CSS 적용방법
- 인라인 스타일
- HTML 태그에 style속성으로 css코드를 넣어주는 방법
- 여러 요소에 공통 속성 부여 및 재사용이 어렵다. 특별한 경우에 사용
- 안 쓰는게 좋음

- 내부 스타일 시트
- head 태그 안에 style 태그를 두고 그 안에 CSS코드를 작성
- 보통 title 태그 아래에 쓴다.
- HTML의 코드량이 적을 때 사용

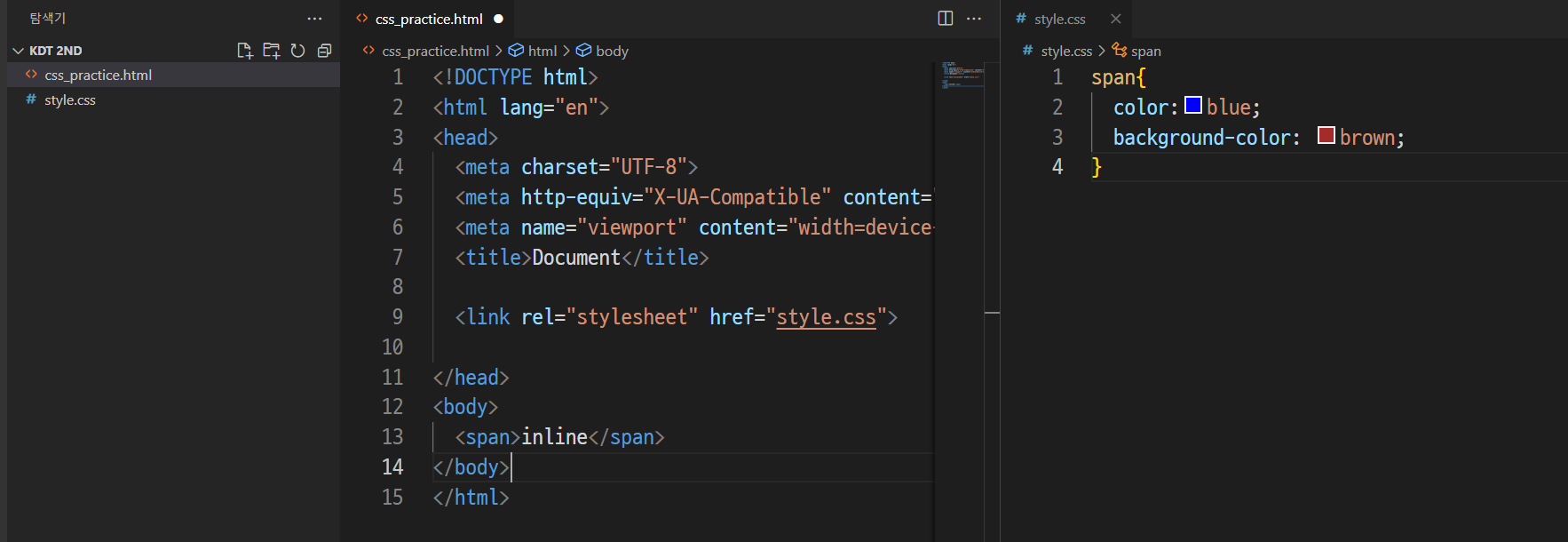
- 링크 스타일 시트
- 별도의 css 파일을 html문서에 연결
- 코드의 분리, 재사용 가능 등등 장점이 많아 가장 널리 사용되는 방법
- link 태그 이용

CSS 우선순위
제일 늦게 읽힌 것이 적용된다.
따라서, 인라인 스타일은 항상 1등!
선택자 우선순위
(아래로 내려갈수록 더 우선된다.)
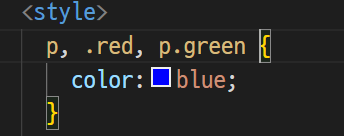
- 태그 선택자
클래스 선택자
태그-클래스 선택자(p.green = p태그인데 green 클래스인 것)
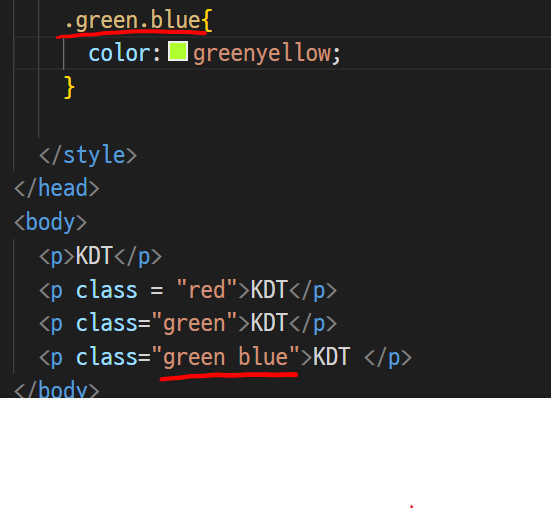
클래스-클래스 선택자

태그-클래스-클래스 선택자

아이디 선택자(html 문서 내에서 유일!/ 한번만 쓰는게 좋음 우선순위가 높으니까 )
인라인 스타일
+@ 그룹 스타일 (그룹을 지어서 CSS를 적용하는 방법)

클래스 이름을 정할 때 나중에 알아볼 수 있게 잘 정해야 함
css 선택자 우선순위 연습게임
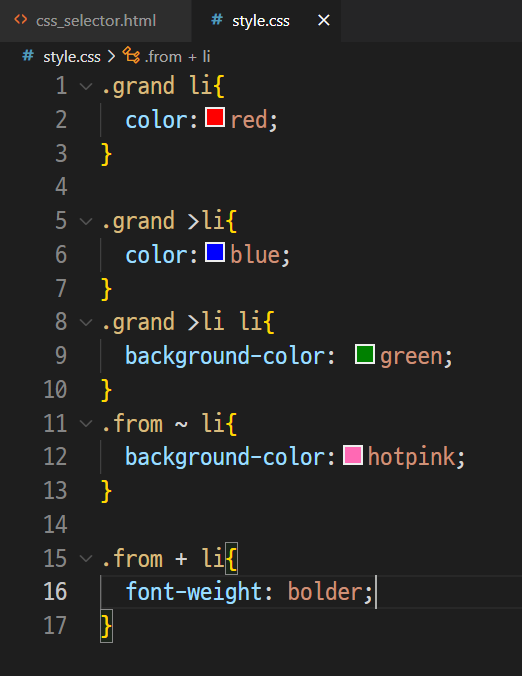
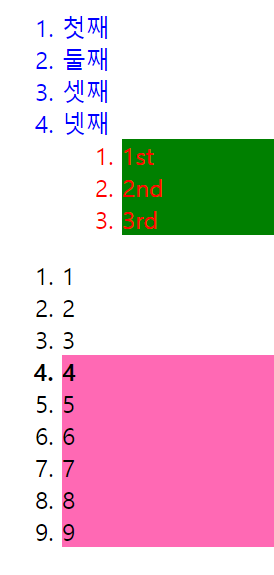
자식 선택자들
꺽쇠는 직계, 그냥 띄어쓰기는 모든
자손 전원 집합(.grand li = grand라는 클래스를 가진 자손 모두)
직계자손만 집합(.grand >li = grand 클래스 직계자손. 즉 아들 딸만)
직계자손의 자손 전원 집합(.grand > li li = grand의 직계자손의 자손 모두)
특정클래스, ID이후 요소만 집합(내 밑으로 다 모여)(.from ~ li = from클래스 이후 모두는 물결표를 사용)
특정클래스, ID직후 요소 하나만 집합(맞후임만!)(.from + li = from 클래스 바로 다음 li하나만 선택)