
실습문제1
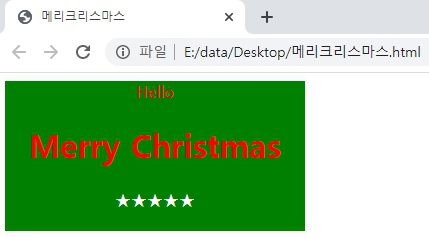
배경색이 초록색이고, 중앙정렬이고, 가로 사이즈가 세로 사이즈의 두배인 Dec라는 id를 만들어주세요.
빨간색 속성을 가진 christmas라는 class를 만들어주세요.
문단태그인 <p>에 하얀색 속성을 추가해주세요.
제목태그 <h1>와 위에서 만든 id, class, tag를 사용하여 위와 같은 문서를 완성해보세요
<!-- id, class 실습 -->
<html>
<meta charset="UTF-8">
<head>
<title>메리크리스마스</title>
<style>
#Dec {
background-color: green;
text-align: center;
width: 300px;
height: 150px;
}
.christmas {
color: red;
}
p {
color: white;
}
</style>
</head>
<body>
<div id="Dec">
<p class="christmas">Hello</p>
<h1 class="christmas">Merry Christmas</h1>
<p>★★★★★</p>
</div>
</body>
</html>