

-
CSS, 선택자(selector)
CSS는 HTML 요소의 style(design, layout etc)을 정의 하여야 하므로 CSS 사용을 위해서는 스타일을 적용하고자 하는 HTML 요소를 선택할 수 있어야 한다
선택자는 스타일을 적용하고자 하는 HTML 요소를 선택하기 위해 CSS에서 제공하는 수단 -
CSS, 속성(Property)
선택자로 HTML 요소를 선택하고 { } 내에 속성 값을 지정하여 다양한 style을 정의
속성은 표준 스펙으로 이미 지정되어 있는 것을 사용, 사용자가 임의로 정의할 수 없다
여러 개의 프로퍼티를 연속해서 지정할 수 있으며 세미콜론(;)으로 구분 -
CSS, 값(value)
값은 해당 속성에 사용할 수 있는 값을 키워드나 크기 단위 또는 색상 단위 등의 특정 단위로 지정
CSS 선택자 종류 (기본/복합/가상클래스/가상요소/속성)

기본 선택자
별도의 테크닉 없이, 순수하게 무엇인가를 호출 할 때 사용
-
전체 선택자
*: 모든 요소를 선택
(자주 사용되는 선택자는 아님, 기본이 되는 선택자. 동일한 폰트 적용할 때나 사용한다.)

-
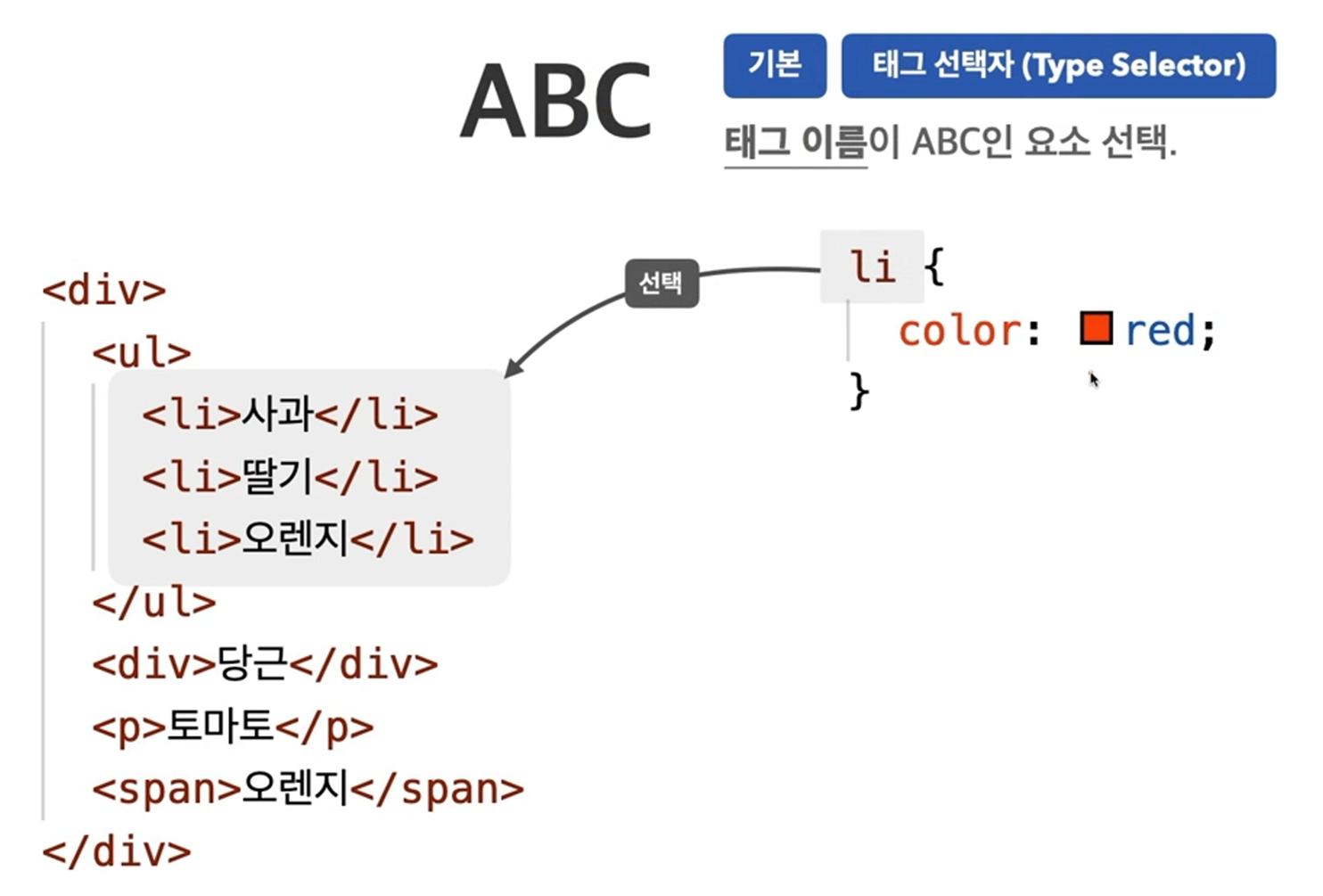
태그 선택자
태그이름: 태그 이름이 ABC인 요소 선택

-
Class 선택자
.class: class 속성의 값이 ABC인 요소 선택
(html 내에서 중복이 가능하다. 여러개의 요소 중에 같은 속성을 적용시키고 싶을 때 사용한다. )

-
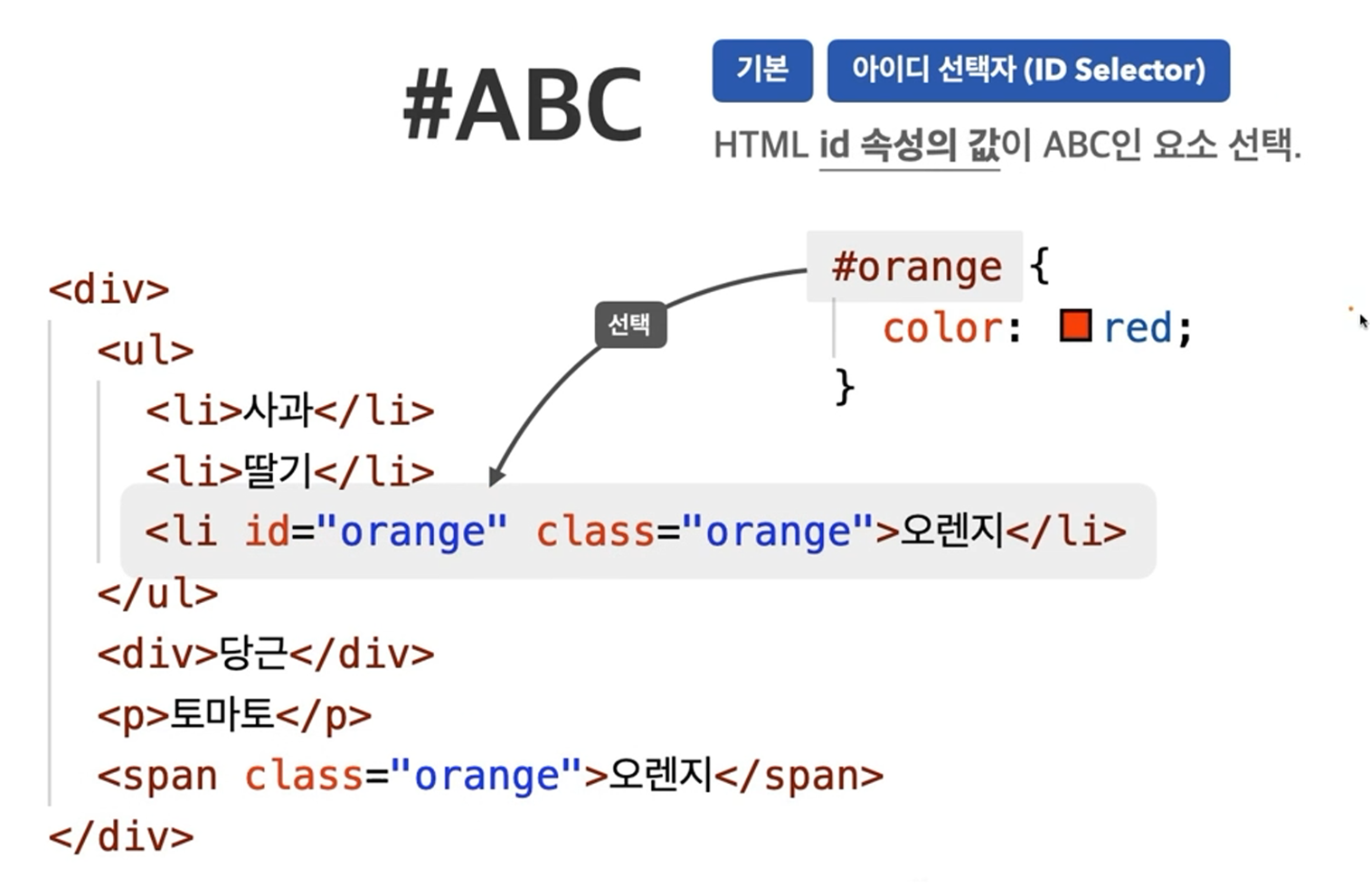
ID 선택자
#id: id 속성의 값이 ABC인 요소 선택
(ID는 무조건 유일해야 한다. Html 페이지 내에서 아이디는 무조건 1개만 있는 것이 룰이다. ex. 주민등록번호처럼)

ID는 유일하기 때문에 class보다 무조건 우선한다.
복합 선택자
특수한 요소를 호출하고 싶을 때, 기본 선택자만으로는 선택이 불가능한 경우에 사용 (기본선택자들의 교집합을 찾는 경우)
- 일치 선택자
띄어쓰지 않고 이어쓴다: 선택자 ABC와 XYZ를 동시에 만족하는 요소를 선택

-
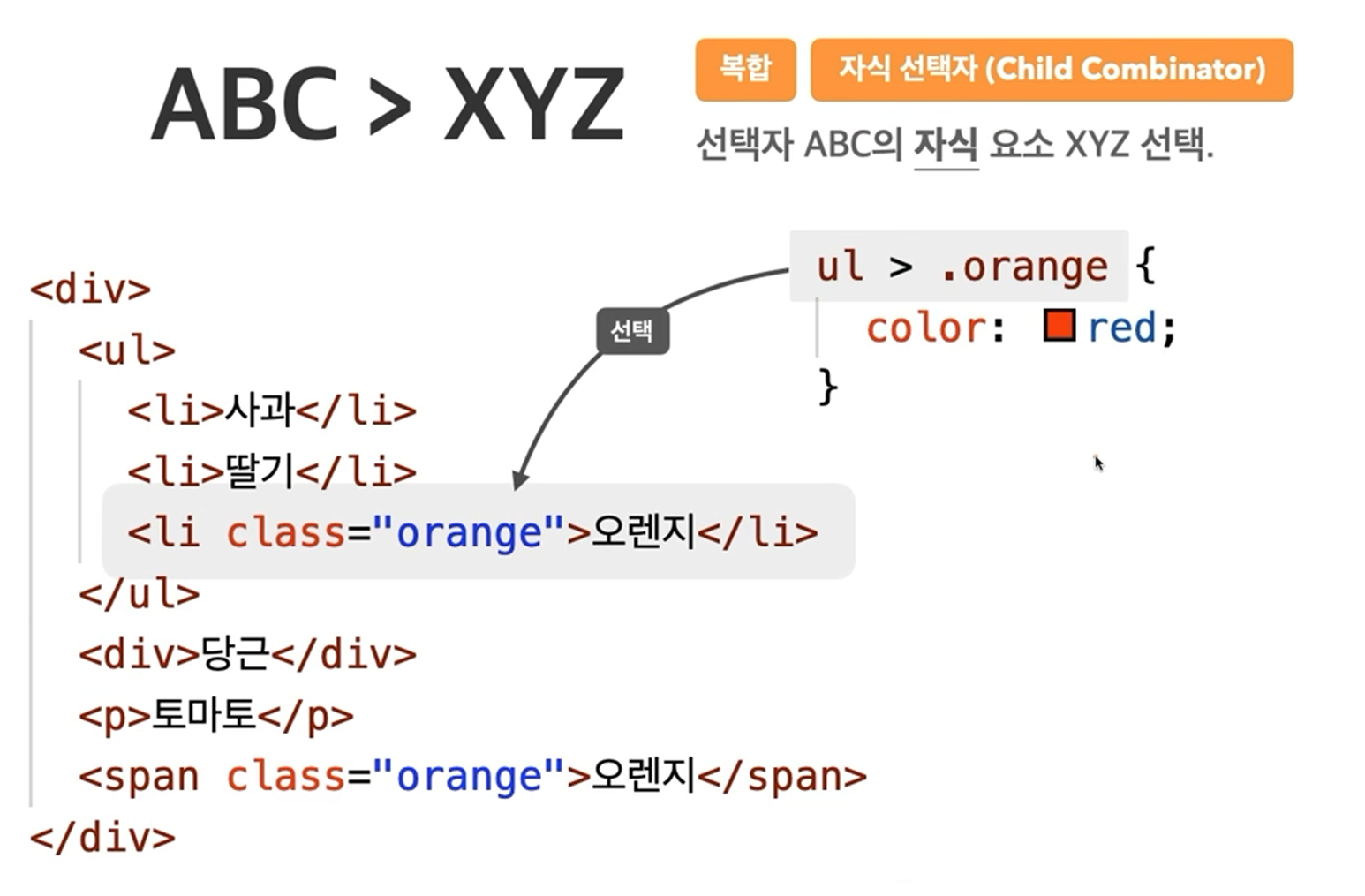
자식 선택자
>:특정요소의 직계자식들 중에서도 특정조건을 만족하는 자식을 선택함.

-
하위(후손) 선택자
띄어쓰기: 선택자의 하위요소(특정 요소 이하의 모든 요소)
div 요소의 후손들 li 중에서도 .class를 찾음
후손 선택자가 직계선택자보다 더 넓은 의미를 내포한다.

-
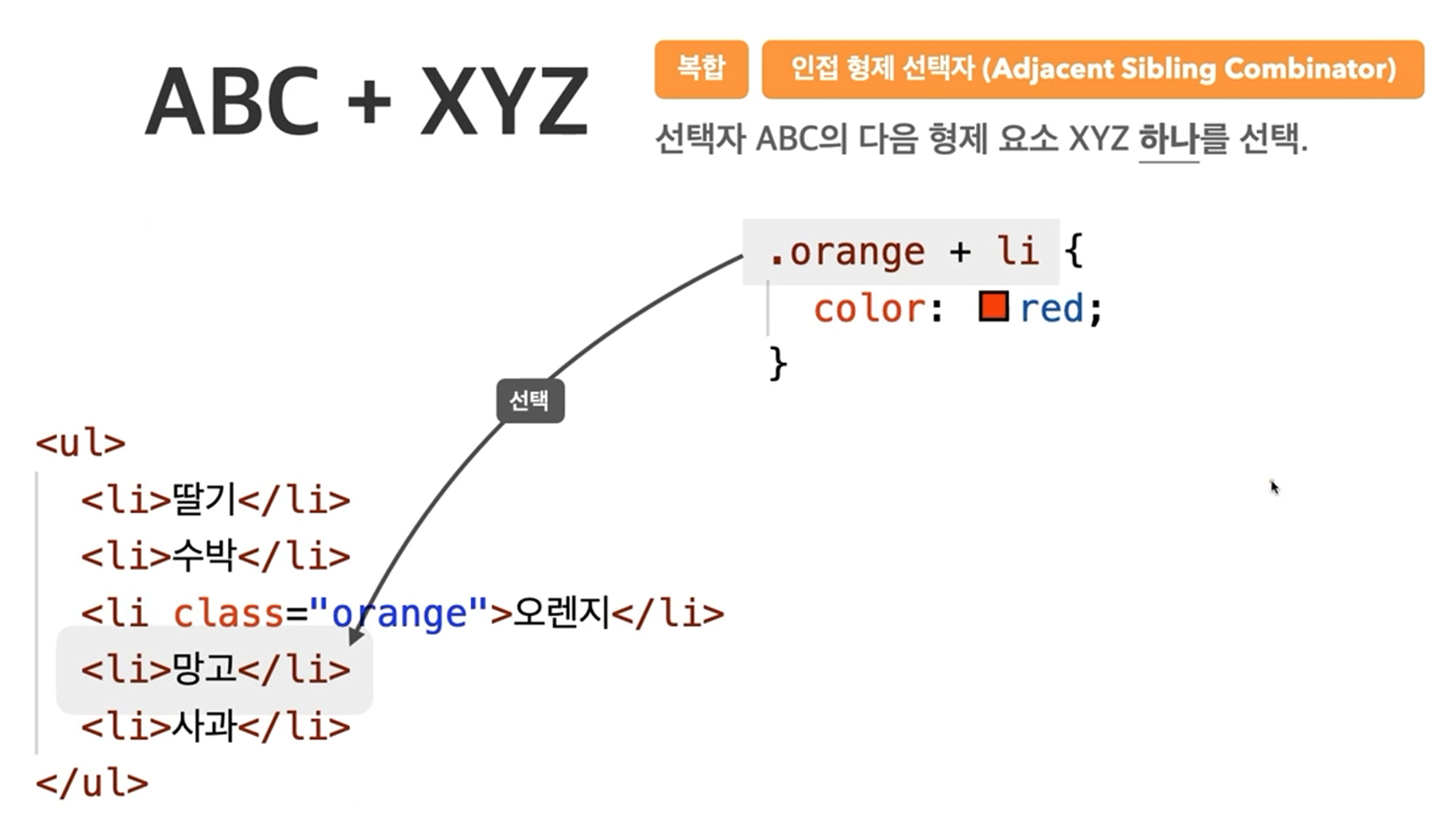
인접 형제 선택자
+: 선택자 다음 형제 요소 하나 를 선택

-
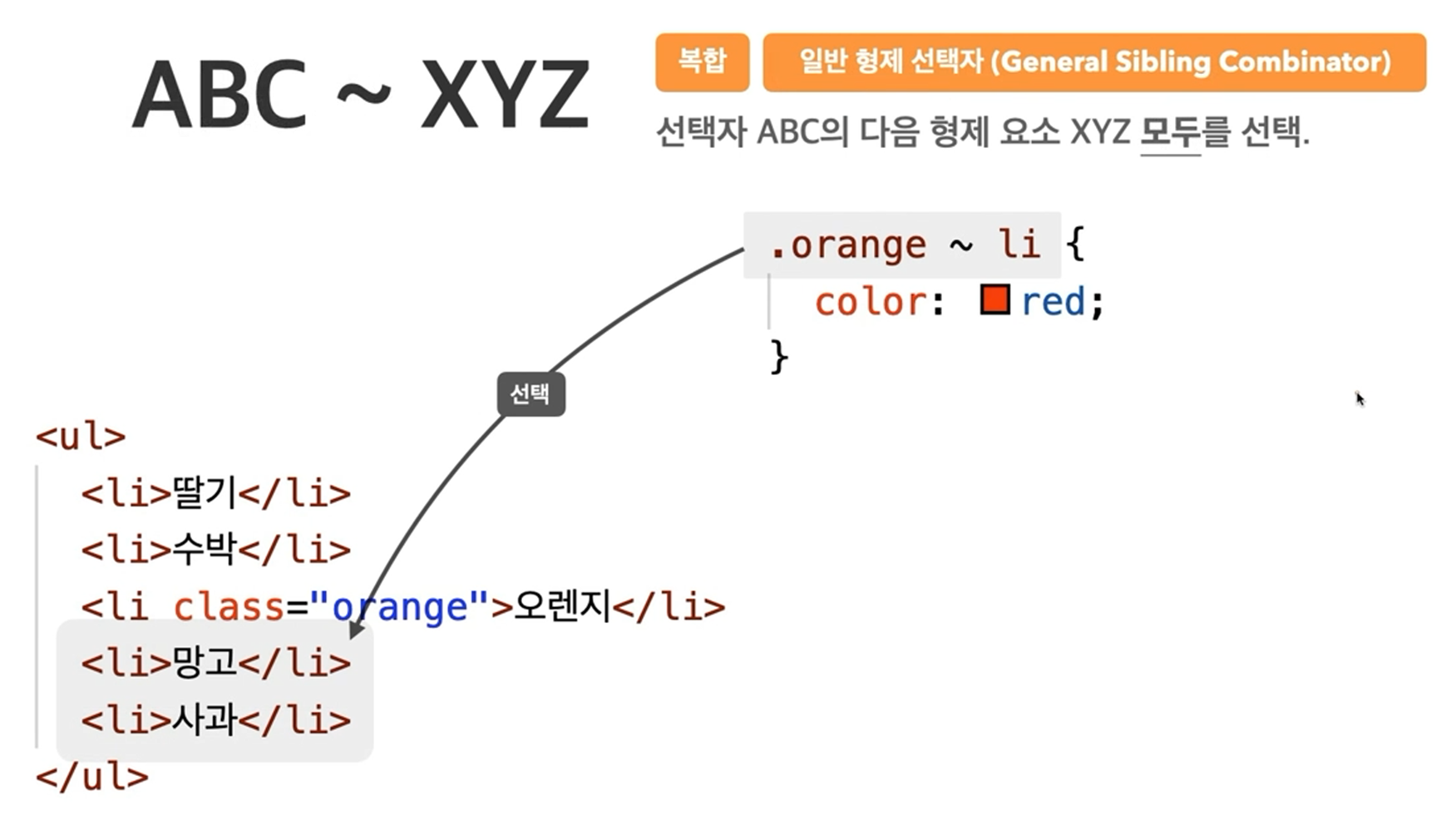
일반 형제 선택자
~: 선택자 다음 형제 요소 중 일치하는 선택자 모두를 선택

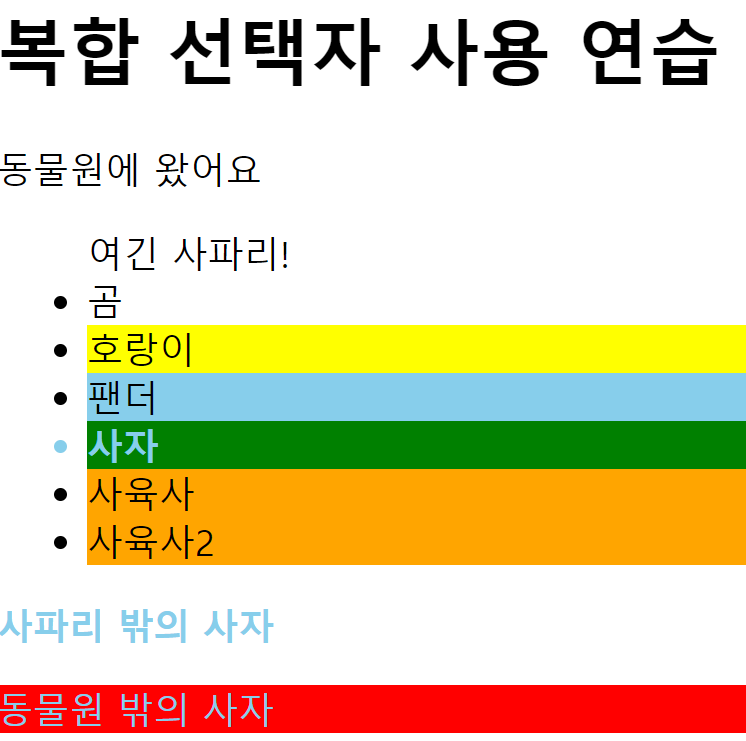
실습5. 선택자 활용
동물원 밖의 사자만 선택, 배경을 빨간색
사파리 안의 사자만 선택, 배경을 초록색
호랑이만 선택, 배경을 노란색
사자를 전부 선택, 글자를 하얀색
동물원 안의 사자만 선택, 폰트를 두껍게
호랑이 뒤에 있는 팬더 를 선택, 배경을 하늘색
사파리 사자 뒤에 있는 사육사를 모두 선택, 배경을 오렌지색
<style>
p.lion{
background-color: red;
}
ul>.lion{
background-color: green;
}
#tiger{
background-color: yellow;
}
.lion{
color:skyblue;
}
.zoo .lion{
font-weight: bold;
}
#tiger+li{
background-color: skyblue;
}
ul>.lion~li{
background-color: orange;
}
</style>
</head>
<body>
<h1>복합 선택자 사용 연습</h1>
<p>동물원에 왔어요</p>
<div class="zoo">
<ul>
여긴 사파리!
<li>곰</li>
<li id="tiger">호랑이</li>
<li>팬더</li>
<li class="lion">사자</li>
<li>사육사</li>
<li>사육사2</li>
</ul>
<span class="lion">사파리 밖의 사자</span>
</div>
<p class="lion">동물원 밖의 사자</p>
</body>
가상클래스 선택자
사용자의 행동에 따라 변화하는 가상 상황에 따라서 요소 선택 시
각 요소의 상황에 따라 사용자가 원하는 요소를 선택 할 때 사용
특정 요소를 부정 할 때 사용
-
가상 클래스 선택자
-
사용자의 행동에 따라 변화 : Hover, Active, Focus
-
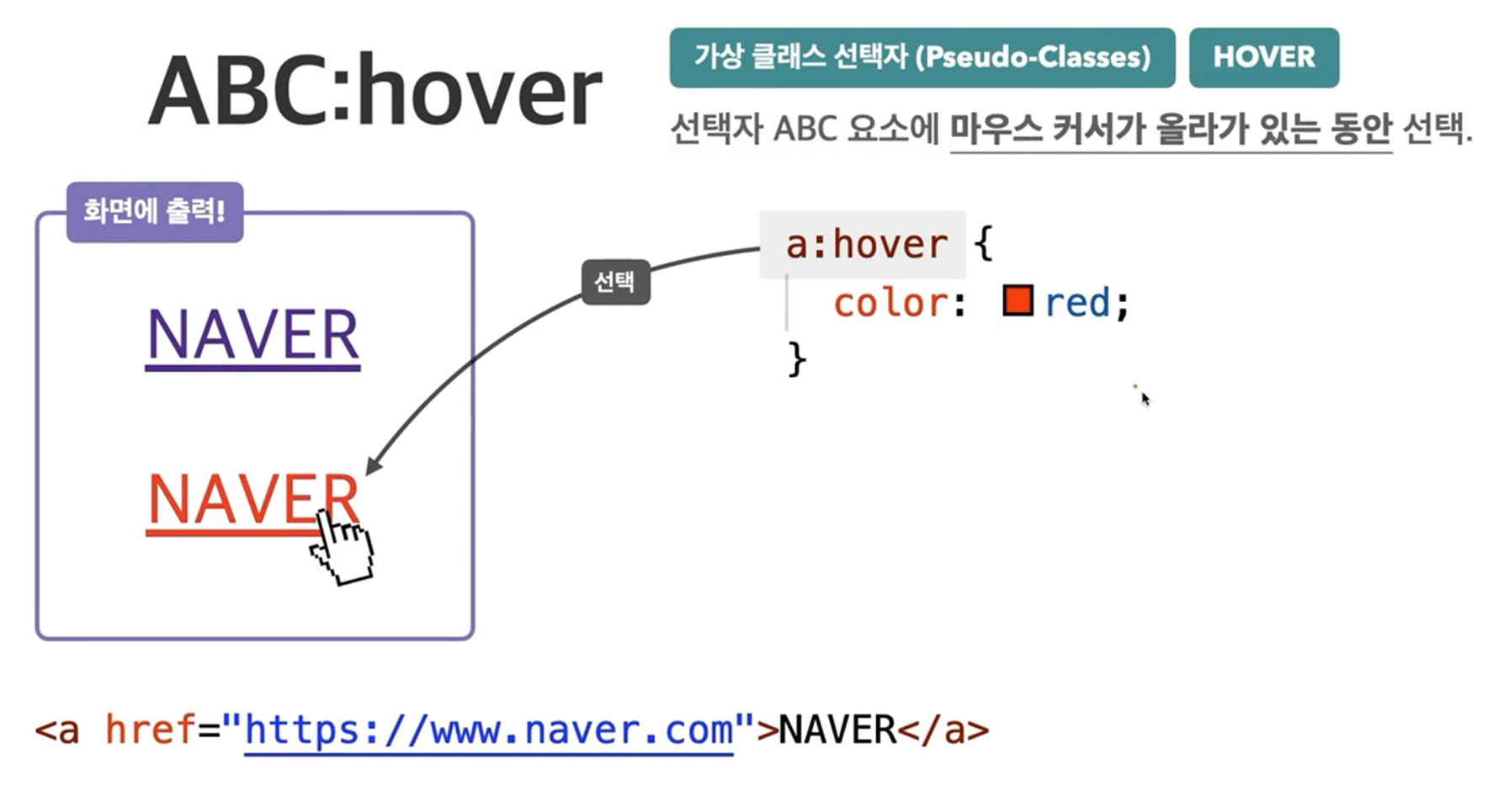
ABC:hover(마우스가 올라갔을 때)

-
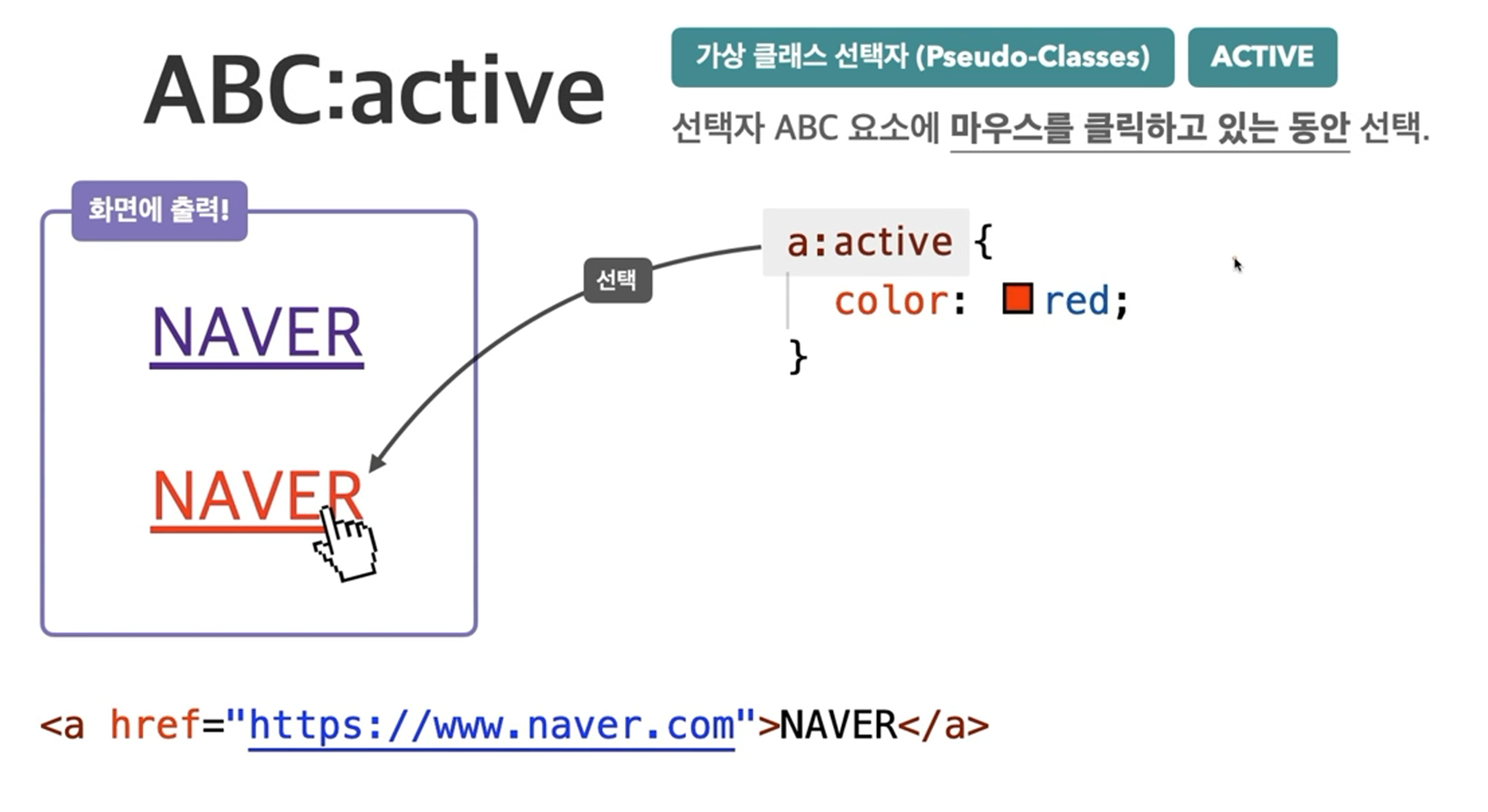
ABC:active (사용자가 클릭하는 동안에만 작동한다. 클릭을 떼면 없어짐)
href속성이 없으면 클릭이 안되는 요소기 때문에 active효과를 발휘하지 못한다.

-
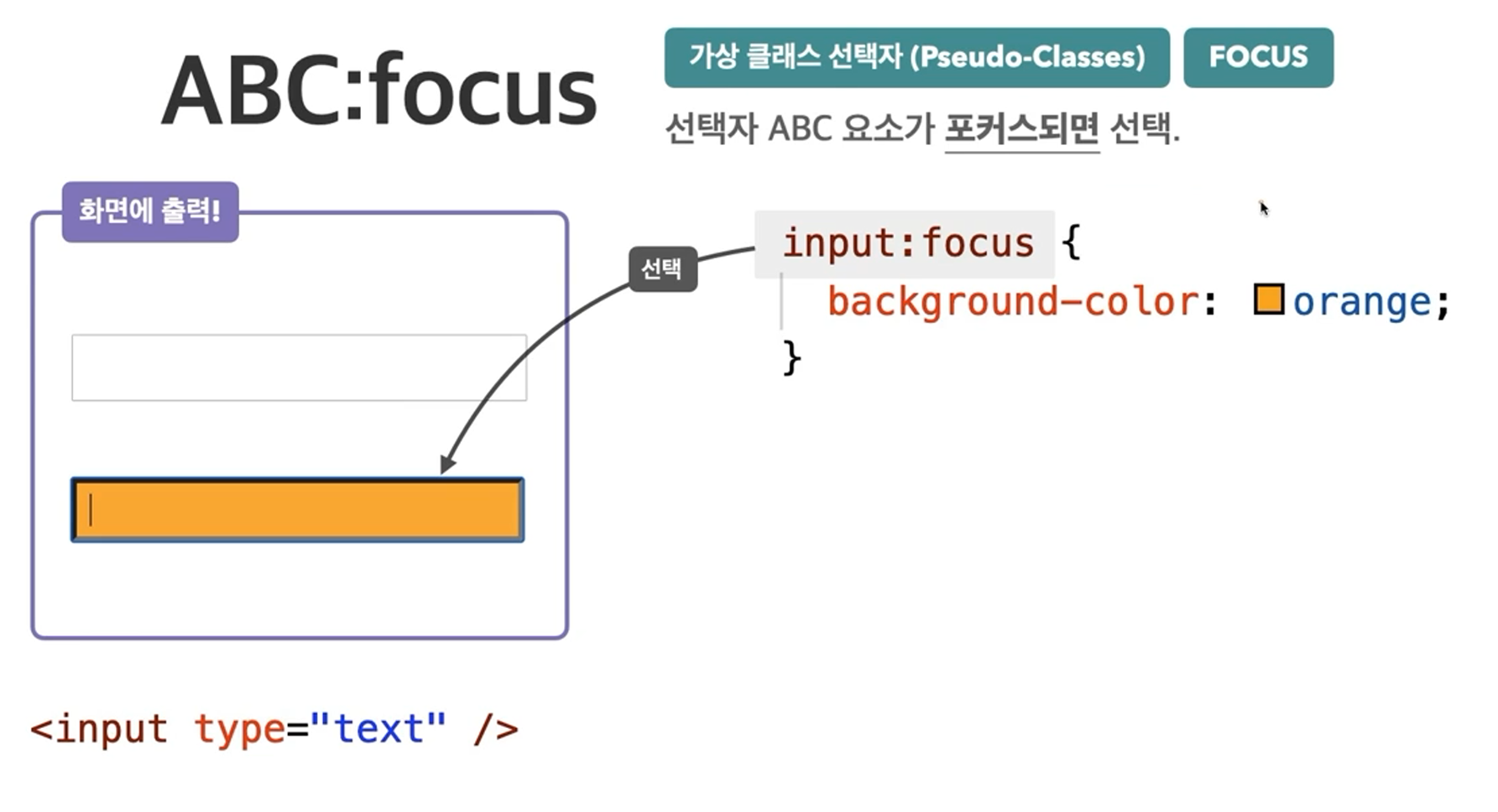
ABC:Focus(사용자가 보고 있을 때) input태그에 커서가 가있을 때 제일 많이쓴다.

-
Focus가 안되는 요소에 강제로 추가하기!
html 속성 인라인 방식으로tabindex=“-1”값을 주어서 포커스 효과를 줄 수 있음
속성 이름을 보고 유추 할 수 있듯, Tab 키를 눌러서 포커스를 하는 순서를 지정하는 속성
“-1” 이외의 값을 넣을 경우 기존 페이지의 포커스 흐름이 깨지기 때문에 비추천
CSS 속성에서 transition을 사용하면 애니메이션효과를 줄 수 있음
div:focus{ transition: 1s;}
a태그 href 속성에 #을 주면 자기 자신을 참조하기 때문에 테스트할 때 많이 쓴다.
-
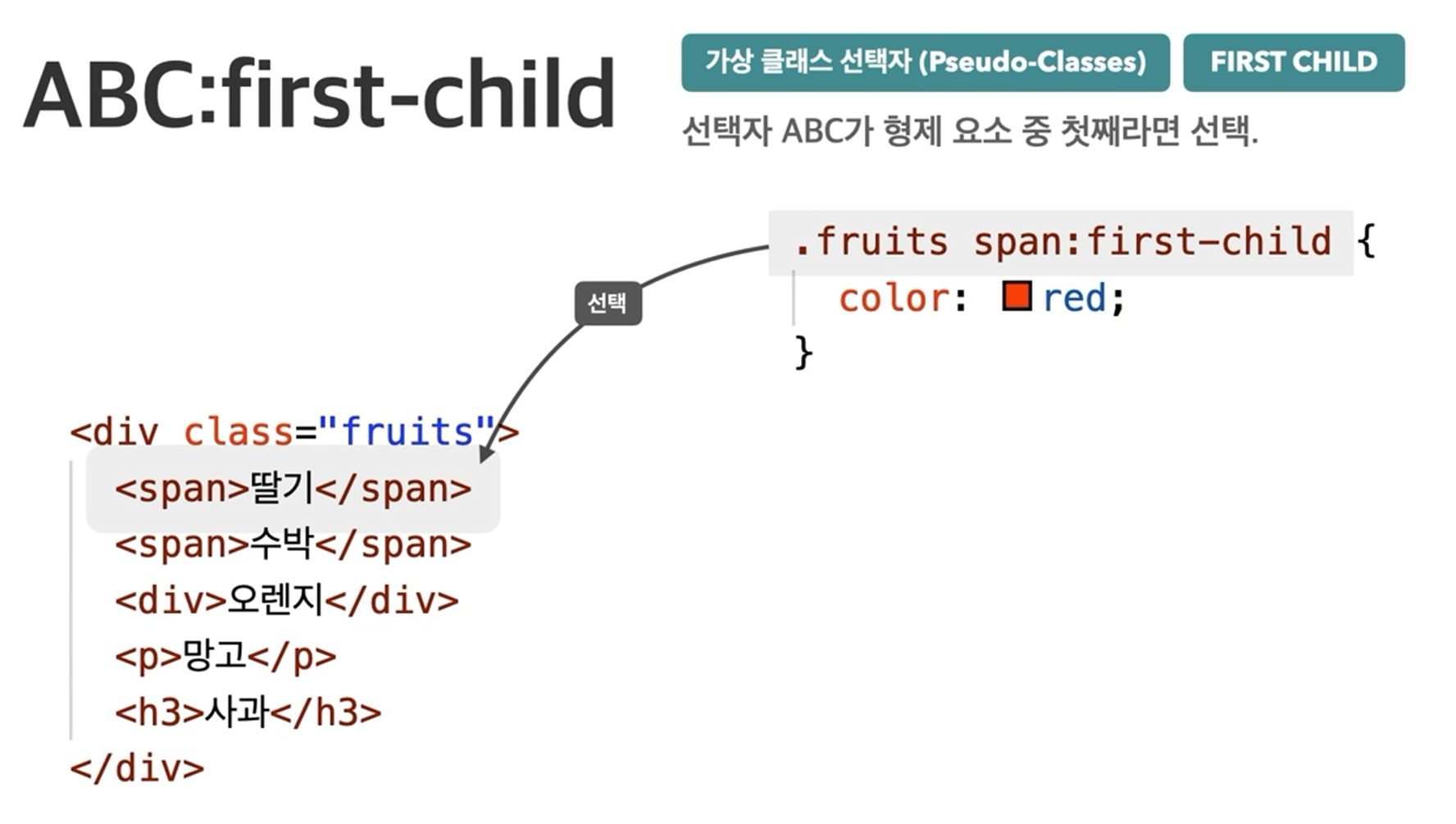
요소의 상황 : first-child, last-child, nth-child
(확실한 부모요소를 설정해주는 것이 관건)-
first-child: 직계 또는 후손 선택자를 사용해서 부모요소를 선택하고 그 후손 중에 스팬, 중에 첫번째 후손을 선택

-
last-child: first-child와 반대

-
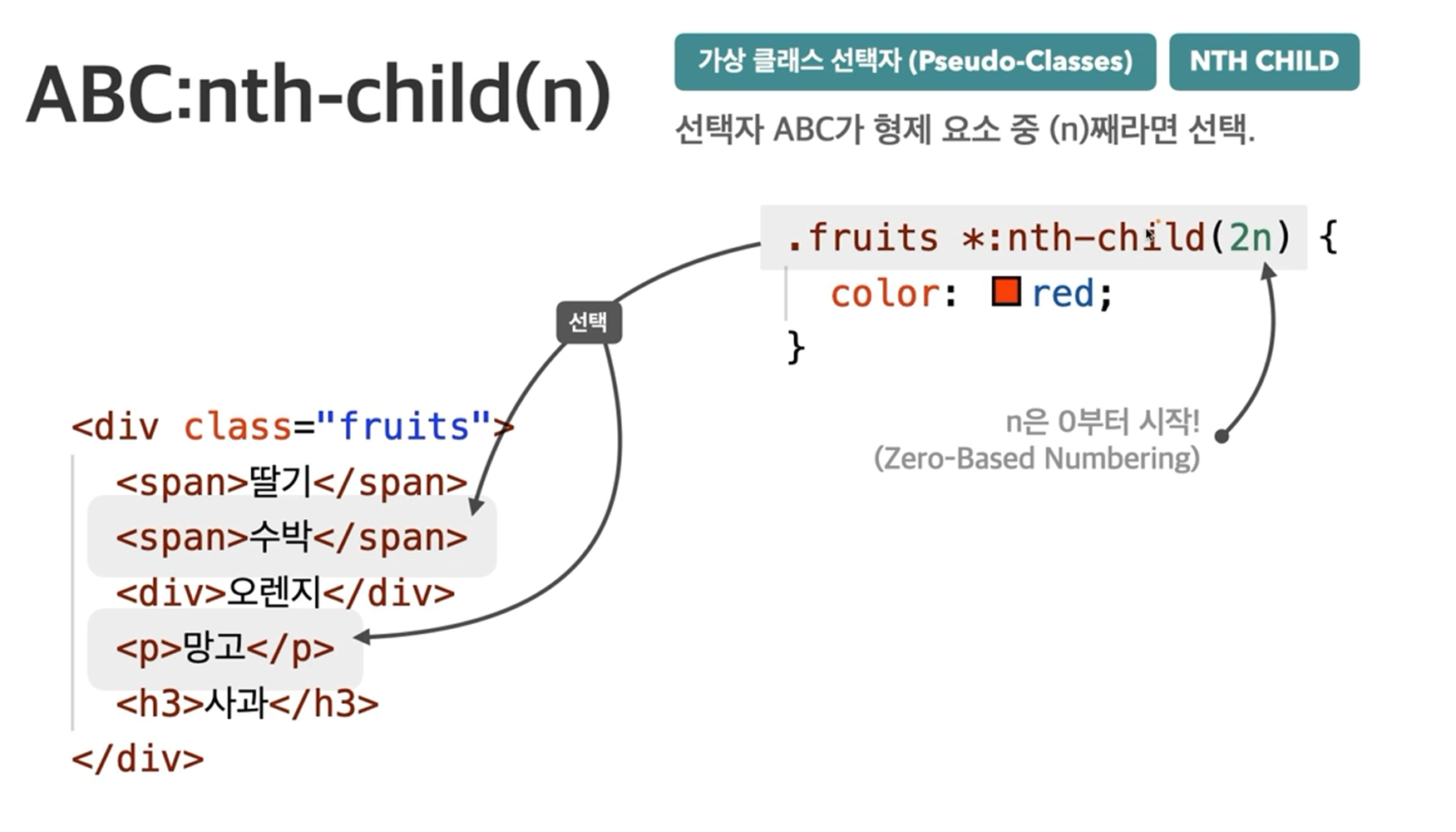
ABC:nth-child(n)
n은 0부터 시작
짝수번째2n
홀수번재2n+1


-
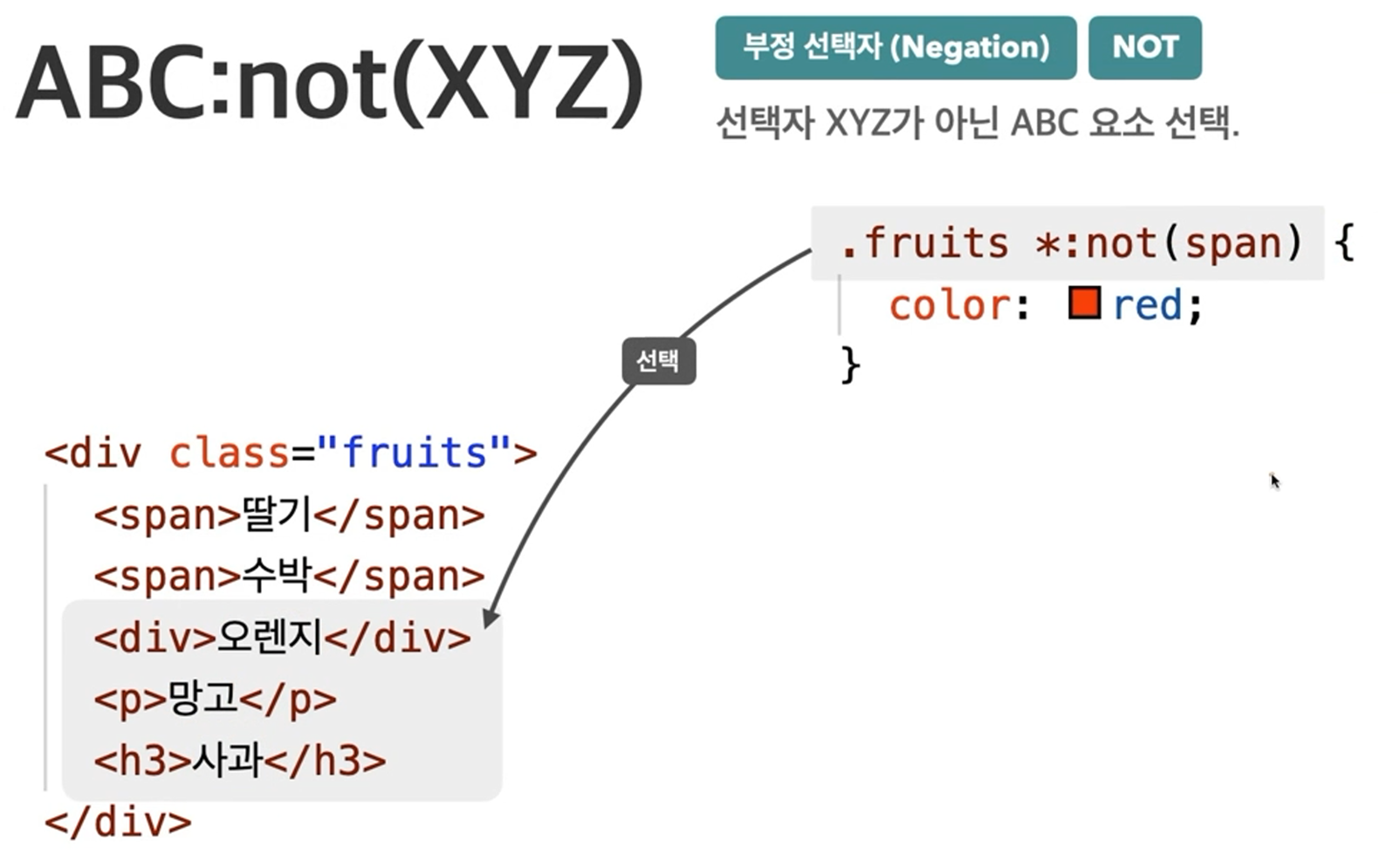
- 부정 선택 : not
*
ol.animal>li{items$}*100
클래스가 animal인 ol에
자식요소로items$라는 글 100개의 list를 만들어라
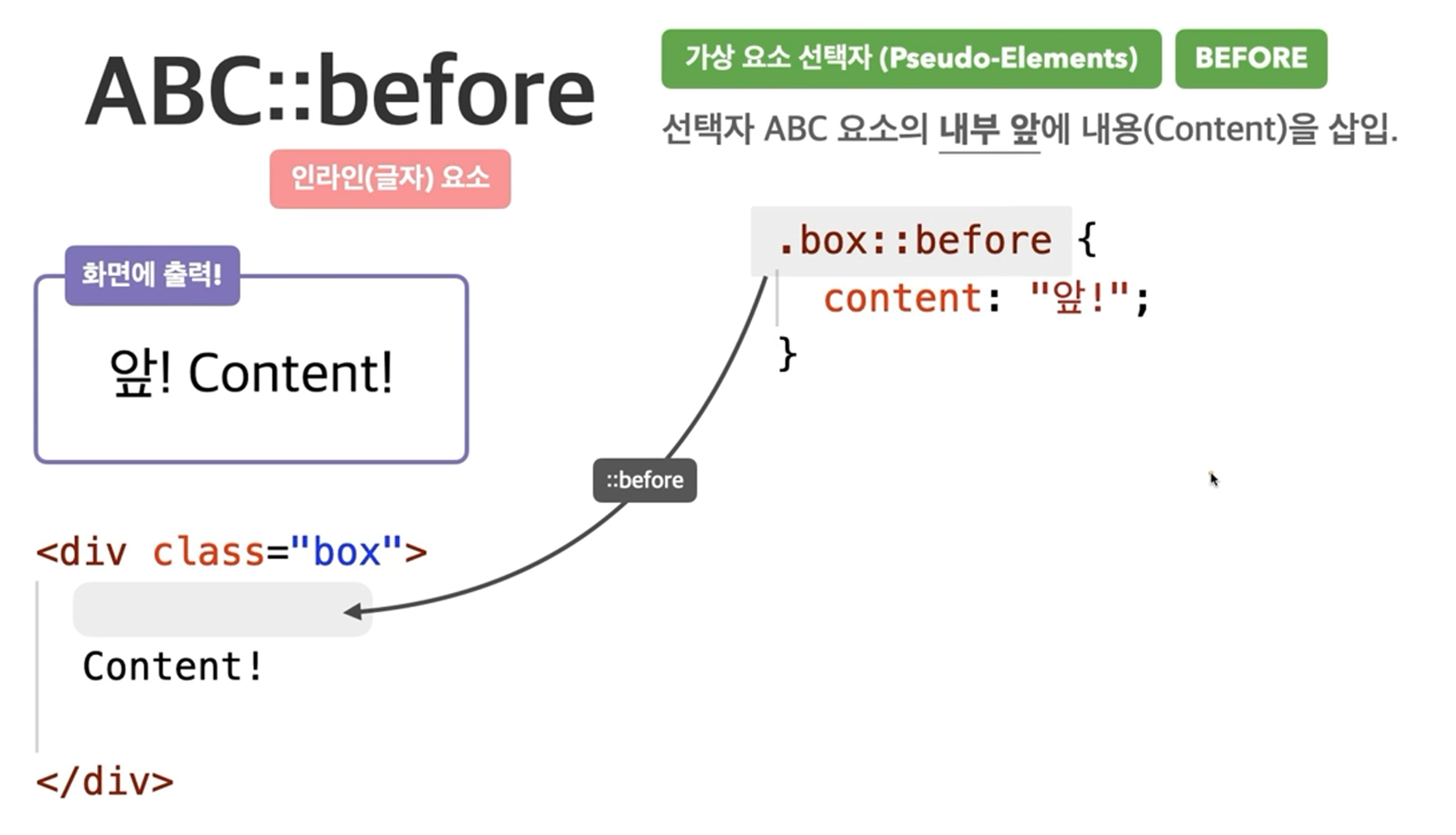
가상요소 선택자
선택 된 요소의 앞, 뒤에 별도의 Content 를 삽입하는 선택자
(태그 안에 들어가는 글자)
반드시 content 라는 속성을 사용
빈 값(“”) 이라도 넣어 주어야 적용이 됨
-
::After : 요소의 뒤에 내용 삽입

-
::Before : 요소의 앞에 내용 삽입

가상요소 선택자를 쓰는 이유
실제로 의미 없는 HTML 태그를 만들지 않고 요소 삽입이 가능하여 매우 자주 사용!
예를 들어 쇼핑몰 페이지에 메뉴에 Hot, 추천 등을 넣기 위해 별도의 태그를 삽입 하는 것이 아니라 가상 요소 선택자를 활용하여 처리하면 편리함!
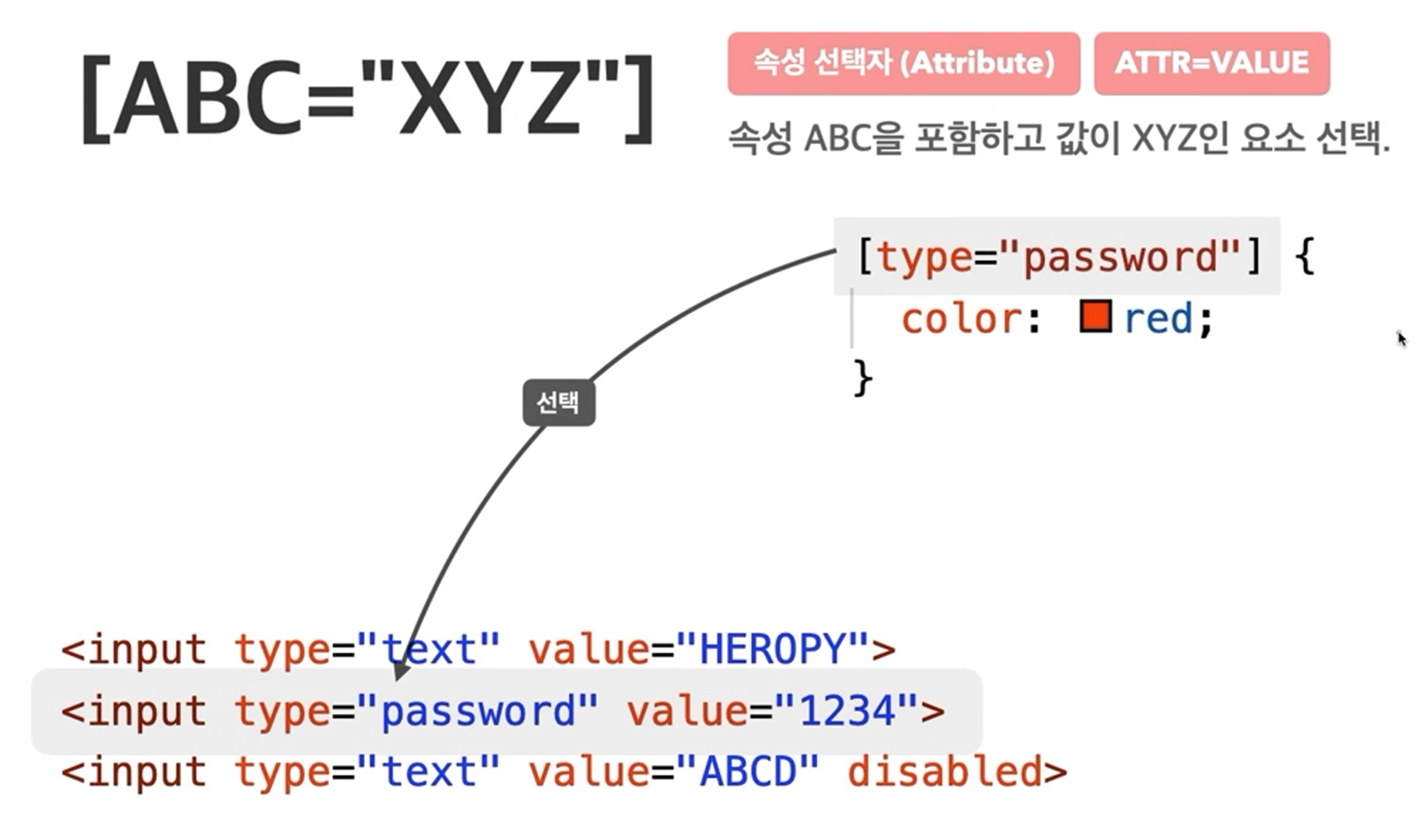
속성 선택자
지정한 특정 속성을 가지고 있는 태그를 선택하는 선택자
- 특정 속성만 지정
[속성]

- 속성과 속성의 값을 지정
[속성="속성 값"]