
0. JSP 정확한이해
■ HTML을 코딩하기 너무 어렵고 불편해서 HTML 내부에 Java코드를 삽입하는 형식이 JSP이다. 다시 말해 서블릿의 단점을 보완하고자 만든 서블릿 기반의 스크립트 기술이다. 즉, 서블릿을 작성하지 않고도 간편하게 웹프로그래밍을 구현하게 만든 기술이 JSP(Java Server Pages)이다.
1. JSP 구성요소
1. HTML (Fixed Template Data)
2. JSP Element
(1) 기본
1) 지시어 (Directive Element) : <%@ %>
2) 스크립팅 원소 (Scripting Element)
<1> 스크립트렛 (Scriptlet) : <% %>
<2> 식 (Expression) : <%= %> == <% out.println() %>
<3> 선언 (Declaration) : <%! %>
3) 액션 (JSP Action ) == JSP 표준태그 : <jsp: XXX />
(2) 고급
1) JSTL (Java Standard Tag Lib ) : <c:XXX />
2) EL ( Expression Language ) : ${}
cf ) CTL(Custon Tag Lib)2. JSP 9가지 Default 객체
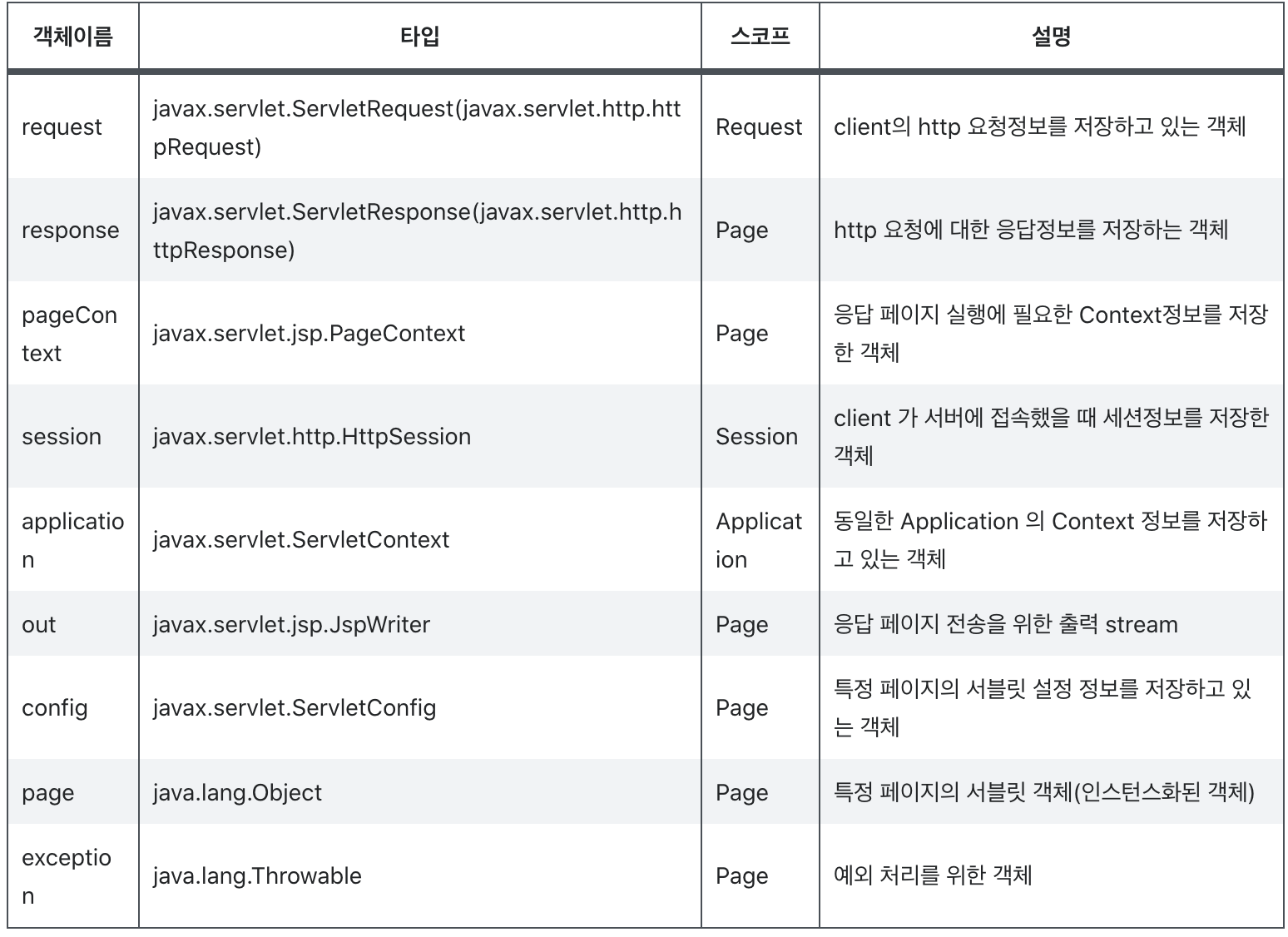
■ JSP 내장(디폴트) 객체 9가지
JSP 내에서 선언을 하지 않고 사용할 수 있는 객체.
스크립트렛이나 식(Service 영역)에서 사용이 가능하다.

3. JSP 특징
<%@ page lanfuage="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<body>
<%
int sum=0;
for(int i=1; i<=10; i++){
sum +=i;
}
%>
<h1 align=center>1부터 10까지의 합 : <%=sum %></h1>
</body>
</html>JSP는 이런식으로 HTML 코드 안에 JAVA 코드를 삽입할 수 있습니다.
이제 HTML 페이지를 디자인 한 이후 필요한 JAVA 코드를 이용해 값을 사용할 수 있게 됐습니다. 한 페이지에서 HTML 디자이너와 자바 개발자가 협업하는 것도 가능합니다.
