그동안의 근황
2022.8~2022.12
이 때는 네이버 부스트캠프 멤버십이 있었다. 간략하게 말하자면 4번의 스프린트를 진행하면서 도메인 지식을 향상시키고, 그룹 프로젝트로는 Monument Gallery라는 프로젝트를 진행했었다.

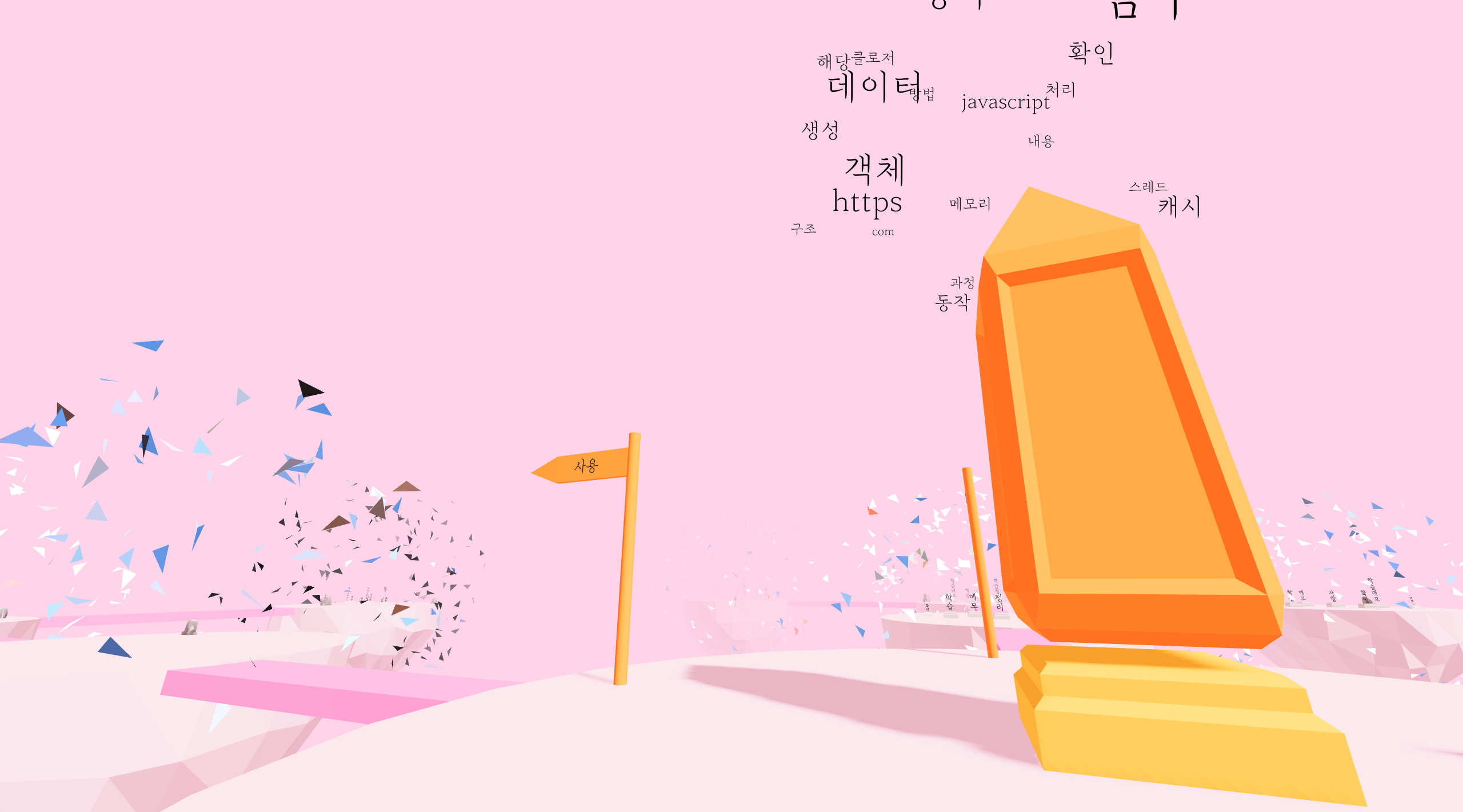
간략하게 말하면, Monument Gallery는 사용자 Notion의 포스트 데이터를 불러와서, 키워드 및 사진을 분석해 3D 공간으로 시각화하는 가상공간 프로젝트다. (현재는 서버비 문제로 인해 서비스 종료 상태) Notion API로 사용자의 기록물들을 분석하고, 키워드와 사진 등 데이터를 추출하여, 이를 맵 데이터로 저장한다. 맵 데이터는 트리 구조로 구성되며, 트리 구조의 자료를 용이하게 렌더링할 수 있는 react-three/fiber를 사용하여 3D 공간에 표현하였다.
생성된 기록물들은 공유할 수 있으며, 메인 로비에서 직접 탐방하거나, 링크 공유를 통해 다른 사람이 생성한 기록물을 조회할 수 있다.
Monument Gallery 관련해서 다양한 기술적인 문제들을 마주했는데, 해당 기술적인 문제는 다른 포스트에 작성하겠다.
2023
2023년은 내 대학 생활의 마지막 장이었다. 그런데 뭔가 대외활동이라거나 그런 걸 한 건 아니었고, 그냥 과제의 노예로 살았다. 되새겨 보면 이 때 취업 준비를 더 할 걸 그랬다. 하지만 사람의 몸은 하나다
2023년은 게임 프로젝트 2개와, 사이드 웹 프로젝트 2개, 그리고 해커톤으로 정리할 수 있겠다. 프론트엔드 개발자가 웬 게임을 만드느냐 하겠지만, 사실 원래 나는 게임을 만드는 거에도 관심이 있기도 했고, 졸업 작품으로 그 동안 배운 기술들을 시험해보는 가장 좋은 수단이 게임이라고 생각하기도 했으며, 이 참에 유니티를 더 배워보고자 싶었기 때문이다.
게임 프로젝트
내가 다니는 학과에는 Creative Capstone Project라고 그 동안 배웠거나 관심이 있는 기술을 적극 활용해서, 혼자서 기획, 디자인, 개발을 모두 진행하는 일종의 졸업창작프로젝트 같은 수업이 있다. 아래의 두 프로젝트는 모두 Creative Capstone Project의 일환으로 제작되었다.

Guidance 플레이 링크
1학기에는 Guidance라는 항아리형 퍼즐 액션 게임을 만들었다. '교육 시스템의 실패'를 주제로 하여, 현 교육의 양상을 게임 시스템으로 대표되는 교육 시스템이, 주인공인 선생에게, 학생을 빠르게 졸업으로 인도하라는 게임의 규칙을 제공하는 형태로 표현하였다. 플레이어인 선생은 화면에 보이는 학생에게 화면을 터치하여 '과제'를 주어 학생을 그 쪽으로 이동할 수 있으며, 교육 시스템이 제공하는 시간 제한 이내에 학생을 졸업까지 보내는 것이 목표다.
이 프로젝트는 작년 7월에 GIGDC에 출품했으며(상은 못 탔다), 작년 12월 교내 전시회에 출품하여 실제 플레이어의 반응을 보기도 했다. 그 과정에서 게임 디자인적으로 개선이 필요한 부분이 몇몇 보여서, 그 부분을 2월에 수정하여 개선할 계획이다.
Guidance 관련된 이야기는 아마 Guidance를 추가로 개발할 때 더 풀어나갈 예정이다.

Fluctus of Deliberation 플레이 링크
2학기에는 Fluctus of Deliberation이라는 아케이드 게임을 만들었다. Guidance에서 다뤘던 '교육 시스템의 실패'와 '숙고'의 연장선으로, 인간이 생각하는 과정에서 영감을 얻은 아케이드 게임이다. 주인공은 탐사정 로봇인 '뉴로비'(사진의 노란색 로봇)을 조작하여, 밑에서부터 올라오는 생각 방울을 연속해서 잡으면서 버티면서 맨 밑으로 내려가야 한다. 단순한 게임이지만, 검증된 장르의 특성상 의외로 재미가 있었으며, 특히 방울을 잡으면 대시하는 조작감이 인상적이다.
이 프로젝트는 Creative Capstone Project 2에서 A+이라는 성적을 받았다.
개인 프로젝트

Prismic 링크
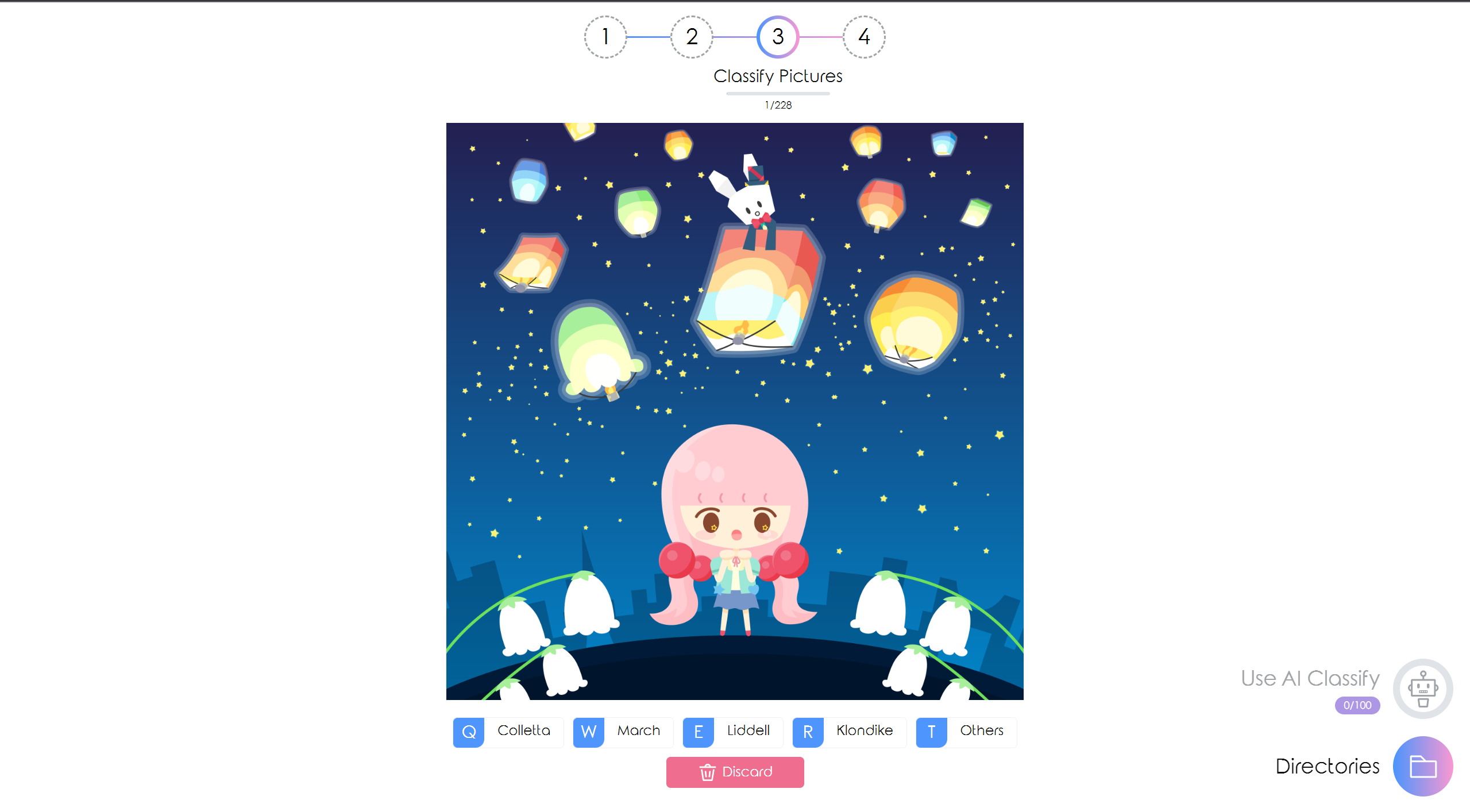
마지막 학기에 2개의 프로젝트를 진행했었다. 그 중 하나는 Prismic이라는 이름의 이미지 분류기이다. 사실 이 프로젝트는 본인이 직접 사용하기 위해 만들었는데, 그 당시 인공지능 이미지 학습에 빠져 있던 나는 학습할 데이터를 손수 이미지 뷰어를 보면서 분류하는 것에 지쳐 있었고, 어떻게 하면 더 편하게 이미지를 보면서 분류를 쉽게 할지를 고민하다 만들게 되었다.
이 프로젝트는 여러 이미지 파일들을 업로드하고, 분류할 카테고리를 입력한 뒤 미리보기 이미지를 보면서 이미지를 분류해나간다. 전부 분류가 완료되었으면 완료된 이미지는 폴더로 나뉘어져 압축 파일로 다운로드할 수 있다.
간단해 보이지만, 의외로 생각할 거리들이 정말 많았던 사이드 프로젝트였다. 당장 생각나는 것들만 나열해 보아도 다음과 같다.
- 프로젝트 특성상 대규모의 이미지 파일(최대 1000개 이상)을 처리해야 하는데, 업로드하고 다운로드하는 데 메모리가 바닥나지는 않는가?
- 모바일에서 스크롤을 내리거나 올릴 때 레이아웃이 변경되는 애니메이션을 처리해야 한다. 어떻게 하면 잦은 리렌더링으로 인한 성능저하 없이 애니메이션을 구현할 수 있는가?
- 디렉토리 버튼을 클릭하면 카테고리로 분류된 이미지 미리보기 목록이 표시되어야 한다. 프로젝트 특성상 컴포넌트가 너무 많으면 렌더링 속도가 저하되는데, 어떻게 해결할 수 있는가?
- 가상 리스트로 위의 문제를 해결하였다. 그런데 이미지 캐싱이 안 되어서 스크롤할 때마다 이미지를 다시 불러오는 상황. 어떻게 해결해야 하는가?
Prismic을 개발하면서 봉착한 기술적인 문제들이 꽤 많아서, 개발하면서 따로 개인 Notion 페이지에 정리해 두었다. 해당 이야기들은 차후 다른 포스트에서 공개적으로 풀어나갈 예정이다.

(이 프로젝트는 사용성 개선 등 아직 개선이 더 필요한 프로젝트라 공개하지는 않고 있다)
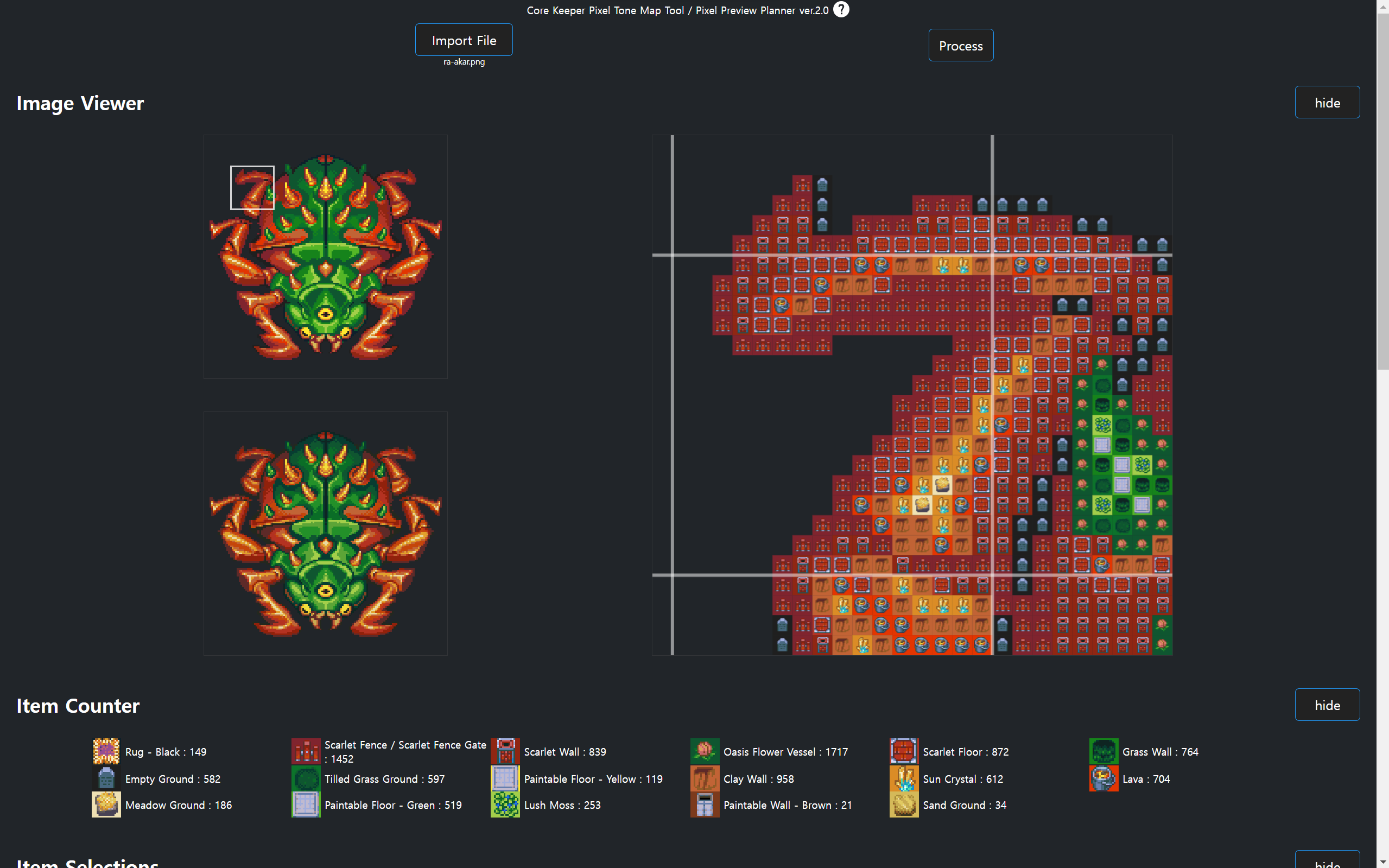
다음 프로젝트는 다른 사람이 만든 코어 키퍼 픽셀 맵 아트 툴을 리메이크하는 프로젝트였다. 기존 맵 아트 툴은 예전의 데이터에서 멈춰 있었으며, 사용성에서 문제가 많아서 개선하기로 결심했다. 처음에는 기존 프로젝트를 약간 손보고 기능을 추가하는 것에서 끝내려고 했으나, 코드에 새로운 기능을 추가하기에는 기존 코드에 문제가 많았기에 아예 기존 코드의 로직만 분석한 뒤 새로 만들기로 했다.
원래 프로젝트가 바닐라 자바스크립트였고, 상당히 간단한 프로젝트였기에 굳이 리액트처럼 무거운 웹 프레임워크(리액트는 라이브러리지만)를 쓸 필요는 없다고 판단하였고, 경량화되고 속도도 빠르며 다른 웹 프레임워크에 부착할 수도 있는 lit을 사용해서 개발하였다. 특이한 기술적인 경험을 한 것은 아니었으나, 원본 프로젝트의 로직을 이해해야 가능한 프로젝트였기에, 코드를 읽는 능력을 많이 요구하는 프로젝트였다. 실제 현업에서는 다른 사람이나 전업자의 코드를 읽는 능력이 필요할 것이라고 예상되기에, 해당 부분을 어필할 수 있을 것 같다.
Core Keeper Pixel Map Art Tool 개발하면서 봉착한 기술적 문제는 향후 다른 포스트에서 풀어나갈 예정이다. 이것도 노션에 초안을 작성해두었다.
해커톤
11월에는 '구름톤 대학'이라는 이름의 연합동아리에 소속하여, '단풍톤' 해커톤에 참여하였다. 개인적으로나, 팀적으로나 결코 좋은 성적을 거두지는 못했던 프로젝트였으나, 본격적으로 기획자, 디자이너, 백엔드 개발자와 역할을 분담하여 진행한 프로젝트라는 점에서 의의가 있었다.(마지막 스프린트에서 디자이너와 호흡이 아주 잘 맞았다)
무슨 아이디어로 나갔는지는 비밀로 하겠다. 기술적인 문제에 도전할 수 있는 아이디어가 아니었으며, 실제로도 기술적인 고민을 하지 못했다는 점은 아쉬웠다.
2024년, 무엇을 할 것인가?
우선 거의 방치 수준으로 이루어진 개발 블로그를 천천히 채워나갈 계획이며, 추가적으로 새 프로젝트의 아이디어가 생각나기 전까지는 2022년~2023년에 개발했던 프로젝트들의 유지보수 및 업데이트를 진행할 예정이다.
요새 채용시장이 불황이라고 한다. 너무 슬프다. 그래도 취업에 도전해야만 한다. 지금까지는 준비와 준비와 준비의 기간이었으니, 이제는 도전해야 할 시기다.
