
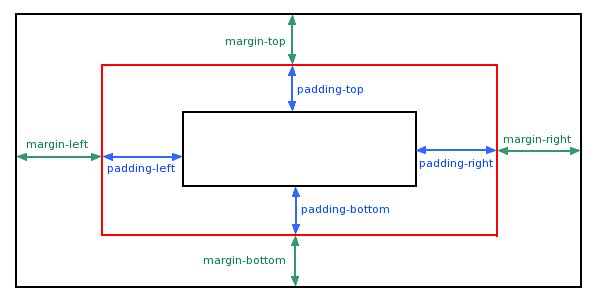
margin과padding은모두여백 을설정하기위한css에요.
다만margin은바깥 쪽 여백 이고padding은안 쪽 여백 이에요.
빨간색으로표현된부분이우리가실제사용할태그라고생각하세요.

margin은이태그와다른태그의간격을설정하기위한바깥쪽여백이고,padding은이태그의내용물에간격을두기위한안쪽여백이에요.
<!DOCTYPE html>
<html>
<head>
<title>margin, padding 공부</title>
<style>
div {
display: inline-block;
width: 200px;
height: 200px;
}
.div_red {
background-color: red;
margin-right: 20px;
}
.div_blue {
background-color: blue;
padding-left: 20px;
padding-top: 20px;
vertical-align: top;
}
</style>
</head>
<body>
<div class="div_red">
padding을 지정하지 않아 글자들이 완전히 붙었네요. 하지만 margin-right를 지정했으니까 오른 쪽에 나올 태그는 간격을 두고 표시될 거에요.
</div>
<div class="div_blue">
padding-left와 padding-top을 지정했기 때문에 이 글자들은 약간 띄고 표시되고 있어요.
</div>
</body>
</html>
파란색 div 위에 공백은 왜 생기는 이유?
빨간div와파란div안에들어있는텍스트의길이가달라서텍스트의최하단에맞추어정렬을하다보니그렇게된것이에요. 그럴땐12번라인에vertical-align: top; 속성을넣어두div가최상단을기준으로정렬되도록하면돼요.
margin과padding을사용할때크게이렇게생각하면편할거에요.
margin:외부객체와정렬을맞출때
padding:객체내부에서정렬을맞출때
