브라우저의 뒤로가기만 사용해봤지 화면내에 뒤로가기 버튼을 만들어본 것은 처음이라서 기록!
🔽아래 링크에서 체험해보기
https://playkeyboard-front-team-1.netlify.app
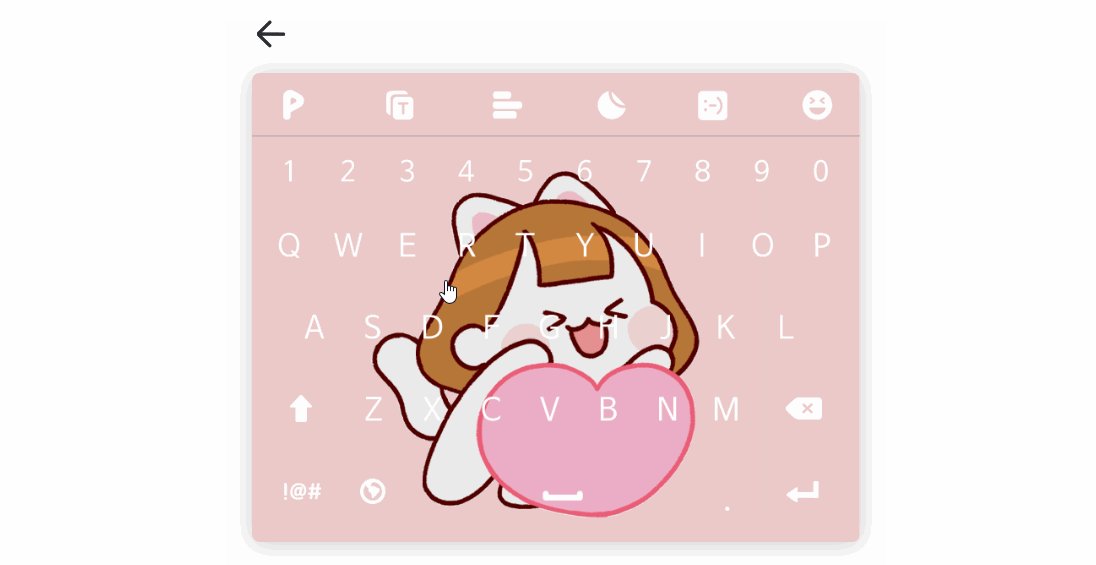
원하는 키보드 테마를 누르고 왼쪽 상단←버튼을 눌러보세요!
👉깃허브에서 코드보기
useNavigate를 사용하자
예전엔 useHistory 객체를 이용했는데 이제 react-router-dom의 useNavigate가 지원해준다고 한다.
useNavigate는 특정 위치로 이동하게 할 때만 사용해봤는데, 뒤로가기/앞으로가기 기능도 있다는 것을 알게되었다.
방법은 아주 간단하다.
const navigate = useNavigate(); navigate(-1); // 뒤로가기 navigate(1); // 앞으로 가기
//실제로 적용한 예시(관련없는 코드는 생략)
import { useNavigate } from 'react-router-dom';
const DetailInfo = () => {
const navigate = useNavigate();
const handleBack = () => {
navigate(-1); //뒤로가기
};
return (
<img alt='back' onClick={handleBack} src="이미지경로" />
)
}
export default DetailInfo;