
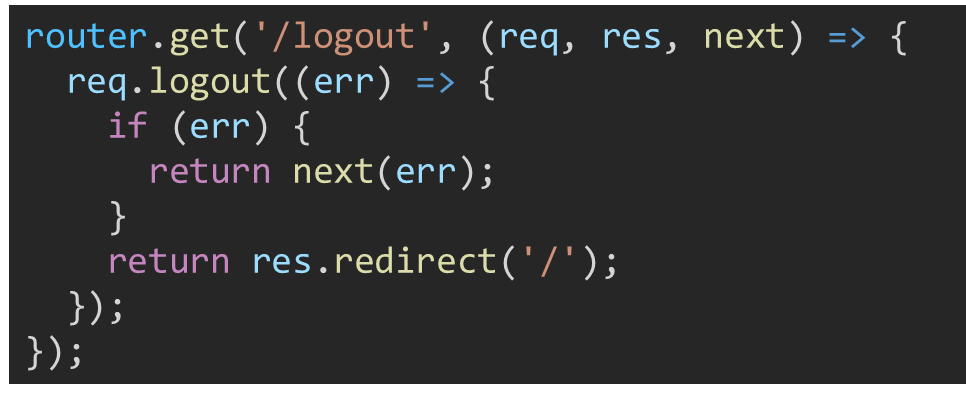
passport 로그아웃 구현
- Passport 로그 아웃은
req.logout메소드를 사용합니다

로그인 여부에 따른 게시판 서비스 변경
passport로 로그인 했으므로 기능을 변경
- Passport 에 의해 Login 된 유저 Session 은 req.user 에 담기게 되므로 isLogin 함수에 조건을 추가해 줍니다!

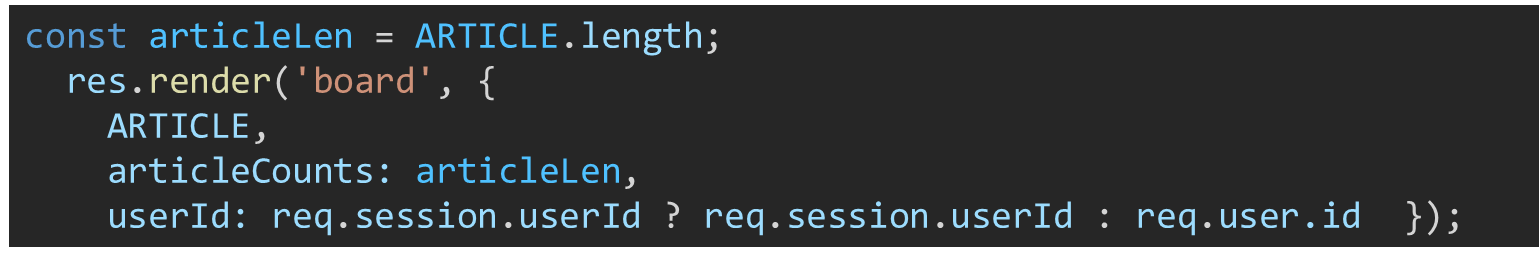
Board.ejs로 넘겨주는 유저정보 코드 변경
- Board.ejs 에서 권한을 user 의 id 정보를 비교하여 처리하므로 해당 id 값은 반드시 전달이 되어야 합니다
- Passport 를 사용하여 로그인을 하면 기존의 req.session 이 아닌 req.user 에 세션 정보가 저장되므로 userId 값을 req.user 에서 받아서 전달해 줘야 합니다!
- 3항 연산자를 사용하여 req.session.userId 가 존재하지 않으면 req.user 에서 값을 받도록 처리 합시다

서버 코드 정리
- 메인이 되는 서버는 여러 작업자가 같이 수정하는 경우가 많으므로 LocalStrategy 같은 코드가 밖에 있으면 서로 협업이 어려워 집니다
- LocalStrategy 도 모듈화 시켜봅시다
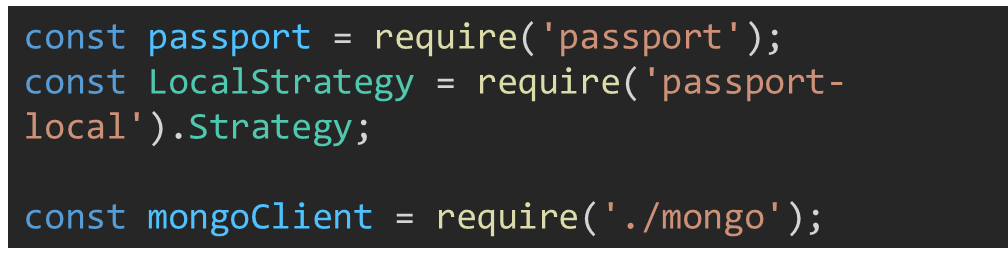
- localStrategy.js 파일을 생성합니다!
- localStrategy.js 파일에 passport, LocalStrategy 모듈을 불러 옵니다.
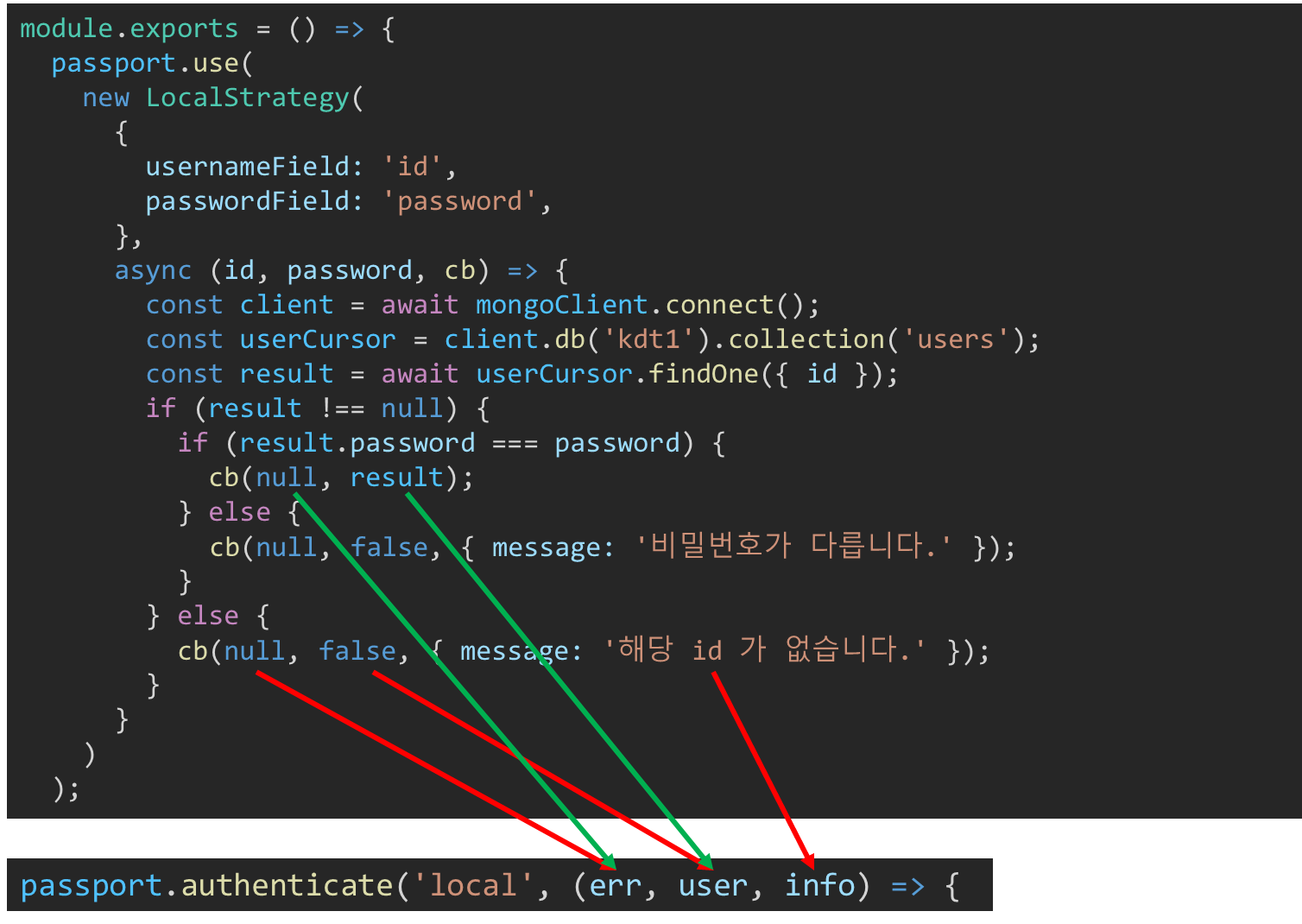
- 그리고 module.exports 를 하나의 익명 함수로 묶어서 서버 코드에 있던 LocalStrategy 를 묶어서 처리해 줍니다
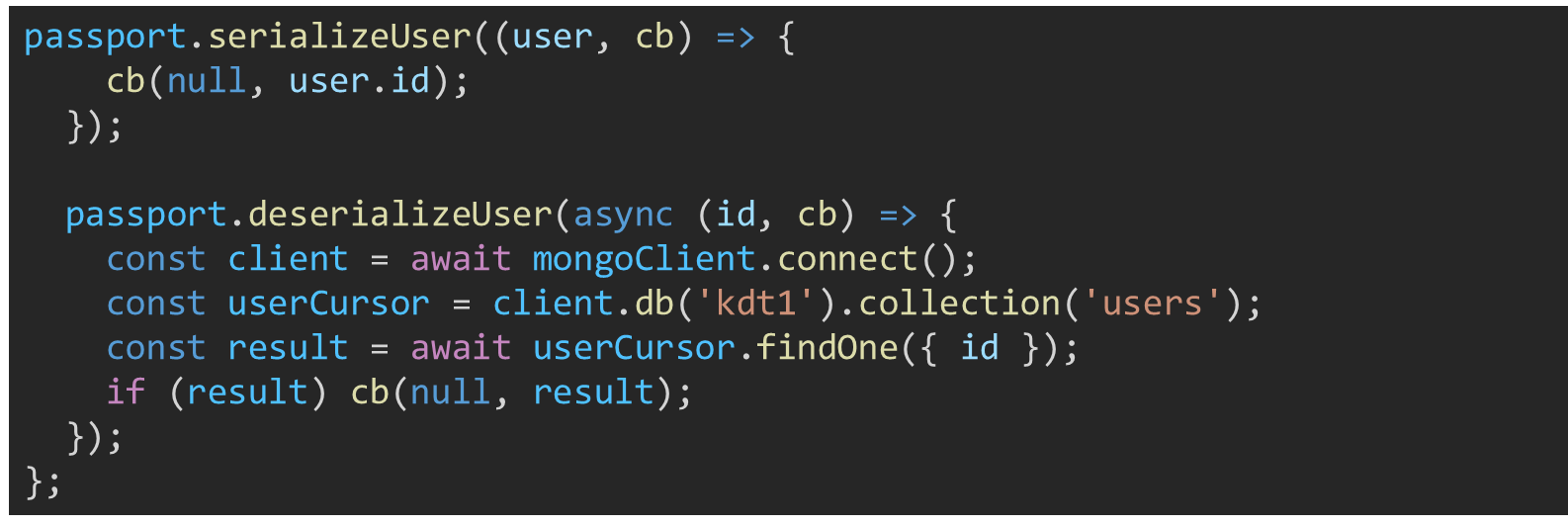
- serialzeUser, deserialzeUser 도 같이 묶어서 처리해 줍니다.

- 콜백함수 작동법
- 로그인을 실제로 처리해주는 함수가 3가지 매개변수를 가진다.
- 첫번째 성공하면 2가지 null과 result(회원정보 담아둠) null은 err매개변수에 result는 user 매개변수에 담긴다. => 로그인 여부
- 두번째는 null, false, message. 전체적인 문제에서 에러는 아닌 상황 이지만 로그인 성공여부는 false. => 로그인 성공/실패 여부를 전달한다.
* info.message로 접근하면 메세지가 뜬다.


서버 코드 수정
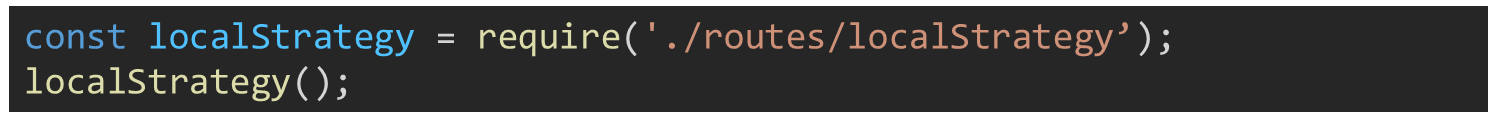
- localStrategy.js 파일을 모듈로 호출!
- locaStrategy(); 를 수행하여 passport 코드를 서버 코드에 적용

메인서버는 깔끔하게 만들어놓기
- 익명함수에 모듈.익스포트 걸어서 모듈로 빼놓기
쿠키를 사용한 자동로그인 구현
- 실습에서 하루동안 팝업을 뜨지 않게 한 것처럼, 로그 아웃 후 60초 동안은 세션이 없어도 자동 로그인이 되도록 구현해 봅시다
- 먼저 로그인을 하면 쿠키를 발행
- 사용자 id 정보
- 60초 의 expires 설정
- httpOnly 옵션 켜기
- Signed 옵션 켜기(사용자 ID 가 저장 되므로) -> 서버의 Cookie-parser 에 암호화 키 설정 필요

- 먼저 로그인을 하면 쿠키를 발행
쿠키를 사용한 자동로그인
-
isLogin 함수에 쿠키에 의한 로그인 처리 기능 추가

-
쿠키로 로그인 시 user 정보를 쿠키에서 받아와야 하므로 board.js 수정
-
3항 연산자를 2중으로 사용하여, Express 세션이 있는지 확인 -> passport 세션이 있는지 확인 -> 쿠키에서 정보 받기

에러발생
- 지금은 로그인이 안된 상태이므로 Express Session 과 Passport Session 이 둘 다 없는 상태 입니다
- Express Session 는 모듈에 의해 기본적으로 생성이 되어 있는 상태이지만, Passport Session 인 Req.user 는 로그인을 해야만 생성이 되는 구조
- 즉, Req.user 가 undefined 상태인데 undefind 에서 키 값을 참조 하려고 하면 에러가 발생!
참조 값이 undefined 면 문제가 없지만, undefined 에서 키 값을 참조 하려고 하면 에러가 발생 합니다!
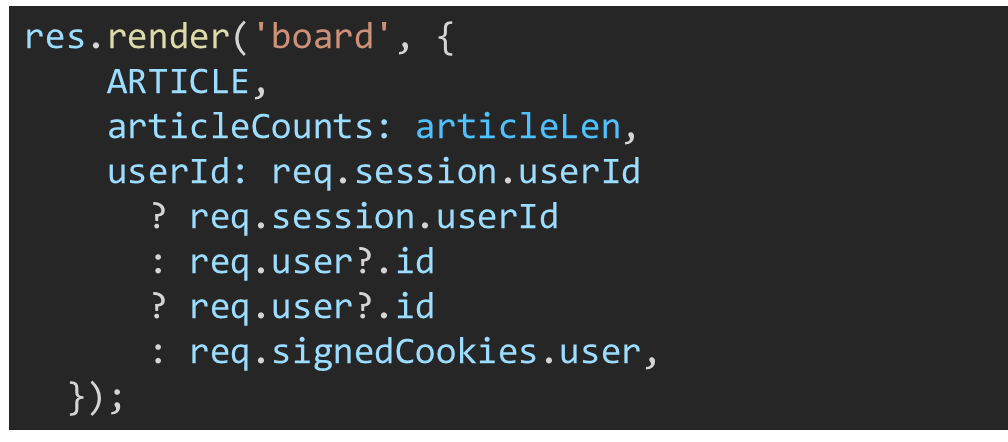
board.js코드 수정
- req.user가 있으면 특정 키 값을 참조하도록 코드 수정

res.render('tetz_board', {
ARTICLE,
articleCounts: articleLen,
// 세션에 담겨있는 userID
// 세션으로 로그인했니? 있으면 로그인 아니면(: 삼항 연산자 연쇄 )
userId: req.session.userId
? req.session.userId
: req.user?.id
? req.user?.id
: req.signedCookies.id,
// req.user에 id가 있니? 있으면id 반환 없으면 signedCookieuser로
/* undefined에 물음표 사용법 */
// req.user에 물음표를 넣는 것은 undefined 때문, 세션은 서버꺼라 undefined 발생안한다.
// req.user가 undefined면 문제 없지만 undefined에서 .을 넣어서 키 값(id)를 찾으려고 하면 에러 발생하기 때문에 물음표를 넣어 넘어간다.
});isLogin 함수 모듈화
-
로그인 여부를 판단하는 함수는 지금 board.js 에 위치하고 있습니다
-
앞으로 다른 서비스를 추가하게 되면 isLogin 함수를 해당 서비스 코드에 또 만들어야 할까요?
-
혹, 로그인 방식이 변경 되었는데 운영중인 서비스가 50개 라면? -> 다 고치기 귀찮을 겁니다!
따라서 isLogin 함수도 모듈화 하여 불러서 사용하도록 합시다! -
먼저 isLogin 함수를 로그인 기능을 관리하는 login.js 로 옮겨 줍니다
-
로그인 함수를 모듈로 뺄 수 있게 명명 함수 선언 방식에서 익명 함수 표현으로 변경해 줍시다
-
명명 함수 선언법

-
익명 함수 선언법

-
-
isLogin 을 module.exports 에 추가

메인 서버에 코드 변경
- 이제 login.js 모듈은 하나의 router 가 아닌 router 와 isLogin 이라는 함수를 가진 객체로 반환 됩니다
- 따라서, 메인 서버에서 라우터를 사용하는 app.use() 부분에서 문제를 일으킵니다!
- 따라서 해당 부분을 객체.router 로 변경!

Board.js에서 모듈 사용하기
-
모듈 불러오기

-
기존의 isLogin으로 사용하던 코드를 login.isLogin으로 변경하기

DOTENV
: 중요 정보를 관리하는 모듈
-
DOTENV 는 중요한 정보(서버 접속 정보 등등)를 외부 코드에서 확인이 불가능 하도록 도와주는 모듈입니다!
-
일단 설치 합시다
Npm i dotenv -s -
메인 서버에서 모듈 호출하기

-
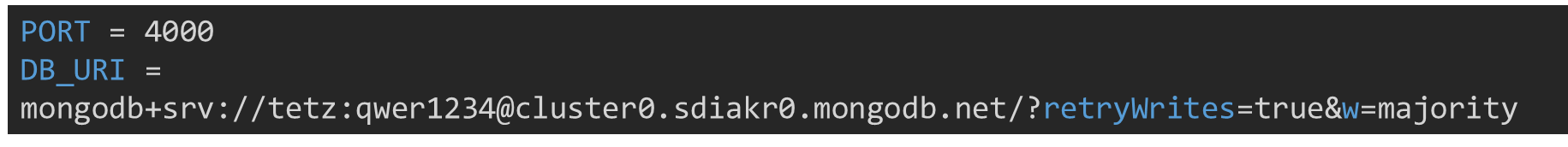
.env파일을 최상단 폴더에 만들기 -
중요한 정보를 .env 파일에 저장
-
세미콜론 없이 사용한다! 대문자로 만들기!

-
해당 정보가 필요한 곳에서
process.env.저장명으로 사용

-
정말 중요한 정보만 저장이 되는 파일이므로 github 에 올리면 안되겠죠?
-
.gitignore에 추가해 줍니다!

-
따라서 해당 파일은 직접 업로드 하면서 사용하시면 됩니다!
.gitignore가 안될 때
Git 도 캐쉬를 사용하기 때문에 로컬에 해당 내용이 남아 있어서 그렇게 됩니다 깃 캐쉬를 삭제하고, 다시 푸쉬해 주시면 됩니다!
git rm -r --cached .
-git add .git commit –m “clear git cache”git push --all
OAuth(Open Authorization)
- OAuth는 인터넷 사용자들이 비밀번호를 제공하지 않고 다른 웹사이트 상의 자신들의 정보에 대해 웹사이트나 애플리케이션의 접근 권한을 부여할 수 있는 공통적인 수단으로서 사용되는, 접근 위임을 위한 개방형 표준이다
- 우리가 보통 사용하는 SNS 로그인 입니다
OAuth의 3 참여자
- Resource Server -> 인증에 대한 자원을 실제로 보유 하고 있으며, 인증을 실제적으로 처리해주는 서버(네이버, 카카오, 구글, 페북 등)
- Resource Owner -> 인증 정보의 주인, 즉 사용자
- Client -> Resource Server 에서 자원을 가져오고, 사용자가 접속하려는 서비스
OAuth Flow
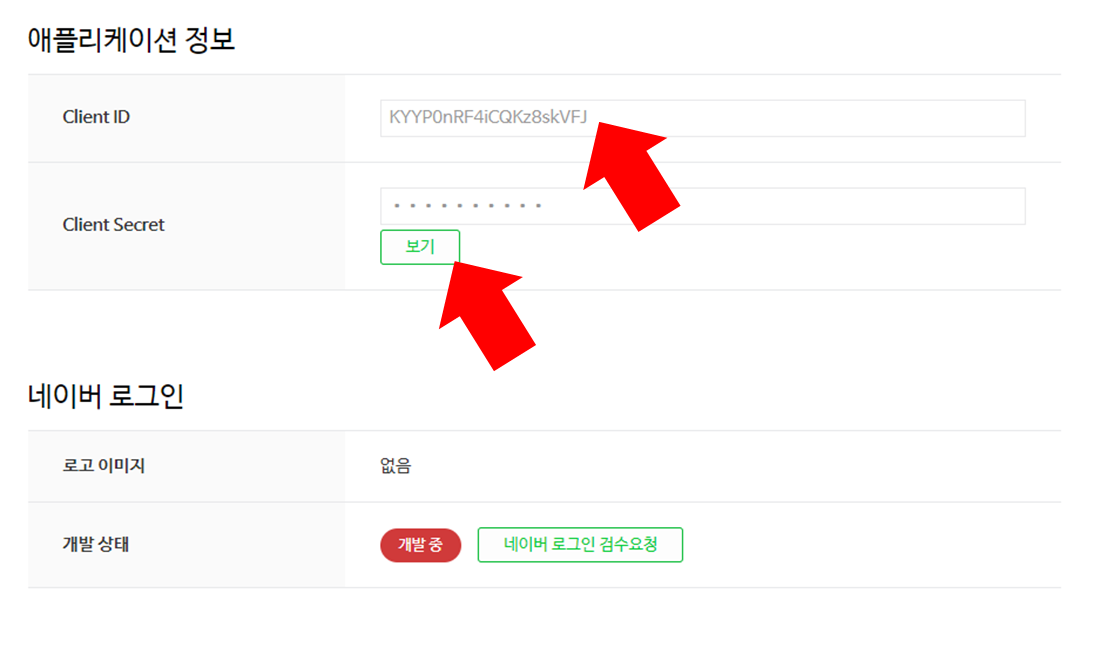
- 먼저 Resource Server 에 Client 를 등록 합니다
- Resource Server 의 가이드에 따라 인증 구현
- 사용자가 Client 에서 인증 요청 -> Resource Server 에서 인증 토큰 발행 -> 사용자가 Resource Server 에 로그인 -> Resource Server 가 인증 토큰 검증 -> 로그인 완료!
OAuth 장점
- 유저가 편리하게 로그인 가능
- 유저가 서비스 별로 아이디, 비밀번호를 기억할 필요가 없다.
- 유저의 허용 여부에 따라 많은 정보를 가져올 수 있다.
Facebook로그인 구현
https://developers.facebook.com/
naver 로그인 구현
passport-naver 모듈 설치
-
Npm i passport-naver -s -
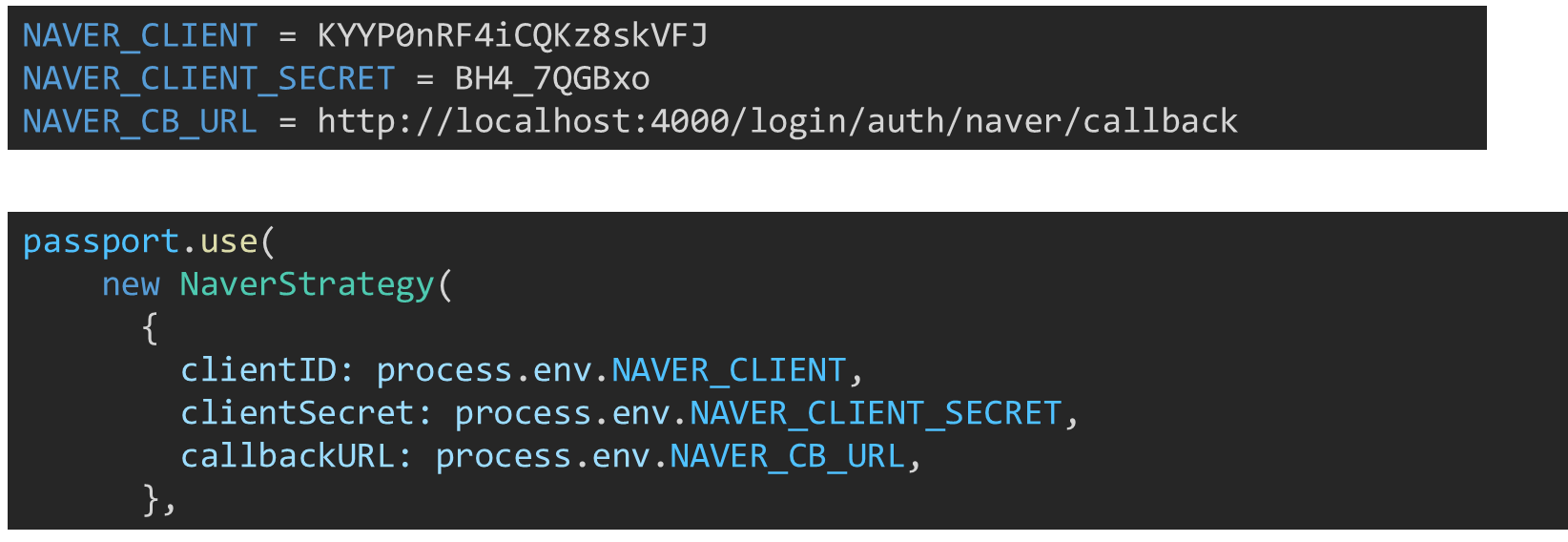
passport.js 에 naver 모듈 추가

-
Passport.use 추가

Passport-naver 전략 수립
- 네이버 인증에서 요구하는 정보 가져오기

.env 처리

Passport-naver 전략 수립
- 먼저 네이버 에서 받아온 profile 에서 id 값이 DB에 있는지 찾아보고 있으면 바로 로그인
- 없으면 네이버 profile 중 필요한 것을 뽑아서 회원 가입을 시키고 로그인 처리를 하면 됩니다
- 다만, 네이버 profile 은 어떤 것을 제공하는지 모르므로 한번 찍어서 봅시다!

