
^ VSCODE Django 설치
pg 177

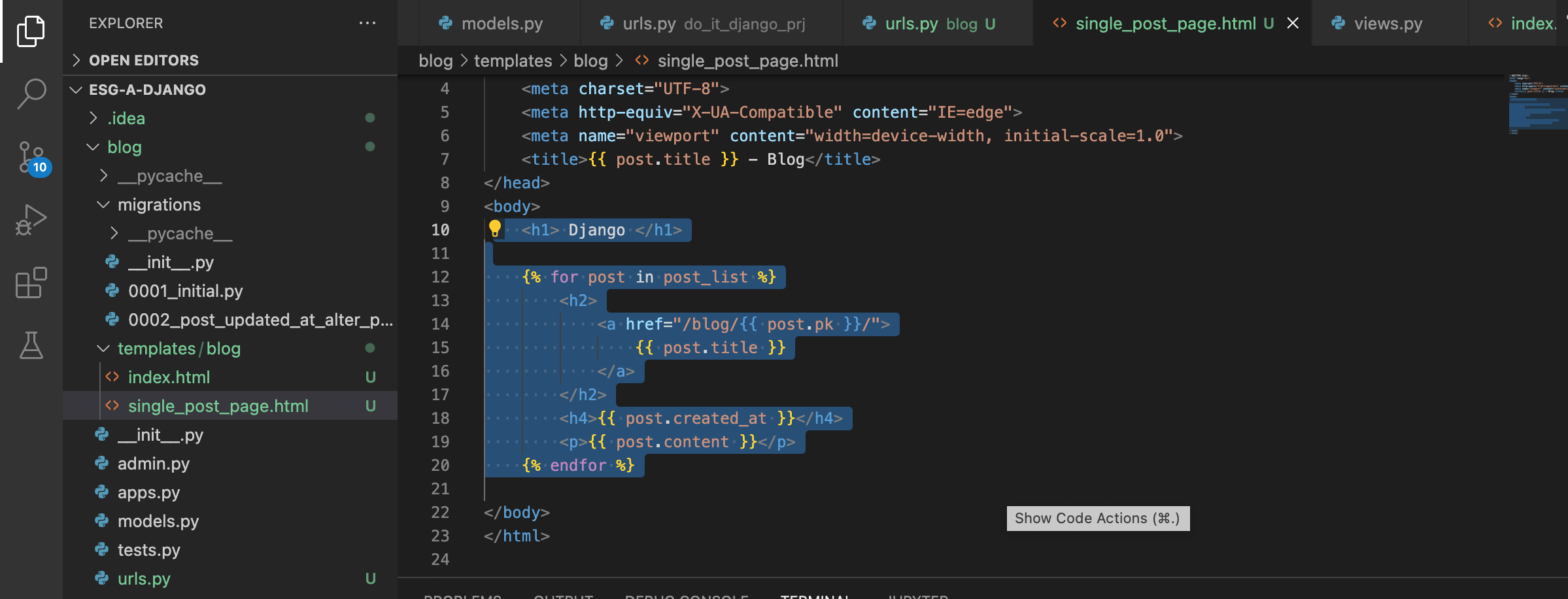
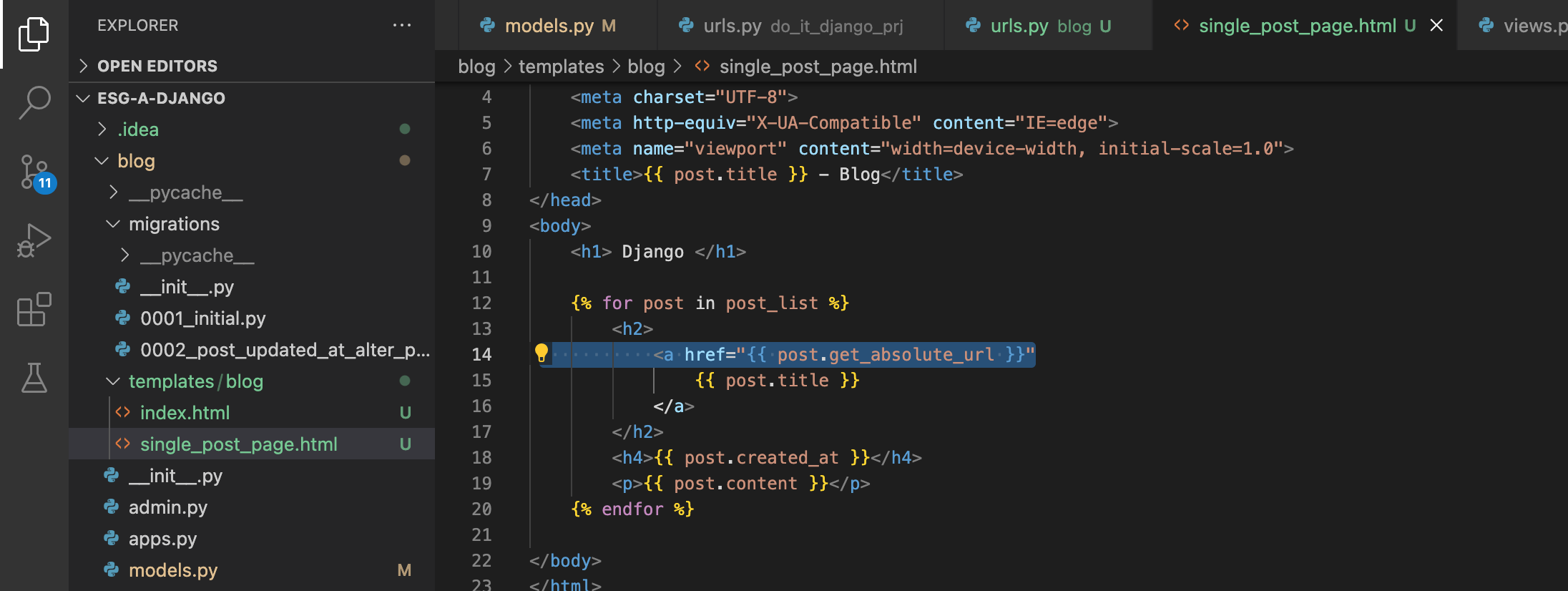
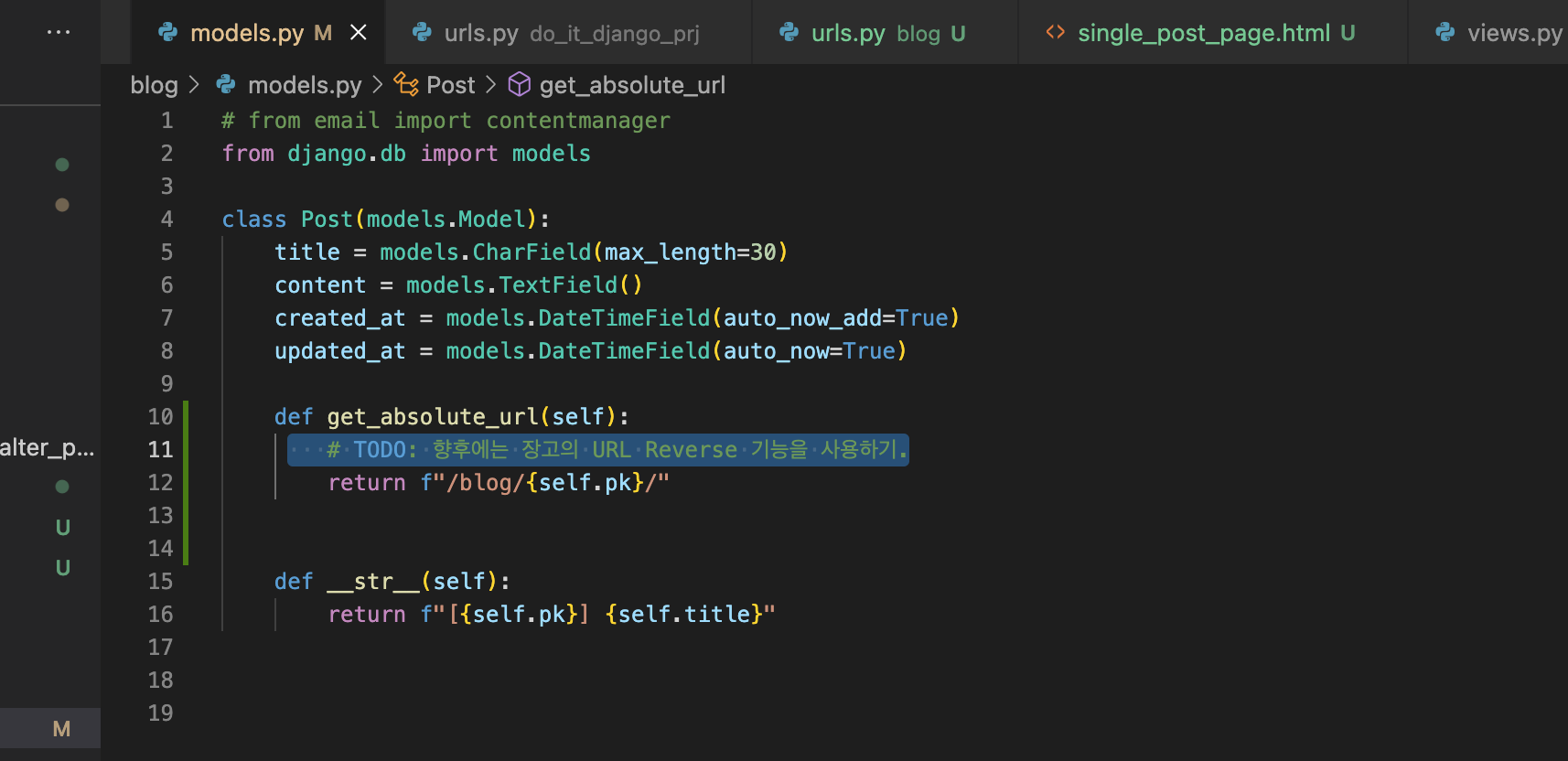
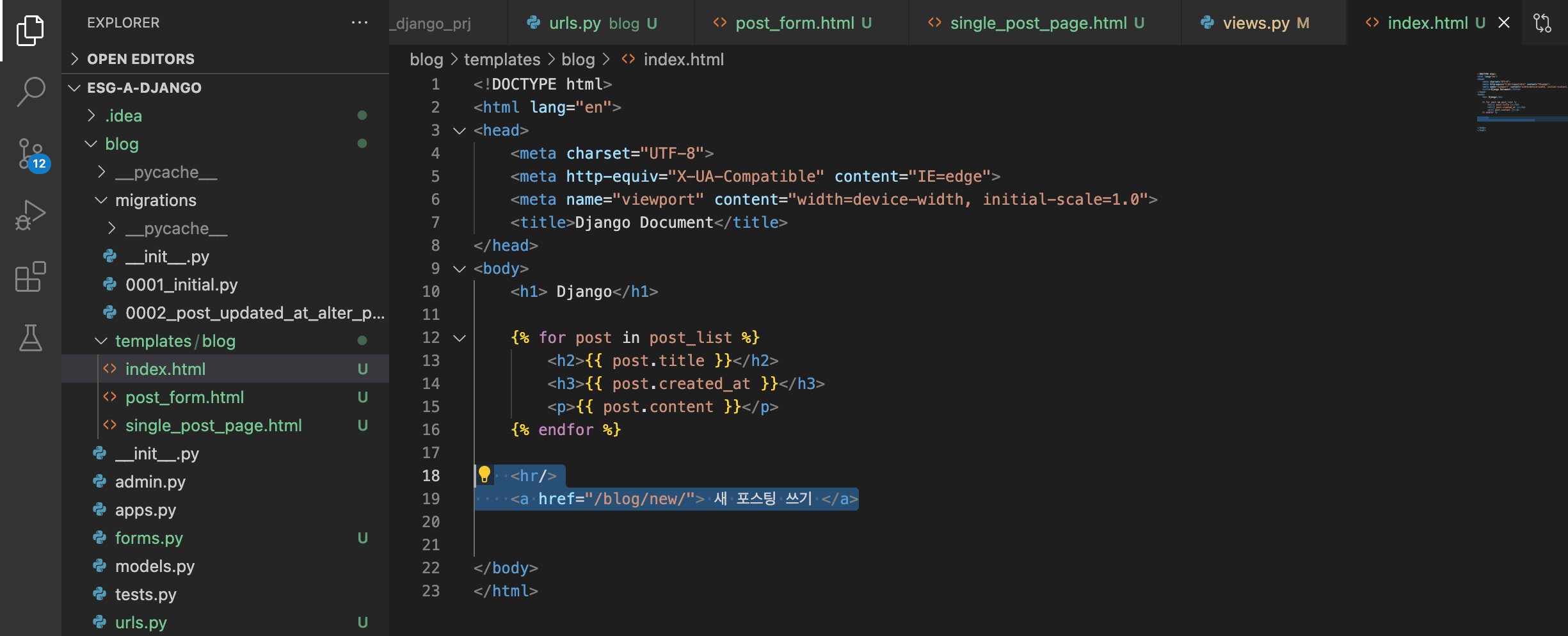
^ 코드 수정

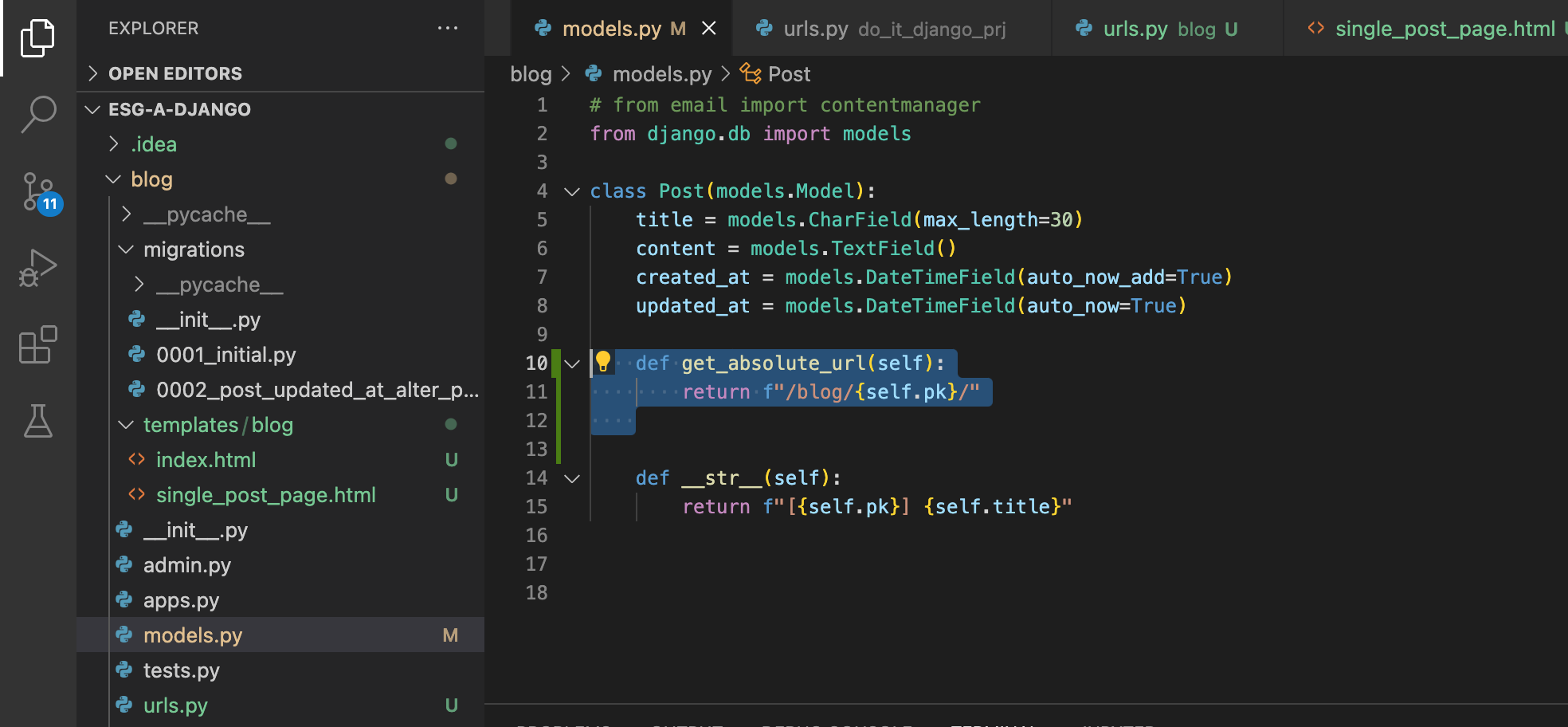
^ 코드 추가

^ 코드 수정
함수 호출한다고해서 {{ post.get_absolute_url() }} 이렇게 입력하면 안됨.
클릭해도 반응이 없는 것이 아니라 빈 문자열이기에 새로운 페이지인 것이다.
TIP

^ url을 우리가 만드는 게 아니라 장고가 자동으로 생성되게 할 수 있음.

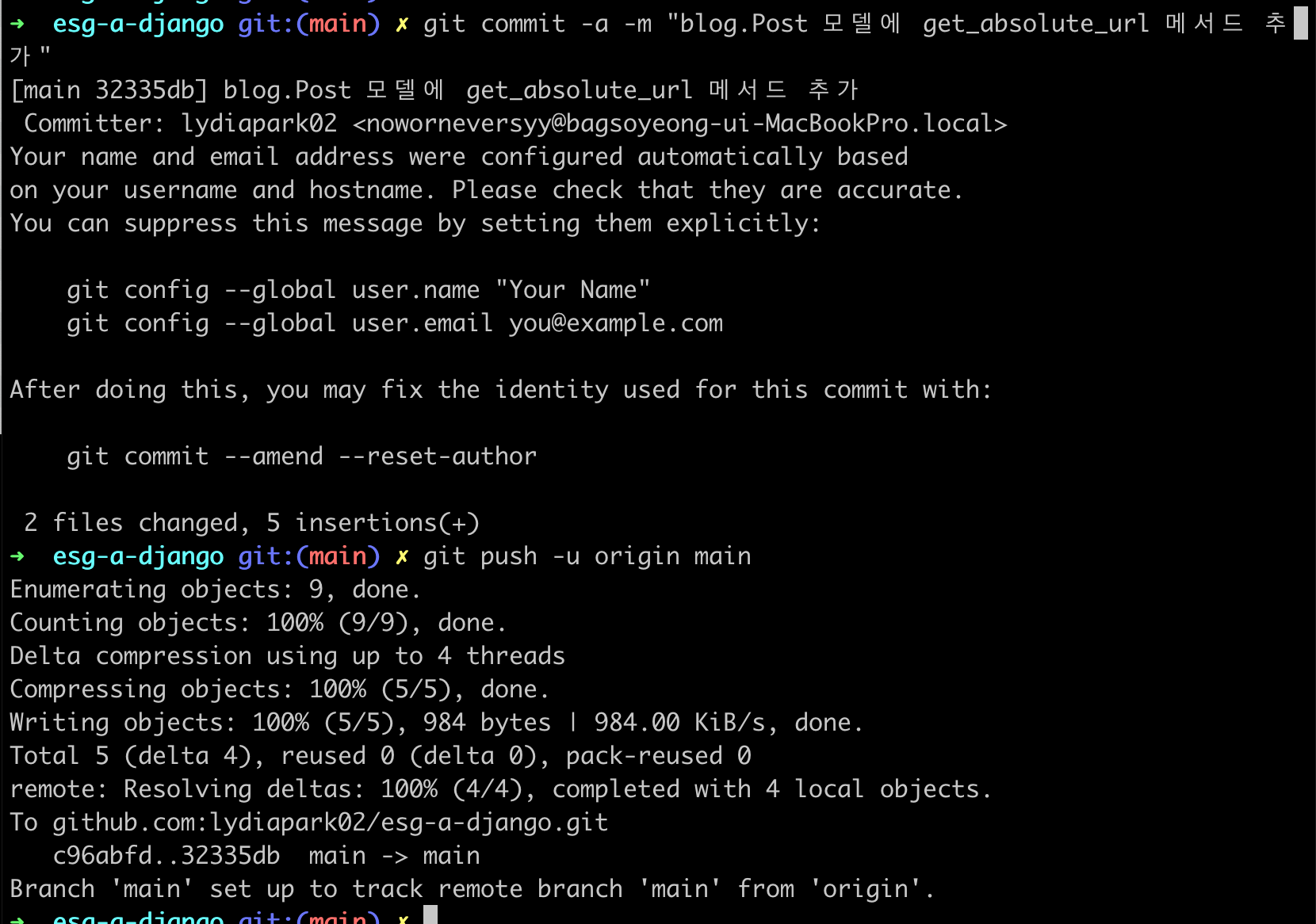
^ git commit push 해줌
pg 370 Form

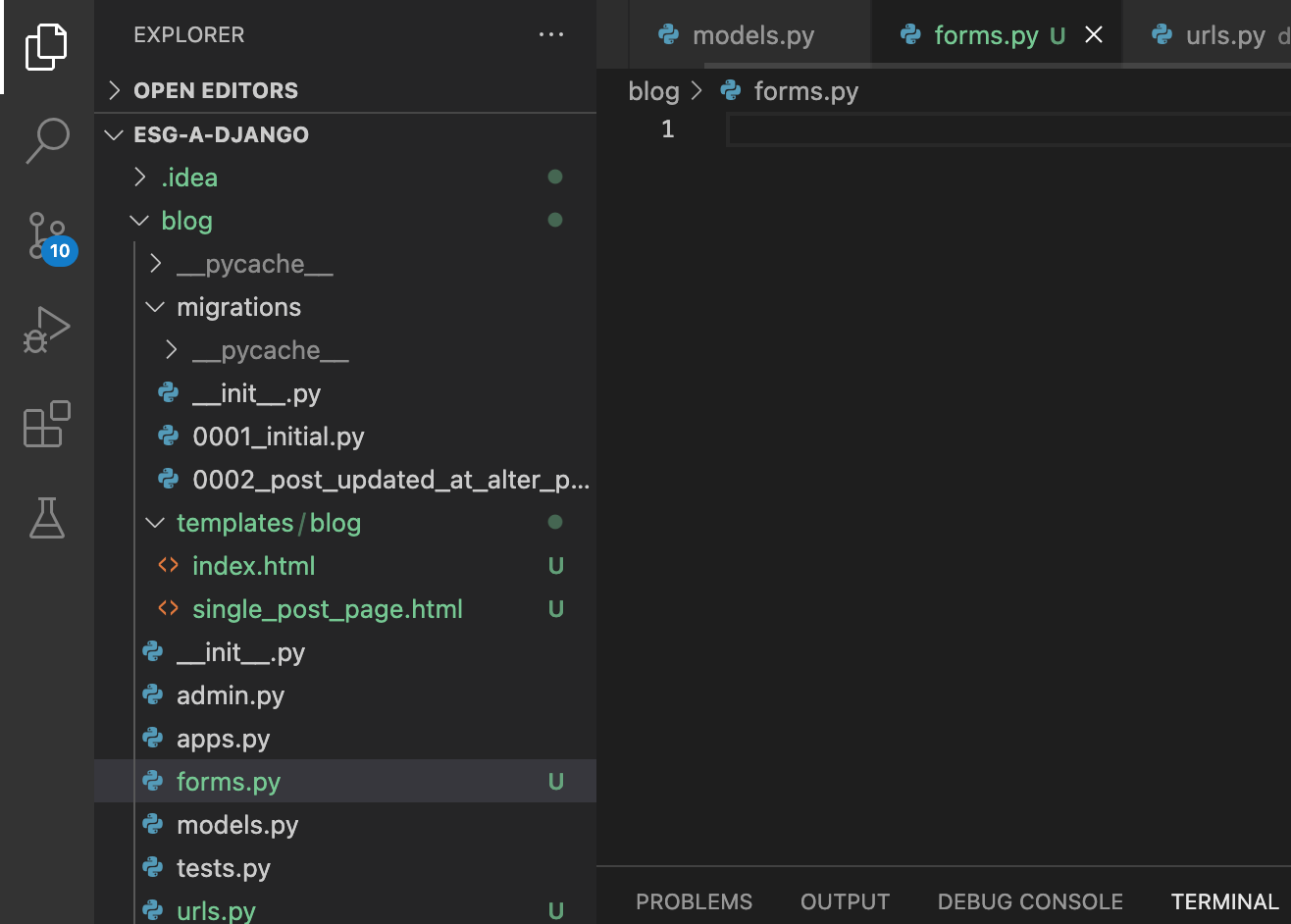
^ forms.py 파일 생성

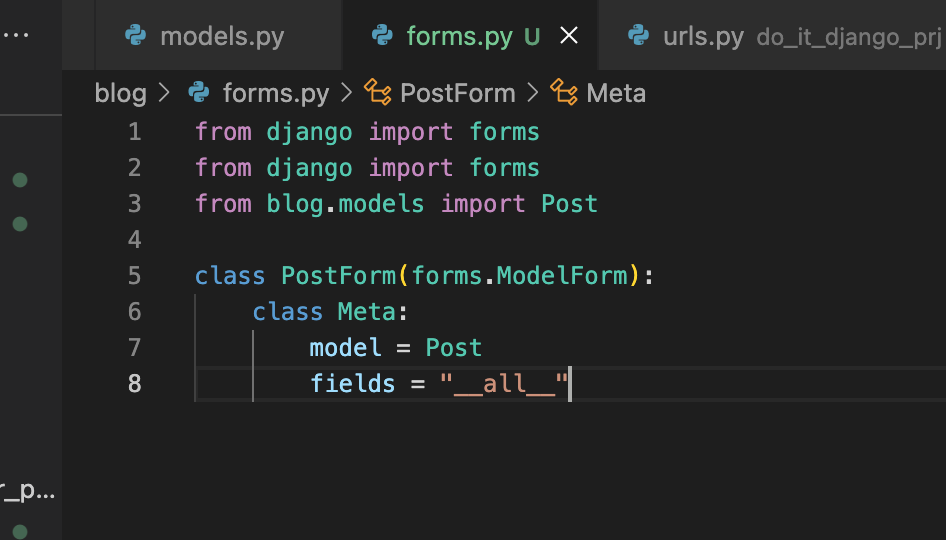
^ 코드 입력
from django import forms
from django import forms
from blog.models import Post
class PostForm(forms.ModelForm):
class Meta:
model = Post
fields = "__all__"
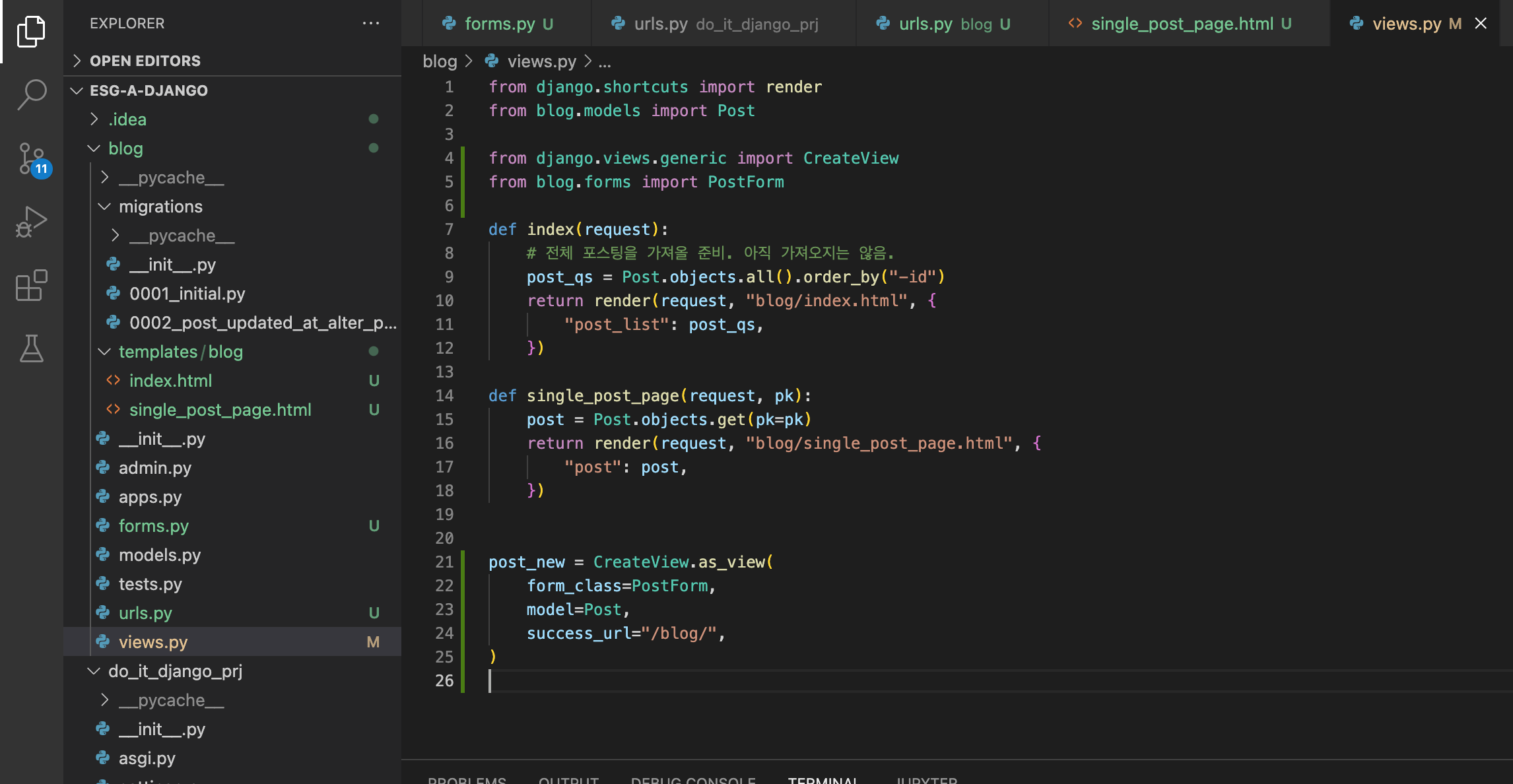
^ 코드 입력
from django.views.generic import CreateView
from blog.forms import PostForm
post_new = CreateView.as_view(
form_class=PostForm,
model=Post,
success_url="/blog/",
)
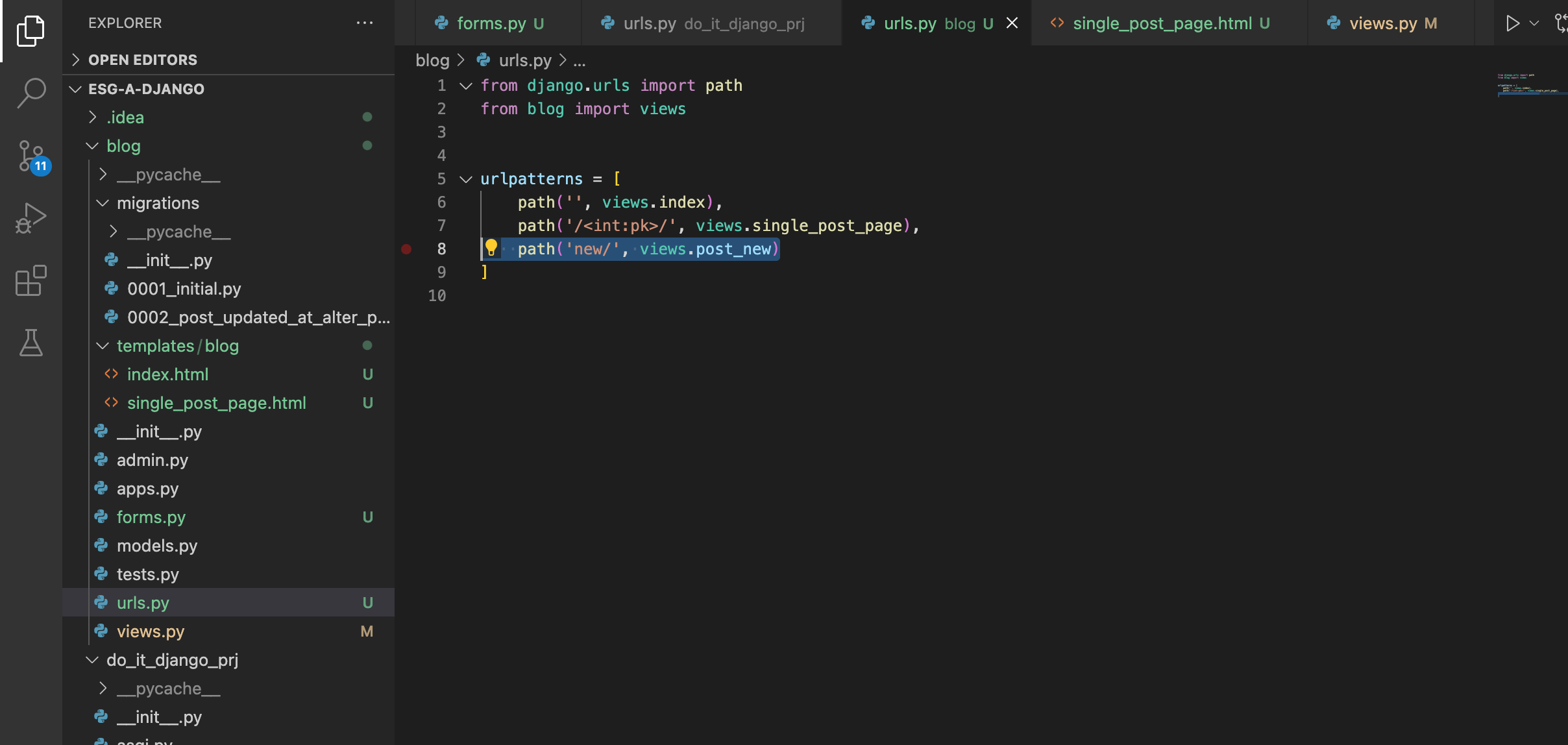
^ 코드 추가 입력

^ 파일 생성

^ (원래 이렇게 하면 좋지 않은데(?)) 코드 입력

^ 코드 추가

^ VSCODE 에서 activate와 runserver 해주고

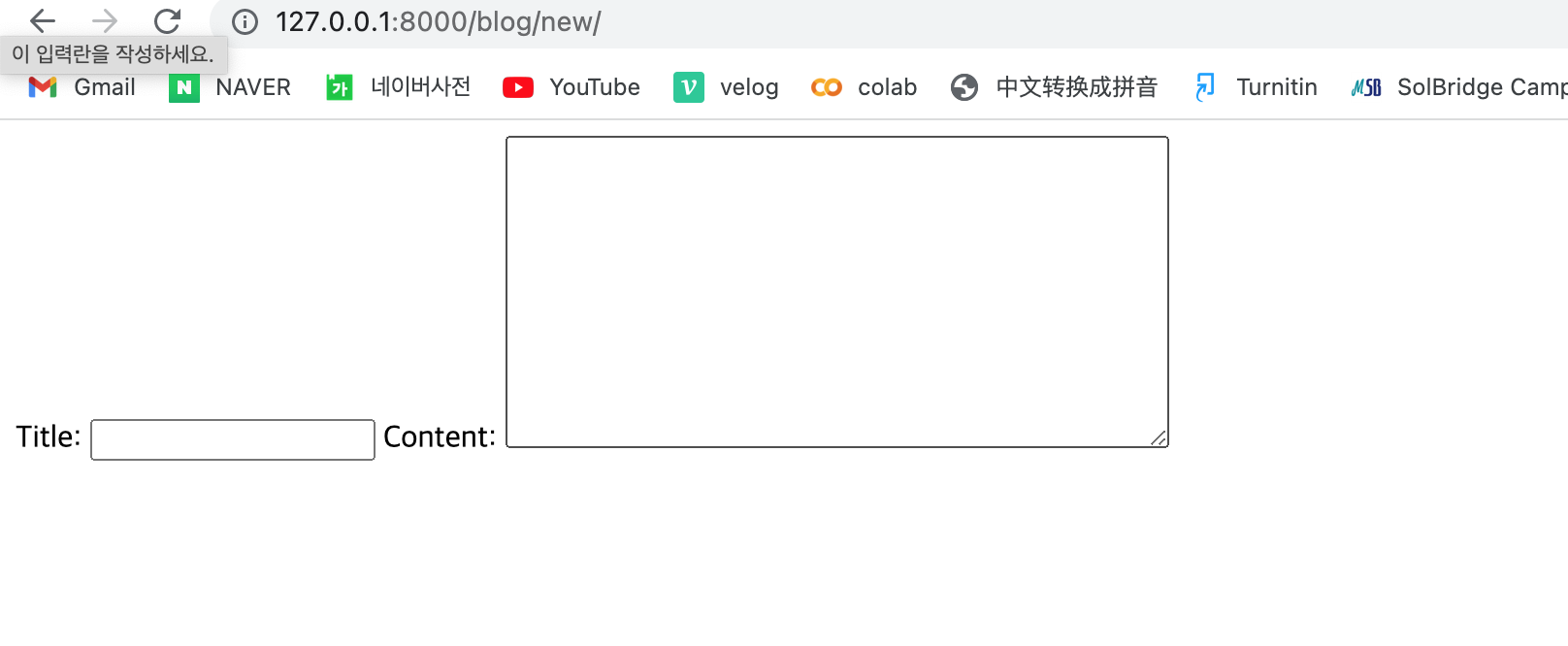
^ 홈페이지 주소 뒤에 blog/new 까지 입력해주면 다음과 같이 뜸.

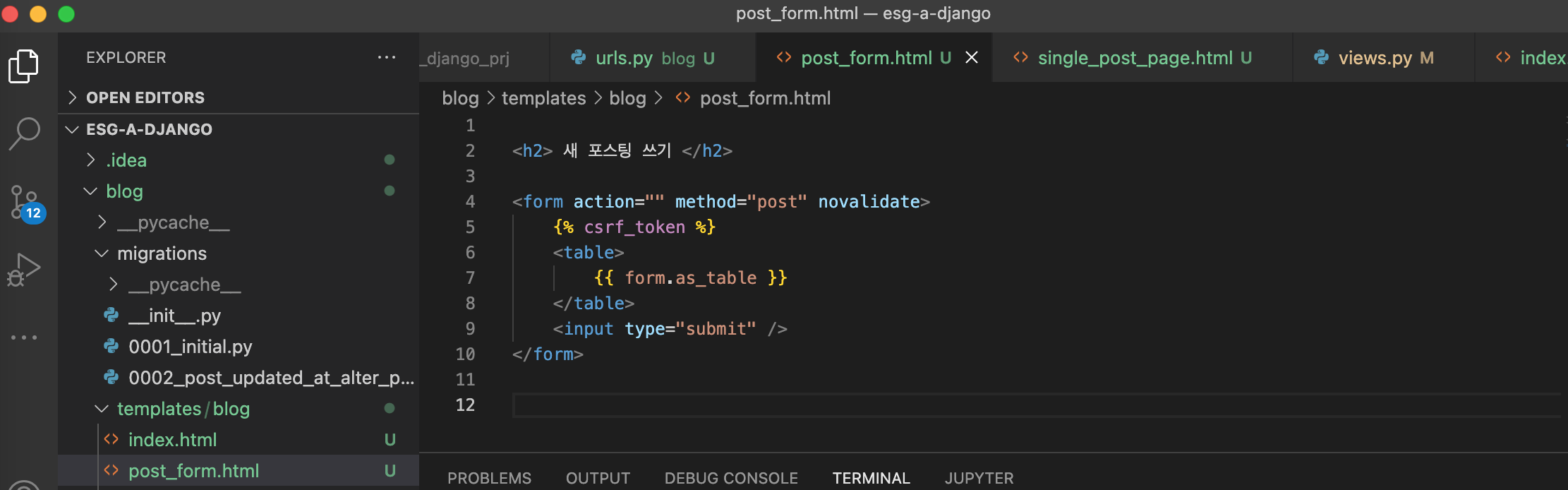
^ 코드 수정
<h2> 새 포스팅 쓰기 </h2>
<form action="" method="post" novalidate>
{% csrf_token %}
<table>
{{ form.as_table }}
</table>
<input type="submit" />
</form>
^ 결과

^ 입력해서 제출하면 이렇게 되넹-?-
