
jQuery: HTML 속에 존재하는 JavaScript 라이브러리
라이브러리: 자주 사용하는 기능들을 모아두었다가 필요할 때 그냥 가져다 쓸 수 있도록 한 자원들의 묶음
스크립트 언어(JavaScript)를 클라이언트(사용자)가 사용하기 쉽게 만들어 둔 것이 JQuery
훨씬 단순한 코드로 같은 기능을 구현할 수 있기 대문에 프로그래밍의 효율을 높여주고 생산성을 향상 시킴
누구나 사용 가능한 오픈 소프트웨어
jQuery 불러오는 방법
- http://www.jquery.com에서 원하는 버전의 라이브러리를 다운로드 받아서 본인 계정에 업로드 후 사용하는 방법
- jQuery CDN을 이용하여 jQuery를 호출
CDN(Content Delivery Network): 온라인 상의 대용량 컨텐츠를 빠르고 안정적으로 전송하는 기술.
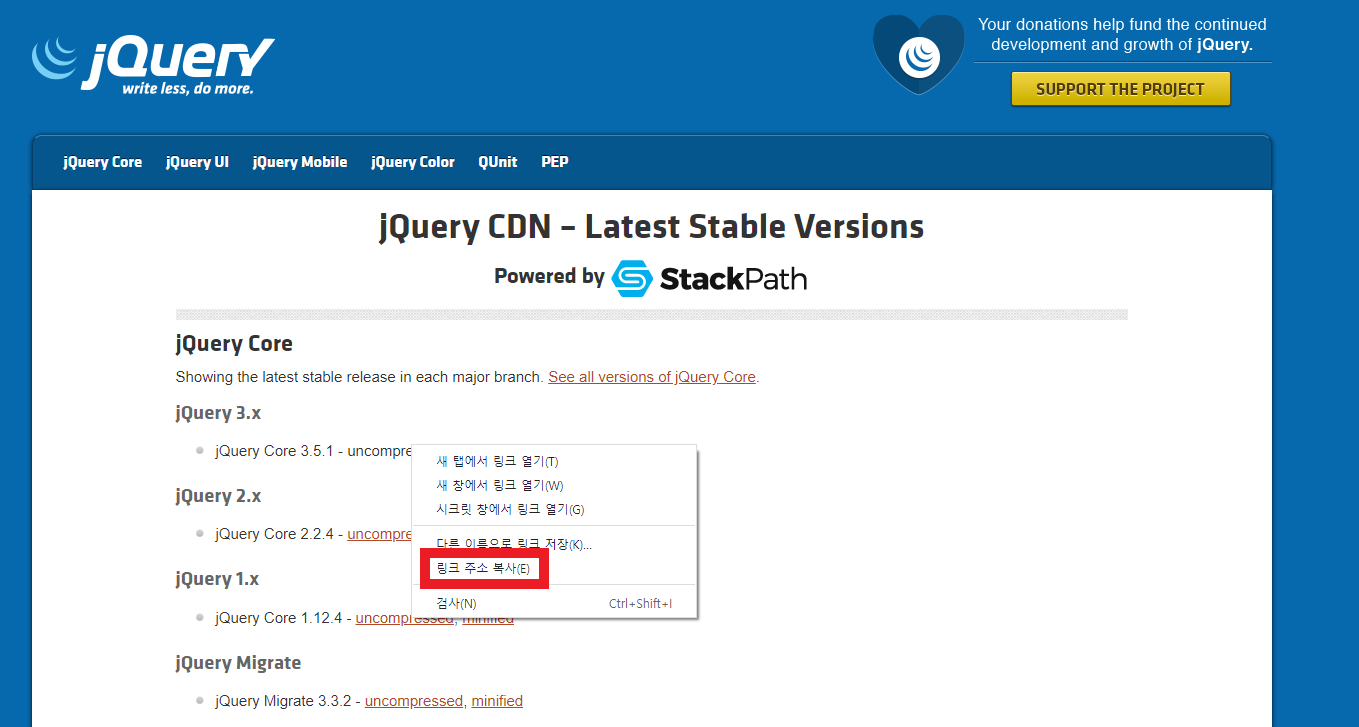
https://code.jquery.com/에 접속
uncompressed, minified는 일반패키지이고 slim, slimminified는 slim패키지
slim패키지는 일반패키지의 몇몇 기능이 제거된 패키지
uncompressed, minified의 차이
uncompressed는 압축되어 있지 않은 소스가 제공되고 minified는 공백, 들여쓰기 등이 적용되어 있지 않은 압축된 소스가 제공.
둘의 소스는 똑같다. 단지, uncompressed는공백, 줄바꿈, 들여쓰기 등이 적용된 소스고 minified는 그런 것들이 적용되지 않은 소스.
uncompressed가 소스를 읽기 더 편하지만 minified보다 용량이 크다.
uncompressed

minified

jQuery 라이브러리 불러올 때
<scriptsrc="jQuery라이브러리경로"></script> 방식으로 코드를 작성
라이브러리 경로에는 jQuery CDN의 주소를 입력
uncompressed 혹은 minified을 오른쪽클릭을 한 후 링크주소 복사를 클릭

<head>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
</head>이 코드는 head영역에 위치해야 함 head태그 안쪽에 위치시킴으로써 jQuery를 호출함
따라서 jQuery를 사용하기 전에 항상 위와 같이 jQuery를 불러오는 코드를 넣어줘야 한다!!
