
쿠키와 세션을 사용하는 이유는 ?
- HTTP프로토콜의 특징과 보안 때문에 사용
HTTP의 특징이란 ?
- connectionless(비연결성) : 클라이언트가 요청을 한 후 응답을 받으면 연결을 끊음
- stateless(무상태) : 연결이 끊기는 순간 모든 상태정보는 사라짐
쿠키(Cookie)란?
- HTTP의 일종으로 사용자가 어떠한 웹 사이트를 방문할 경우,
그 사이트가 사용하고 있는 서버에서 사용자의 컴퓨터에 저장하는 작은 기록 정보 파일이다.
HTTP에서 클라이언트의 상태 정보를 클라이언트의 PC에 저장하였다가 필요시 정보를 참조하거나 재사용할 수 있다.
쿠키 특징
이름, 값, 만료일(저장기간), 경로 정보로 구성되어 있다.
클라이언트에 총 300개의 쿠키를 저장할 수 있다.
하나의 도메인 당 20개의 쿠키를 가질 수 있다.
하나의 쿠키는 4KB(=4096byte)까지 저장 가능하다.
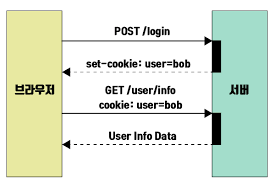
쿠키의 동작 순서
- 클라이언트가 페이지를 요청한다. (사용자가 웹사이트에 접근)
웹 서버는 쿠키를 생성한다.
생성한 쿠키에 정보를 담아 HTTP 화면을 돌려줄 때, 같이 클라이언트에게 돌려준다.
넘겨받은 쿠키는 클라이언트가 가지고 있다가(로컬 PC에 저장) 다시 서버에 요청할 때 요청과 함께 쿠키를 전송한다.
동일 사이트 재방문 시 클라이언트의 PC에 해당 쿠키가 있는 경우, 요청 페이지와 함께 쿠키를 전송한다.
- 사용 예시
방문 사이트에서 로그인 시, "아이디와 비밀번호를 저장하시겠습니까?"
팝업창을 통해 "오늘 이 창을 다시 보지 않기" 체크
세션(Session)이란 ?
- 일정 시간 동안 같은 사용자(브라우저)로부터 들어오는 일련의 요구를 하나의 상태로 보고, 그 상태를 유지시키는 기술이다.
여기서 일정 시간은 방문자가 웹 브라우저를 통해 웹 서버에 접속한 시점부터 웹 브라우저를 종료하여 연결을 끝내는 시점을 말한다.
즉, 방문자가 웹 서버에 접속해 있는 상태를 하나의 단위로 보고 그것을 세션이라고 한다.
세션 특징
- 웹 서버에 웹 컨테이너의 상태를 유지하기 위한 정보를 저장한다.
웹 서버의 저장되는 쿠키(=세션 쿠키)
브라우저를 닫거나, 서버에서 세션을 삭제했을 때만 삭제가 되므로, 쿠키보다 비교적 보안이 좋다.
저장 데이터에 제한이 없다. (서버 용량이 허용하는 한에서)
각 클라이언트에 고유 Session ID를 부여한다. Session ID로 클라이언트를 구분해 각 요구에 맞는 서비스를 제공
세션의 동작 순서
- 클라이언트가 페이지에 요청한다.
서버는 접근한 클라이언트의 Request-Header 필드인 Cookie를 확인하여, 클라이언트가 해당 session-id를 보냈는지 확인한다.
session-id가 존재하지 않는다면 서버는 session-id를 생성해 클라이언트에게 넘겨준다.
클라이언트는 서버로부터 받은 session-id를 쿠키에 저장한다.
클라이언트는 서버에 요청시 이 쿠키의 session-id 값을 같이 서버에 전달한다.
서버는 전달받은 session-id로 session에 있는 클라이언트 정보를 가지고 요청을 처리 후 응답한다.
- 사용 예시
화면을 이동해도 로그인이 풀리지 않고 로그아웃하기 전까지 유지
쿠키와 세션의 차이
- 쿠키와 세션은 비슷한 역할을 하며, 동작 원리도 비슷하다. 그 이유는 세션도 결국 쿠키를 사용하기 때문이다.
큰 차이점은 사용자의 정보가 저장되는 위치이다. 쿠키는 서버의 자원을 전혀 사용하지 않으며, 세션은 서버의 자원을 사용한다.
보안 면에서 세션이 더 우수하며,
쿠키는 클라이언트 로컬에 저장되기 때문에 변질되거나 request에서 스니핑 당할 우려가 있어서 보안에 취약하지만
세션은 쿠키를 이용해서 session-id만 저장하고 그것으로 구분하여 서버에서 처리하기 때문에 비교적 보안성이 높다.
라이프 사이클은 쿠키도 만료기간이 있지만 파일로 저장되기 때문에 브라우저를 종료해도 정보가 유지될 수 있다. 또한 만료기간을 따로 지정해 쿠키를 삭제할 때까지 유지할 수도 있다.
반면에 세션도 만료기간을 정할 수 있지만, 브라우저가 종료되면 만료기간에 상관없이 삭제된다.
속도 면에서 쿠키가 더 우수하며,
쿠키는 쿠키에 정보가 있기 때문에 서버에 요청 시 속도가 빠르고
세션은 정보가 서버에 있기 때문에 처리가 요구되어 비교적 느린 속도를 낸다.
보통 쿠키와 세션의 차이에 대해서 저장 위치와 보안에 대해서는 잘 알고 있지만, 사실 가장 중요한 것은 라이프사이클이다.
Q. 세션을 사용하면 좋은데 왜 쿠키를 사용할까?
A. 세션이 쿠키에 비해 보안이 높은 편이나 쿠키를 사용하는 이유는 세션은 서버에 저장되고, 서버의 자원을 사용하기에 서버 자원에 한계가 있고, 속도가 느려질 수 있기 때문에 자원관리 차원에서 쿠키와 세션을 적절한 요소 및 기능에 병행 사용하여 서버 자원의 낭비를 방지하며 웹사이트의 속도를 높일 수 있다.
쿠키와 세션 그리고 캐시(Cache)?
캐시(Cache)는 웹 페이지 요소를 저장하기 위한 임시 저장소이고,
쿠키/세션은 정보를 저장하기 위해 사용된다.
캐시는 웹 페이지를 빠르게 렌더링 할 수 있도록 도와주고,
쿠키/세션은 사용자의 인증을 도와준다.
캐시는 이미지, 비디오, 오디오, css, js파일 등 데이터나 값을 미리 복사해 놓는 리소스 파일들의 임시 저장소이다.
저장 공간이 작고 비용이 비싼 대신 빠른 성능을 제공한다.
같은 웹 페이지에 접속할 때 사용자의 PC에서 로드하므로 서버를 거치지 않아도 된다.
이전에 사용된 데이터가 다시 사용될 가능성이 많으면 캐시 서버에 있는 데이터를 사용한다.
그래서 다시 사용될 확률이 있는 데이터들이 빠르게 접근할 수 있어진다. (페이지의 로딩 속도 ↑)
캐시 히트(hit) : 캐시를 사용할 수 있는 경우 (ex. 이전에 왔던 요청이랑 같은 게 왔을 때)
캐시 미스(miss) : 캐시를 사용할 수 없는 경우 (ex. 웹서버로 처음 요청했을 때)
출처 : https://dev-coco.tistory.com/61 [슬기로운 개발생활:티스토리]
