
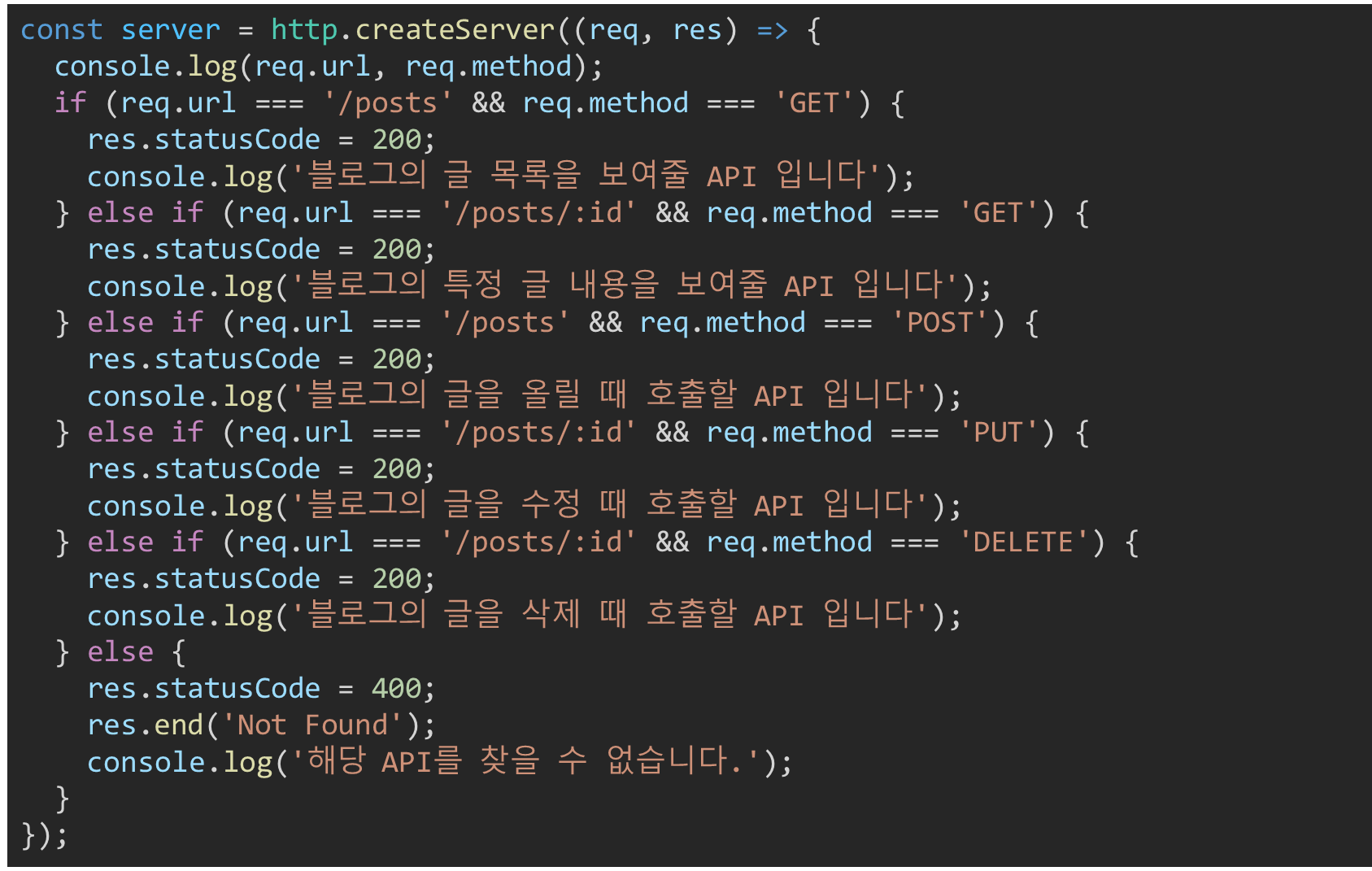
블로그, 필요API 구성



목록 가져오기 구현 GET
포스트의 전체 목록을 가져 옵니다!
배열의 map 메소드를 이용해서 id, title 만 들어있는 배열을 만들어 전달 합니다!
전체 포스트의 수도 알 수 있도록 totalCount 정보는 posts 의 길이 값으로 가져와서 같이 전달 합니다!
물론, 값을 전달 할 때는 ‘표준’에 따라야 하므로 JSON 으로 변환하여 전달 합니다! JSON 으로 전달 된다고 response 의 Header 도 설정해 줍니다 + 한글이 깨질 수 있으니 charset=utf-8 도 추가해 줍니다!
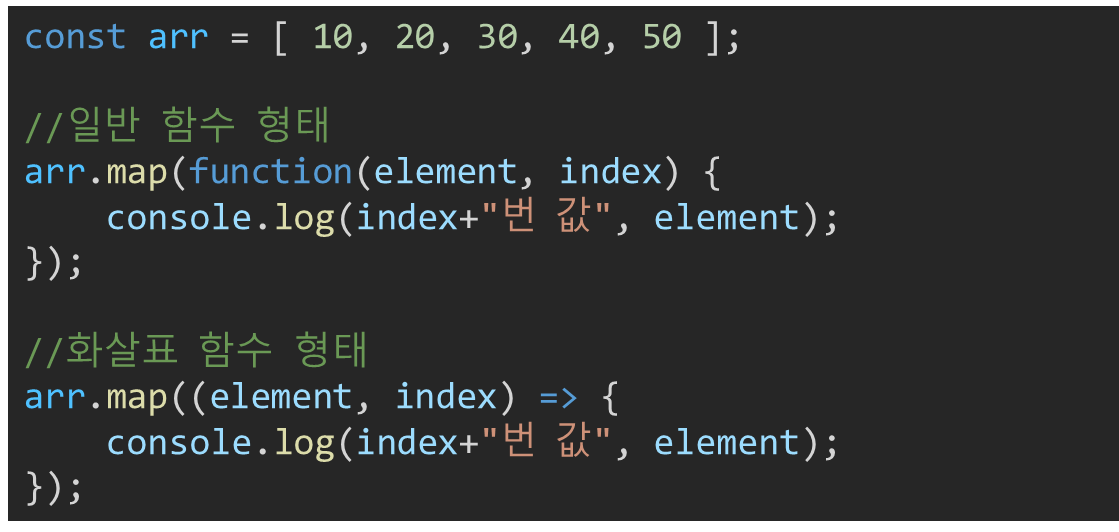
배열의 MAP 함수
배열의 모든 값에 접근하여 특정 기능을 수행 시키도록 하는 함수

기존에는 For 또는 For of 문을 사용해서 위와 같이 코드를 만들었지만!?
Map 함수를 사용하면 더욱 간단하게 구현이 가능
Arr.map(callback(value, index, arr))

목록 가져오기 (GET 구현)

특정 ID를 가지는 포스트 가져오기 GET
특정 id 의 값을 가지는 글의 정보를 모두 가져옵니다!
배열의 find 메소드를 이용해서 id 가 겹치는 데이터를 찾아서 반환해 줍니다!
단, 해당 id 값을 가지는 데이터가 없을 경우 404 에러를 출력합니다!
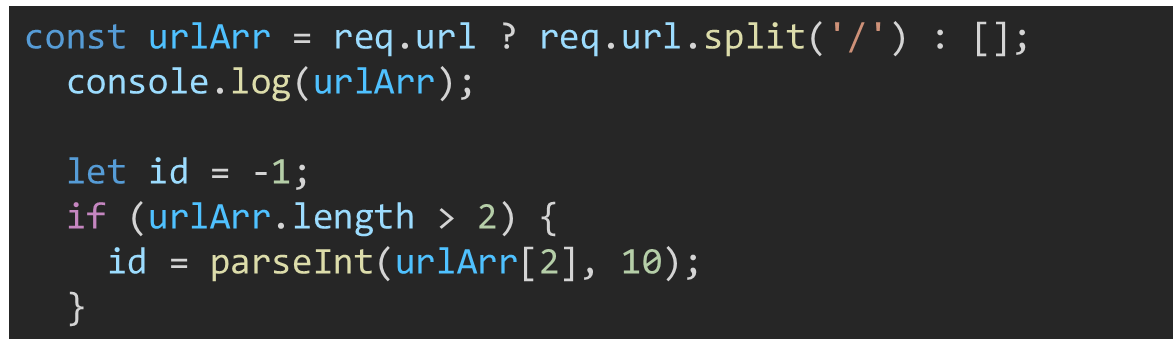
id 값을 Number 로 하기로 했으니 id 를 분리하는 코드를 수정해 줍니다!

const server = http.createServer((req, res) => {
console.log('REQ URL', req.url);
const urlArr = req.url ? req.url.split('/') : [];
// '삼항연산자'req.url이 값이 있을 때면 req.url을 /순으로 문자를 나눠주고, req.url존재하지 않으면 빈 배열로 한다.
let id = '-1'; // 예외처리하기 위함
if (urlArr.length > 2) {
[, , id] = urlArr; // 구조분해할당 id = urlArr[2];
}
console.log(urlArr);배열의 FIND 함수
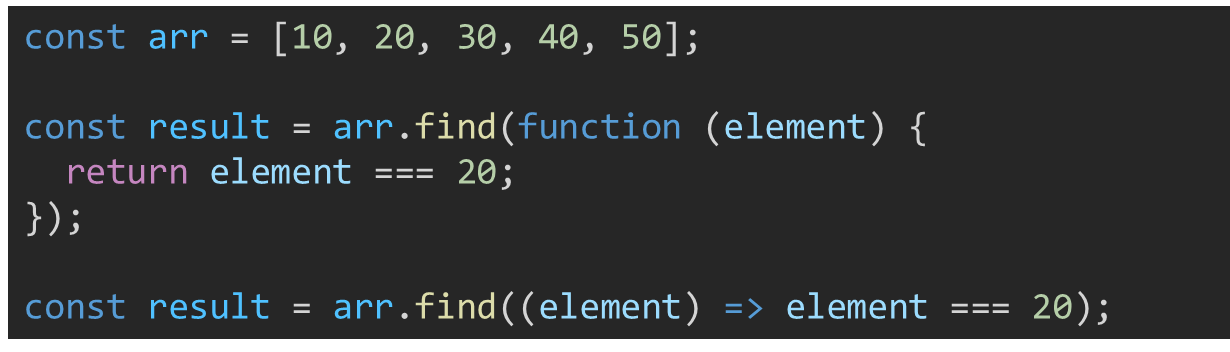
배열에서 특정 값을 찾을 때 사용하는 함수
조건에 만족하는 첫번째 요소의 값을 반환

기본적으로 화살표 함수 사용을 추천(by Eslint)

새로운 포스트 올리기 POST
- 너무 원시적이긴 하지만 URL을 통해서 data 를 받고 해당 데이터를 Data에 추가하는 기능을 구현합니다!
Req.on(‘data’, (data) => {});를 쓰면 url 로 전달 받은 data 를 처리할 수 있습니다!- url 로 받은 data를 JSON 형태로 Parsing(바꿔줌)해서 해당 데이터를 기존의 Data 배열에 추가해 줍니다!
- url 은 이런 형식으로 전달 됩니다!
http POST localhost:4000/posts title=upload content=yes --print=HB - 위와 같이 주소 값이 전달이 되면 실제적으로
req.body에 아래와 같이 데이터가 JSON 형태로 전달이 됩니다! (req.head에는 body를 읽기위한 데이터들이 들어간다.)


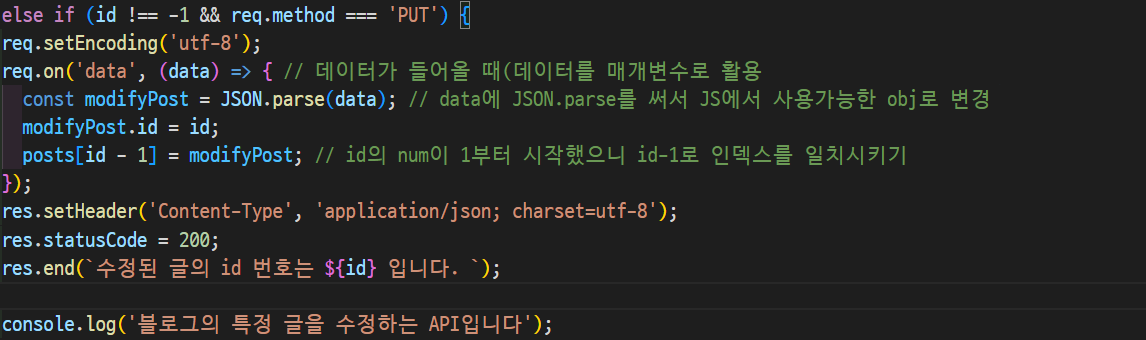
실습, 기존포스트 수정하기 PUT
url 은 이런 형식으로 전달 됩니다!
http PUT localhost:4000/posts/1 title=modified content=modified
위와 같이 url 이 전달 되면 전달 받은 id의 포스트 내용이 전달 된 값으로 변경 되도록 back-end 코드를 만드세요!

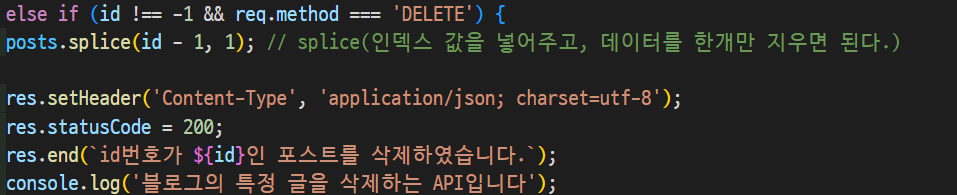
실습, 기존포스트 삭제하기 DELETE
삭제 API 도 완성해 봅시다!
http DELETE localhost:4000/posts/1
위와 같이 삭제 API가 호출이 되면 해당 ID를 가지는 posts 를 삭제하면 됩니다!

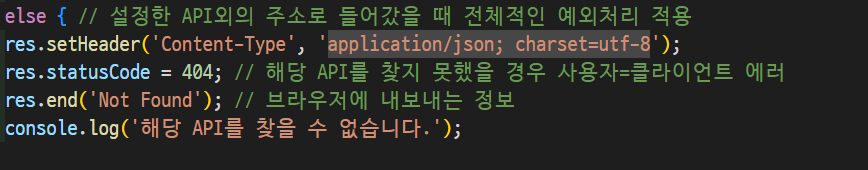
예외처리
(1) 주소오류

(2) 단, 삭제 API 가 저렇게 완성이 되면 새로운 글 추가의 API 가 수정이 되어야 합니다!
뭘까요!?

code Refactoring
프로그램의 동작은 변하지 않고, 프로그램의 내부 구조를 개선 하는 것!
원시 기술 -> 새로운 기술
코드 비효율 -> 효율(반복문 줄이기, 중복 기능 제거, 메모리 효율 증대)
코드 가독성 높이기
코드의 확장성 높이기 등등
