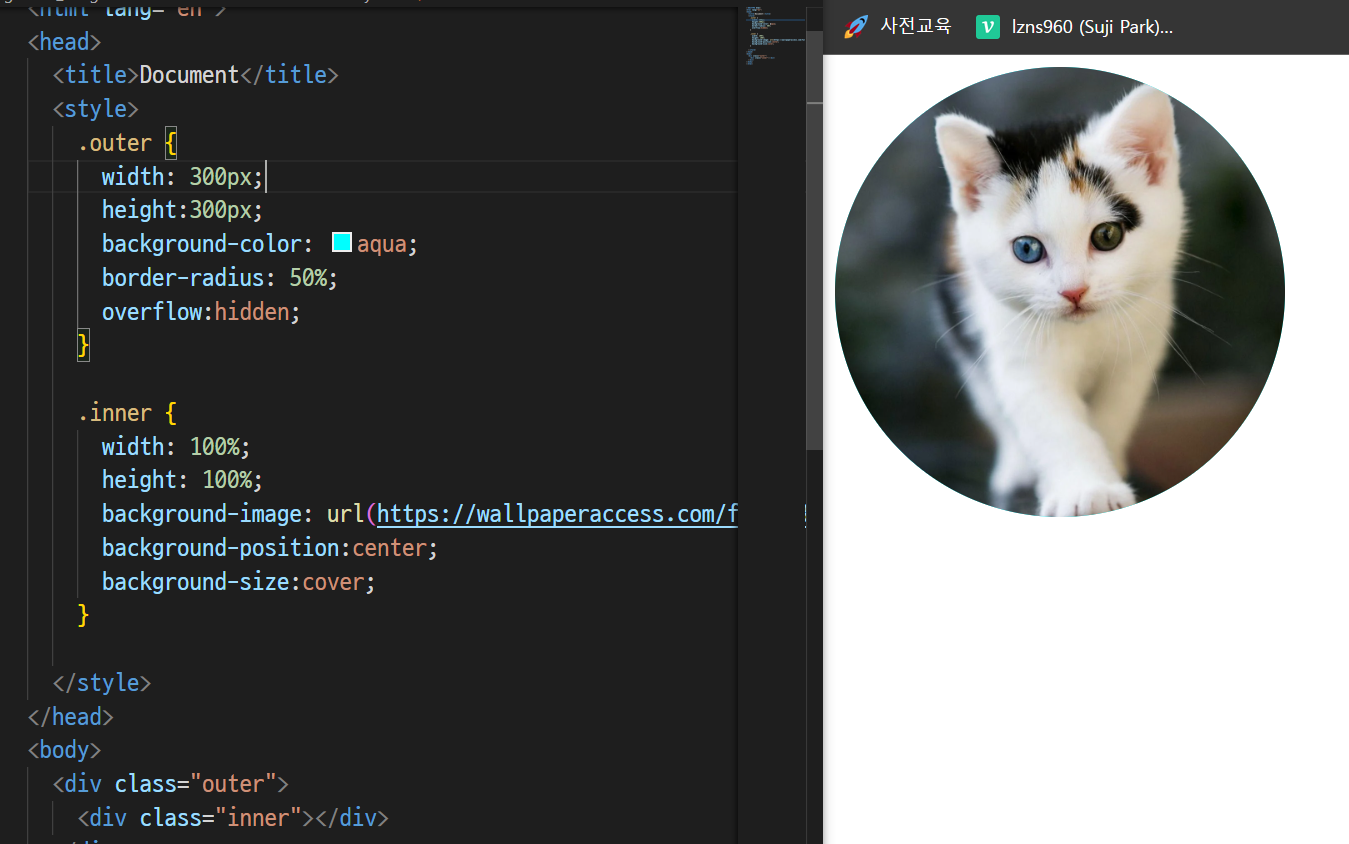
overflow
- 컨텐츠 또는 자식 요소가 부모 box 요소의 크기보다 클 경우 사용
- scroll을 만들지, 자식 요소를 다 보여줄지 안보여 줄지 등을 결정
속성 값
visible(기본값) : box 요소의 크기를 무시하고 자식을 전부 보여 줌
auto : 자식 요소가 더 클 경우에만 scroll 생성
hidden : 자식요소 잘라버리고 안 보여줌.부모요소크기만큼만 보여준다.
scroll : 자식 요소의 크기와 상관 없이 스크롤 생성
- overflow : 값 (전체 적용 스타일 설정)
- overflow : x축 | y축 (각각 축에 적용할 스타일 설정)
- overflow-x : 값 (x 축에 적용) / overflow-y : 값 (y 축에 적용)
scroll 바도 border처럼 사이즈를 먹는다는 것을 명심!
box-shadow
- box 요소에 입체감을 위한 그림자 삽입!
box-shadow : inset 여부 | x축 | y축 | blur | spread | color - inset : 안쪽 그림자 여부 설정 (안쓰면 그냥 그 뒤만 적으면 된다.)
- x, y 축 : 축에 대한 그림자의 길이 설정 (px값)
- blur : 그림자의 흐릿함 정도 (px값)
- spread : 그림자의 확산 정도(마이너스 값도 가능:그림자 크기 자체가 줄어든다.)
- color : 그림자의 색 설정
background 꾸미기
- box 요소의 배경으로 이미지를 삽입
background-image : source- background-repeat : 배경 이미지 반복 설정
repeat / no-repeat / repeat-x / repeat-y / space(해당 공간에서 이미지가 잘리거나 늘어나지 않는 상황에서 최대한 이미지를 바깥쪽에 붙혀준다.) / round (이미지를 줄이거나 늘려서 배경에 딱 맞게한다.)/ x축 y축(repeat space) - background-position : 배경 이미지 위치 조절
top / bottom / left (왼쪽 중간) / right / center / x축 y축(top left) - background-position 특정 위치로 부터의 거리 :
bottom 10px left 30px;(padding 또는 margin과 비슷) - background-size : 배경 이미지 크기 조절
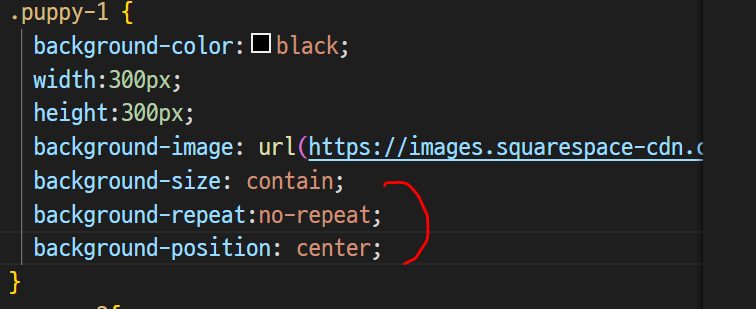
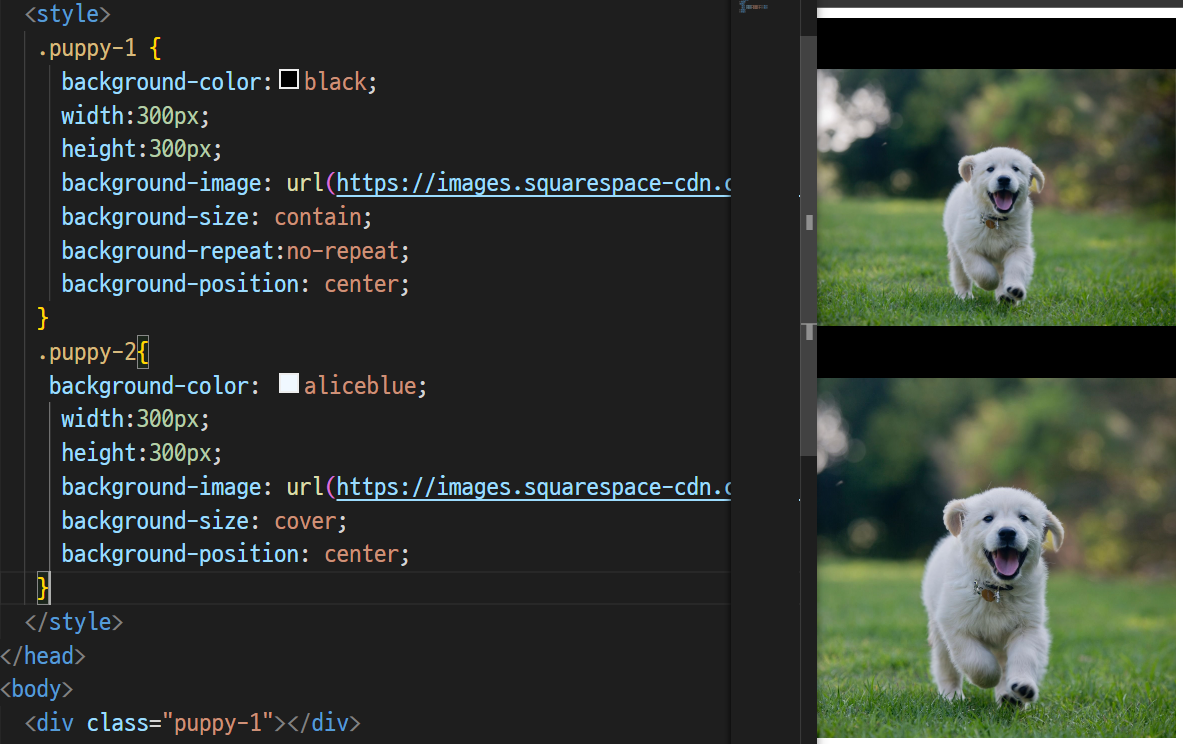
% (블럭요소의 긴 값에 50%를 맞춰준다.)/ auto(이미지 크기 그대로) / contain(더 짧은 축에 이미지의 비율을 유지하면서 가장 크게 block 안에 맞춘다.) / cover (긴 축에 맞춰서 꽉 차게 한다. 비율 유지, 짤리는 것은 무시) / x축 y축(200px auto)
background-image의 기본 속성값이 repeat이다. 이미지 크기가 채우고자 하는 블록요소보다 작으면, 반복을 시켜 배경을 채워놓는다.

자주쓰는 상태 (영화관)

contain과 cover
그라데이션
- 그라데이션 컬러를 백그라운드 요소로 삽입 가능
- background : linear-gradient()
색상1 | 색상2 : 상하로 색 2개 지정
방향 | 색상1 | 색상2 : 해당 방향으로 색상 2개 지정(ex, 90deg blue red)
방향 | 색상1 | 색상1의 비중 | 색상2 : 색상 1의 비중을 % 로 지정
방향 | 색상1 | 색상2 | 색상3 : 색상 3개 사용
https://developer.mozilla.org/en-US/docs/Web/CSS/gradient/linear-gradient
기본적으로 아래방향으로 그라데이션이 된다. 90deg 각도, %는 색상이차지하는 비율
실습5
주어진 코드에 코드만 추가하여 아래와 똑같은 div 요소를 만들어보세요.