
CSS에서 Flex와 Grid는 레이아웃을 구성하는 데 사용되는 두 가지 강력한 기술입니다. 각각의 특징과 차이점을 살펴보겠습니다.
Flexbox (Flexible Box)
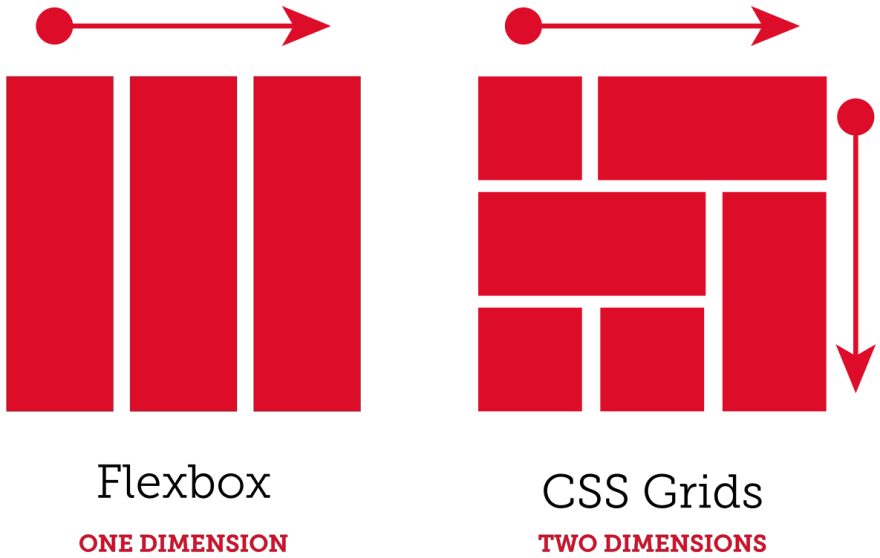
Flexbox는 한 축을 기준으로 아이템을 배치하는 데 사용됩니다. 주로 한 줄의 레이아웃을 구성하는 데 적합하며, 주로 아이템의 크기와 간격을 동적으로 조절하는 데 유용합니다.
주요 특징:
- 단일 차원: 주로 행 또는 열 하나를 기준으로 아이템을 배치합니다.
- 아이템 순서 조절:
order속성을 통해 아이템의 순서를 변경할 수 있습니다. - 유연한 크기 조절: 아이템 간의 크기를 동적으로 조절할 수 있습니다.
- 간단한 정렬 속성:
justify-content및align-items등 간단한 정렬 속성을 제공합니다.
Grid
Grid는 2차원의 그리드를 기반으로 한 레이아웃 시스템으로, 행과 열을 모두 사용하여 아이템을 배치합니다. 복잡한 레이아웃을 구성할 때 효과적이며, 그리드 시스템을 통해 더 복잡한 레이아웃을 만들 수 있습니다.
주요 특징:
- 이차원 레이아웃: 행과 열을 모두 사용하여 레이아웃을 구성합니다.
- 영역 지정: 아이템을 그리드 영역에 명시적으로 배치할 수 있습니다.
- 복잡한 구조 생성: 복잡한 레이아웃을 쉽게 구현할 수 있습니다.
- 반복되는 패턴 사용: 행 및 열에 대한 반복된 패턴을 쉽게 생성할 수 있습니다.
어떤 것을 사용해야 할까요?
- 단일 차원 레이아웃: Flexbox는 주로 단일 차원(행 또는 열)의 레이아웃을 다룰 때 유용합니다.
- 이차원 그리드 레이아웃: Grid는 복잡한 다차원 레이아웃이 필요한 경우에 적합합니다.
- 혼용 가능: Flexbox와 Grid를 혼용하여 더 강력한 레이아웃을 생성할 수 있습니다.
각 기술은 특정 상황에 더 적합하며, 프로젝트의 요구 사항에 따라 적절한 도구를 선택하는 것이 중요합니다.
