동기/비동기
-
자바스크립트는 싱글스레드이고, 스레드(일꾼)에서 차례대로 하나씩 작업을 수행한다. (동기)
-
작업이 짧으면 문제 없지만, 만약 taskB가 20초라고 하면 그 다음 수행 기다리기 속터짐 → 동기처리방식 문제점 ⇒ 비동기작업으로 문제점 해결 가능하다!
- 비동기 작업은 싱글스레드 방식을 사용하면서 여러개의 작업을 동시에 실행시킨다. (논블로킹 방식)
JS 엔진
그렇다면 JS 엔진에서는 어떻게 동기, 비동기를 구분해서 동작할까?
JS Engine은 자바스크립트 코드를 해석해서 실행시키는 역할을 한다.
힙(변수 상수 등 메모리 할당), 콜스택(코드 실행, 호출스택 쌓는 영역) 2가지 구성요소로 구성되어 있다.
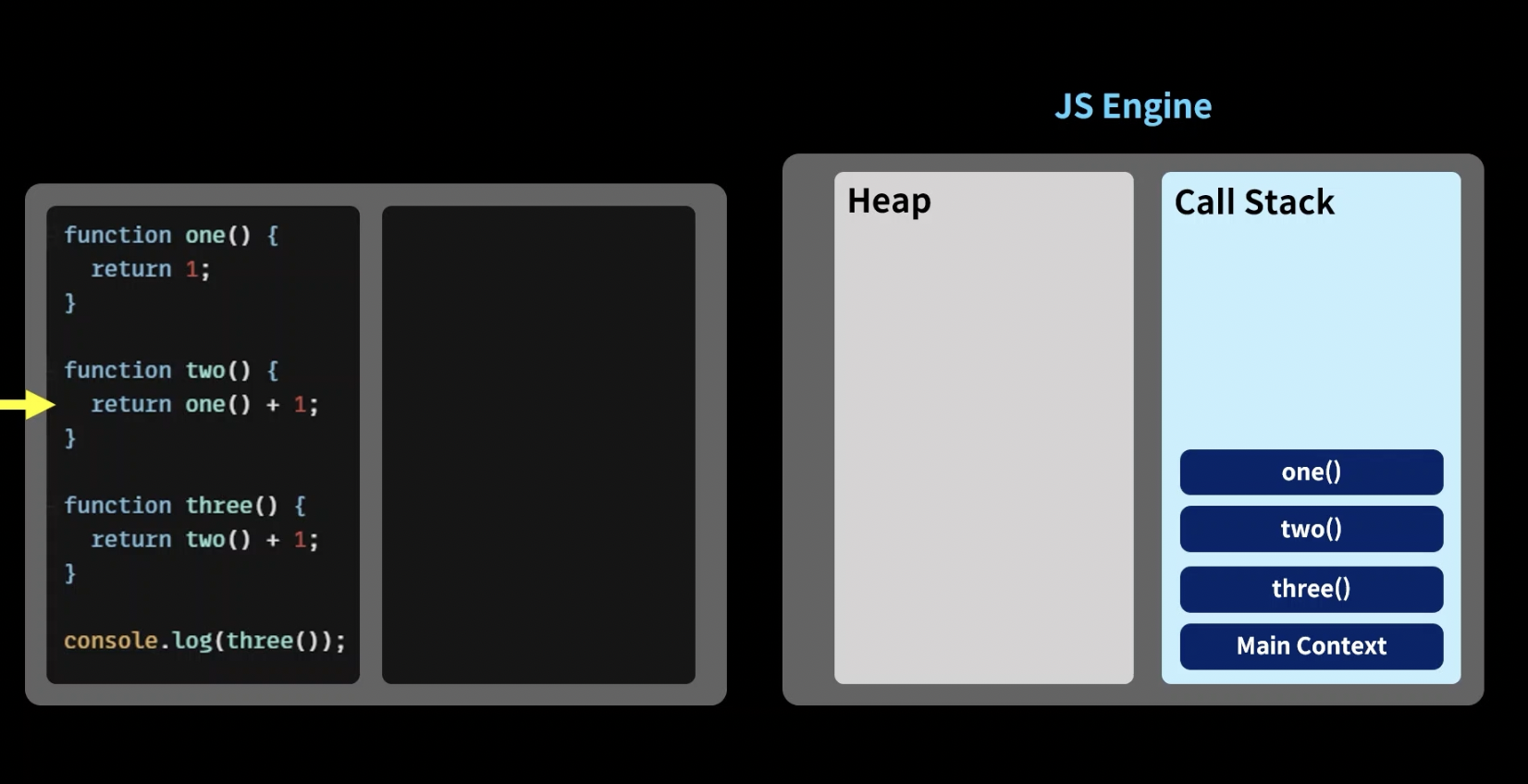
동기 방식으로 동작하는 코드
-
Main Context가 콜스택에서 나가는 순간이 코드가 종료되는 순간이다.
-
실행되는 함수가 차례대로 콜스택에 추가된다.

-
실행 순서대로 스택이 쌓이고, 위에서부터 함수가 실행하고 나면 반환하고 스택에서 제거된다.
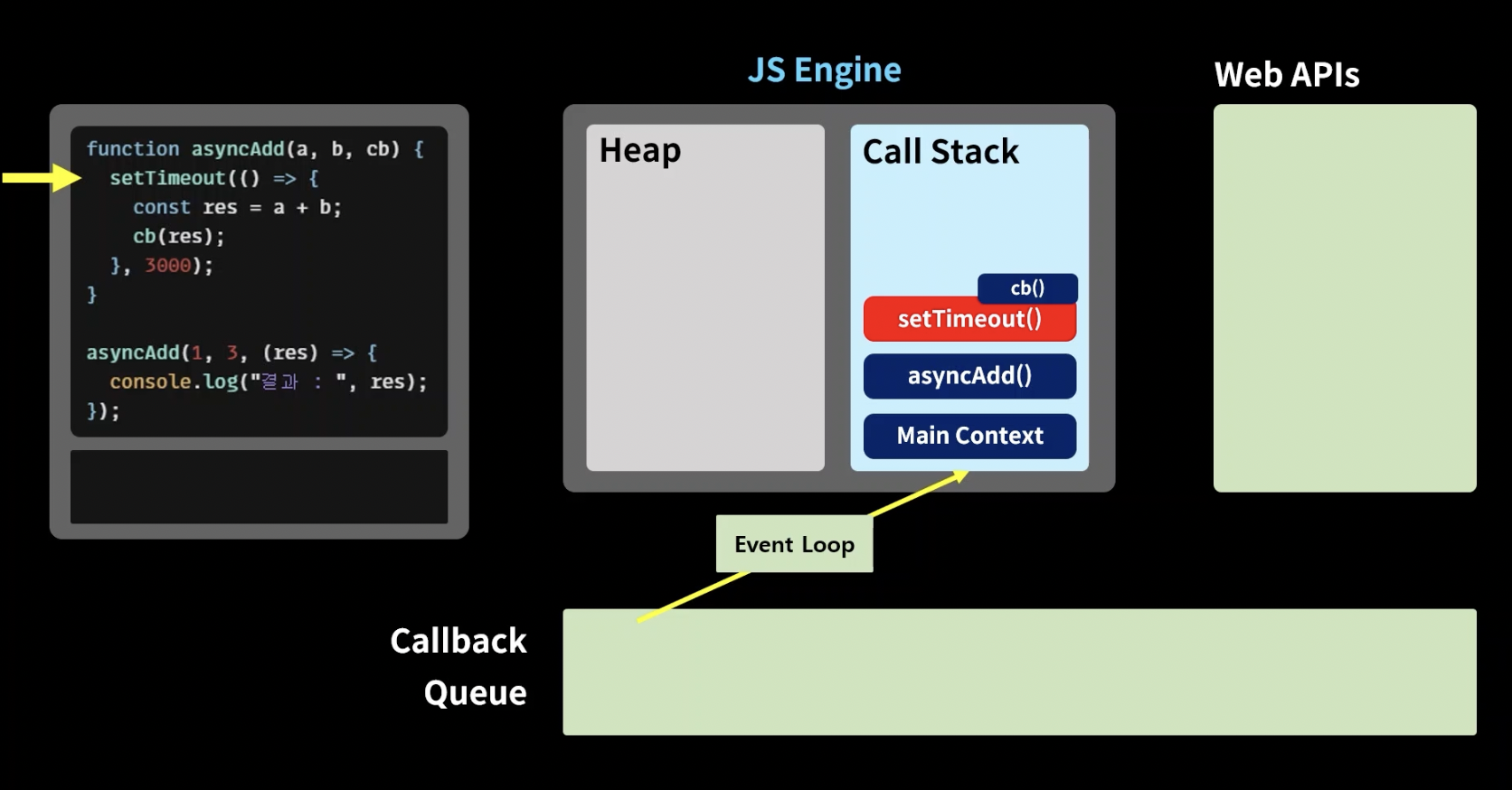
비동기 방식으로 동작하는 코드
-
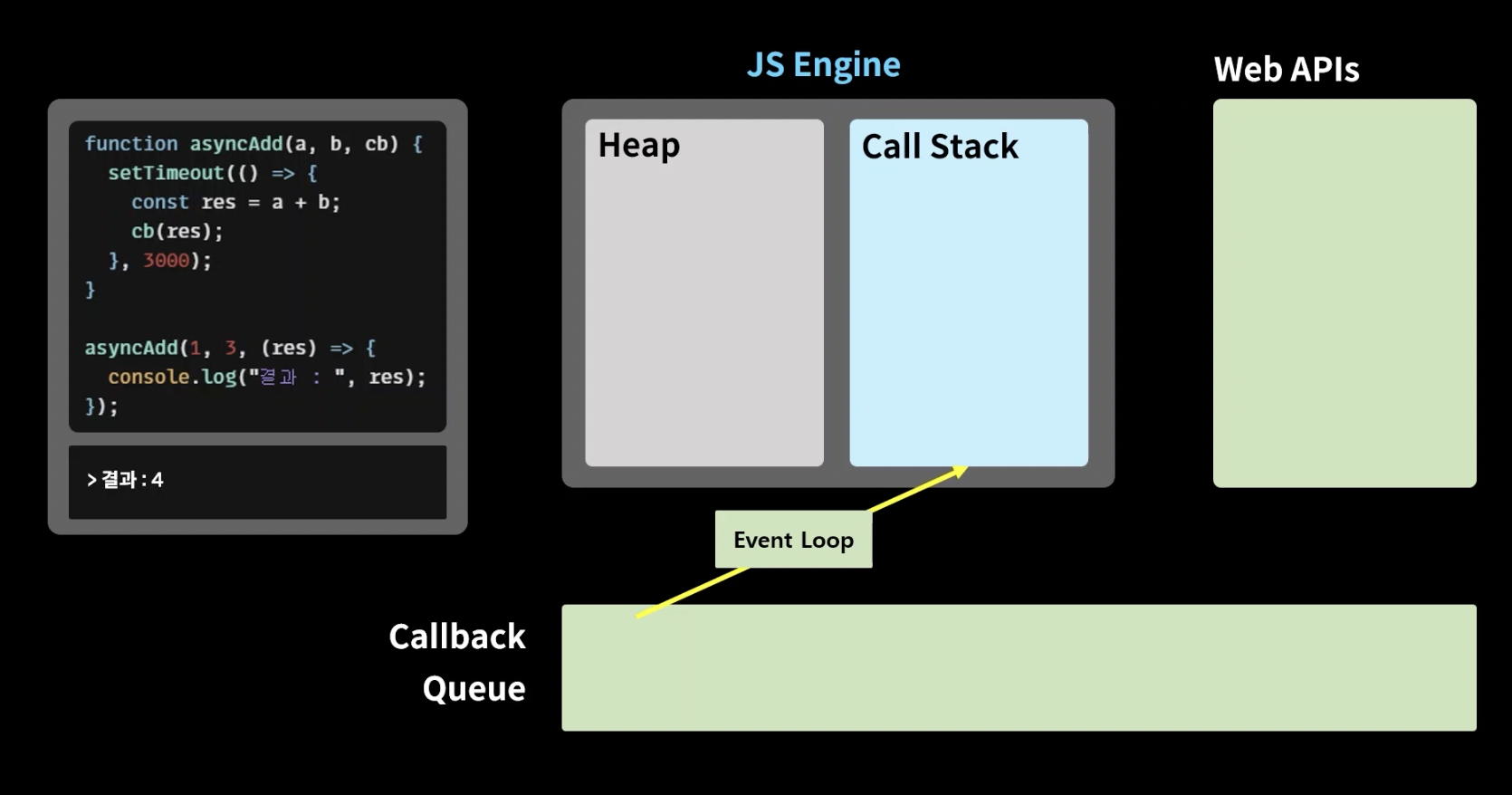
Web APIs, Callback Queue, Event Loop 구성요소 : JS엔진과 웹브라우저 간의 상호작용을 처리하기 위해 존재 (비동기 코드 처리)
-
비동기 코드 콜스택 추가과정

-
JS 엔진은 비동기로 실행되는 함수를 Web APIs로 넘겨주어 콜스택에 머무르지 않게 한다. → 콜스택에서는 다음함수 실행 가능

-
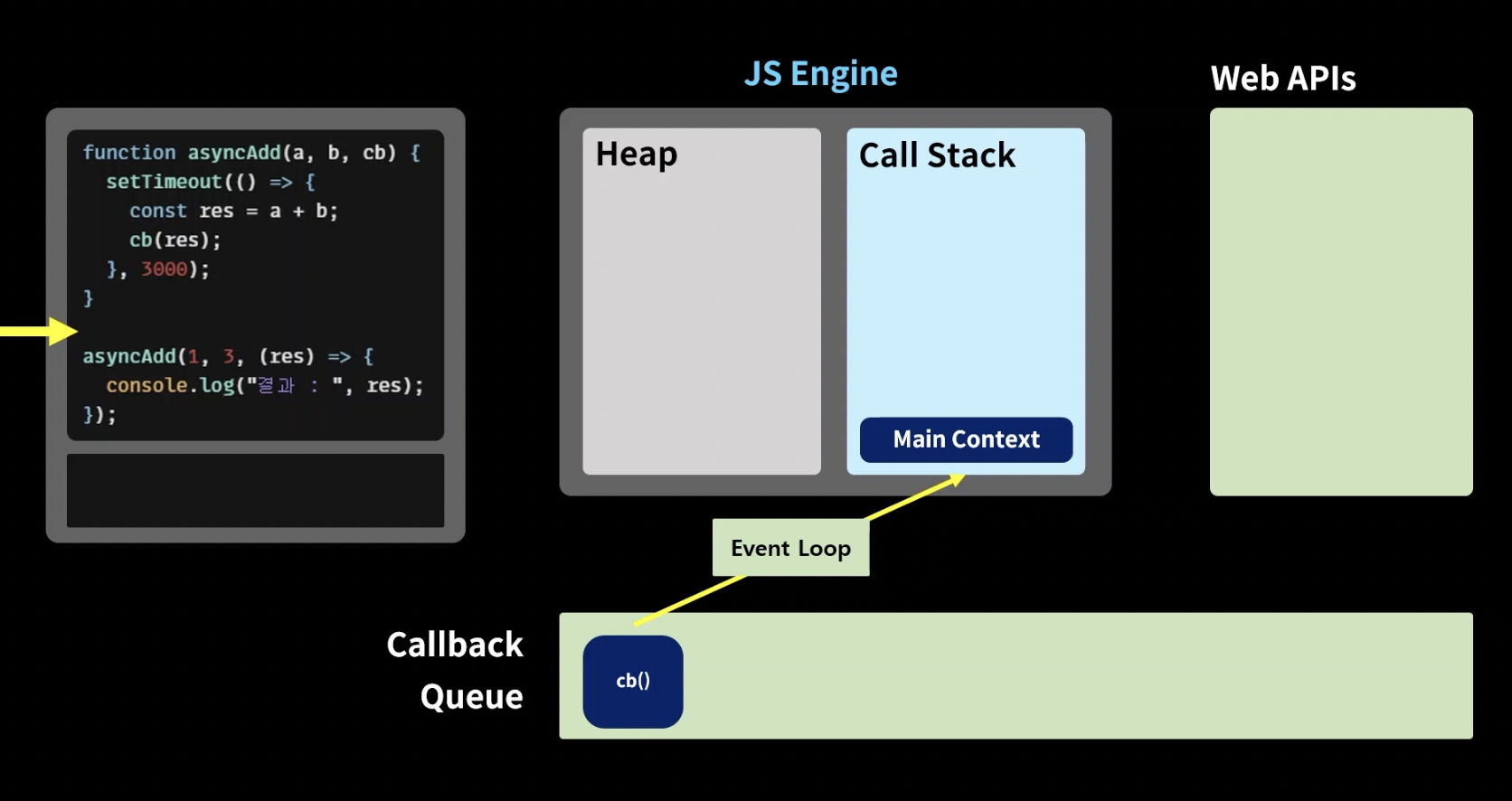
Web APIs에 있는 setTimeout 함수 3초 기다림이 끝나면 제거되고 콜백함수인 cb()함수가 실행되기 위해 콜백큐로 전달된다.

-
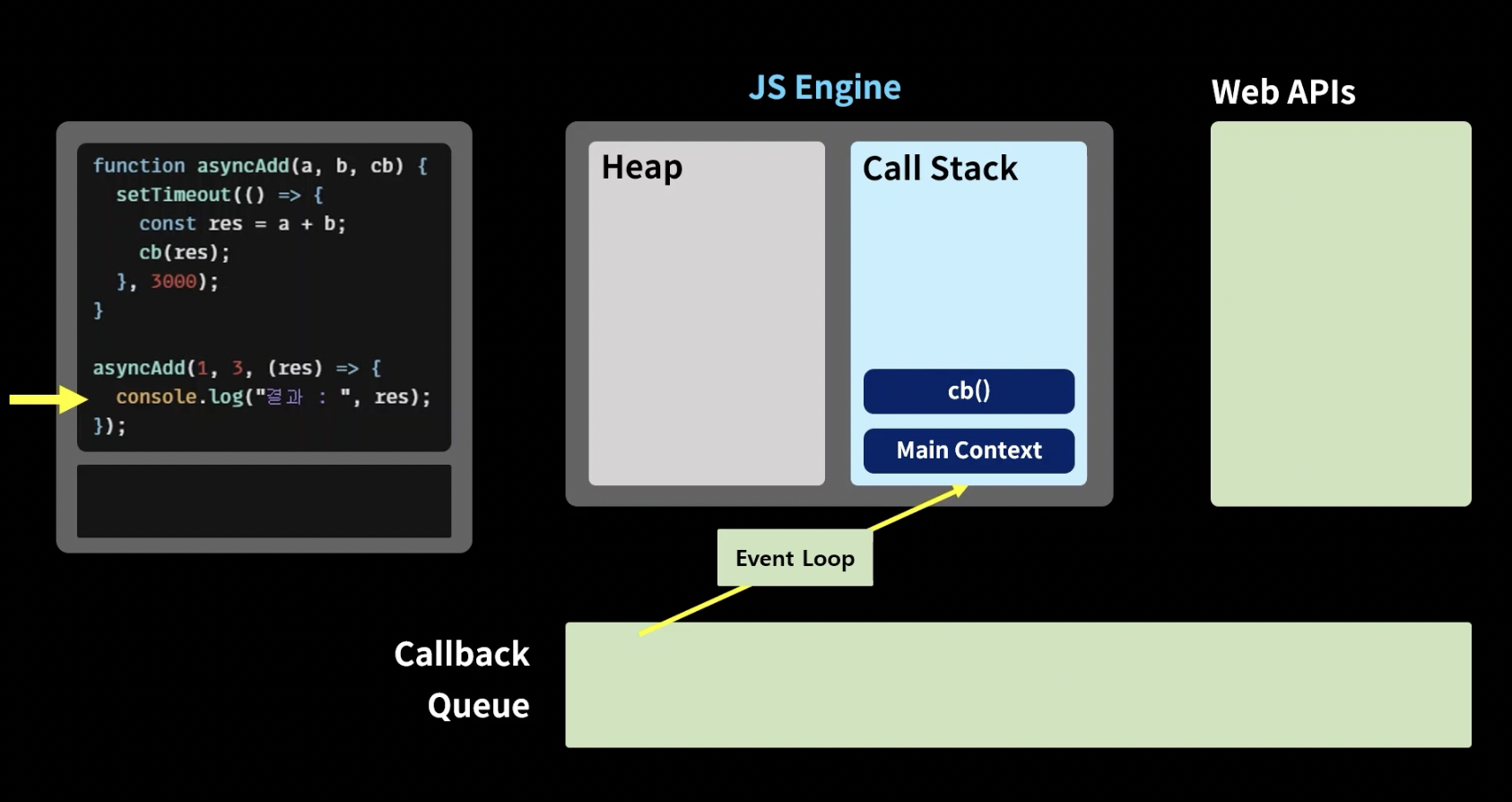
이벤트루프가 cb()함수를 콜백큐에서 콜스택으로 넘겨준다.
- 이벤트루프는 콜스택에 Main Context 이외의 다른 함수가 남아있는지 계속 확인하고 남아있는 함수가 없다면 그때 cb()콜백을 넘겨준다.

- 이벤트루프는 콜스택에 Main Context 이외의 다른 함수가 남아있는지 계속 확인하고 남아있는 함수가 없다면 그때 cb()콜백을 넘겨준다.
- cb()함수 실행시키고 콜스택에서 제거한뒤 Main Context까지 제거되어 코드가 완료된다.

다음글은 https://www.udemy.com/course/winterlood-react-basic/ 강의를 보고 작성된 동기/비동기 처리방식에 대해 정리한 글입니다.
