
변수에 선택자를 넣어서 긴코드 대신 변수를 사용하는 것
var a = $(".aa");
변수a에 class가 aa인 선택자를 집어 넣은거
var a = $(".aa").children("div")[0];
children선택자를 이용해 class가 aa인 태그의 자식태그 중 첫번째 div를 뜻하는 코드
var a = $(".aa").children()[0];
$(a).css('background-color','green');
$(a).css('width','100px');한 번 변수로 지정해두면 선택자를 길게 쓰는 대신 간결하게 줄여서 쓸 수 있음
var a = $(".aa").children()[0];
변수를 이용한 모든 작업은 이렇게 변수에 선택자를 담기 전의 태그에만 적용
선택자를 변수에 담을 때는 마지막에 하는 것이 좋음.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.2.0.min.js" ></script>
</head>
<body>
<div class="aa">
<div>야호</div>
</div>
<script type="text/javascript">
var a = $(".aa").children()[0];
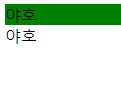
$(a).css('background-color','green');
</script>
<div class="aa">
<div>야호</div>
</div>
<script type="text/javascript">
$(a).css('background-color','green');
</script>
</body>
</html>
첫번째 야호와 두번째 야호 뒤에 모두 위 코드를 적어줬는데도 두번째 야호에는 적용이 안된거
그러니 변수에 선택자를 담을 때는 순서에 유의
