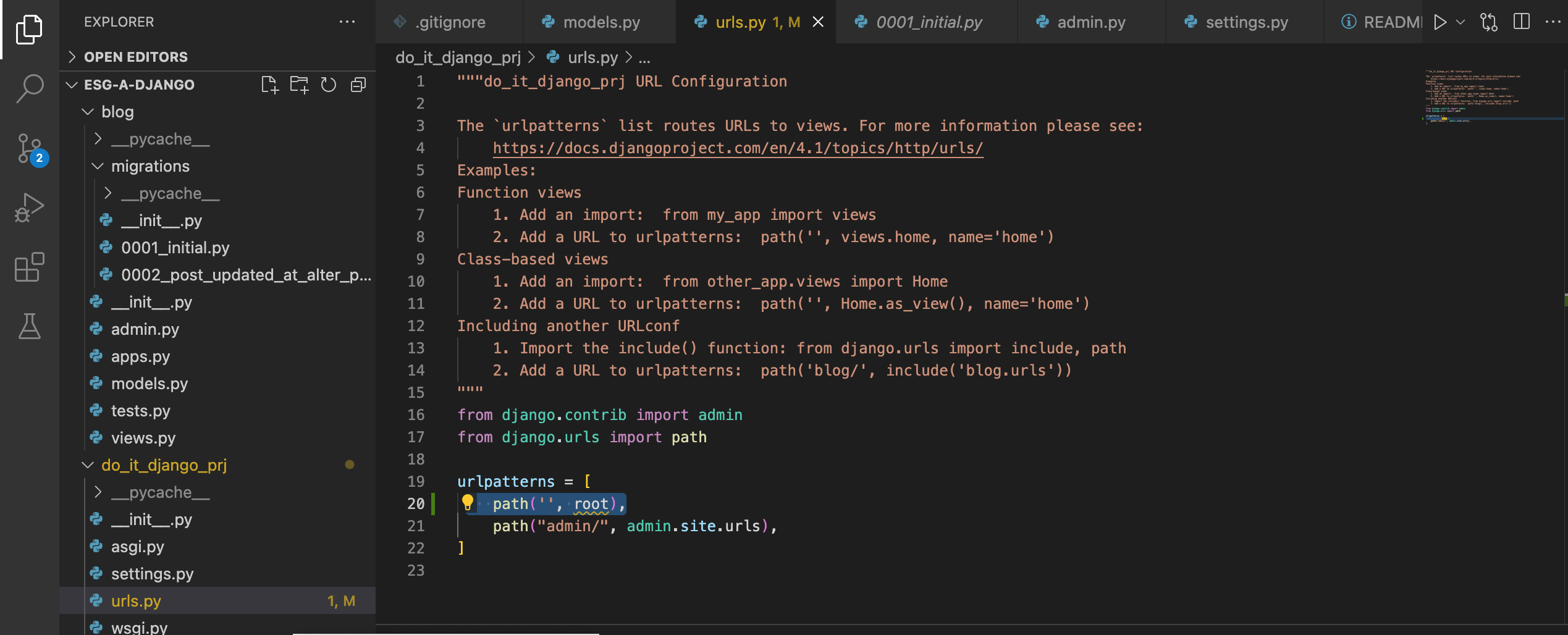
표지판 역할 urls.py
pg 160

^ 다음에 같이 입력

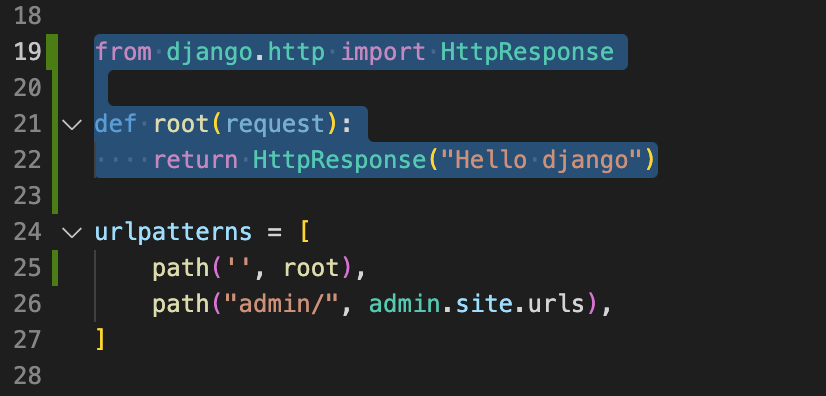
^ 코드 추가

^ 터미널에서 runserver

^ 홈페이지 다음과 같이 뜸
FBV 페이지
pg 165 2단계

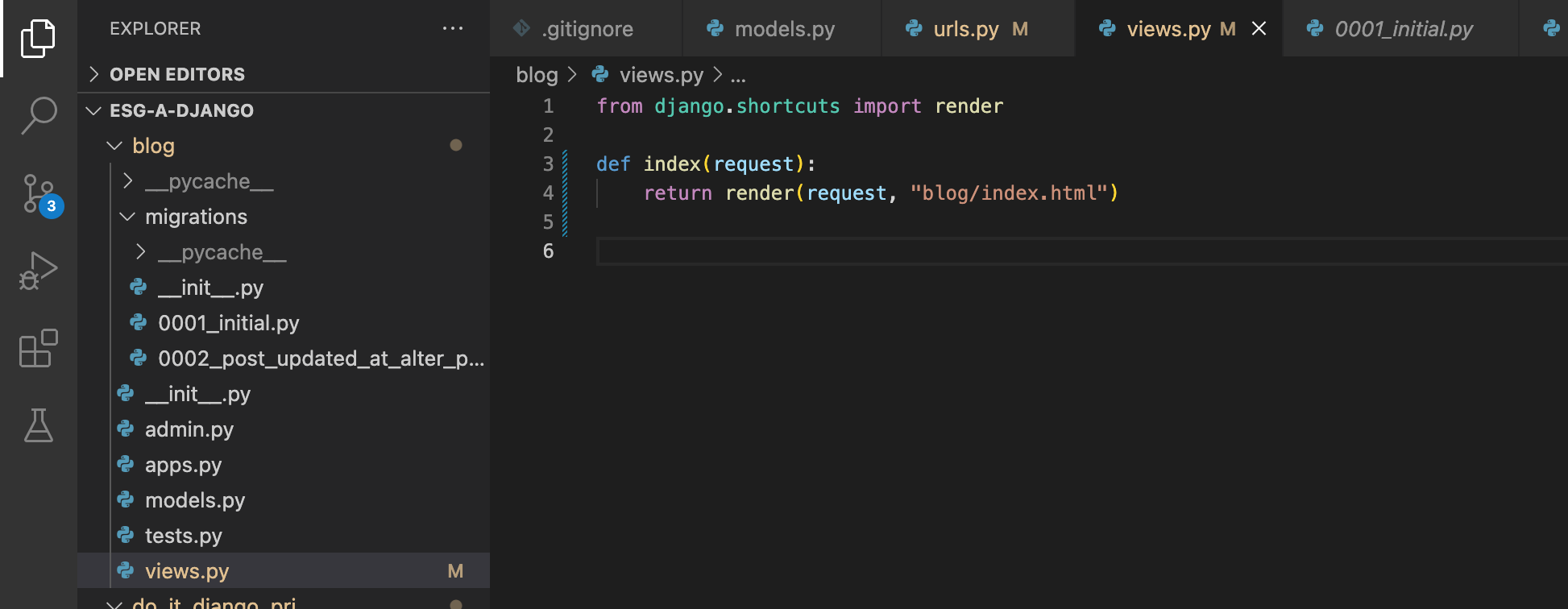
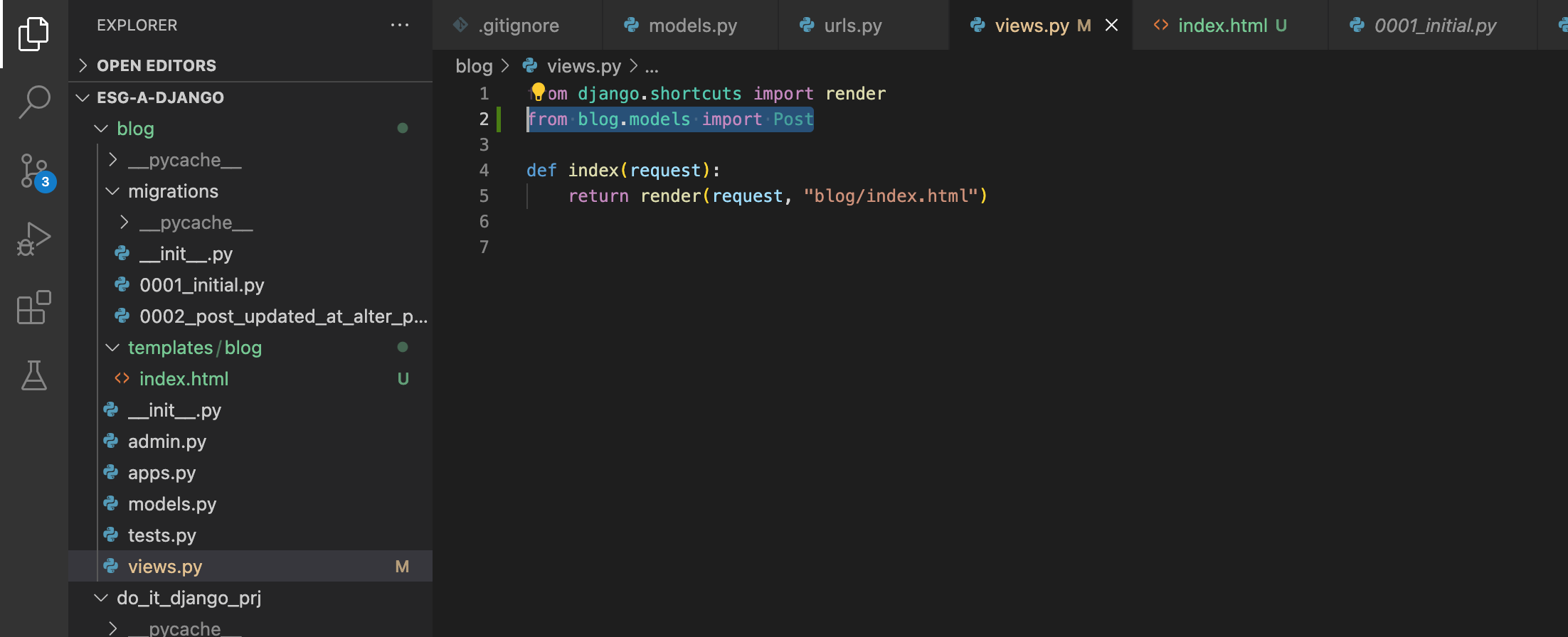
^ command + p 해서 views.py 파일 찾아서 다음 코드 입력

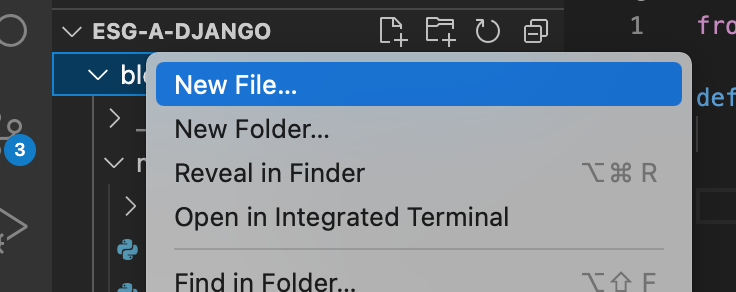
^ blog 오른쪽 누르고 new file

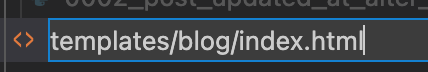
^ 오타없이 다음과 같이 입력.

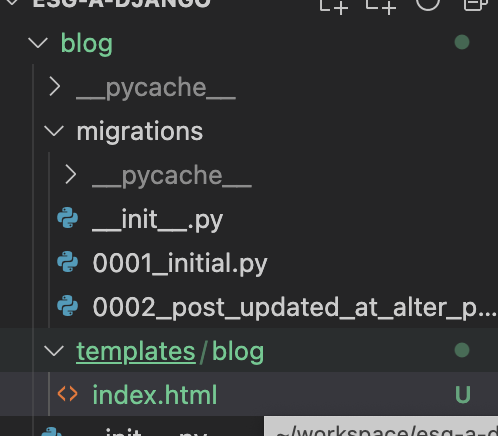
^ 그러면 다음과 같이 생성됨

^ 느낌표(!) tap 하면 코드 자동생성됨

^ 코드 추가

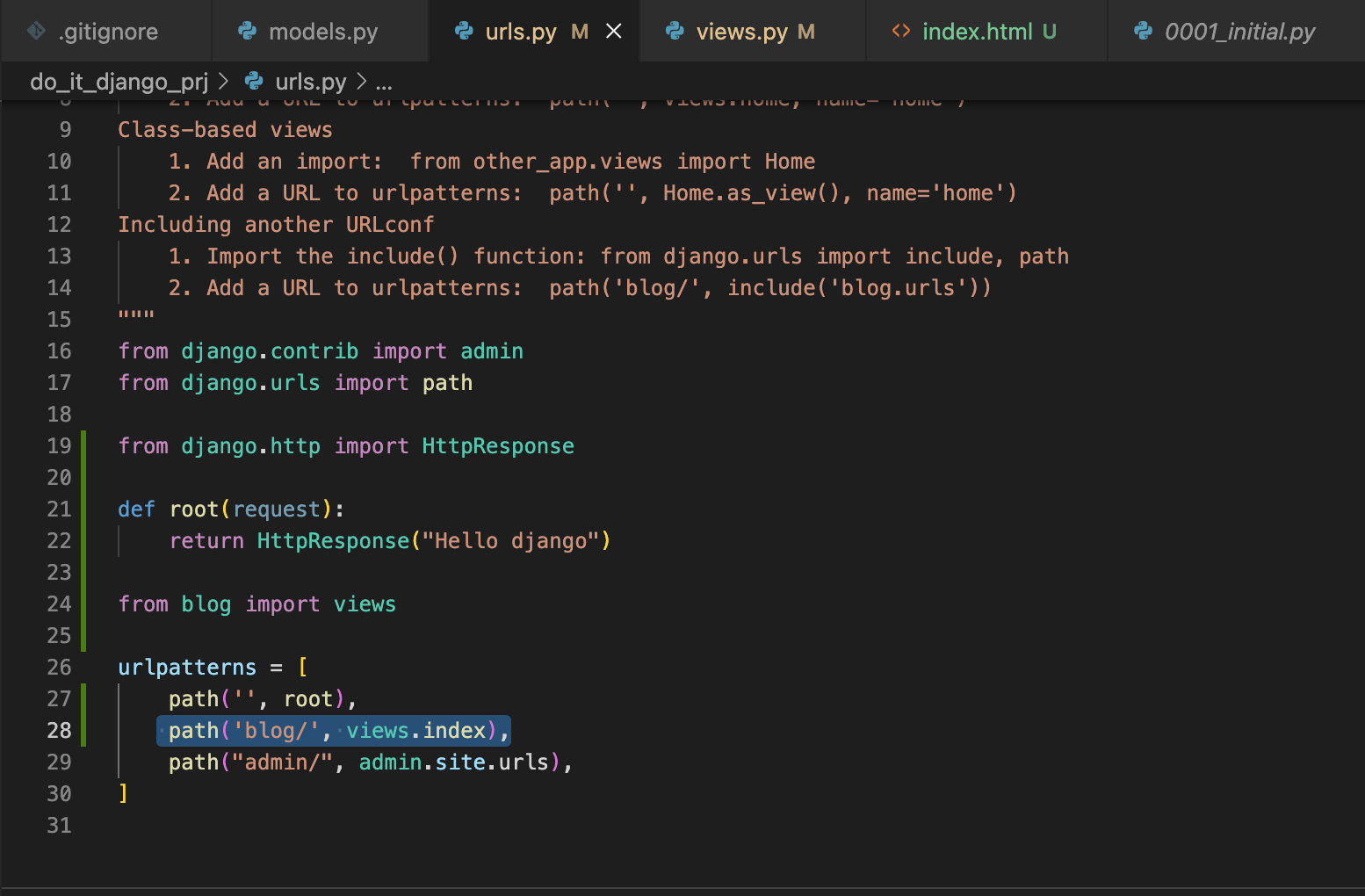
^ from blog import views
path('blog/', views.index),
추가 입력

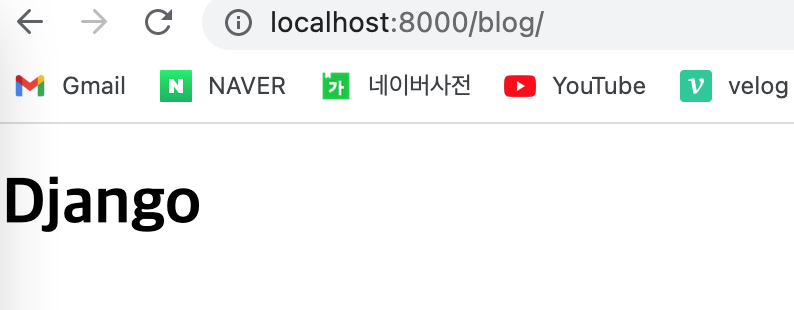
^ 홈페이지 결과

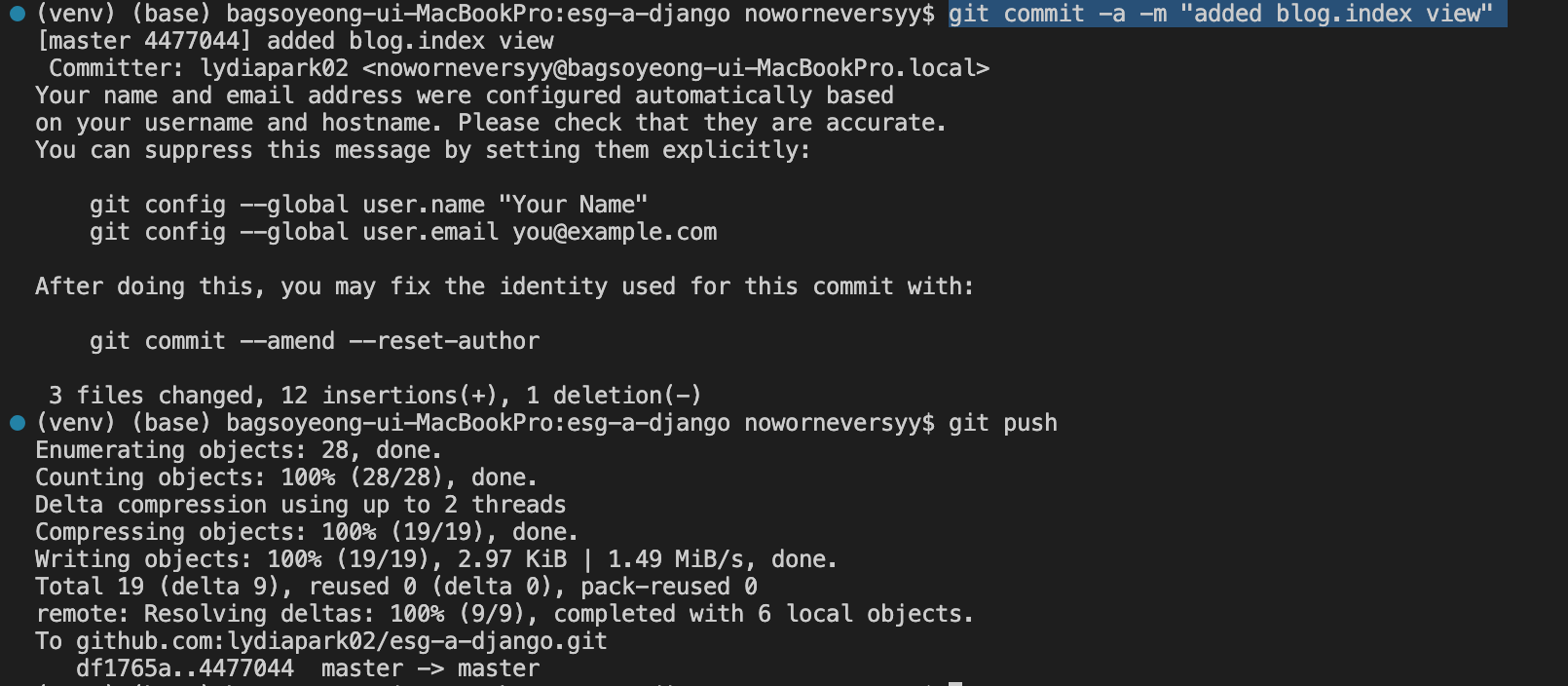
^ VSCODE 터미널에서 commit 하고 push 해줌
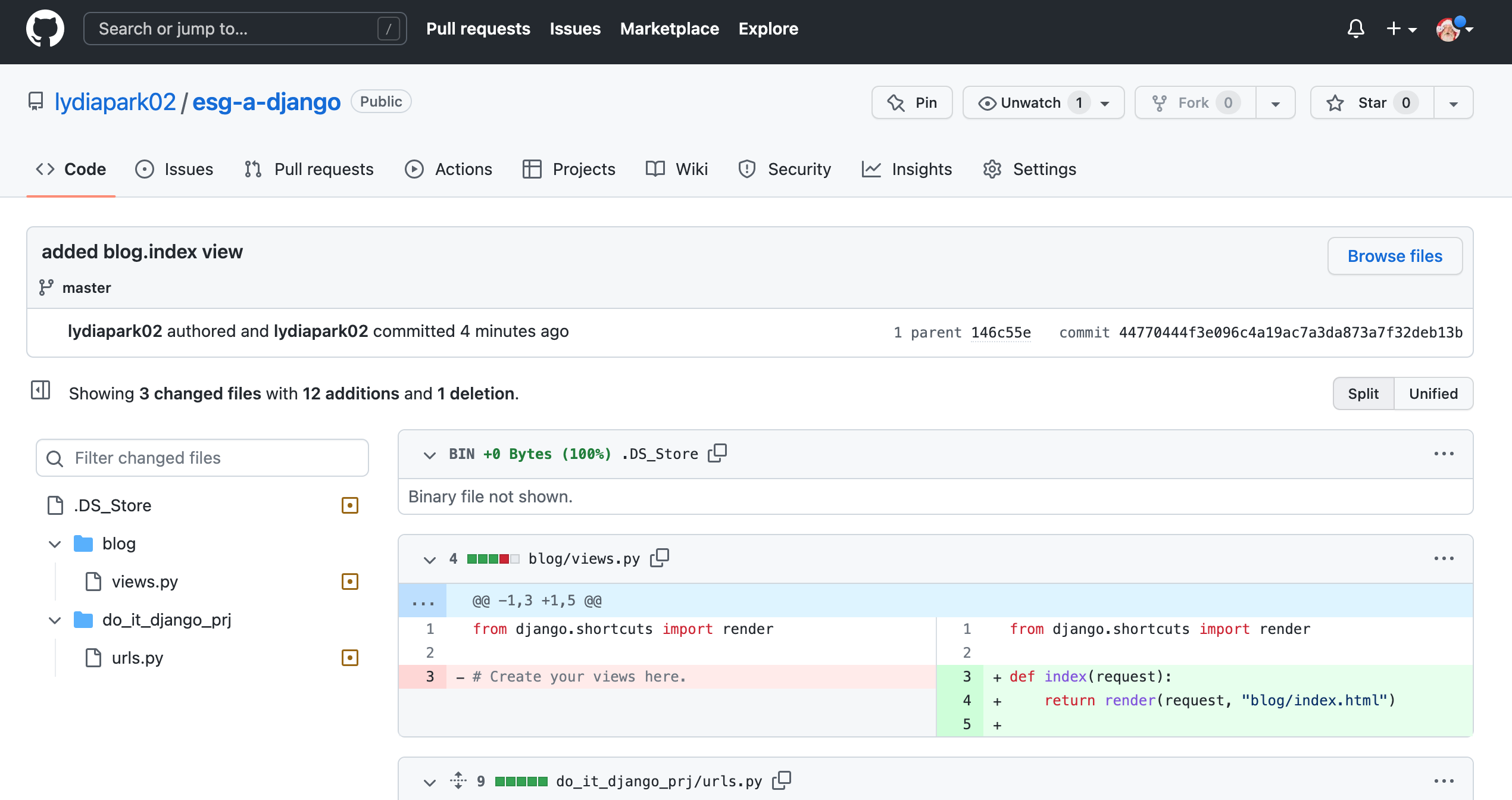
github code 보는 방법

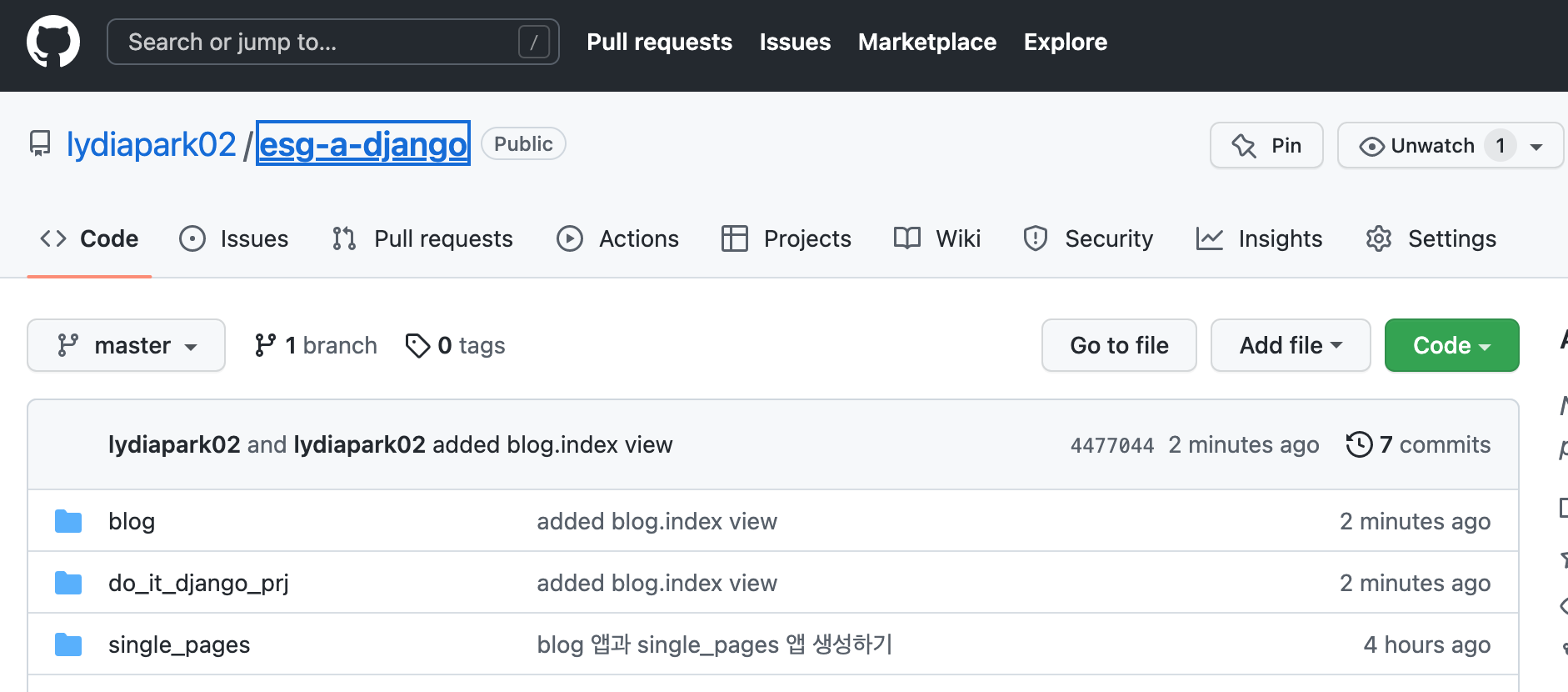
^ github 에 파일 이름 들어가서

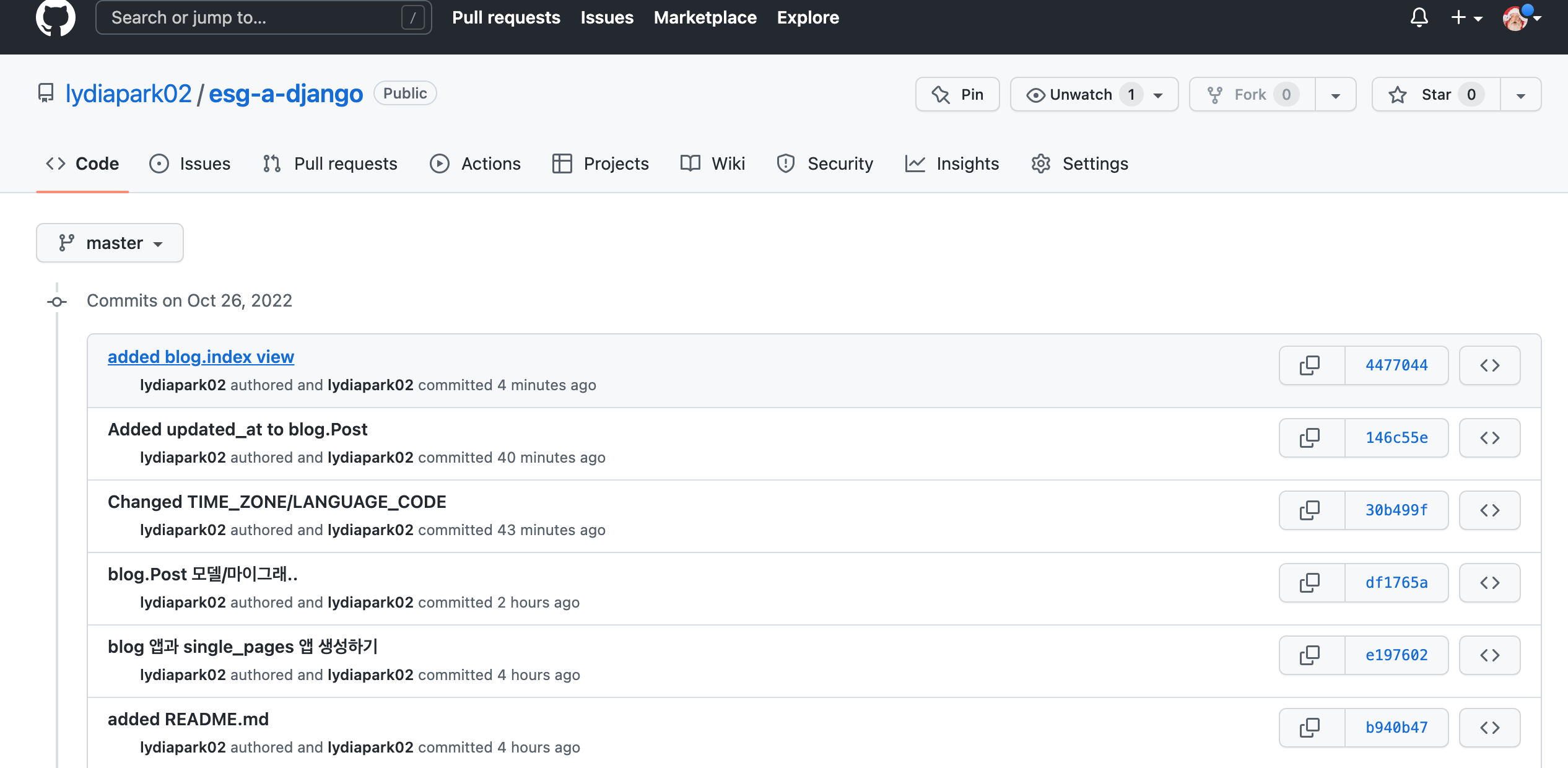
^ 그동안 commits 되었던 7 commits 눌러주고

^ 보고 싶은 코드 이름명 누르면

^ 이와같이 볼 수 있는 화면 뜸
{ % for ..... }
pg. 168

^ views.py 파일에 from blog.models import Post 코드 추가 입력

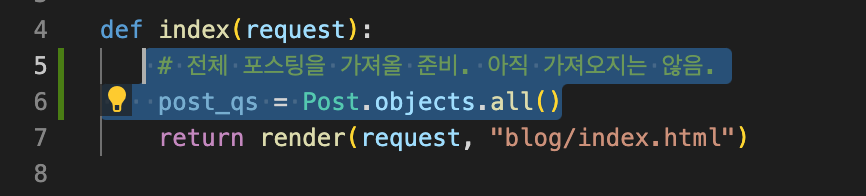
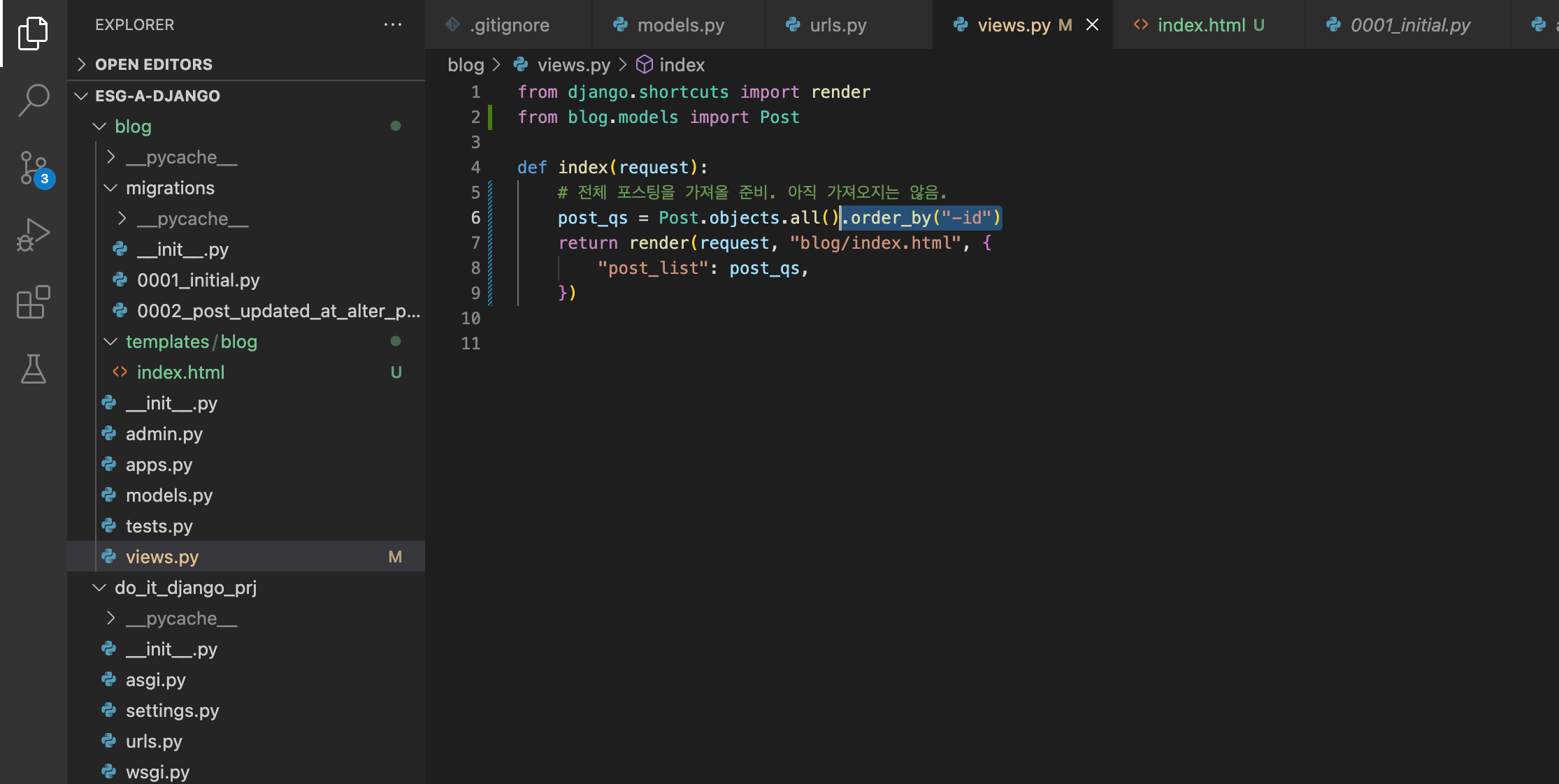
^ post_qs = Post.objects.all() 코드 추가 입력

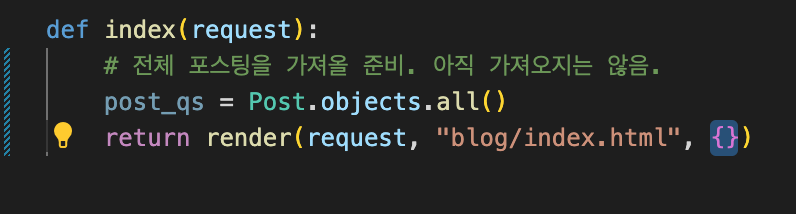
^ render 함수에 사전 입력

^ "post_list": post_qs, 참조할 수 있도록 추가 입력

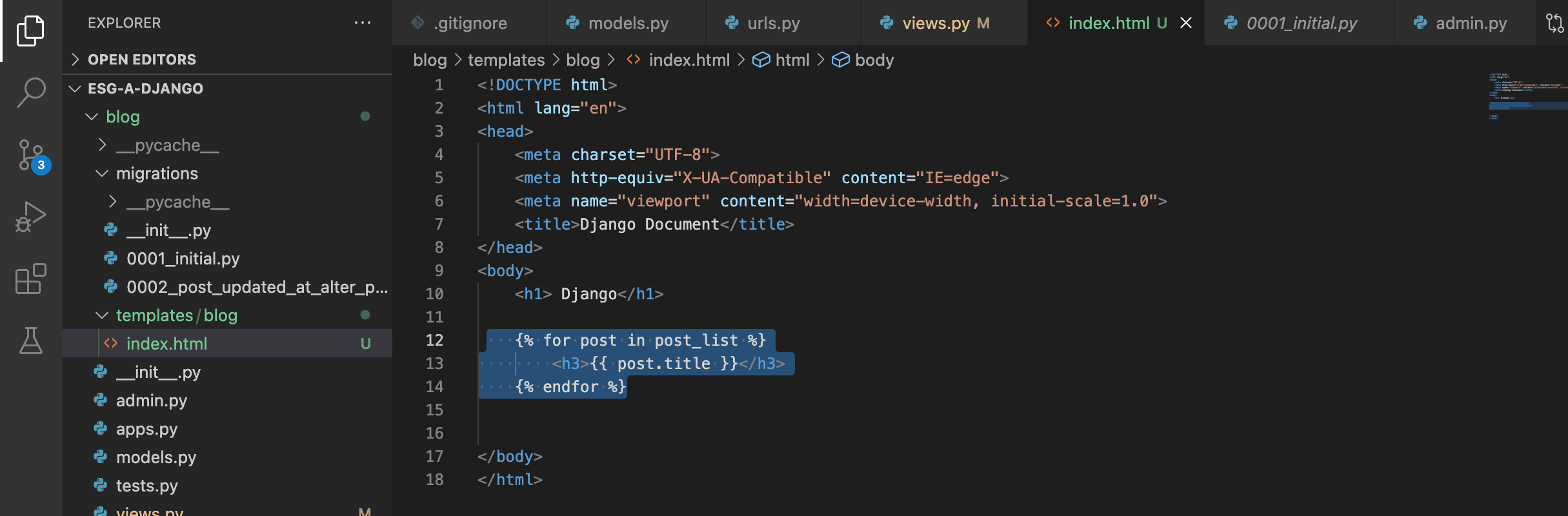
^ 아래 코드 추가
{% for post in post_list %}
<h3>{{ post.title }}</h3>
{% endfor %}
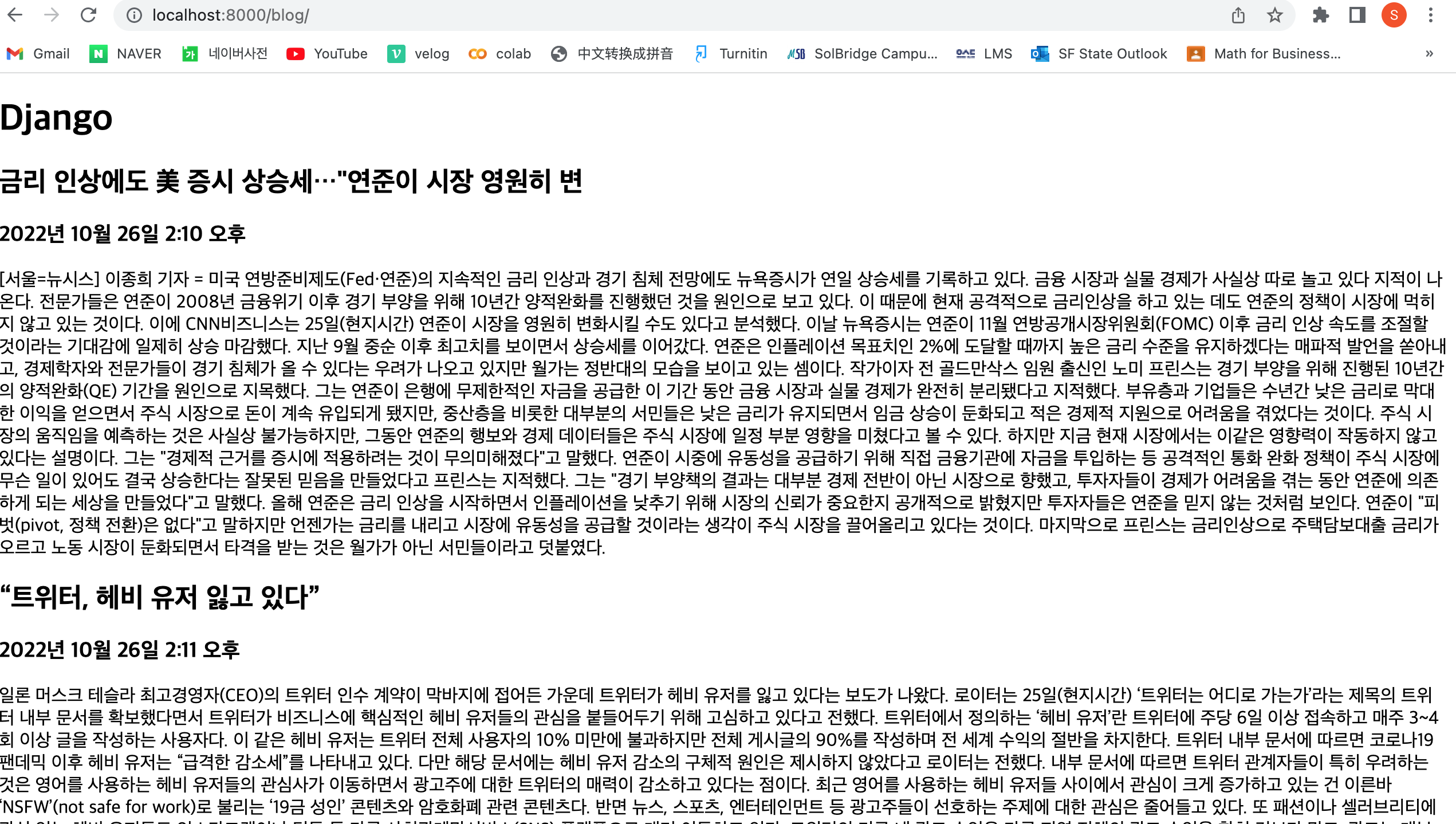
^ 다음과 같이 뜸

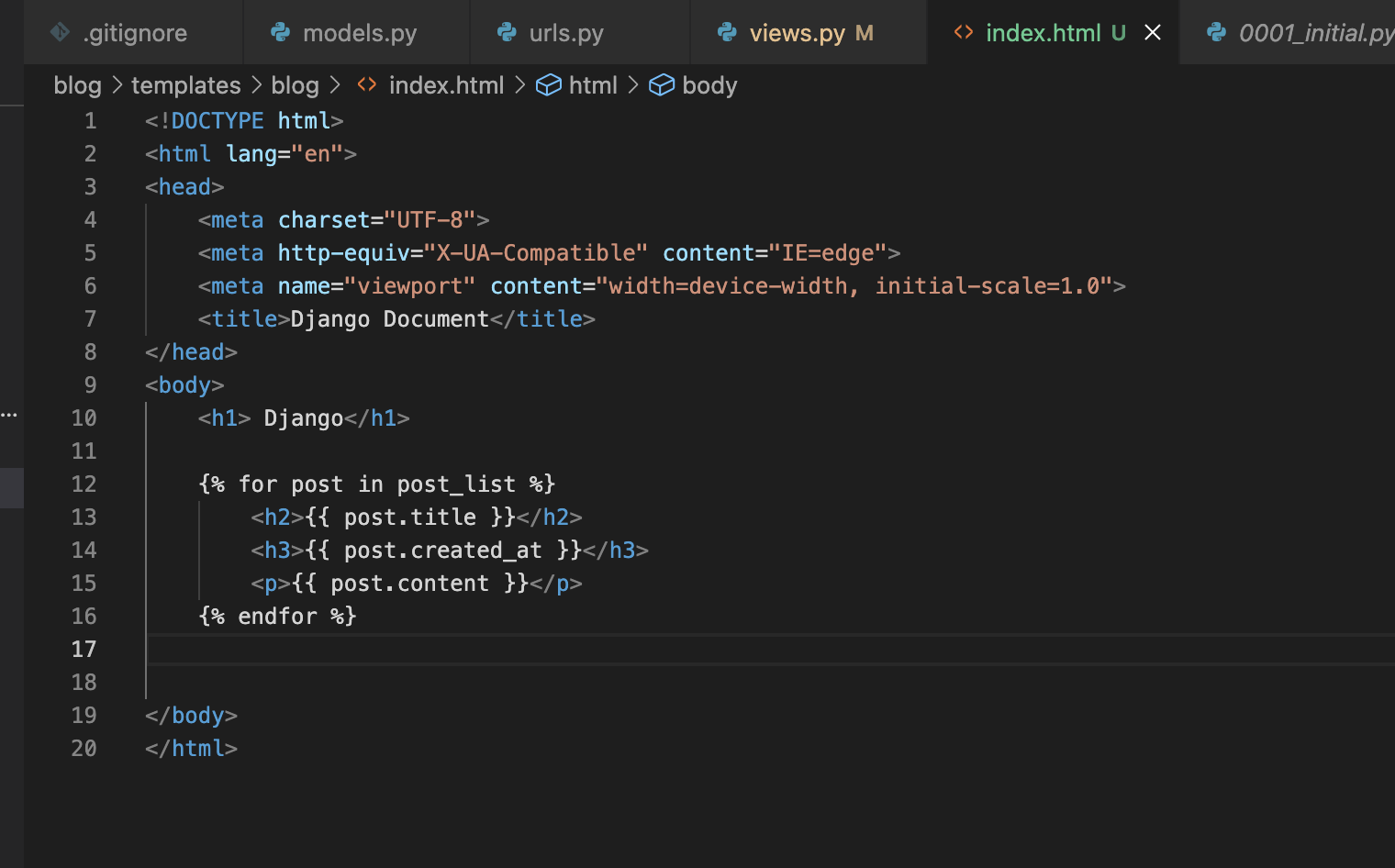
^ 코드 수정해주기 post title, created_at, content 보여주기

^ 결과
최신 포스트 보여주기
pg. 171

^ order_by("-id") 추가해주기
( 가장 마지막에 저장된 글이 id 필드가 가장 크다.)

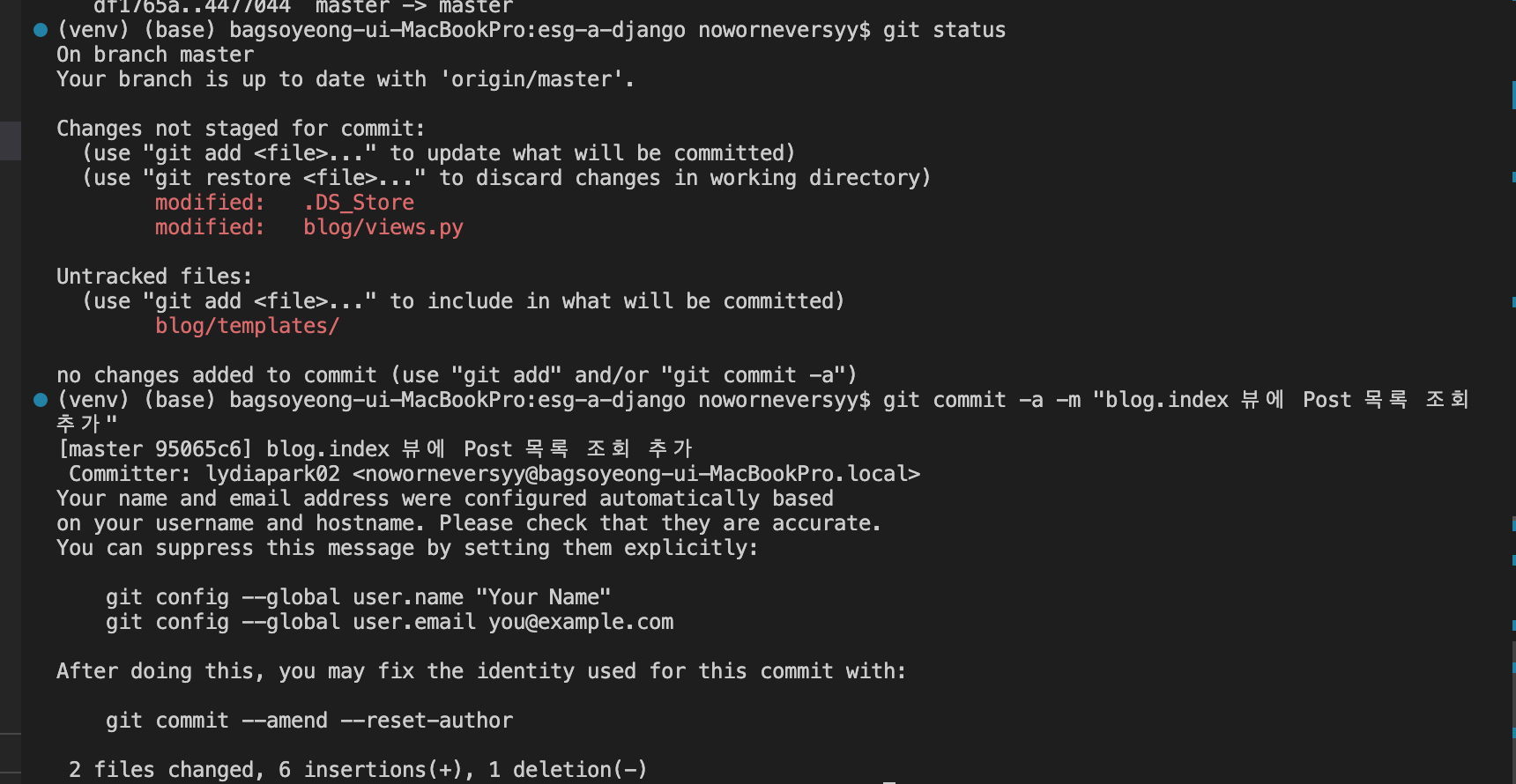
^ VSCODE terminal 에 commit 해주기
블로그 하나씩 보기

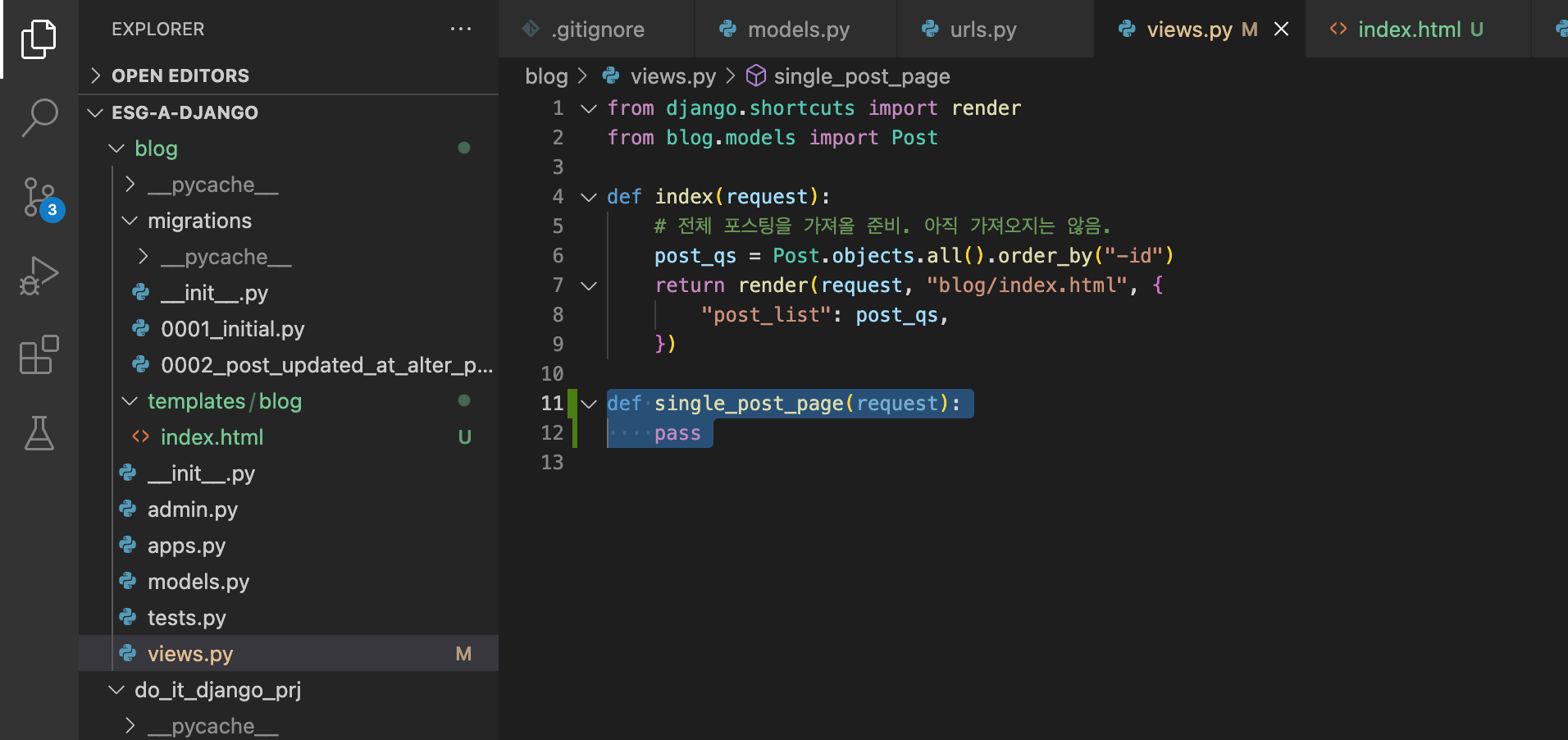
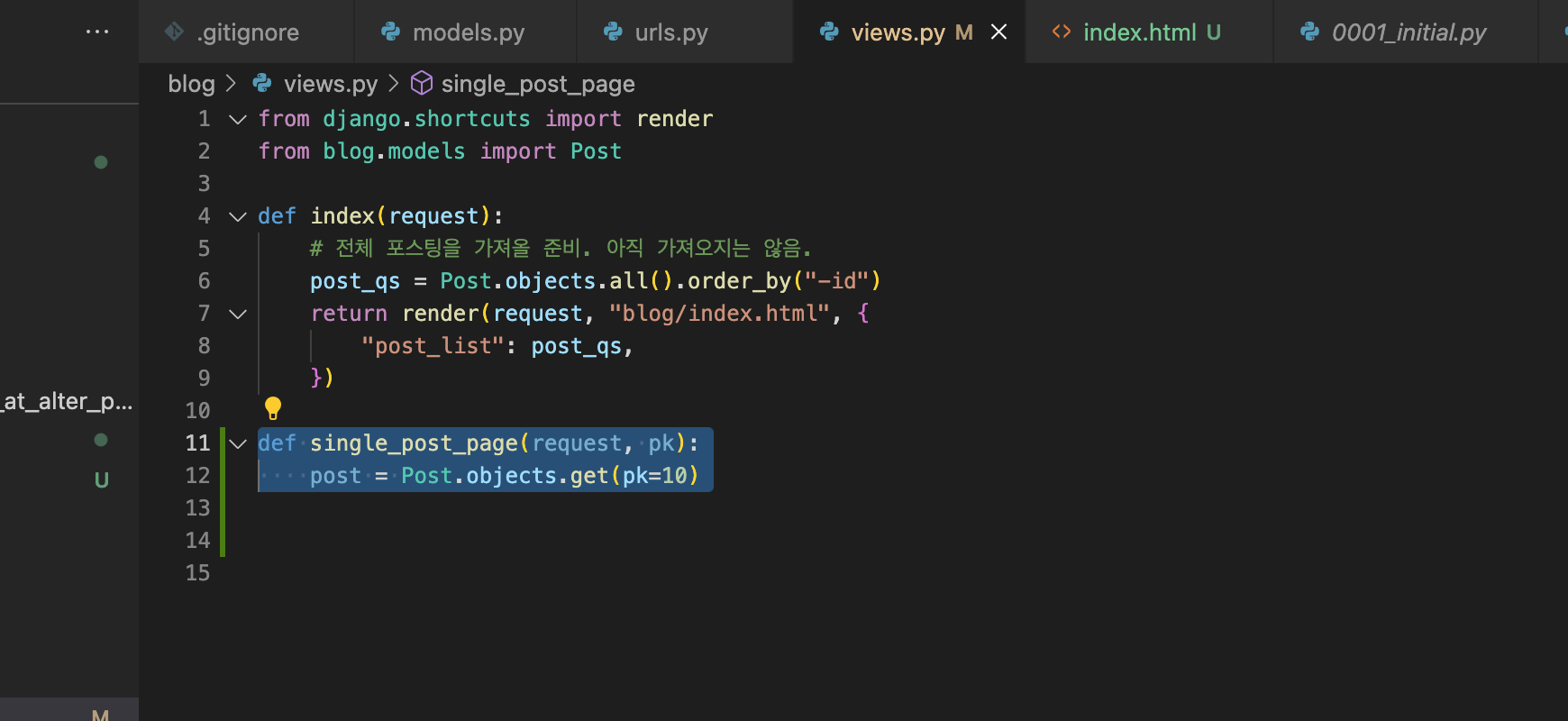
^ 코드 추가

^ pk 가 10 인 것을 가져올 것임(?)

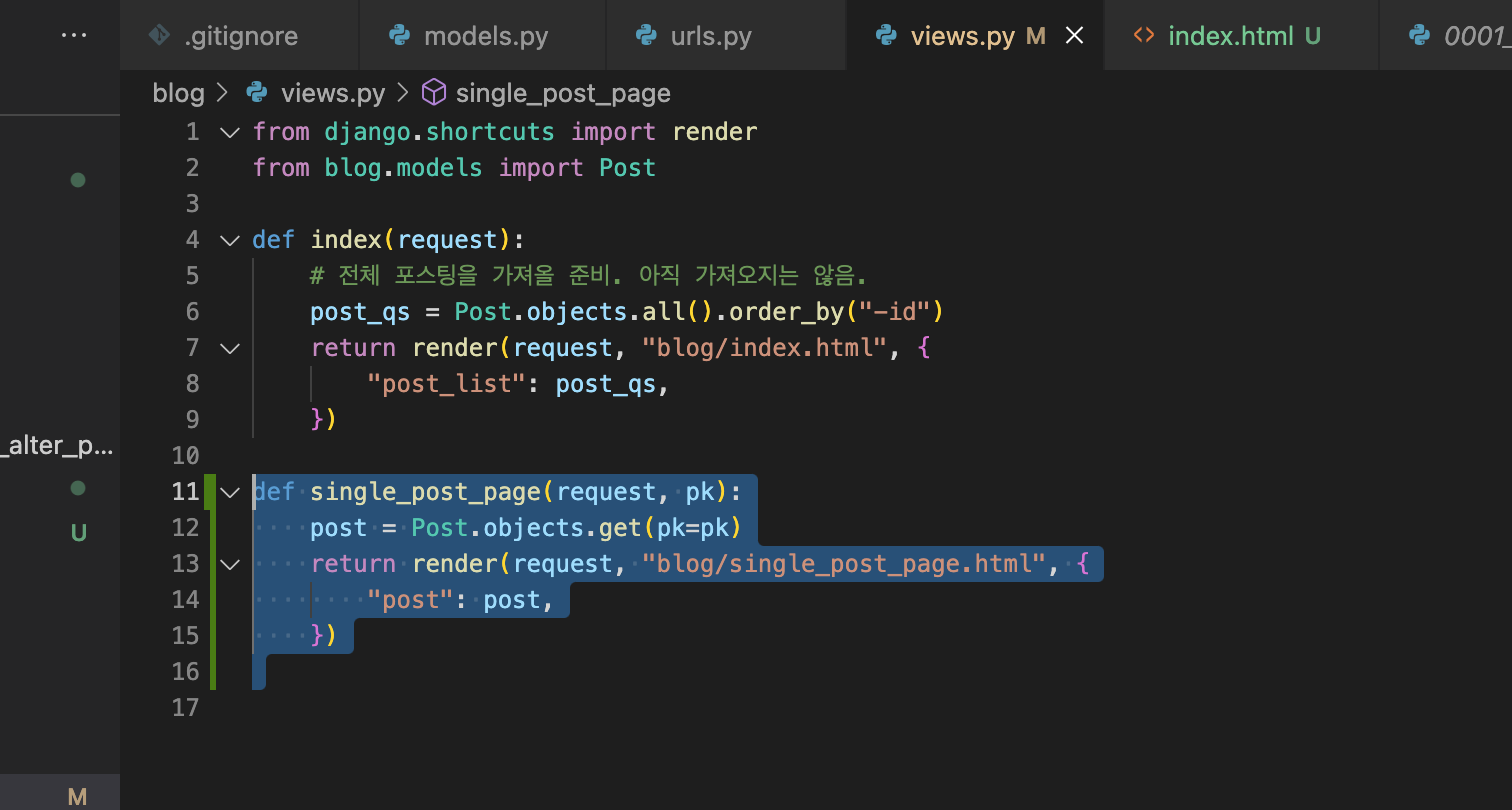
^ 최종적으로 다음과 같이 입력해줌

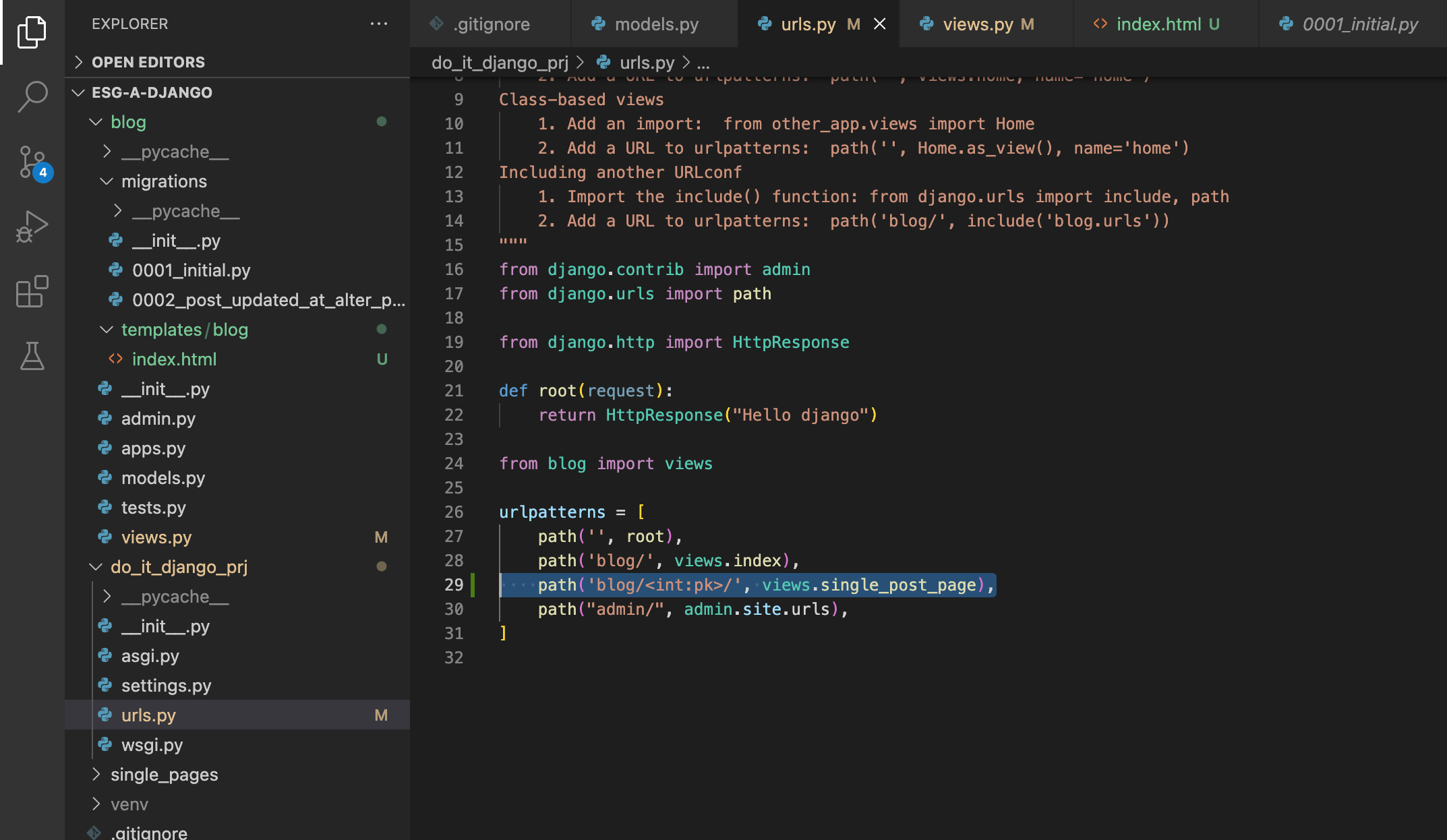
^ view 함수 호출되려면 urls.py 에 입력해줘야 함.
int:pk

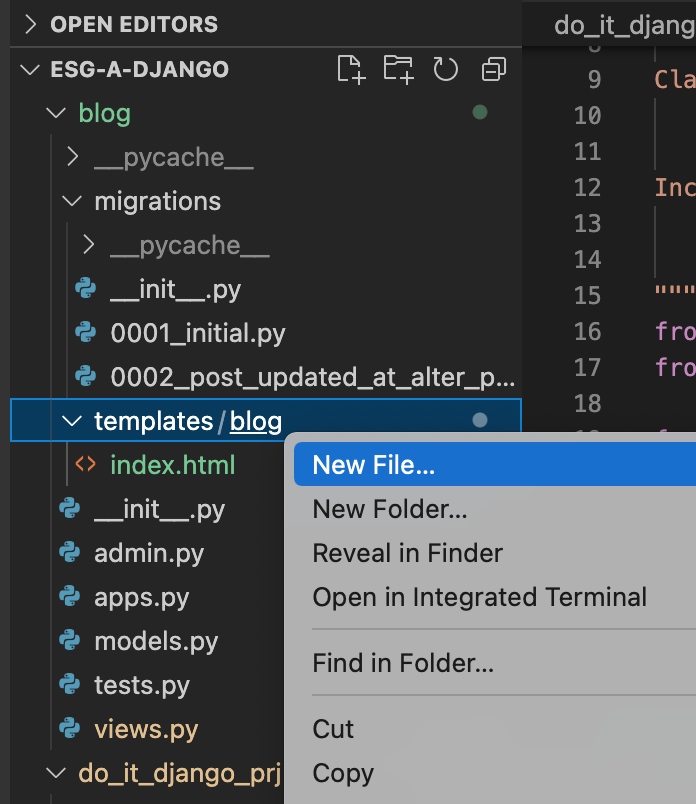
^ 파일 만들기

^ 파일 생성됨

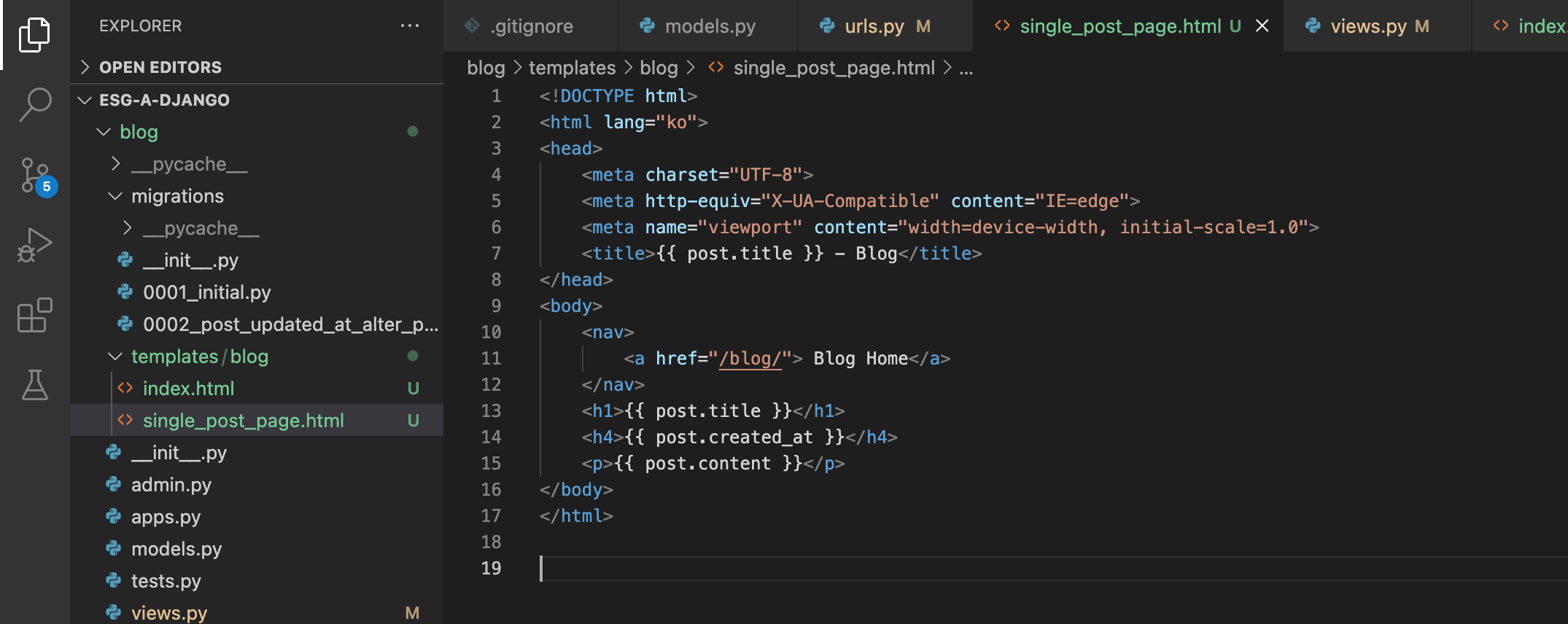
^ 느낌표 tab 누르고 자동생성된 코드에서 수정하기

^ blog 뒤에 직접 /1 입력하면 다음과 같이 뜸

^ blog 뒤에 직접 /2 입력하면 다음과 같이 뜸

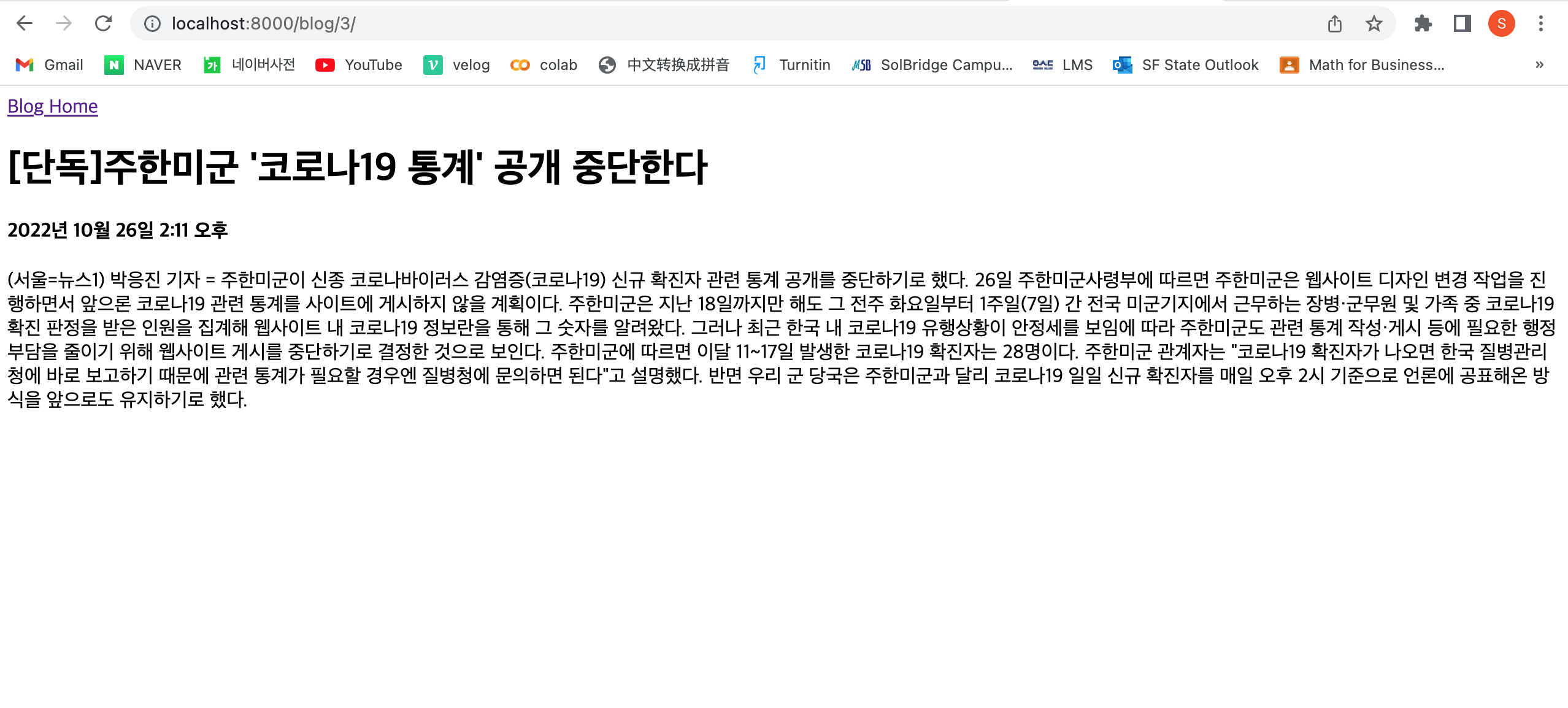
^ blog 뒤에 직접 /3 입력하면 다음과 같이 뜸
blog 아래 urls.py 파일 생성

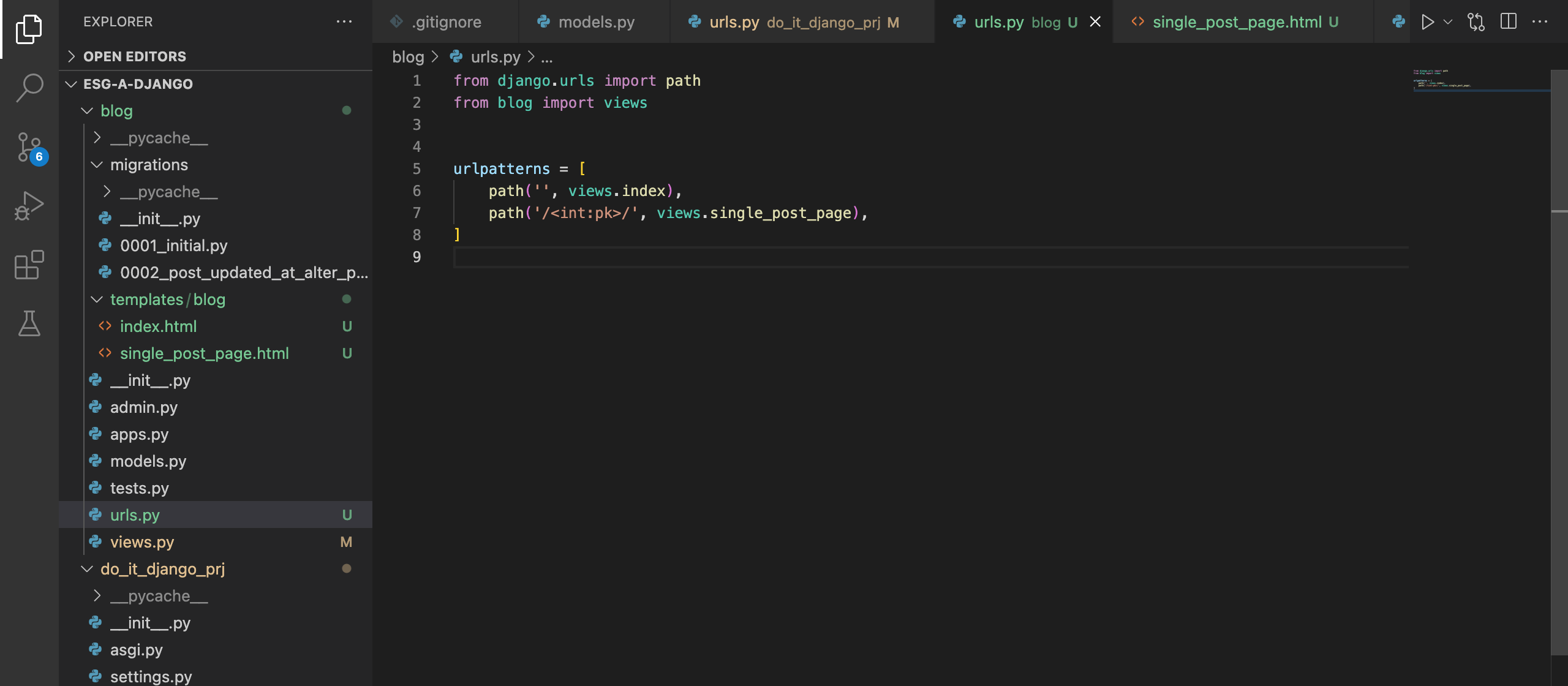
^ blog 아래에 urls.py 파일 생성

^ blog urls.py 코드 수정

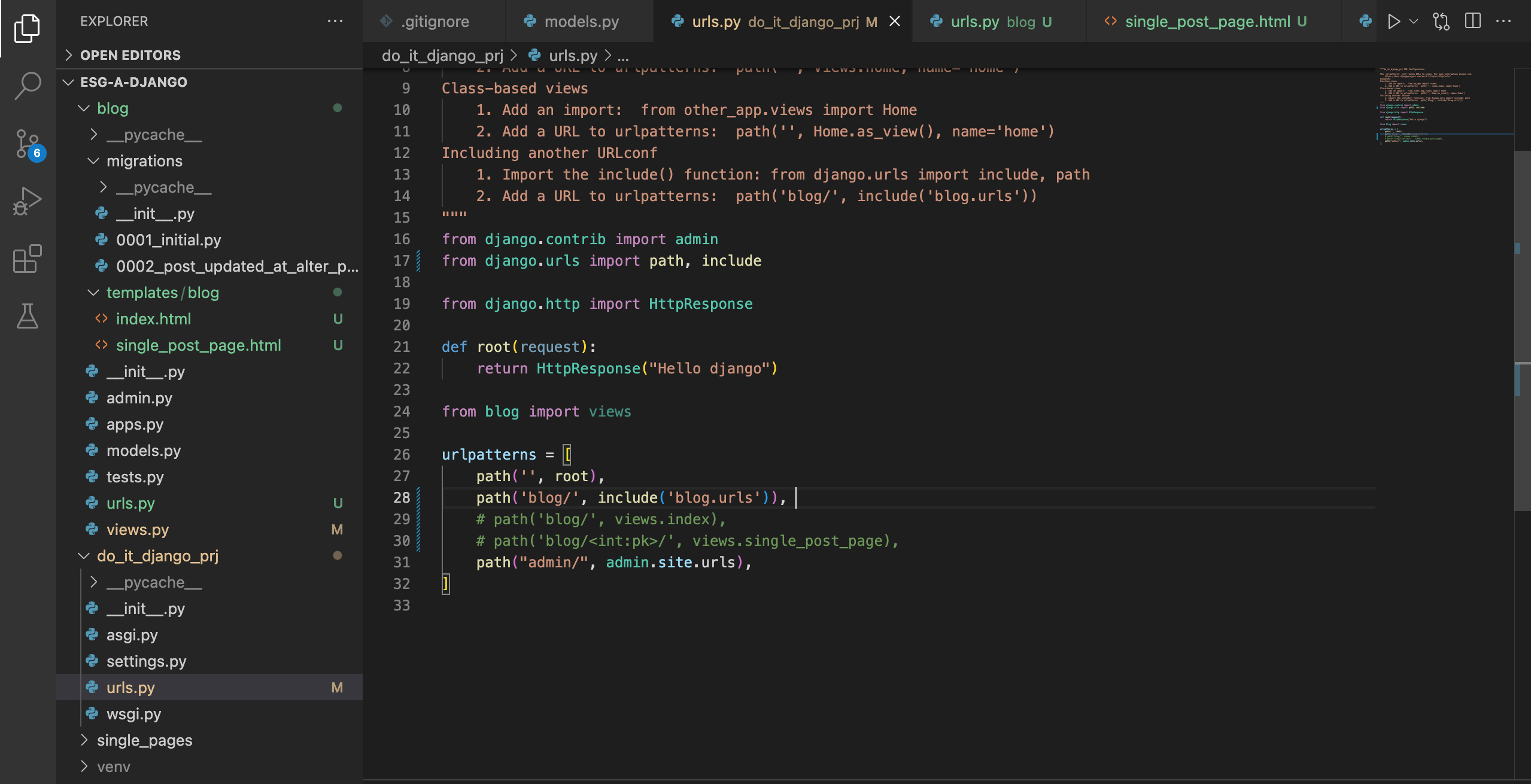
^ do_it_django_prj urls.py 코드 수정

^ VSCODE terminal 에서 commit 하고 push 해줌.
