
이각층을레이어라고하는데,층층이쌓을수있기때문에z축이라는높이를가질수있게되죠.
레이어는가장최근에작업한레이어가가장바깥쪽에위치하게됩니다.먼저작업한레이어일수록가장안쪽에놓이게되지요.
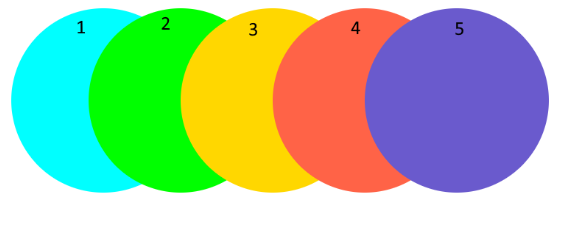
예를들어5장의레이어가있다면,5번레이어가가장바깥쪽에있는레이어가될거에요.
박수지님에게레이어에대한개념을물어본이유는,z-index에대해설명하기위해서예요!
일반적으로태그는순차적으로화면에보여지기때문에마지막에작성된태그가가장먼저보이게됩니다.
.이때z-index속성을사용하면내가원하는순서로객체를화면에배치할수있어요.
z-index속성을사용할때는몇가지규칙이있으니기억하고계셔야합니다.
첫째,z-index는position속성이relative 이거나absolute 여야동작해요.
만약position속성이없거나static(기본값)일경우에는이태그들이먼저쌓이고,그위에position속성이있는태그들이쌓이게됩니다.
둘째,z-index의기본값은auto로설정되어있고,정수로설정이가능합니다.양수이거나음수여도괜찮다는뜻이겠죠!번호가높게부여가된레이어부터보여지게됩니다.
양수이거나음수여도괜찮다는뜻이겠죠!번호가높게부여가된레이어부터보여지게됩니다.
마지막으로는,z-index는같은선상에있는태그의값부터확인하지만,부모태그의z-index가더우선이기때문에아무리자식태그의z-index가더크더라도부모태그의값을우선시합니다.
<style>
div{
width: 100px;
height: 100px;
border-radius: 50px;
poeition: absolute;
}
#circle1 {
backgroud: aqua;
}
#circle2 {
backgroud: lime;
left: 50px
}
#circle3{
backgroud: gold;
left: 100px;
}
#circle4{
background; tomato;
left: 150px;
}
#circle5{
backgroud: slateblue; left: 200px;
}
</style>.지금div코드자체에absolute라는position값을지정해줬죠?
이제원하는객체에z-index를부여하면되겠네요!
원하는3번도형이앞으로나올수있게z-index속성을부여
정수로설정이가능하다고하였으니,저는값을1로해볼게요!
<html>
<head>
<title></title>
<style>
div {
width: 100px;
height: 100px;
border-radius: 50px;
position: absolute;
}
#circle1 {
background: aqua;
}
#circle2 {
background: lime;
left: 50px;
}
#circle3 {
background: gold;
left: 100px;
z-index: 1;
}
#circle4 {
background: tomato;
left: 150px;
}
#circle5 {
background: slateblue;
left: 200px;
}
</style>
</head>
<body>
<div id="circle1"> </div>
<div id="circle2"> </div>
<div id="circle3"> </div>
<div id="circle4"> </div>
<div id="circle5"> </div>
</body>
</html>
z-index는같은선상에있는태그의z-index값부터확인해요.
style태그만볼게요.div태그에position속성을absolute로주었었죠??
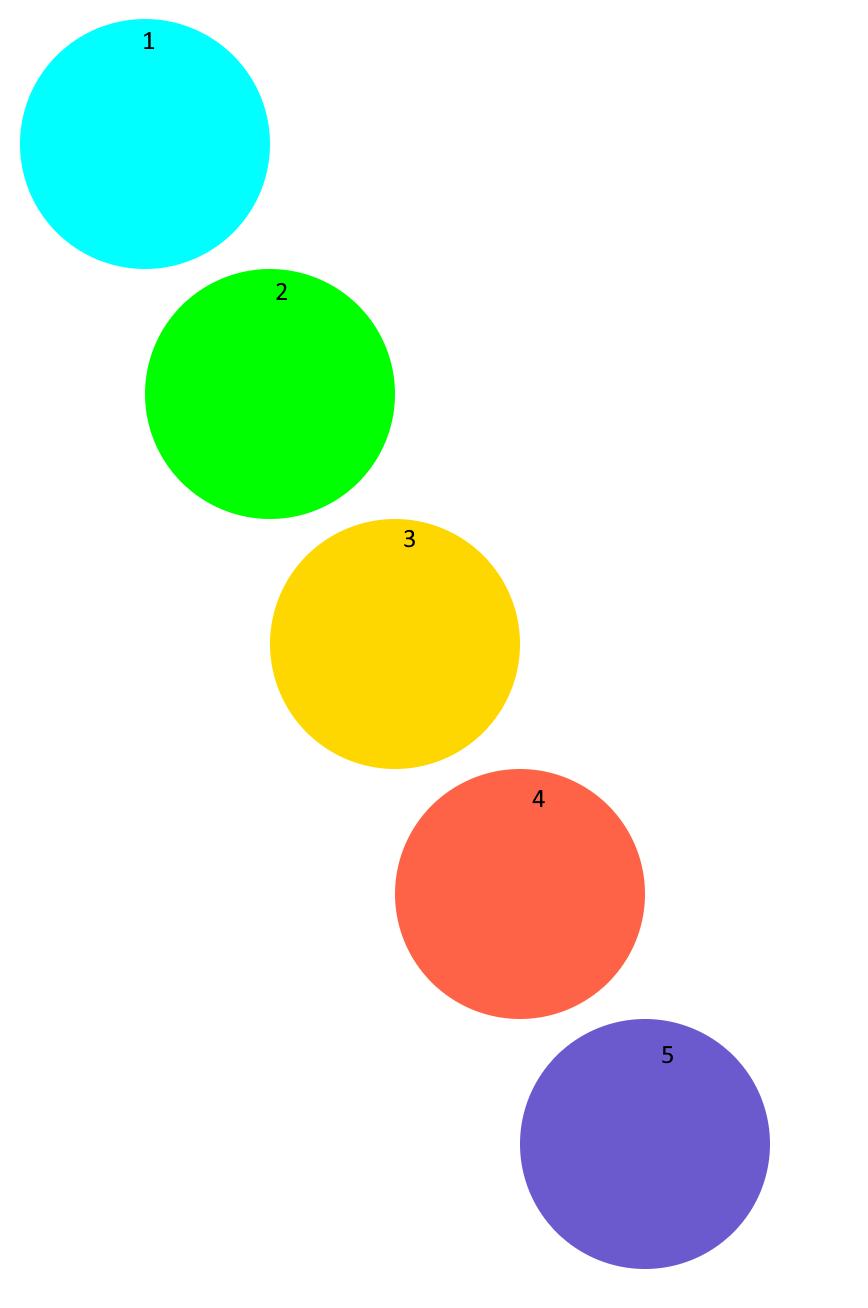
만약에absolute가아니라relative속성을주면 원이대각선라인으로배치
relative라는값이이름에서도알수있듯이상대위치를반영하기때문
2번원은1번원을기준으로,3번은2번을기준으로위치가잡히게되는것
반대로absolute는상위에relative태그가없을경우body에위치에맞춰서position값을정한다
따라서
거기에제가각원의속성에부여한left간격에따라자리를잡게되는것