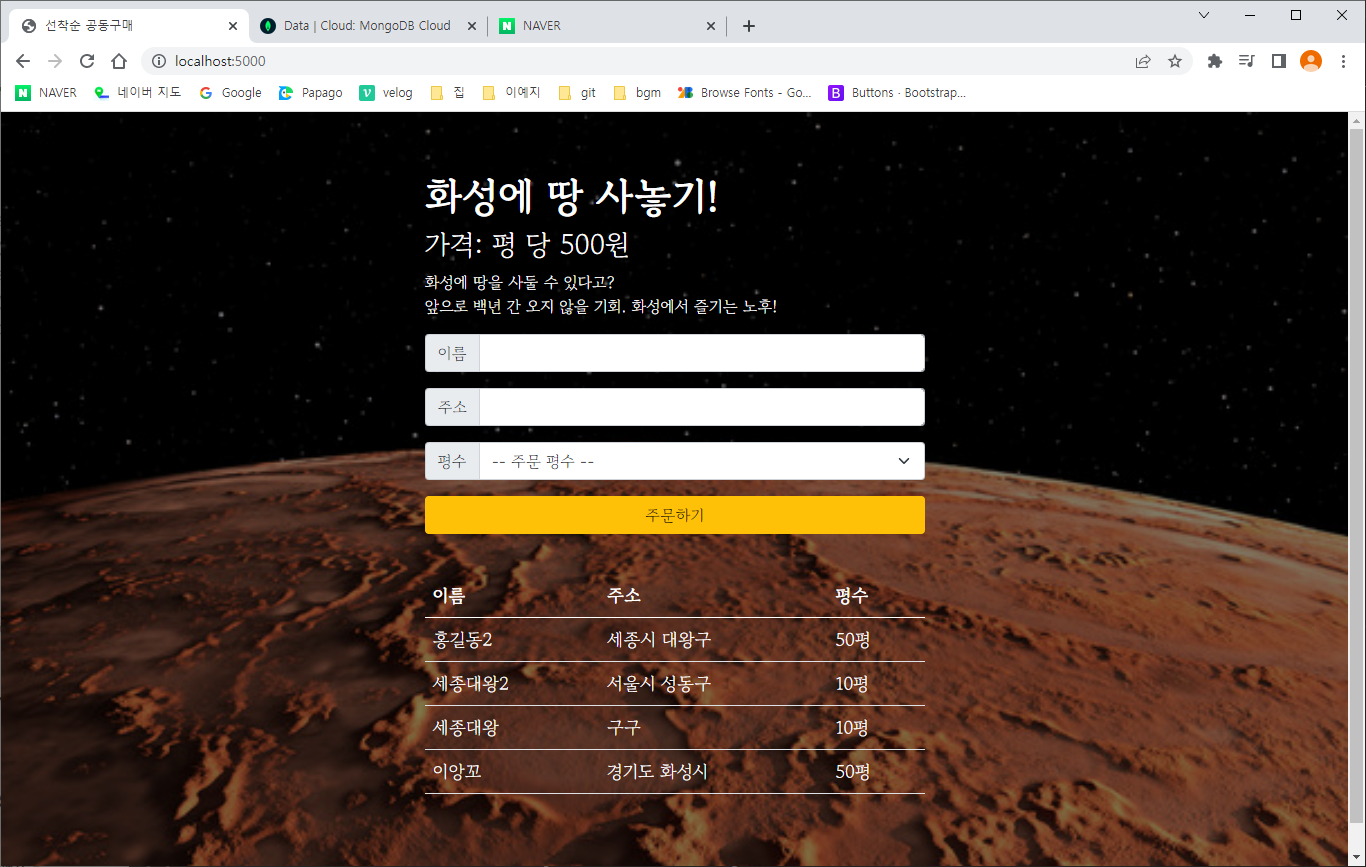
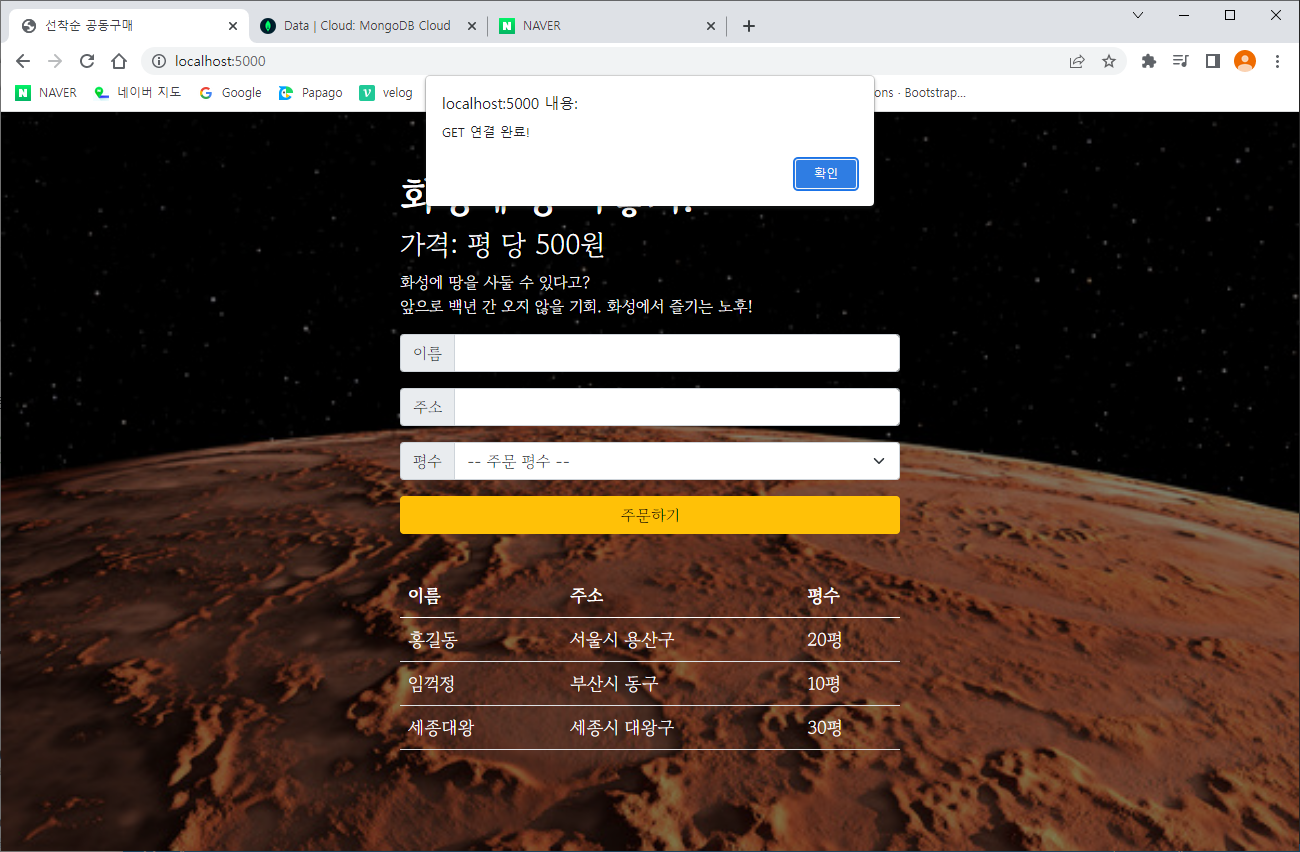
기본 설정화면

- flask: 파이썬 서버 프레임워크
- pymongo: 데이터베이스 연결 및 조작
app.py 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<link href="https://fonts.googleapis.com/css2?family=Gowun+Batang:wght@400;700&display=swap" rel="stylesheet" />
<title>선착순 공동구매</title>
<style>
* {
font-family: "Gowun Batang", serif;
color: white;
}
body {
background-image: linear-gradient(0deg,
rgba(0, 0, 0, 0.5),
rgba(0, 0, 0, 0.5)),
url("https://cdn.aitimes.com/news/photo/202010/132592_129694_3139.jpg");
background-position: center;
background-size: cover;
}
h1 {
font-weight: bold;
}
.order {
width: 500px;
margin: 60px auto 0px auto;
padding-bottom: 60px;
}
.mybtn {
width: 100%;
}
.order>table {
margin: 40px 0;
font-size: 18px;
}
option {
color: black;
}
</style>
<script>
$(document).ready(function () {
show_order();
});
function show_order() {
fetch('/mars').then((res) => res.json()).then((data) => {
console.log(data)
alert(data['msg'])
})
}
function save_order() {
let formData = new FormData();
formData.append("sample_give", "샘플데이터");
fetch('/mars', { method: "POST", body: formData }).then((res) => res.json()).then((data) => {
console.log(data);
alert(data["msg"]);
});
}
</script>
</head>
<body>
<div class="mask"></div>
<div class="order">
<h1>화성에 땅 사놓기!</h1>
<h3>가격: 평 당 500원</h3>
<p>
화성에 땅을 사둘 수 있다고?<br />
앞으로 백년 간 오지 않을 기회. 화성에서 즐기는 노후!
</p>
<div class="order-info">
<div class="input-group mb-3">
<span class="input-group-text">이름</span>
<input id="name" type="text" class="form-control" />
</div>
<div class="input-group mb-3">
<span class="input-group-text">주소</span>
<input id="address" type="text" class="form-control" />
</div>
<div class="input-group mb-3">
<label class="input-group-text" for="size">평수</label>
<select class="form-select" id="size">
<option selected>-- 주문 평수 --</option>
<option value="10평">10평</option>
<option value="20평">20평</option>
<option value="30평">30평</option>
<option value="40평">40평</option>
<option value="50평">50평</option>
</select>
</div>
<button onclick="save_order()" type="button" class="btn btn-warning mybtn">
주문하기
</button>
</div>
<table class="table">
<thead>
<tr>
<th scope="col">이름</th>
<th scope="col">주소</th>
<th scope="col">평수</th>
</tr>
</thead>
<tbody id="order-box">
<tr>
<td>홍길동</td>
<td>서울시 용산구</td>
<td>20평</td>
</tr>
<tr>
<td>임꺽정</td>
<td>부산시 동구</td>
<td>10평</td>
</tr>
<tr>
<td>세종대왕</td>
<td>세종시 대왕구</td>
<td>30평</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>index.html 코드
from flask import Flask, render_template, request, jsonify
app = Flask(__name__)
@app.route('/')
def home():
return render_template('index.html')
@app.route("/movie", methods=["POST"])
def movie_post():
sample_receive = request.form['sample_give']
print(sample_receive)
return jsonify({'msg':'POST 연결 완료!'})
@app.route("/movie", methods=["GET"])
def movie_get():
return jsonify({'msg':'GET 연결 완료!'})
if __name__ == '__main__':
app.run('0.0.0.0', port=5000, debug=True)순서
- 데이터 명세
- 클라이언트와 서버 연결 확인하기
- 서버부터 만들기
- 클라이언트 만들기
- 완성 확인하기
저장, 불러오기를 구현해야 할 때는 저장하는 기능을 먼저 구현
서버 만들기
import
from pymongo import MongoClient
client = MongoClient('mongodb+srv://sparta:test@cluster0.safzmwr.mongodb.net/?retryWrites=true&w=majority')
db = client.dbsparta
연결
@app.route("/movie", methods=["POST"])
def movie_post():
name_receive = request.form['name_give']
address_receive = request.form['address_give']
size_receive = request.form['size_give']
doc = {
'name': name_receive,
'address' : address_receive,
'size' : size_receive
}
db.mars.insert_one(doc)
return jsonify({'msg':'저장완료!'})클라이언트 만들기
클라이언트 역할: 이름에 대한 input, 주소 inpu값, 평수값(select)을 담아서 넘겨주는 것
body 태그 내 name, address, size
<input id="name" type="text" class="form-control" />
...
<input id="address" type="text" class="form-control" />pymongo import 하고(from~)
name, address, size에 대한 input값을 가지고 와서 저장(doc~)
from pymongo import MongoClient
client = MongoClient('mongodb+srv://sparta:test@cluster0.safzmwr.mongodb.net/?retryWrites=true&w=majority')
db = client.dbsparta
name_receive = request.form['name_give']
address_receive = request.form['address_give']
size_receive = request.form['size_give']
doc = {
'name' : name_receive,
'address' : address_receive,
'size' : size_receive
}
db.mars.insert_one(doc)input값을 보내자
let name = $('#name').val()
let address = $('#address').val()
let size = $('#size').val()
let formData = new FormData()
formData.append("name_give", name);
formData.append("address_give", address);
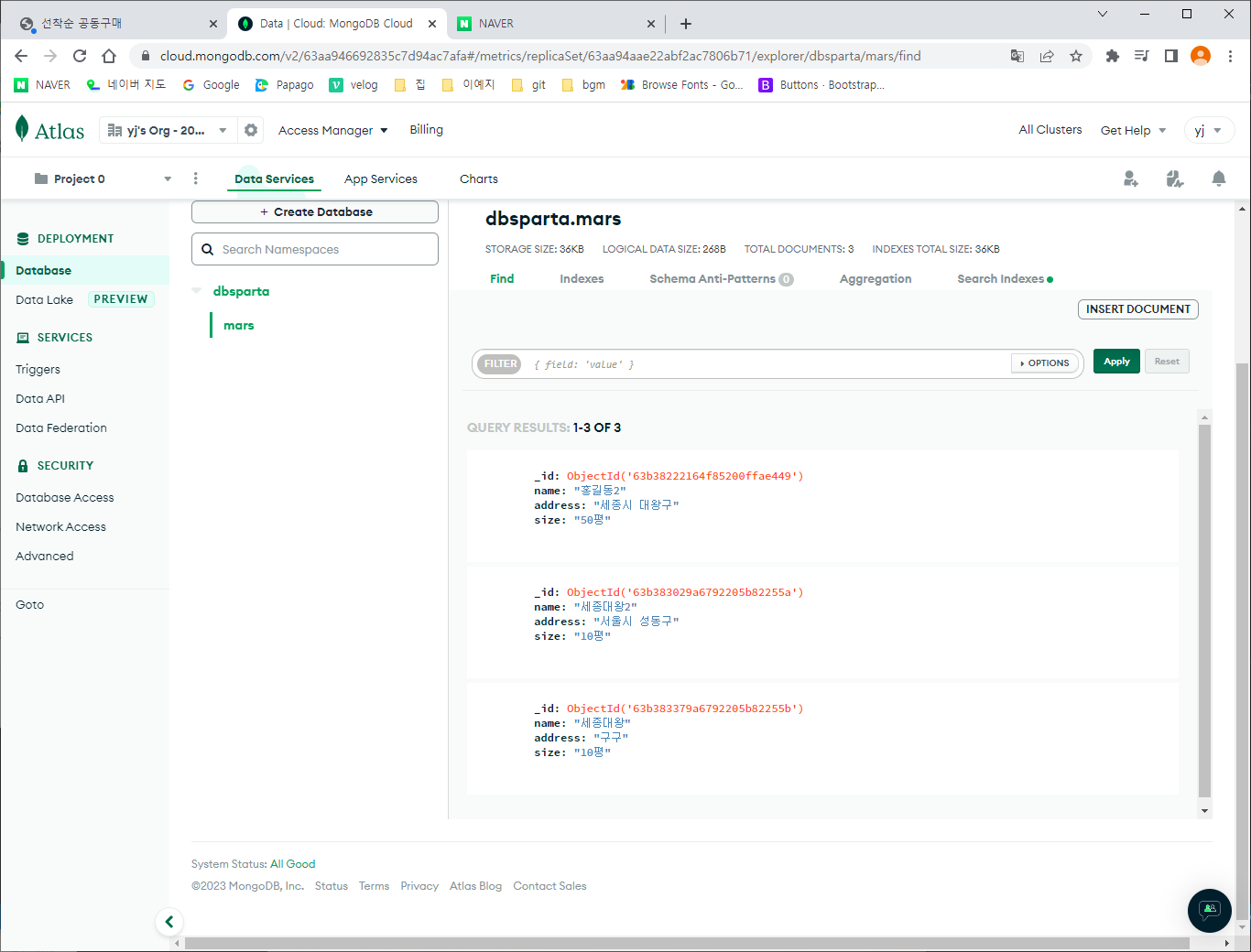
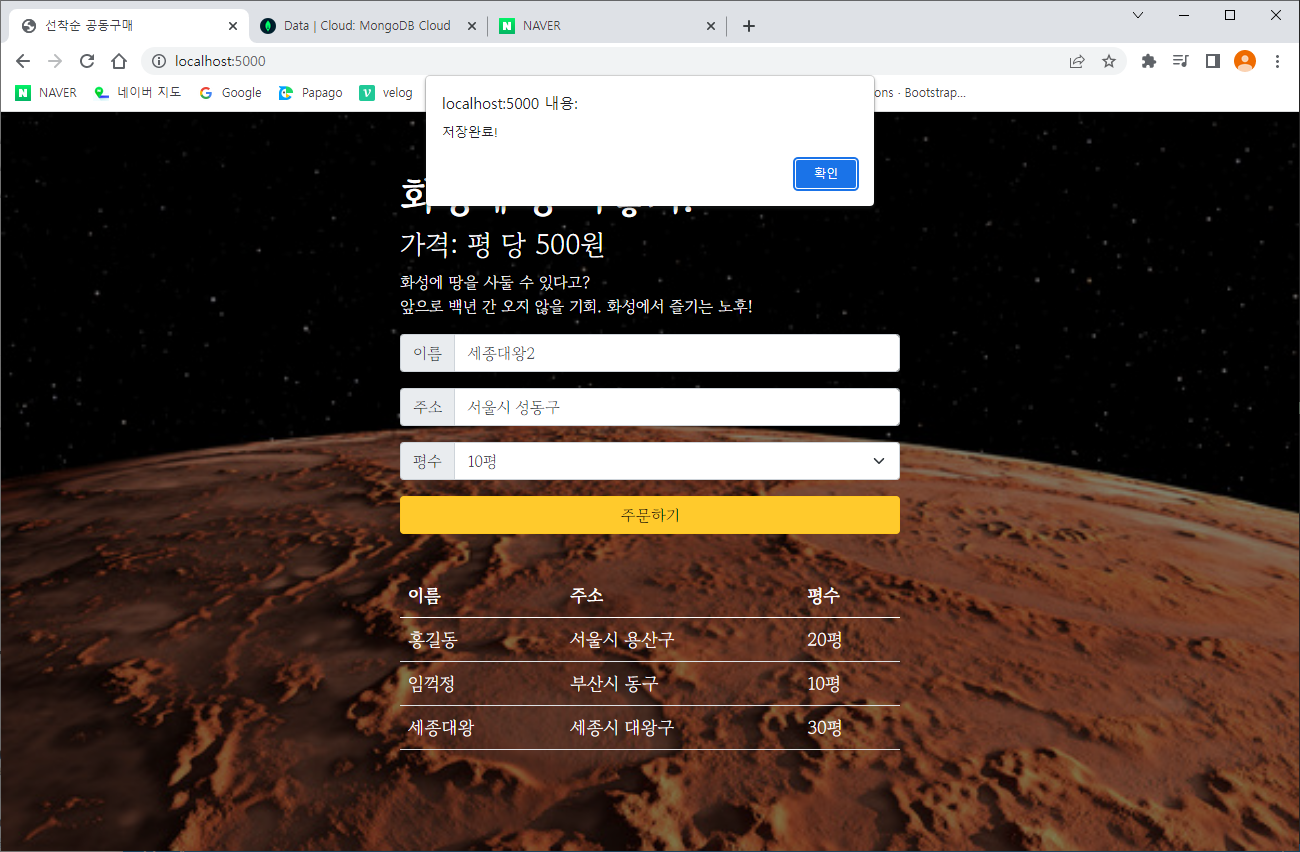
formData.append("size_give", size);공동구매 페이지에서 이름, 주소, 평수를 입력하고 저장하기를 누르면 mongoDB에 데이터가 저장된다.

저장한 뒤에 화면이 새로 불러와지게 만들
fetch('/mars', { method: "POST", body: formData }).then((res) => res.json()).then((data) => {
alert(data["msg"]);
window.location.reload()
});데이터 저장하고 나면

자동으로 새로고침

주문 보여주기(get 요청, 데이터 불러오기)
데이터 DB에서 가져오기
@app.route("/mars", methods=["GET"])
def web_mars_get():
mars_data = list(db.mars.find({},{'_id':False}))
return jsonify({'result': mars_data})받은 데이터를 jsonify를 통해 클라이언트로 내려준다.
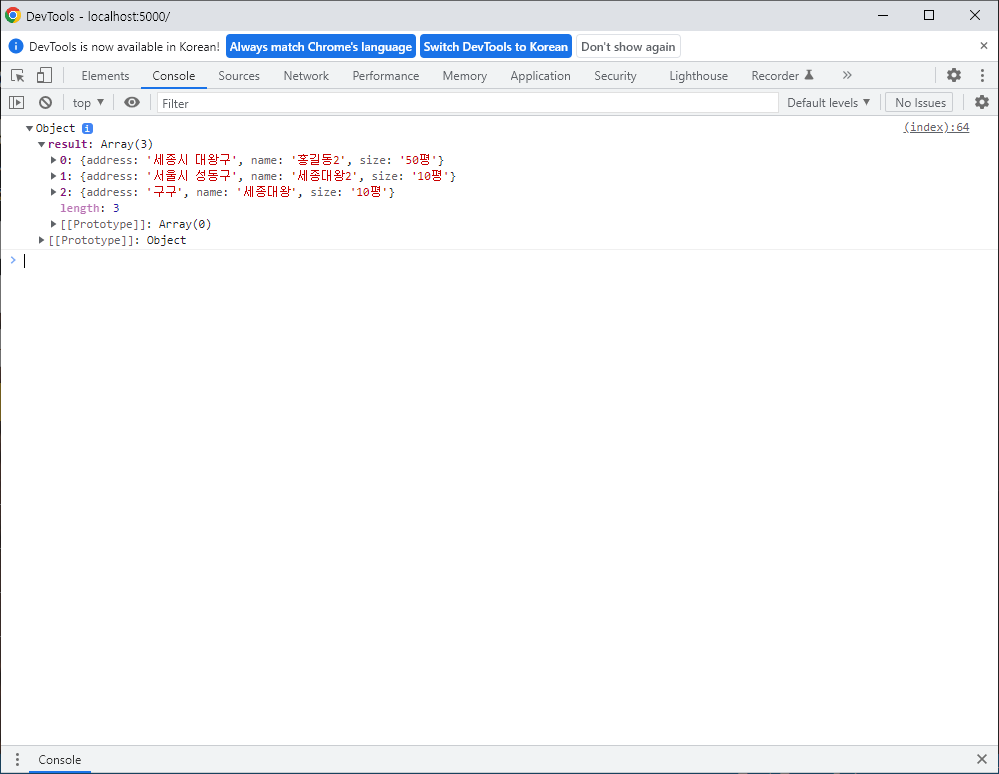
공동구매 페이지를 새로고침 후 console창을 확인해보면
데이터가 내려받아진 걸 확인할 수 있다.

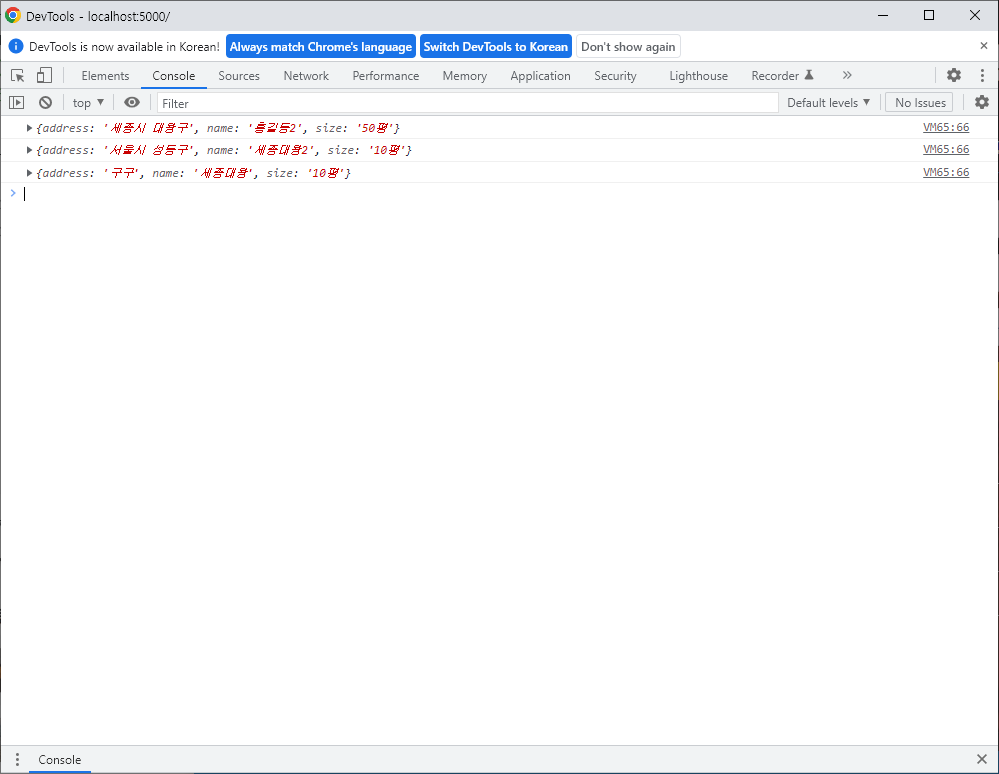
리스트로 받은 내용을 반복문으로 돌면서 출력해보자
function show_order() {
fetch('/mars').then((res) => res.json()).then((data) => {
let rows = data['result']
rows.forEach((a) => {
console.log(a)
})
})
}출력화면

가져온 데이터를 html에 붙이기
function show_order() {
fetch('/mars').then((res) => res.json()).then((data) => {
let rows = data['result']
$('#order-box').empty()
rows.forEach((a) => {
let name = a['name']
let address = a['address']
let size = a['size']
let temp_html = `<tr>
<td>${name}</td>
<td>${address}</td>
<td>${size}</td>
</tr>`
$('#order-box').append(temp_html)
})
})
}출력화면