
Redux
-
상태 관리 라이브러리 입니다!
-
R로 시작해서 React에 종속되는 것 같지만, 상태 관리가 필요한 다른 프레임 워크(Angular.js / Vue.js / 심지어 Jquery) 에서도 사용이 가능
-
물론 Redux 하나를 전체가 공유하는 것은 아니고 Redux의 개념을 각각의 프레임 워크에 맞춘 라이브러리를 사용합니다. 따라서, 우리가 쓰는 건 React-Redux 입니다!
-
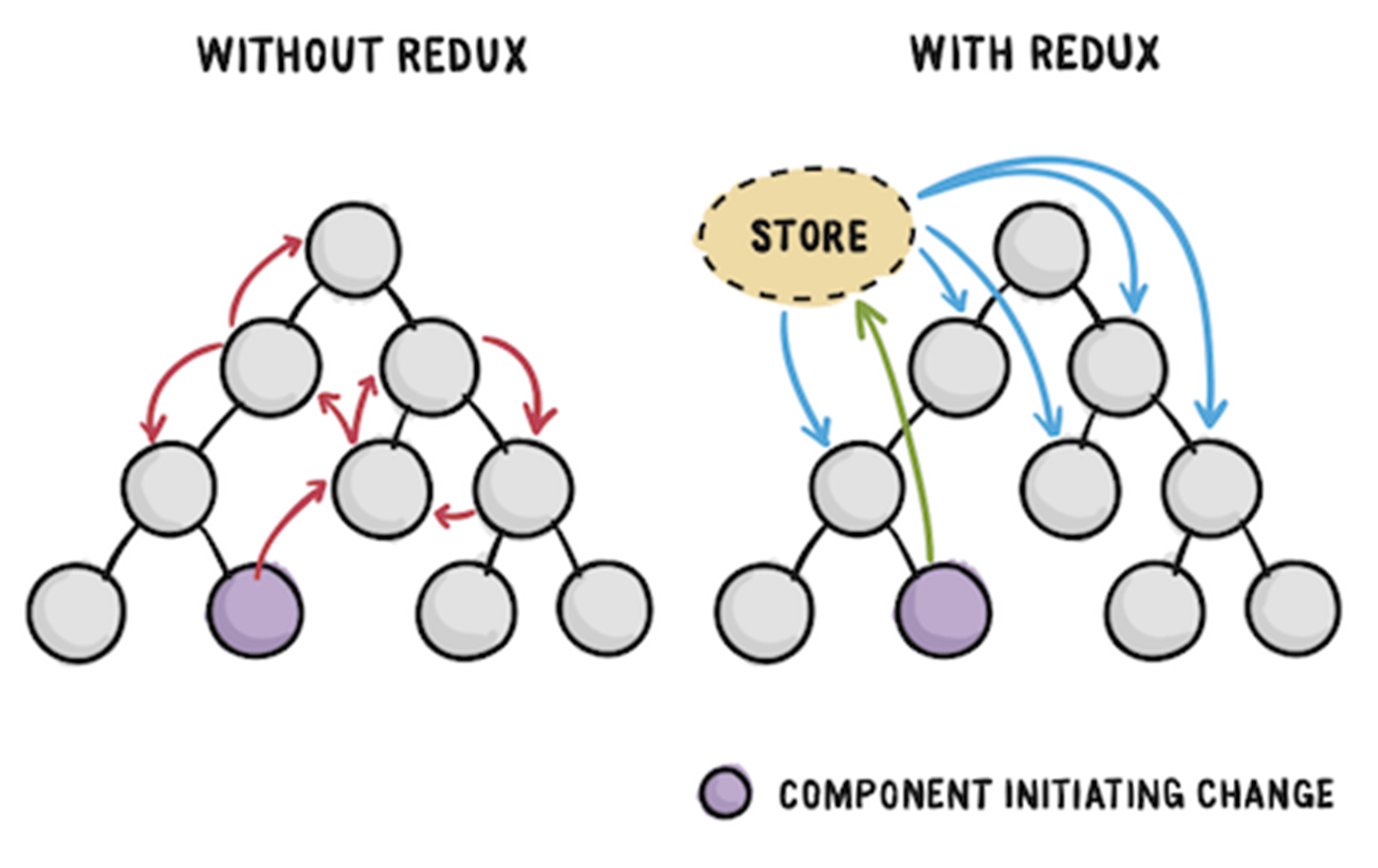
컴포넌트의 상태를 하나하나 Props 로 전달하면 너무 힘들기 때문에 이를 해결하고자 나온 라이브러리
-
컴포넌트의 상태를 각각 컴포넌트 별 State 에 따라 관리하는 것이 아닌 하나의 Store 라는 곳에서 관리 합니다! (Redux 라이브러리에서 제공)
-
따라서, 상태 변화 값을 중첩 된 컴포넌트 수 만큼 Props 로 전달하는 방식이 아니라 Store 에서 한번에 꺼내서 사용하는 편리함을 제공합니다!

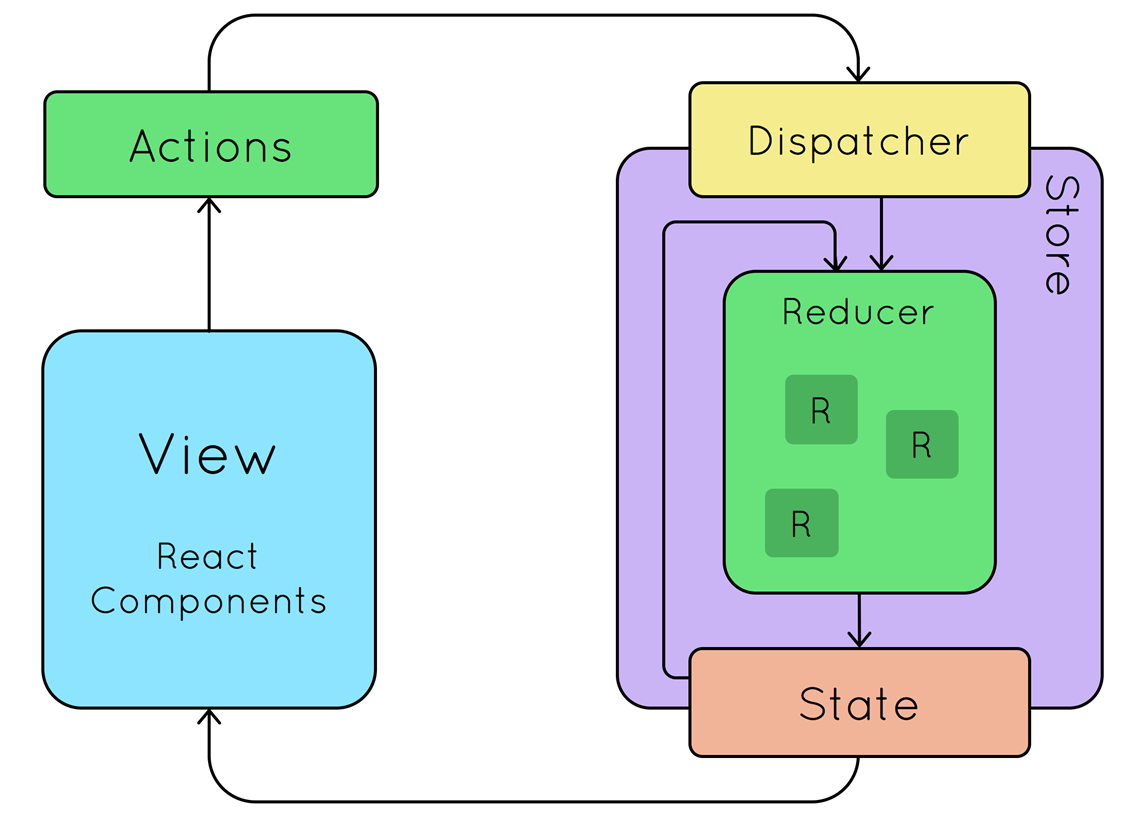
Redux 동작 순서

1. 디스패치(Dispatch) 함수를 실행하면
2. 액션(Action)이 발생합니다
3. 이 액션을 리듀서(Reducer)가 받아서
4. 상태(State)를 변경합니다
5. 상태가 변경 되면 컴포넌트를 리렌더링 됩니다!
Redux 기초 세팅
-
Redux 를 위한 새로운 App 을 만듭시다!
Npx create-react-app redux-app -
앱 생성 후, redux 관련 모듈을 설치 합시다!
Npm install redux
Npm install react-redux -
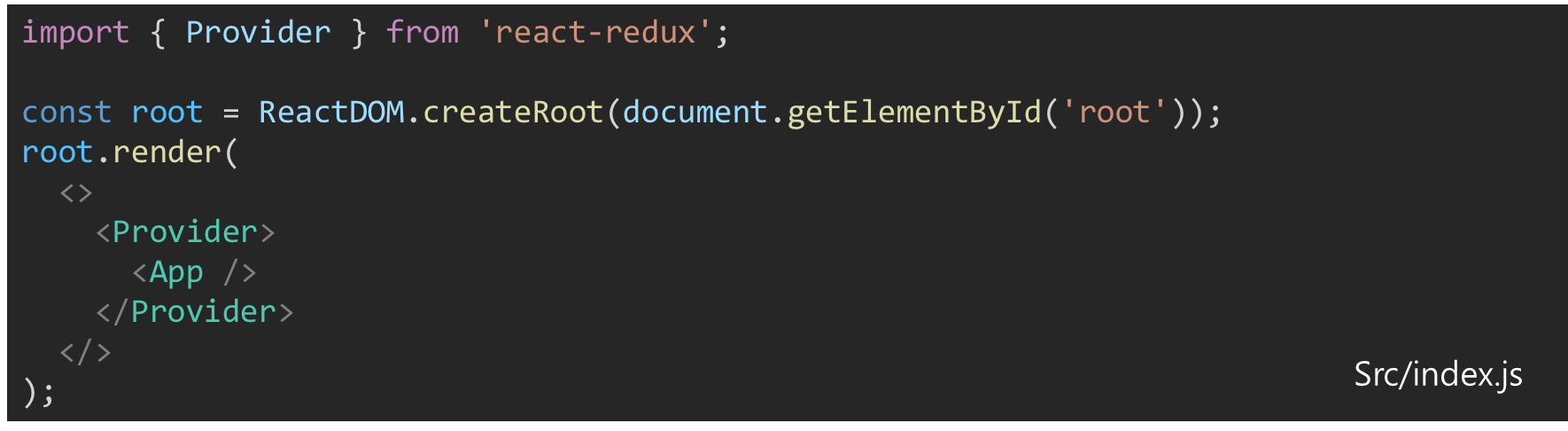
라우팅 처리 하던 것처럼! Redux 적용을 위해서는
<Provider>컴포넌트를 임포트하고 해당 컴포넌트로<App>컴포넌트를 감싸줘야만 합니다! -
Index.js 에 가서 코드를 처리! (App.js를 index.js가 감싼다! )

Store
- 상태를 저장할 Store
- Redux 에서 createStore 를 임포트 한 뒤, store 를 만들어 줍니다
- 그리고
<Provider>컴포넌트에게 상태 관리를 할 store 속성에 만들어진 store 를 부여해 줍니다!
