JS에서 복잡한 이벤트 처리 문제를 해결하기 위하여
❗React 등장
=>사용자 인터페이스를 만들기 위한 JS 라이브러리
==>React는 대규모 프로젝트에서 데이터를 효율적으로 관리하는데 유용하지만 실행속도 면에서는 다소 불리
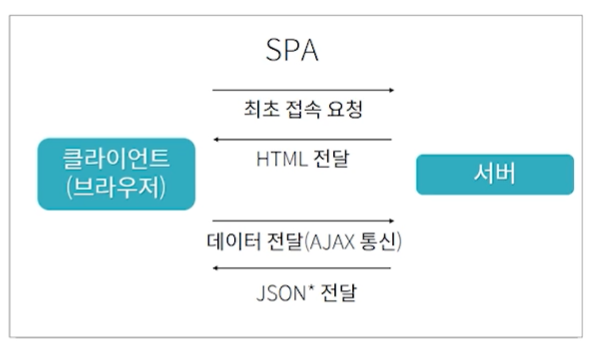
✔️SPA(Single Page application)
-변경이 필요한 부분을 JSON데이터로 전달을 받고 변경된 부분만 다시 그리게 된다.
-
Component
-React에서 서비스를 개발하는 데 있어 독립적인 단
위로 쪼개어 구현 -
Virtual DOM
-가상적인 표현을 메모리에 저장하고 ReactDOM과
같은 라이브러리에 의해 실제 DOM과 동기화하는 프
로그래밍 개념 -
JSX
-JavaScript 내에서 UI를 작성하기 위해 개발자에
게 익숙한 환경을 제공, HTML과 유사함
▶️React 장점
1. 생산성/재사용성
Component와 Hook을 활용,작은 단위의, 독립적인 요소로 개발하여 개발자의 생산성과 코드의 재사용성을 높임
2. 풍부한 자료 및 라이브러리
방대한 자료와 편리한 오픈소스 라이브러리 등이 공유되고 있음
3. 다양한 사용처
React 지식을 React-Native에 적용하여 안드로이드 애플리케이션 및 iOS 애플리케이션등을 개발할 수 있음CRA(Create React App)
-React 프로젝트를 손쉽게 생성할 수 있도록 도와주는 BoilerPlate
-CRA는 필수가 아니고 단지 프로젝트 시작을 쉽게 하기 위해 사용함
-프로젝트 생성에 필요한 다양한 기능을 command로 제공함
-기본적으로 Client-side Rendering만 지원
▶️CRA 장점
1. 개발자가 온전히 개발에 집중할 수 있도록 함
덜 중요한 코드는 노출되지 않음(오직 react만 집중)
강력한 command 지원
2. 모든 브라우저에서 해석될 수 있도록 transcompile 지원
배포시 코드 번들링
Webpack
=>파일 용량을 줄이고 다른사람이 코드를 알아보기 어렵게 하며 압축해줌JSX
-함수 호출과 객체 생성을 위한 문법적 편의를 제공하는 JS 확장
-Babel에 의해서 Transcompile
▶️JSX 장점
- 개발자 편의성 향상
- 협업에 용이/생산성 향상
- 문법 오류와 코드량 감소
❗닫는 태그 필수
❗스타일은 ""가 아닌 {}
❗최상단 element는 반드시 하나
Component
-React에서 페이지를 구성하는 최소단위
-대문자로 시작
-Class Component VS Function Component
1. Class Component
Class 개념이 많이 활용되는 java개발자에게 친숙한 형태
React 생명주기를 파악하기 쉬움
-controlled Component VS Uncontrolled Component
1.controlled Component
-input받은 데이터를 State를 통해 관리
2. Uncontrolled Component
-데이터를 react로 관리하지않고 필요할때 element로 긁어옴
- Props(Properties)
컴포넌트의 attribute
--children:컴포넌트 안에 작성된 하위 element(=props중 하나)
✔️ 컴포넌트끼리 데이터를 주고받을 땐 Props
✔️ 컴포넌트 내에서 데이터를 관리할땐 State
✔️ 데이터는 부모=>자식 으로 전달