
생성자 함수


Class
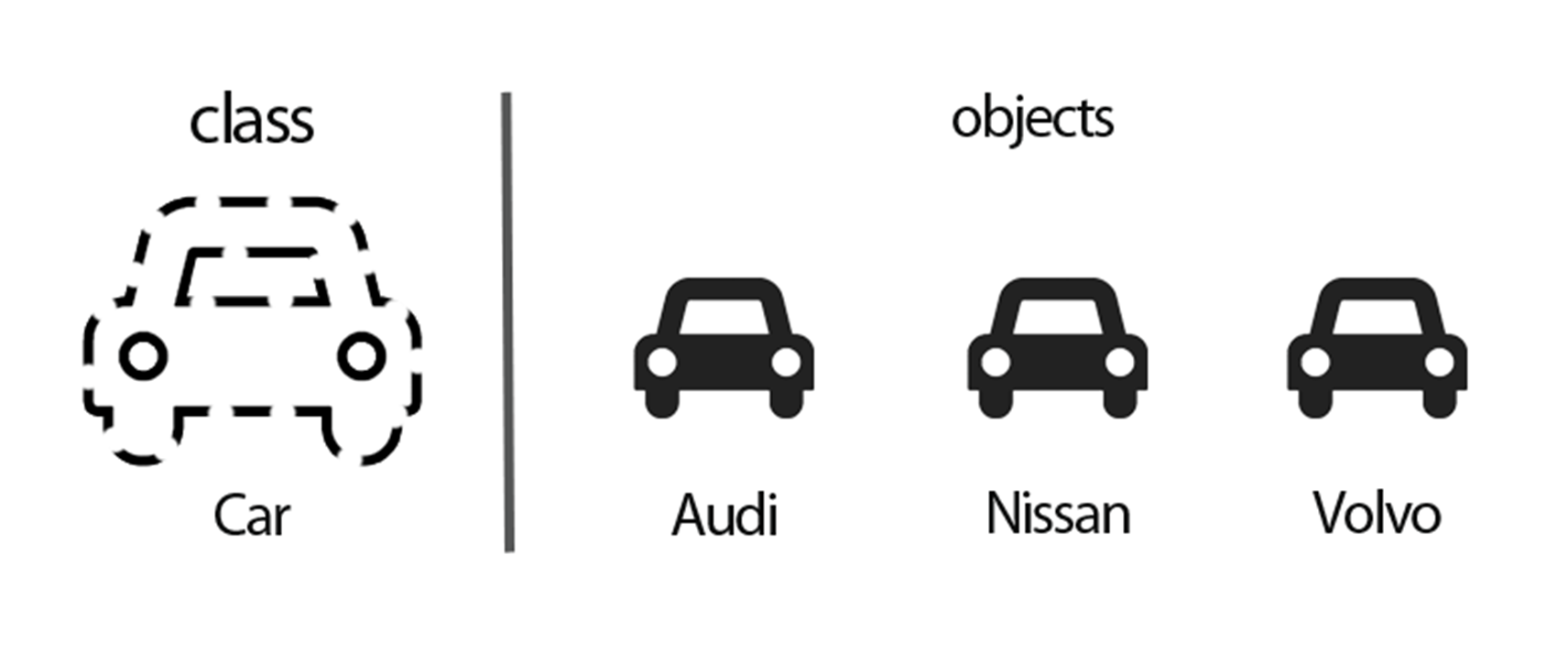
- 객체지향 프로그래밍(OOP) 에서 특정 객체를 생성하기 위해 변수와 메소드를 정의하는 일종의 틀 이다. -> 객체의 설계도
- 그리고 클래스(객체의 설계도)를 이용해서 실제 객체를 만드는 과정을 인스턴스화 라고 말한다.
- Class 도 일종의 Syntactic sugar 이다.

// Class 선언
class Car {
// 생성자 전달
constructor(brand, color) {
this.brand = brand;
this.color = color;
} // 메소드 선언
drive() {
console.log(`${this.brand}의 ${this.color}색 자동차가 주행 중입니다`);
}
}
const hyundai = new Car('hyundai', 'blue');
const porsche = new Car('porsche', 'black');
const toyota = new Car('toyota', 'silver’);
console.log(hyundai.brand);
porsche.drive();
toyota.drive();
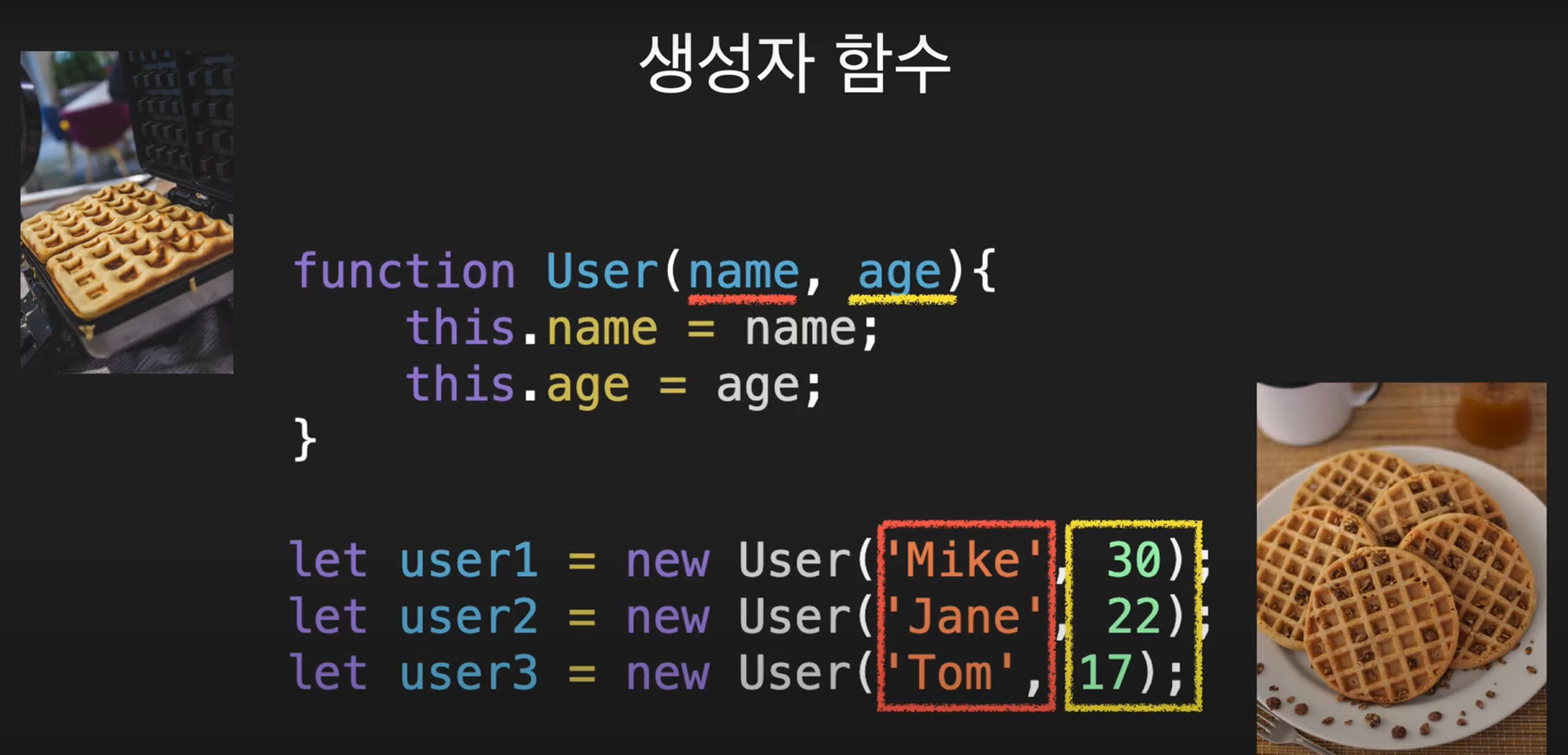
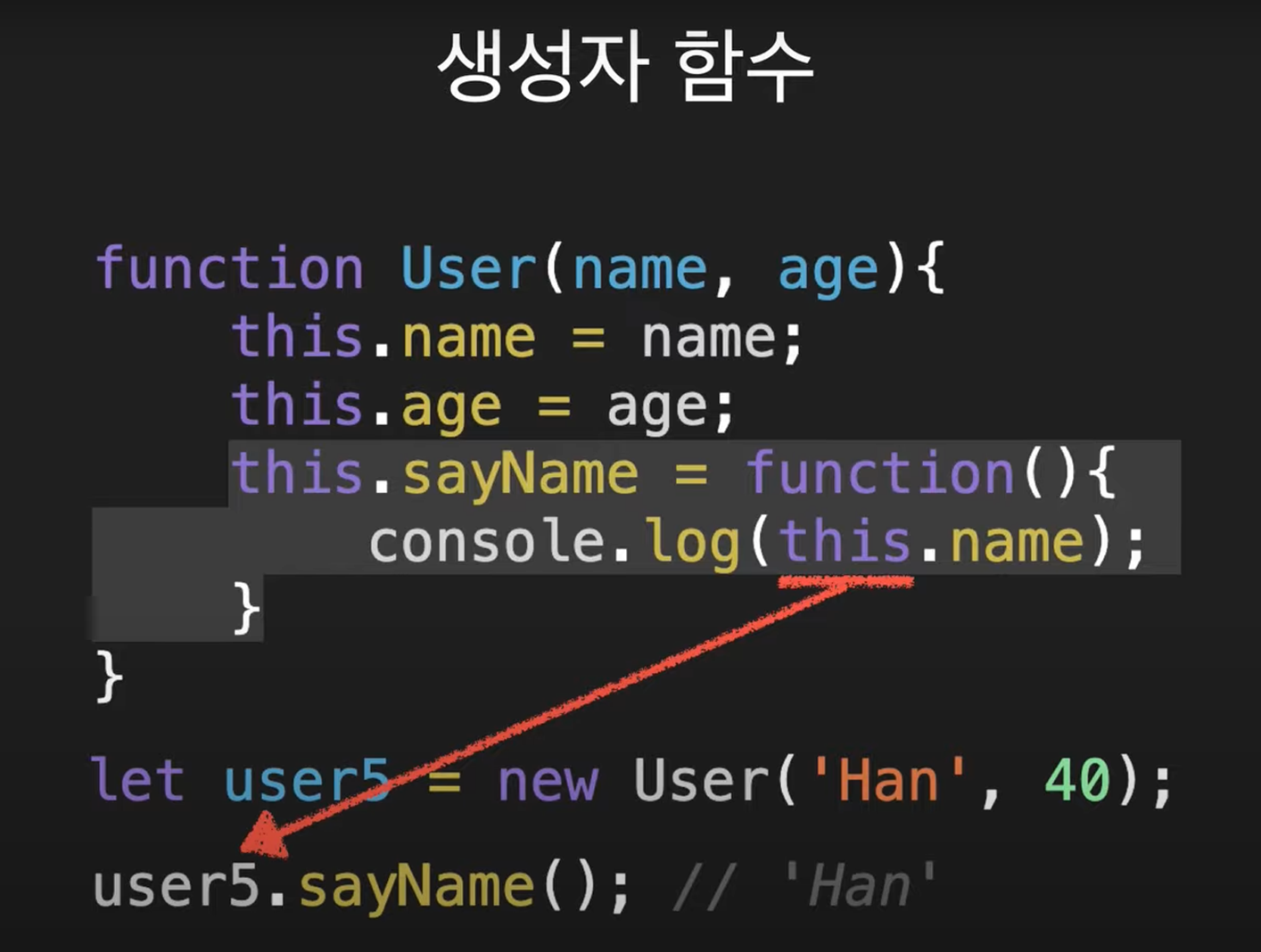
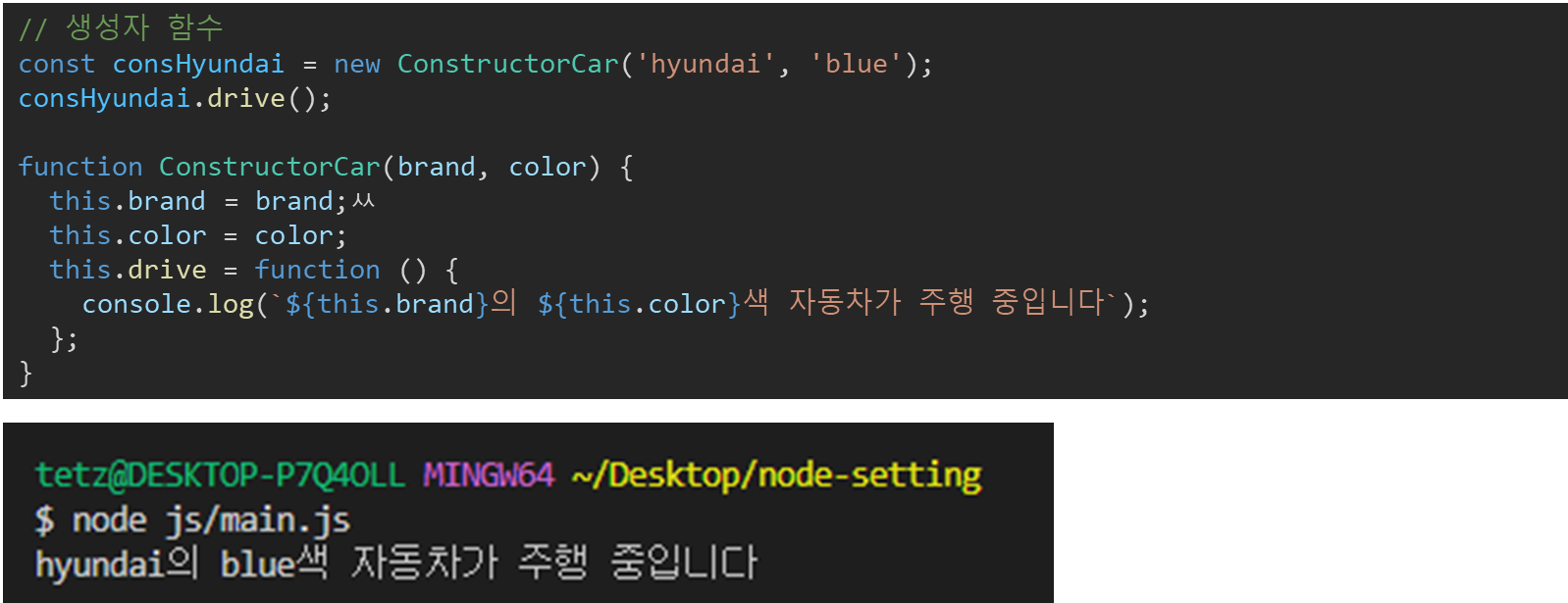
- Class를 생성자 함수로 쓰면?
function Car(brand, color) {
this.brand = brand;
this.color = color;
this.drive = function () {
console.log(`${this.brand}의 ${this.color}색 자동차가 주행 중입니다`);
};
}
const hyundai = new Car('hyundai', 'blue');
const porsche = new Car('porsche', 'black');
const toyota = new Car('toyota', 'white');
console.log(hyundai.brand);
porsche.drive();
toyota.drive();
Class 차이
- 암묵적으로 strict mode 가 기본적으로 실행 됩니다!
- var 와 let, const 의 관계를 떠올리시면 편합니다!
- 상속이 더 편리 합니다!
- 생성자 함수 -> 프로토 타입 체인으로 상속
- 클래스 -> extends 키워드로 상속
- 정적 메서드 사용 방식이 다릅니다!
- 생성자 함수 -> 함수 몸체에 직접 추가
- 클래스 -> Static 키워드 사용
Strict mode
- 생성자 함수, 선언 전에 사용되어도 가능?
- 생성자 함수는 strict mode 가 적용되지 않기 때문에, 선언전에 사용이 되어도 자동으로 호이스팅(hoisting)이 일어나서 문제가 없다!
(호이스팅이란? 함수 선언부가 자동으로 위로 올라가는 것)

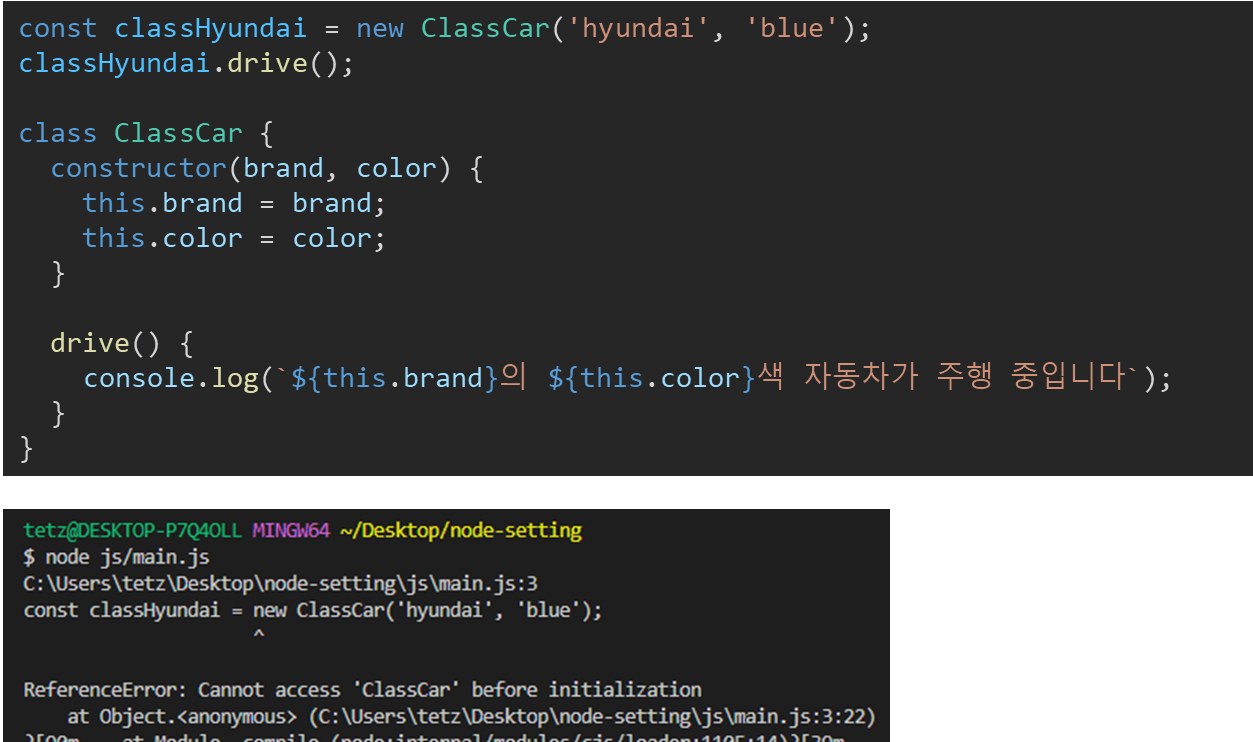
- But, 클래스는 선언 전 사용 XXXXX
- 클래스는 strict mode 가 적용되기 때문에, 선언전에 사용 하면 Error!

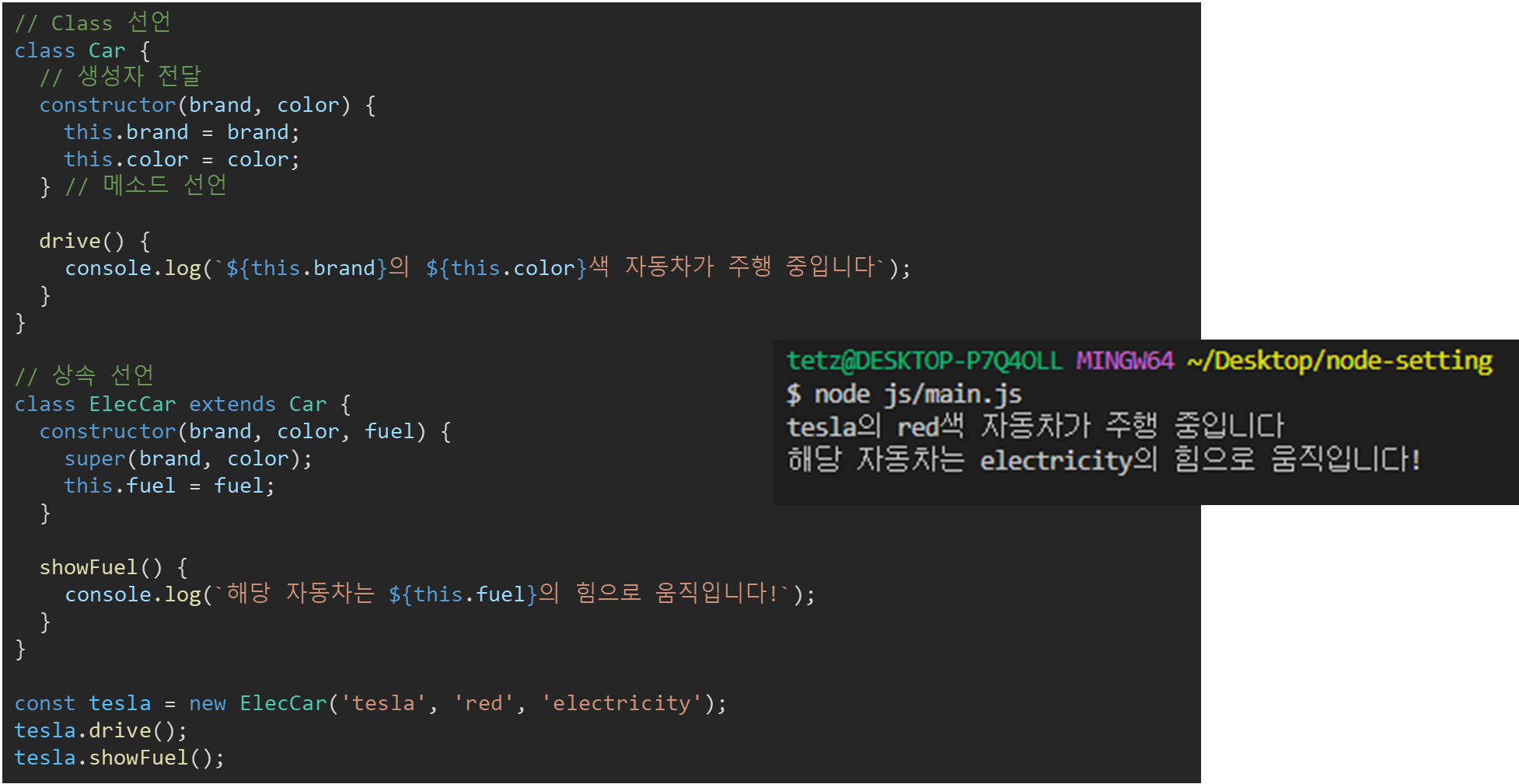
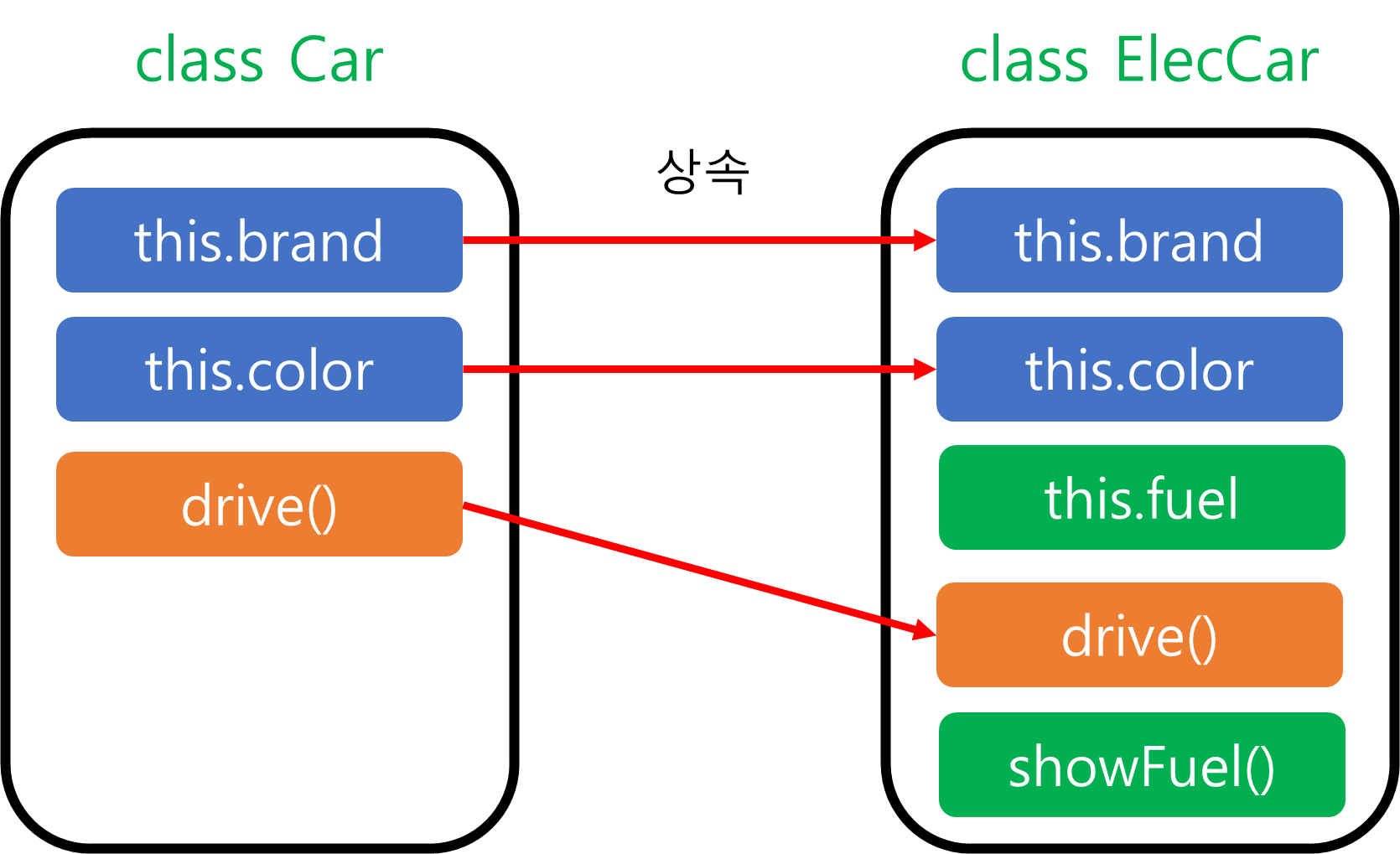
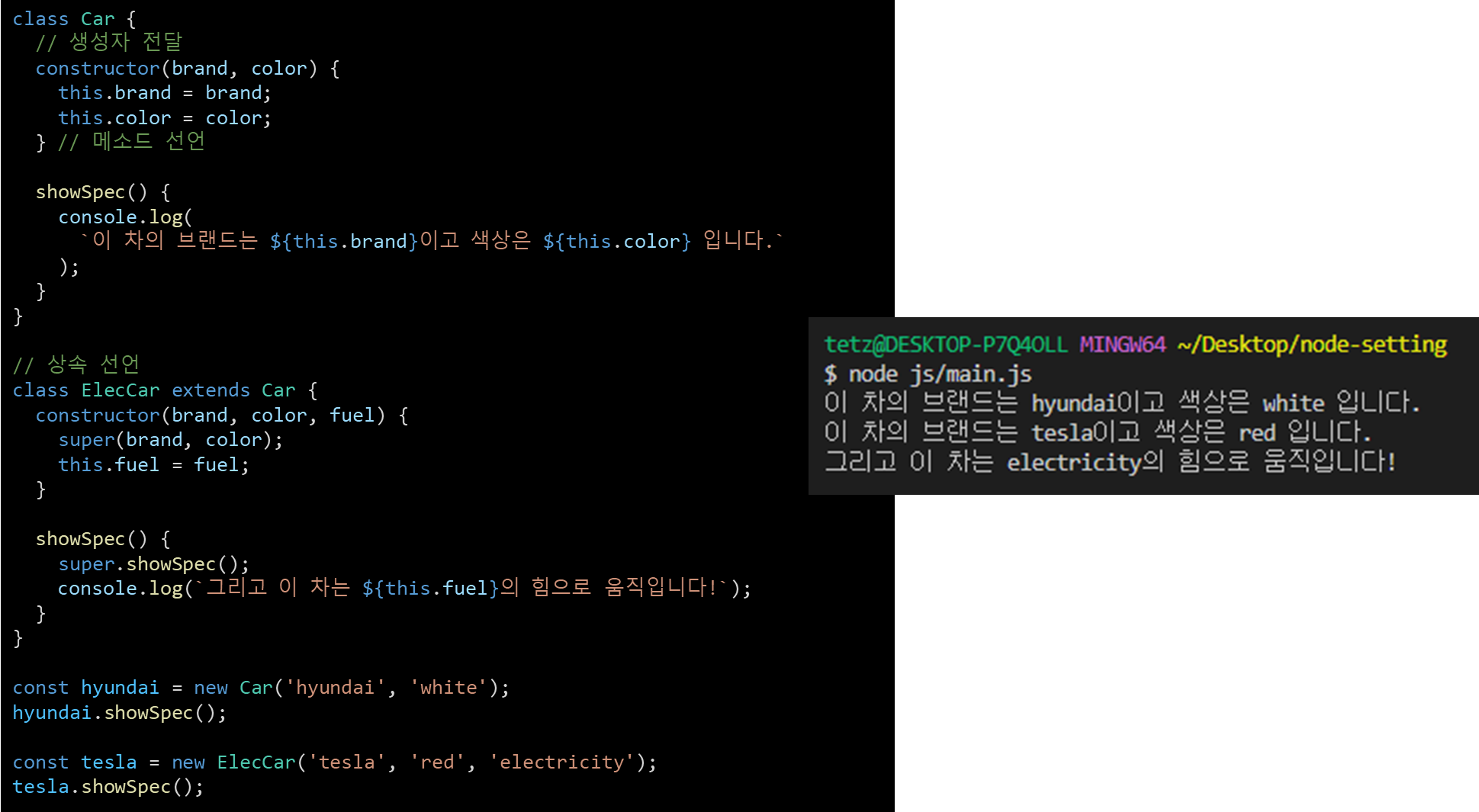
상속
- 기존의 클래스의 틀을 토대로 새로운 클래스를 만들 수 있습니다!
- 기존 클래스의 변수, 메소드 등을 그대로 가져가면서 자신이 원하는 변수, 메소드를 추가 또는 변경해서 사용이 가능합니다!
- 상속은 Extends 를 이용해서 쉽게 가능합니다!
class 상속할클래스이름 extends 상속받을클래스이름

- 부모 요소의 것을 그대로 받아 올 때는 super 를 사용합니다!


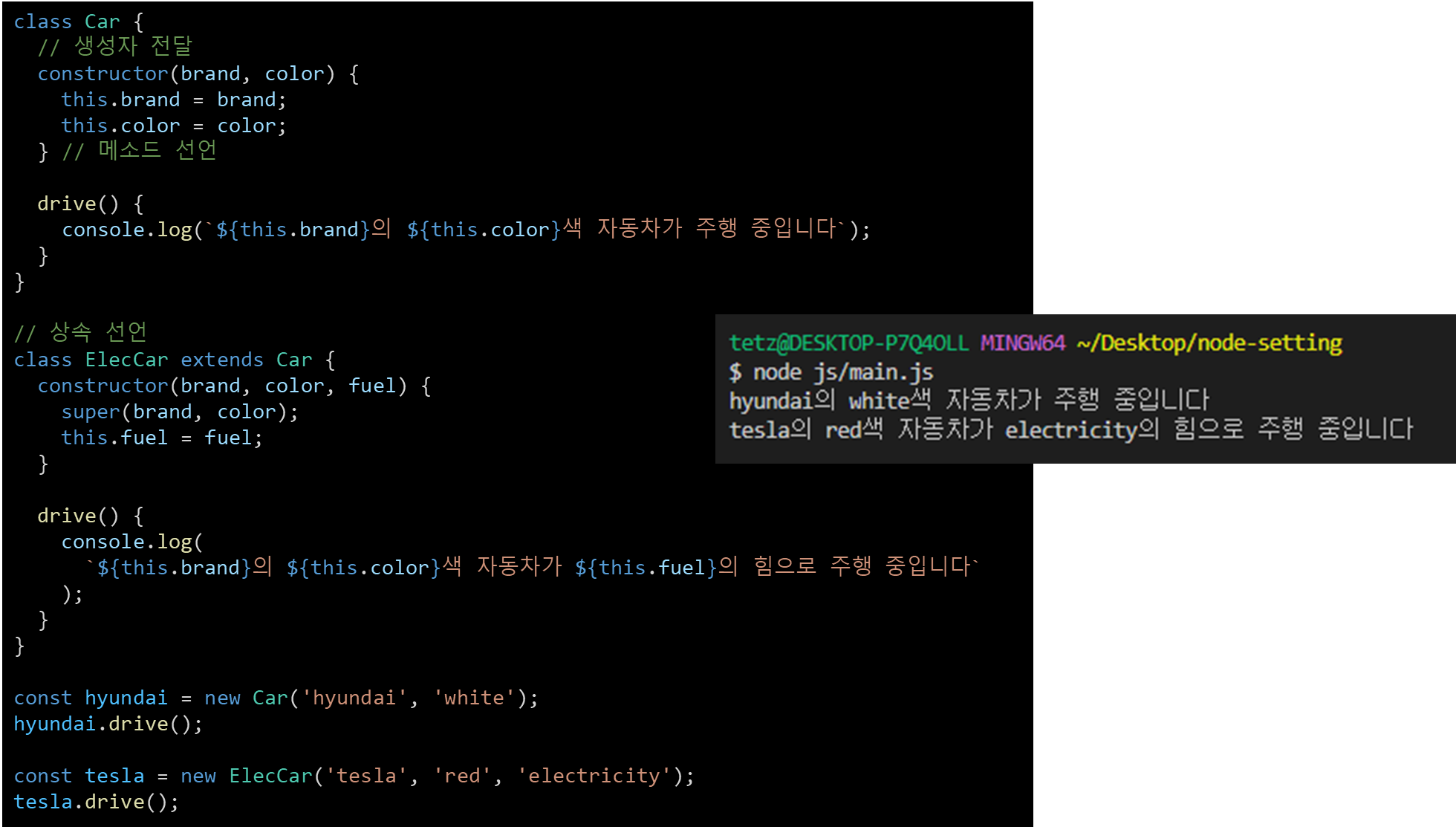
Over-riding
- 부모 클래스의 메소드를 그대로 사용하고 싶지 않을 때 사용합니다!
- 상속 받은 클래스에서 부모의 메소드를 변경하여 사용하는 것을 오버라이딩(Overrding) 이라고 합니다!

super
- 부모 클래스에 접근 하고 싶을 때 사용합니다!
- 부모 메서드에 접근
super.method() - 부모 생성자에 접근
super(constructor) - ✅ this와 super의 차이점 알기!

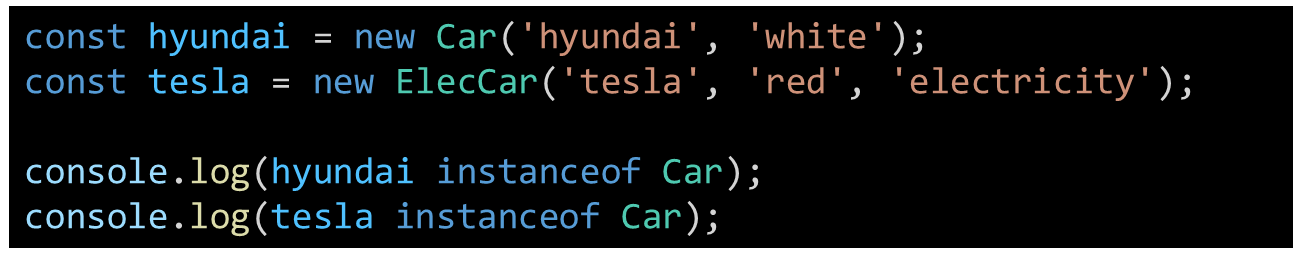
instanceof
-
class에 Object를 넣어주는 것이 instance
-
instanceof는 특정 Object 가 해당 클래스를 통해 만들어졌는지 여부를 알아보는 명령어 입니다!

-
부모의 인스턴스일 때도 true로 !
- 상속받은 것이면 상속받은 부모의 요소한테 instance를 먹여도 true가 반환된다!
