

@media (미디어 쿼리)
- 서로 다른 미디어 타입(디바이스 화면)에 따라 별도의 CSS를 지정하게 하는 기술
- 특정기계, 특정 사이즈 이상일 때는 이 화면~
- 정해준 사이즈를 기반해서 각각 다른 css를 적용할 수 있게해준다.
<style>
body {
background-color: aqua;
}
@media screen and (min-width: 480px) {
body {
background-color: lightgreen;
}
}
</style>화면 크기에 따른 CSS 적용
@media 미디어 유형 and (크기 규칙)
미디어 유형 : All(전부) / Print(인쇄) / Screen(전부)
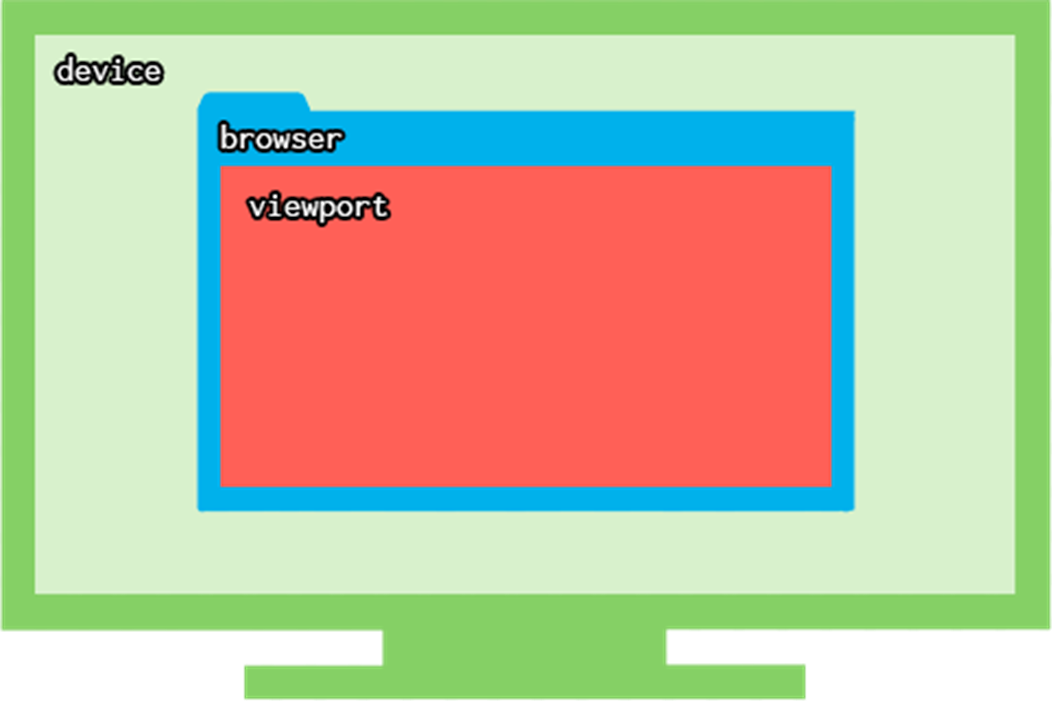
크기 규칙: min(최소 뷰포트 넓이 설정) / max(최대 뷰포트 넓이 설정)
@media screen and (max-width: 480px)
화면 넓이가 480px 이하일 경우 화면에 적용
Max면 지정 값 이하 일 때!
Min이면 지정 값 이상일 때!적용
특정 모바일 프로그램을 만들 때 해상도 확인은 아래 사이트가서 확인
https://gs.statcounter.com/
특정사이즈보다 큰건 문제가 되지 않지만 작아지면 안맞기 시작하니, 신경써서 만들기
inine-block은 글자 요소니까
text-align을 먹는다. (중앙 정렬)
div였으면 margin을 줘서 먹였어야 한다.
