
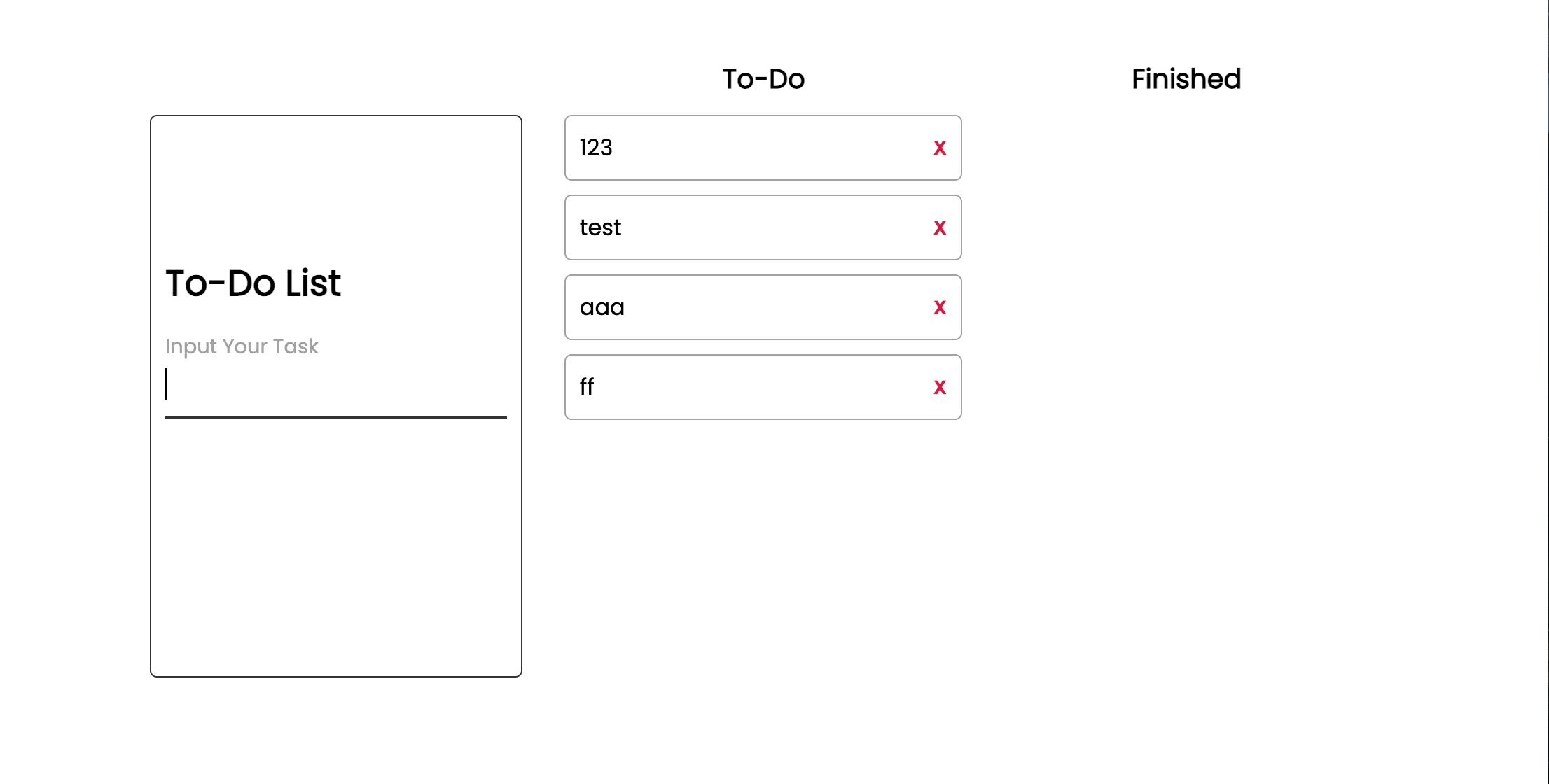
삭제 버튼 추가했다. 원래 그냥 span 태그로 처리하려다가, 그래도 버튼의 역할을 하는 요소이기 때문에 button 태그로 했다.
삭제 버튼을 누르면 remove()로 DOM에서 삭제하고, 로컬 스토리지에도 업데이트 한다.
다만 하나 발견한 새로운 문제가 있었다. 저 삭제 버튼은 todo 내용이 있는 div 안에 자식 요소로 들어가 있는데, 이 todo 데이터를 finished로 드래그 앤 드랍해서 로컬 스토리지로 저장할 때, innerText로 텍스트를 가져와서 저장했더니 '/n'도 같이 저장되는 문제가 있었다. 'running/nx' 이렇게 저장되고 있었다. innerText가 텍스트와 자식 요소의 텍스트로 모조리 불러오는 것 같았다. 그래서 textContent를 했더니 new line은 없었지만 여전에 삭제 버튼의 'x'를 가지고 왔다. 그래서 substring으로 끝부분의 /nx를 잘라내고 로컬 스토리지에 저장하도록 했다.
다음 작업은 로컬 스토리지에 저장된 것 있으면 불러와서 첫 화면에서도 바로 보이도록 해야 겠다. 그리고 버튼에 텍스트 말고 다른 방법으로 텍스트를 보일 수 있는지 알아봐야겠다. 아니면 fontawesome 같은 아이콘 쓰던가....
