

🍋 프로젝트 소개
간단하게 할 일을 입력, 수정, 삭제, 완료할 수 있는 프로그램입니다.
프론트엔드 기술로만 구현되었고, 타입스크립트의 학습을 위해 진행한 프로젝트입니다.
개발 기간, 인원
- 16 - 22. 11. 22(7일), 개인(1인) 프로젝트
(개발 기간 후에도 필요한 부분 리팩토링 중입니다.)
- 16 - 22. 11. 22(7일), 개인(1인) 프로젝트
사용 기술
React TypeScript styled-components recoil fontawesome react-bootstrap
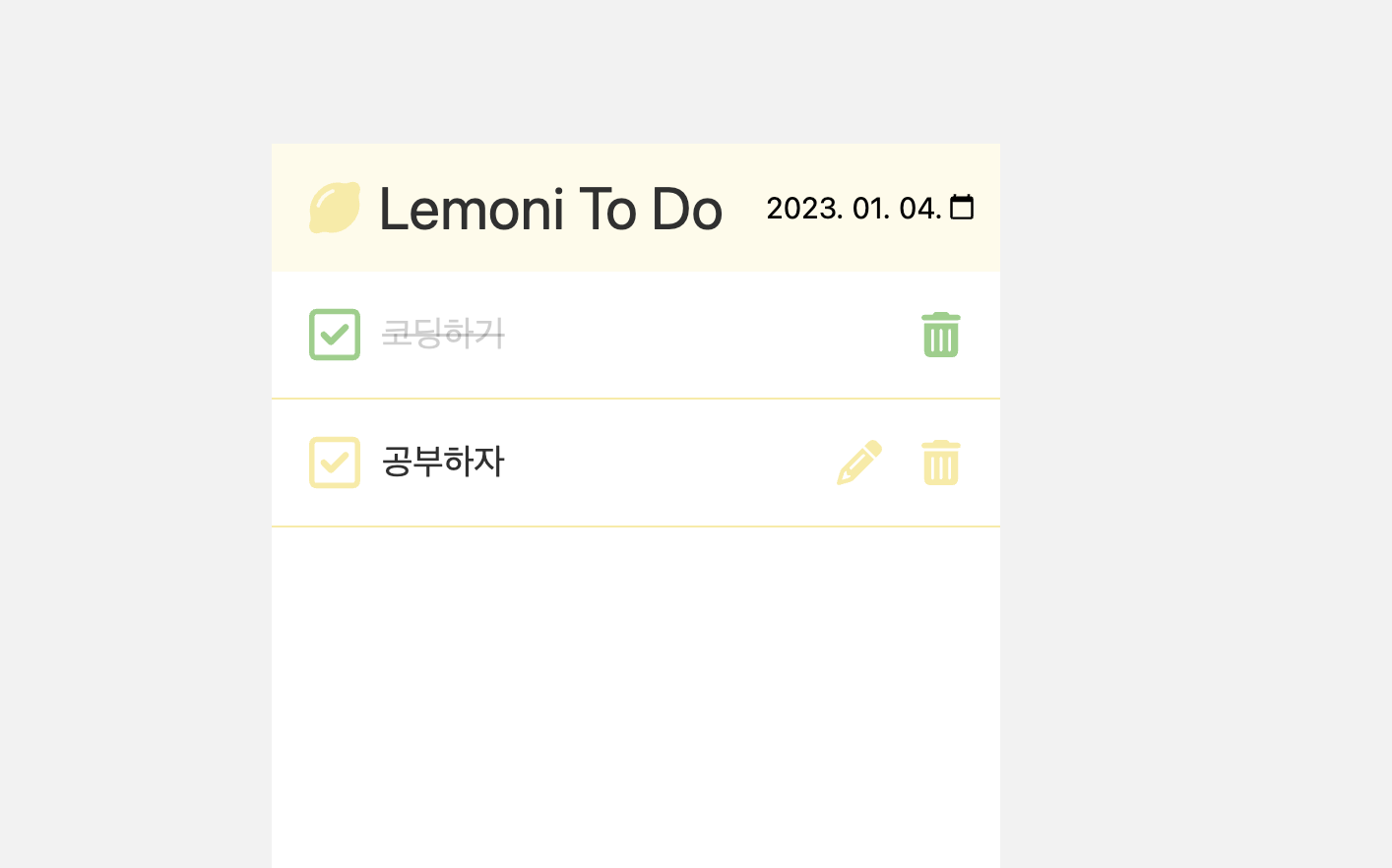
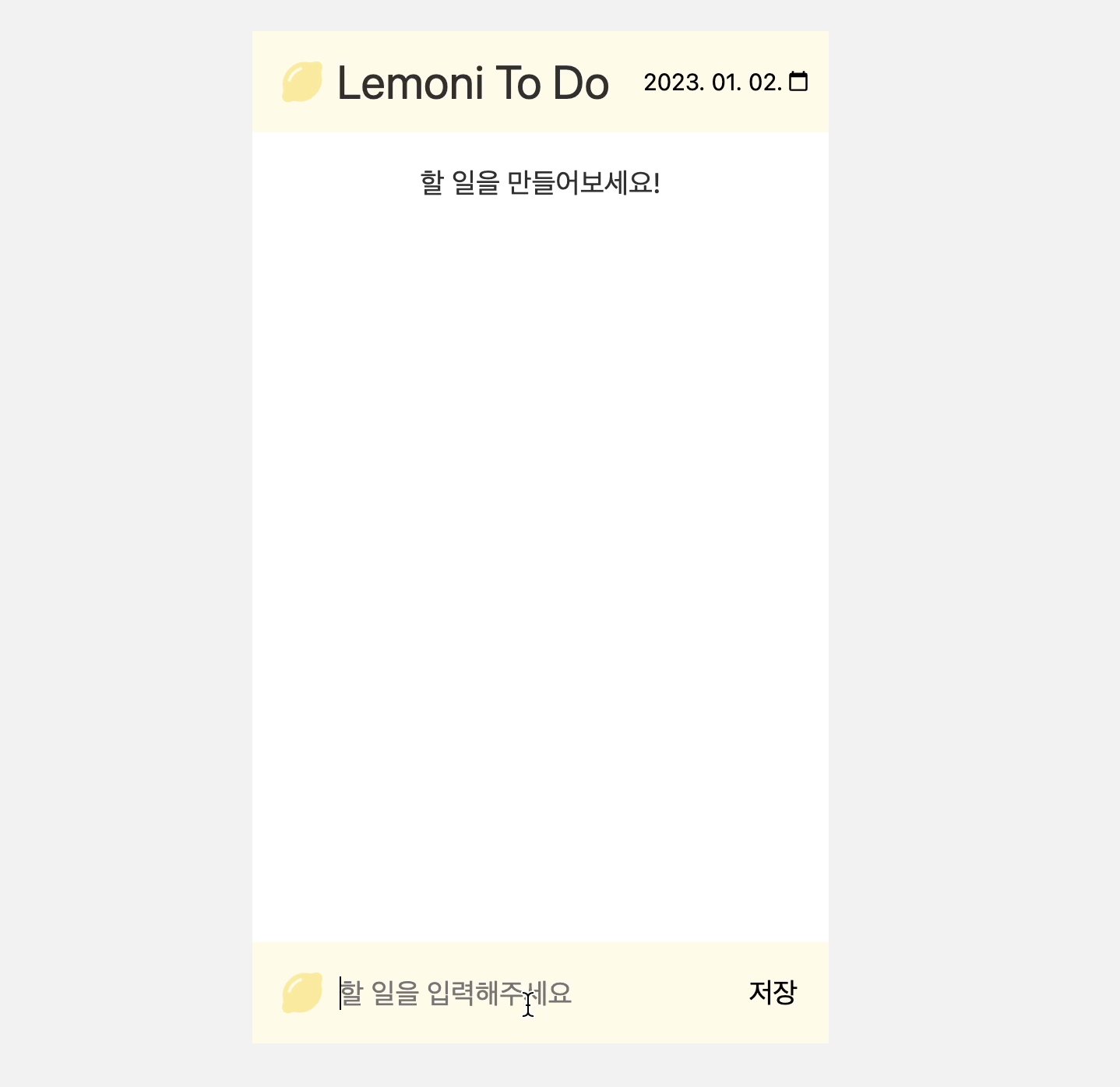
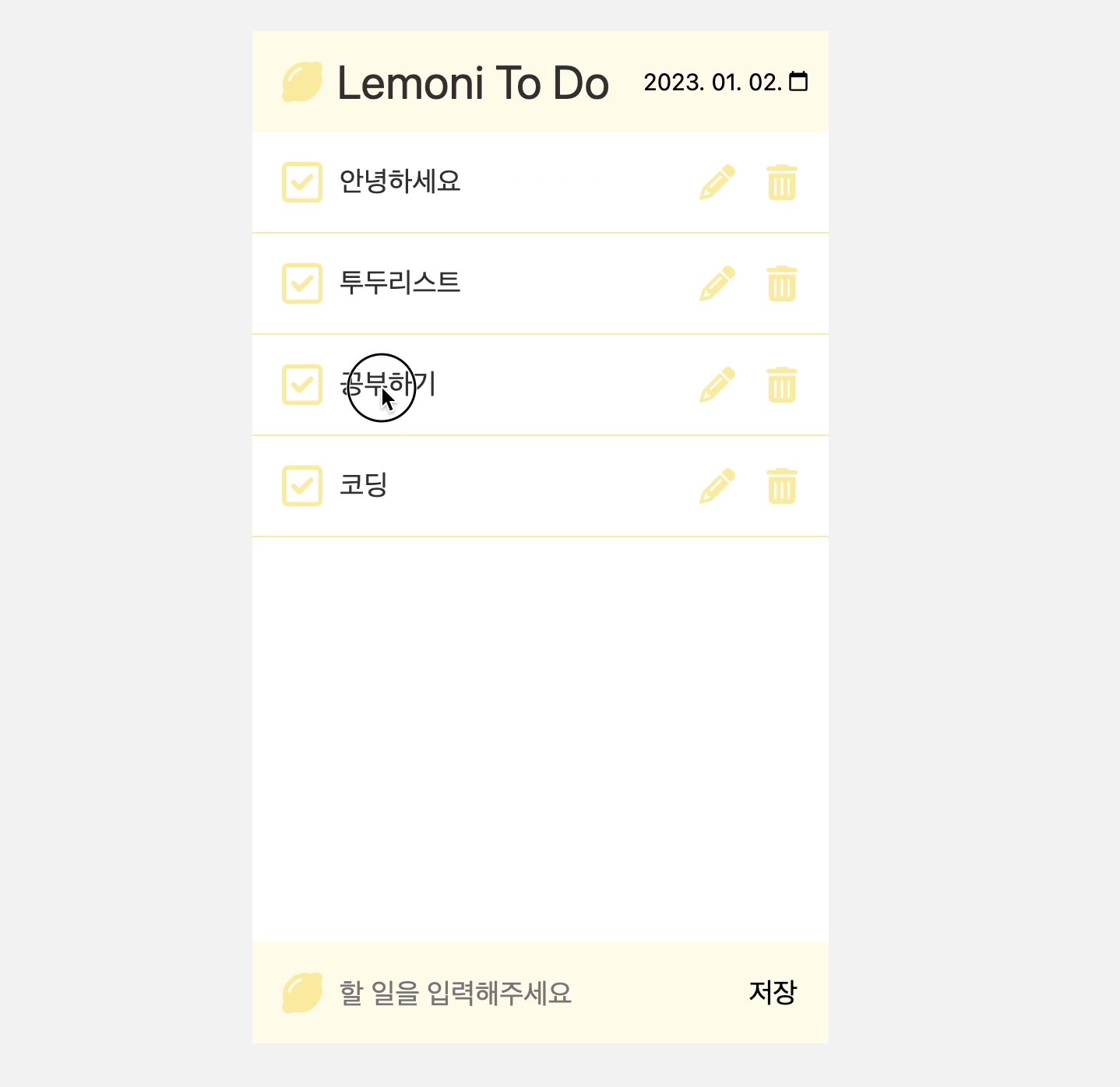
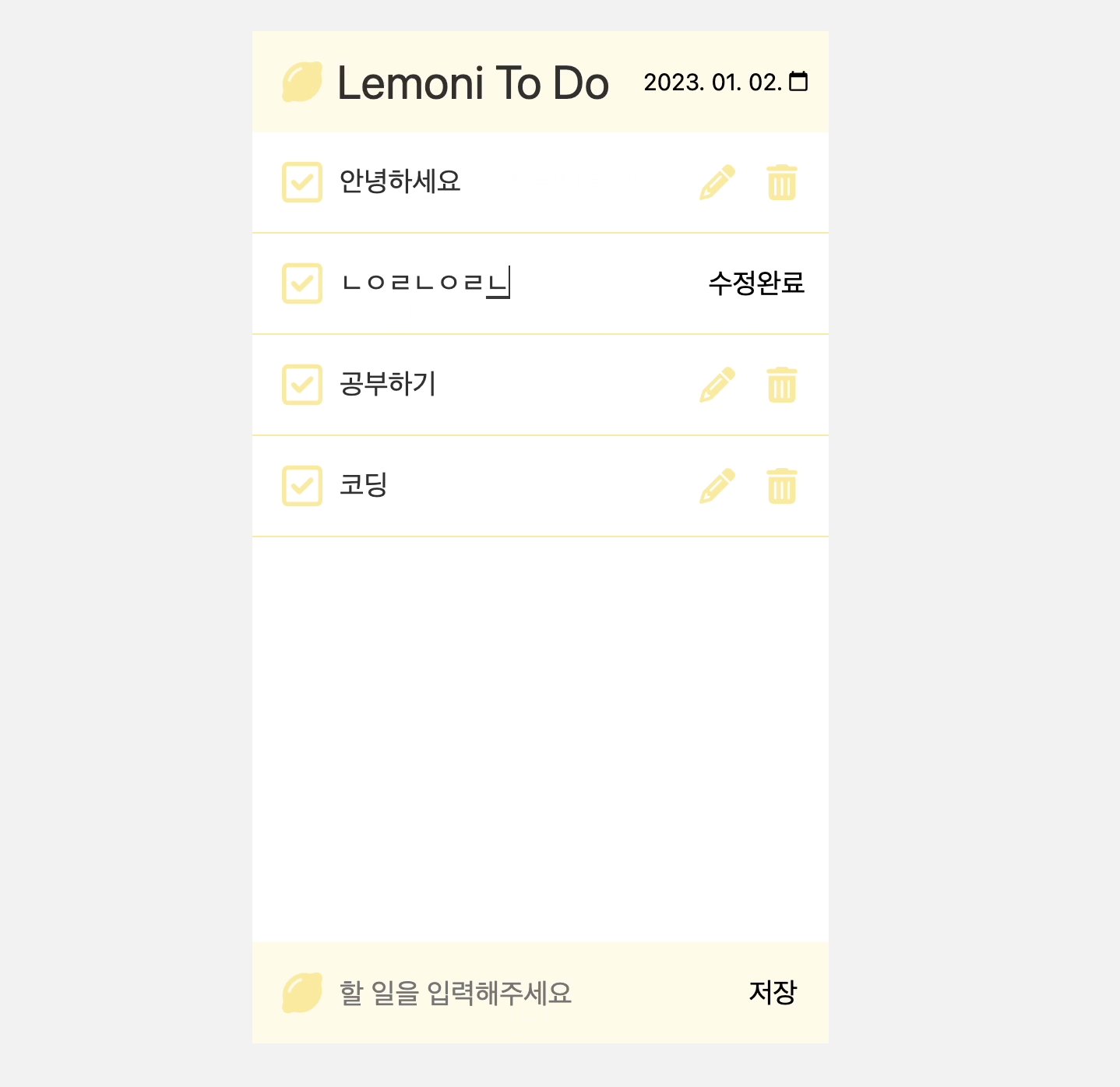
🍋 주요 기능
- 할 일 추가, 생성, 삭제
- 완료된 할일 표시(체크)
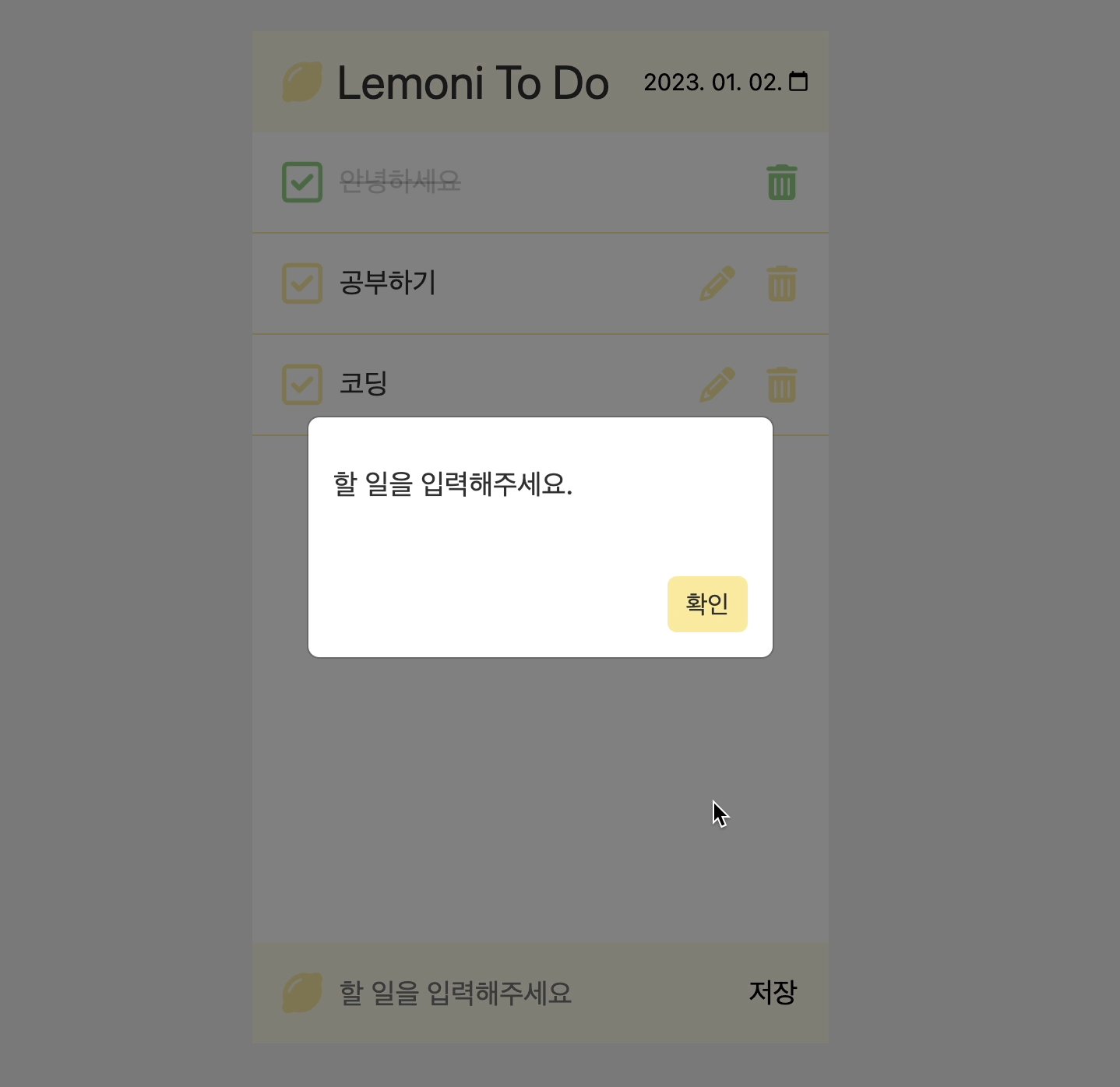
- 모달 표시
- 내용 없이 할 일 추가 시 경고 모달
- 삭제버튼 클릭 시 확인 모달
- 날짜 선택 후 그 날짜에 맞는 체크리스트 보기 (기능 추가 중입니다)
🍋 타입스크립트를 처음 사용해본 느낌
자바스크립트로 만들었던 프로그램을 타입스크립트로 마이그레이션한 게 아니라
프로그램을 기획하고 처음부터 타입스크립트를 사용하는 것이라 프로젝트 세팅부터 헤맸었다. typescript가 따로 설치해야 사용 가능한 언어인지도 몰랐고...ㅋㅋㅋ
그런데 하나하나 설치하다보니 오히려 프로젝트의 전반적인 부분을 파악할 수 있게되어서 좋았다.
타입스크립트에 대한 느낌은 처음에는 별로 어렵지 않은데? 싶었다. 그냥 예상되는 타입을 지정해주면 되는거라고 생각했기 때문에.
그리고 나는 string, boolean, number, null, undefined 같은 기본 타입만 알았다.
하지만 그런 기본적인 타입 말고도 React.ChangeEvent<HTMLInputElement> 이런 타입을 사용해야 되는 경우를 만났을 때 참 당황했다. 다행히 커뮤니티에 질문을 올려서 답변도 받고, 다양한 사이트를 통해 해결할 수 있었다. 타입 오류때문에 당황했던 적도 있지만, 사용하다보니 왜 큰 프로젝트일 수록 타입스크립트를 사용하는지에 대해 공감하게 됐다. 타입스크립트를 사용함으로써 내가 생각하지 못한 실수를 잡아주기도 하고, 제3자가 나의 코드를 이해하기 쉬워지는 것 같다.
