inline, block, inline-block 요소

span요소는 inlined요소. 텍스트처럼 글자 끝나면 끝남.
div요소는 block요소. 특정 공간을 다 차지

margin 바깥여백을 말한다.

padding 안쪽여백을 말한다. (inline에서 가로는 밀어내지만 세로는 배경색만 커진다.)

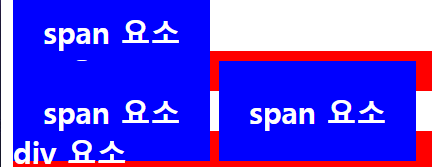
block
div는 별도의 넓이값을 주지않으면 부모의 값을 상속한다.
위 코드에서는 부모인 body의 넓이를 가져옴.
가로공간 차지:독점(한 열을 div코드 하나가 다 차지한다.)
margin: 가로,세로 전부 바깥여백이 들어가지만, 세로의 여백은 서로 상쇄돼서 margin 20px인 2개의 div가 있으면, 세로는 20px만 늘어난다.
padding: 안쪽여백 잘 먹힌다.
inline-block
display: inline-block; style속성을 넣어주지 않으면
div는 기본 block, span은 기본으로 inline이다.
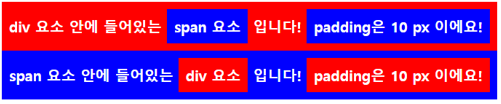
Quiz. 아래 그림과 똑같이 만들기

</head>
<style>
html{
color:white;
font-weight: bold;
}
div{
display: inline-block;
background-color: red;
padding: 10px;
}
span{
display:inline-block;
background-color: blue;
padding:10px;
}
</style>
<body>
<div>div 요소 안에 들어있는<span>span 요소</span>입니다!<span>padding은 10px이에요!</span></div>
<span>span 요소 안에 들어있는<div>div 요소</div>입니다!<div>padding은 10px이에요!</div></span>
</body>html 뼈대를 먼저 갖추고, css 적용
인라인, 블록 요소 목록
https://developer.mozilla.org/ko/docs/Web/HTML/Inline_elements
https://developer.mozilla.org/ko/docs/Web/HTML/Block-level_elements