동기와 비동기
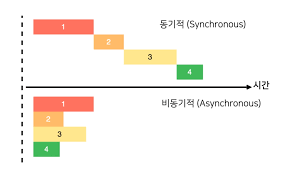
- 자바스크립트는 싱글 스레드 언어이기 때문에 한 번에 하나의 작업만 수행할 수 있다. 즉, 이전 작업이 완료되어야 다음 작업을 수행할 수 있게 된다. 우리가 프로그래밍을 하면서 일반적으로 각 함수와 코드들이 위에서 아래로 차례로 동작하는 방식이라고 할 수 있다. 이러한 코드 순차 실행을 동기(Synchronous) 라고 부른다.
따라서 자바스크립트로 여러 작업을 동시에 처리하기 위해 비동기(Asynchronous) 라는 개념을 도입하여, 특정 작업의 완료를 기다리지 않고 다른 작업을 동시에 수행할 수 있도록 하였다.
콜백지옥(CallBack Hell)
- 콜백함수를 이용하여 비동기 처리를 동기처리하도록 만들때 나타나는 소스코드의 난잡한 현상
- 이러한 콜백지옥을 해결하기위해 Promise나, Async/Await를 이용해 가독성을 향상 시킴
타이머(Timer) 함수
- 일정한 시간 간격으로 작업을 반복 실행하거나, 일정시간이 지난 후 작업을 실행하는데 사용
- 타이머 함수는 비동기적으로 코드를 실행
setTimeout(콜백함수, 시간(ms))
setTimeout(() => console.log('타임아웃'), 5000);
setTimeout(() => console.log('A'), 1000);
setTimeout(() => console.log('B'), 2000);
setTimeout(() => console.log('C'), 3000);
console.log('A');
setTimeout(() => {
console.log('B');
console.log('C');
}, 1000);
clearTimeout(타임아웃ID)
const TIMEOUT_ID = setTimeout(() => console.log('ttt'), 5000);
clearTimeout(TIMEOUT_ID);
console.log(TIMEOUT_ID);
setInterval(콜백함수, 시간(ms)[, 아규먼트1, 아규먼트2])
const INTERVAL_ID = setInterval(() => console.log('인터벌'), 1000);
clearInterval(intervalID)
clearInterval(INTERVAL_ID);