✔ PLANNING DAY-19 ( take notes )
어제한일
■✅ 계층형게시판(문의글) 관리자페이지 / 회원 분기하기. ! 회원 마이페이지에서는 자신이 쓴글과 관리자 답글만 보이게 만들고, 관리자페이지에서는 전체 나오게 하기 !
마이페이지(회원)에서는 자신의 글과, 관리자의 답글만 보일 수 있도록 하는데서 약간 해맸다. 회원과 관리자의 공통된 ORIGIN_NO를 통해서 회원 고유번호로 ORIGIN_NO를 조회를 하고, 뽑아낸 ORIGIN_NO를 기준으로 select 해서 관리자와 회원글만 나오도록 해야한다.!
<!-- 문의하기 리스트 마이페이지-->
<select id="m_notifications" resultType="Support" parameterType="long">
select * from SUPPORT natural join MEMBER where ORIGIN_NO IN(select ORIGIN_NO from support where m_id=#{m_id}) order by ORIGIN_NO desc, GROUP_ORD asc
</select>■✅ src 정리해서 큰 Page별로 기능 모아두기 && 파라미터를 글 title말고 seq(고유번호)로 바꿀 것

■ ✅ 계층형게시판에서 수정/삭제만들기 && Listing 파라미터 TITLE -> CONTENTID
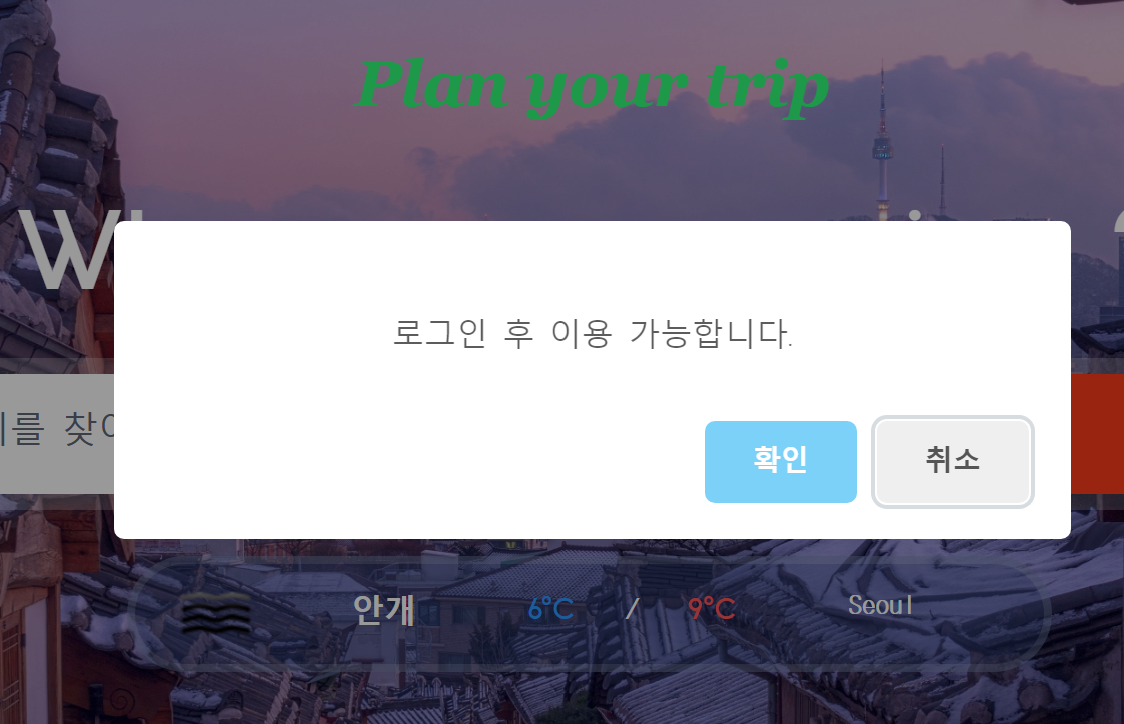
■ ✅ Alert 창 바꾸기
if(${empty LOGINUSER}){
swal("로그인 후 이용 가능합니다.");
location.href = "login.do";
}else{
location.href = "planner?m_id=${LOGINUSER.m_id}";
}
}
이렇게 만들었는데 js때문인지 alert가 먼저 실행이 안되서 해매던 중 실력 좋은 팀원한테 배웠다 !<script src="https://unpkg.com/sweetalert/dist/sweetalert.min.js"></script>
<script type="text/javascript">
function goPlanner(){
if(${empty LOGINUSER}){
swal({
text: "로그인 후 이용 가능합니다.",
buttons:{"확인":true,cancel:"취소"},
}).then((value) => {
if(value){
location.href = "login.do";
}
});
}else{
location.href = "planner?m_id=${LOGINUSER.m_id}";
}
}


나도 알려줘 ㅜㅜ