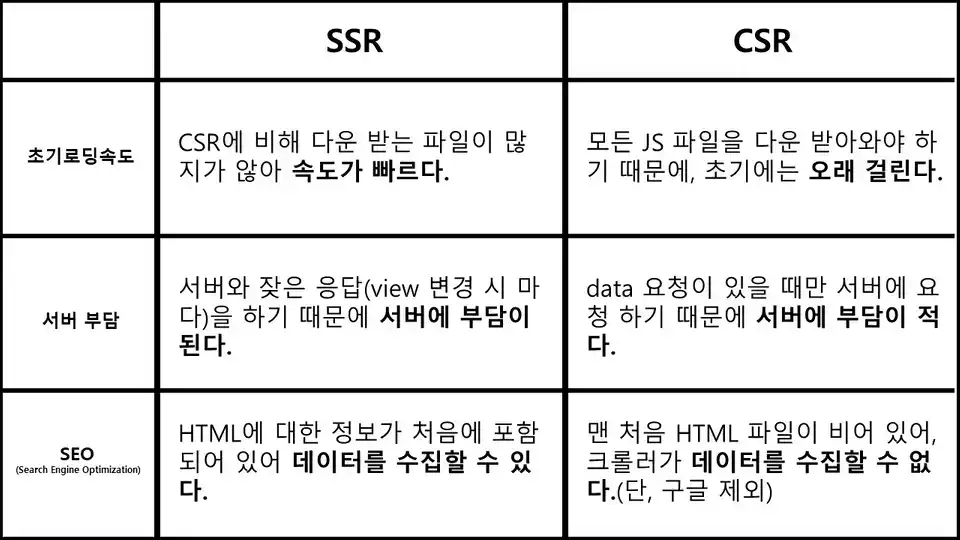
CSR(Client Side Rendering)의 장단점
- 장점
- 초기 렌더링 이후에 진행되는 렌더링의 경우 로딩 속도가 훨씬 빠르다.
- 서버와의 통신 과정에서 페이지의 UI를 다시 그릴 필요 없이, 동적으로 일부분만 변경
- 단점
- 초기에 구동에 필요한 파일 다운로드때문에 초기 페이지 구동 속도가 느리다.
- SEO(Search Engine Optimization)의 최적화가 어렵다.
- 페이지 메타 데이터의 변경을 위한 추가 작업이 필요
- 클라이언트의 PC 성능이 좋지 못할 경우 렌더링을 빠르게 하지 못할 확률이 높다.
SSR(Server Side Rendering)이란?
- 서버에서 사전에 렌더링된 파일을 클라이언트에게 전송하고, 클라이언트는 이를 즉시 렌더링하는 방식
- JS의 경우 정적 리소스 (HTML, CSS) 가 렌더링 된 이후 적용
SSR(Server Side Rendering)의 동작 방식
- 사용자가 웹 페이지를 방문할 경우, 서버는 브라우저에게 제공할 HTML 컨텐츠를 컴파일
- 컴파일된 HTML은 브라우저에 제공되며, 브라우저는 이를 다운로드하고 렌더링
- JS 파일을 다운로드 받은 후 실행
- 사용자가 다른 페이지로 이동을 진행할 경우, 1~3번의 과정을 반복
SSR(Server Side Rendering)의 장단점
- 장점
- 초기 페이지 로딩 속도가 빠르다.
- 서버에서 페이지 로직 및 렌더링을 사전에 실행할 경우, JS 파일을 많이 보낼 필요가 없어지므로 TTI(Time to Interact) 또한 상대적으로 빠르게 수행 가능
- SEO(Search Engine Optimization)의 최적화가 용이
- 클라이언트의 PC 성능에 크게 영향을 받지 않는다.
- 단점
- 페이지를 이동할 때마다 매번 새로운 HTML을 받아야 하므로 TTFB (Time To First Byte) 가 느리다.
- 서버에서 각 페이지에 대한 정적 리소스를 보내야 하기 때문에 이를 위한 서버 호스팅이 필수적
- 각 페이지를 로드하는 과정이 오래 걸린다면, 사용자 경험을 해칠 수 있다.
- CDN을 활용한 캐싱 전략이 곤란