웹 브라우저가 웹페이지를 화면에 표시하는 과정은 여러 단계로 이루어져 있습니다. 이 과정을 이해하면 웹 개발자가 웹페이지의 성능을 최적화하고 사용자 경험을 향상시킬 수 있습니다.
1. HTML 파싱(HTML Parsing):
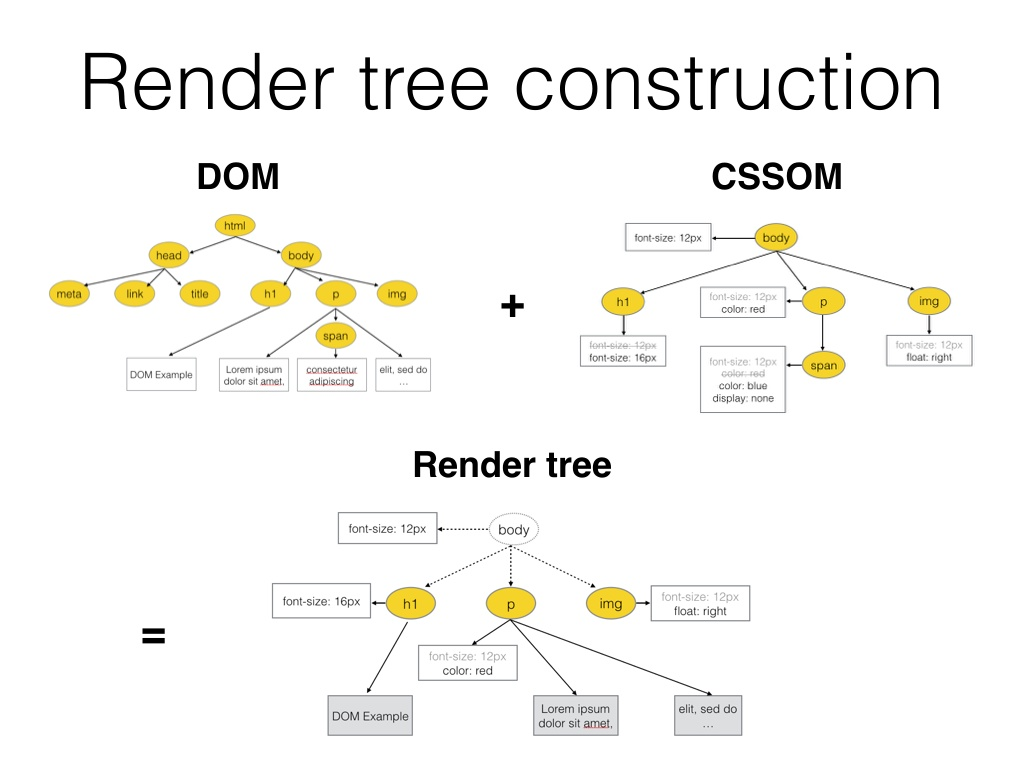
브라우저는 서버로부터 받은 HTML 문서를 파싱하여 문서 객체 모델(DOM)을 생성합니다. DOM은 웹페이지의 구조를 표현하며, 각 요소는 트리 구조의 노드로 변환됩니다.
2. CSS 파싱(CSS Parsing):
HTML 파싱 이후에는 스타일 시트(CSS)를 파싱하여 CSS 객체 모델(CSSOM)을 생성합니다. CSSOM은 스타일 규칙을 표현하고, DOM과 함께 사용하여 각 요소에 스타일을 적용합니다.
3. 렌더 트리 구축(Render Tree Construction):
DOM과 CSSOM이 생성되면, 이 둘을 결합하여 렌더 트리(Render Tree)를 구축합니다. 렌더 트리는 실제로 화면에 표시될 요소들의 집합으로, 각 요소의 레이아웃과 스타일 정보를 가지고 있습니다.

4. 레이아웃(Layout):
렌더 트리가 구축되면 각 요소의 크기와 위치를 계산하는 레이아웃 단계가 시작됩니다. 이를 통해 브라우저는 각 요소가 화면에서 어떤 곳에 위치하고 어떤 크기를 가져야 하는지 결정합니다.
5. 페인팅(Painting):
레이아웃 단계 이후에는 각 요소를 화면에 그리는 페인팅 단계가 이루어집니다. 브라우저는 픽셀 단위로 실제 화면에 그림을 그리고, 사용자에게 보여줄 최종 이미지가 생성됩니다.
6. 합성(Composite):
페인팅이 완료되면 각 요소의 이미지가 합성되어 최종 화면이 사용자에게 표시됩니다. 이러한 단계를 통해 웹페이지가 사용자의 화면에 렌더링되는 것이 완료됩니다.
브라우저 렌더링 과정을 이해하면 성능 최적화와 웹 애플리케이션 개발에 유용한 통찰을 얻을 수 있습니다. 개발자는 각 단계에서 발생하는 작업을 최적화하여 더 빠르고 효율적인 웹페이지를 구현할 수 있습니다.
