
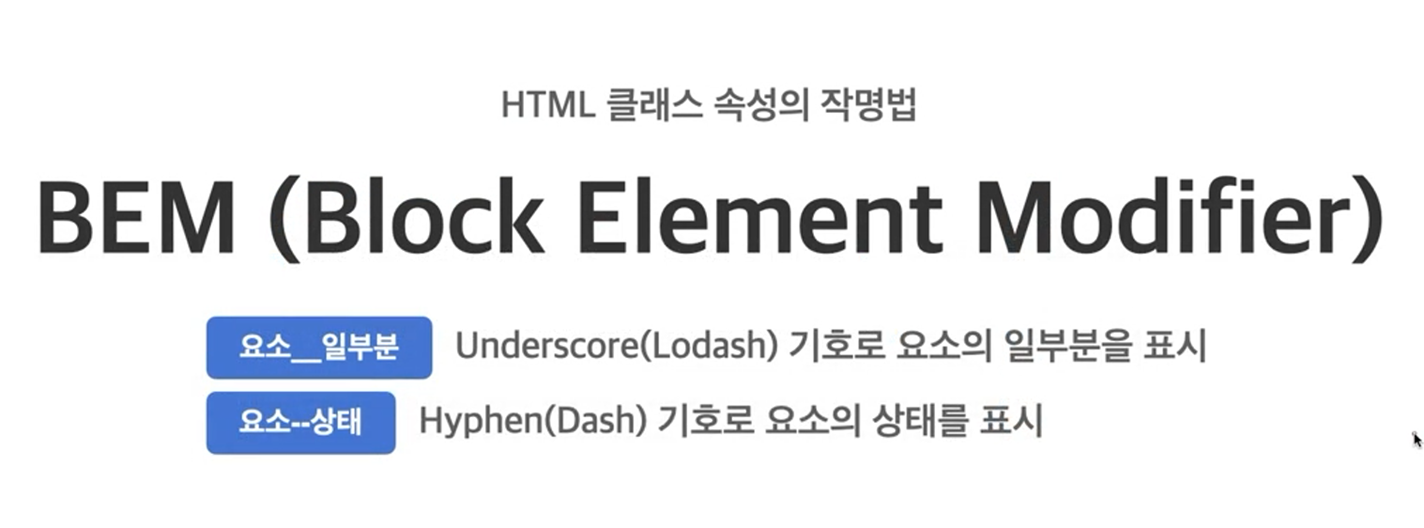
B.E.M
- Block/Element/Modifier의 약자
- 협업시 CSS 클래스 이름을 짓는 방법
- 추후 SCSS와 함께 사용할 때 편리


(Element 소속되어있는 것)어디에 소속되어있는지 바로 알 수 있다.
BEM, Block
- 가장 바깥쪽 상위 요소인 독립적 블록
- 재사용이 가능
- 재사용을 위해 margin, padding 값을 적용하지 않는 것이 보통 - 블록은 블록을 하위 요소로 가질 수 있음
- 가장 바깥 상위 요소이므로 바로 클래스 선택자 사용이 가능
- Ex
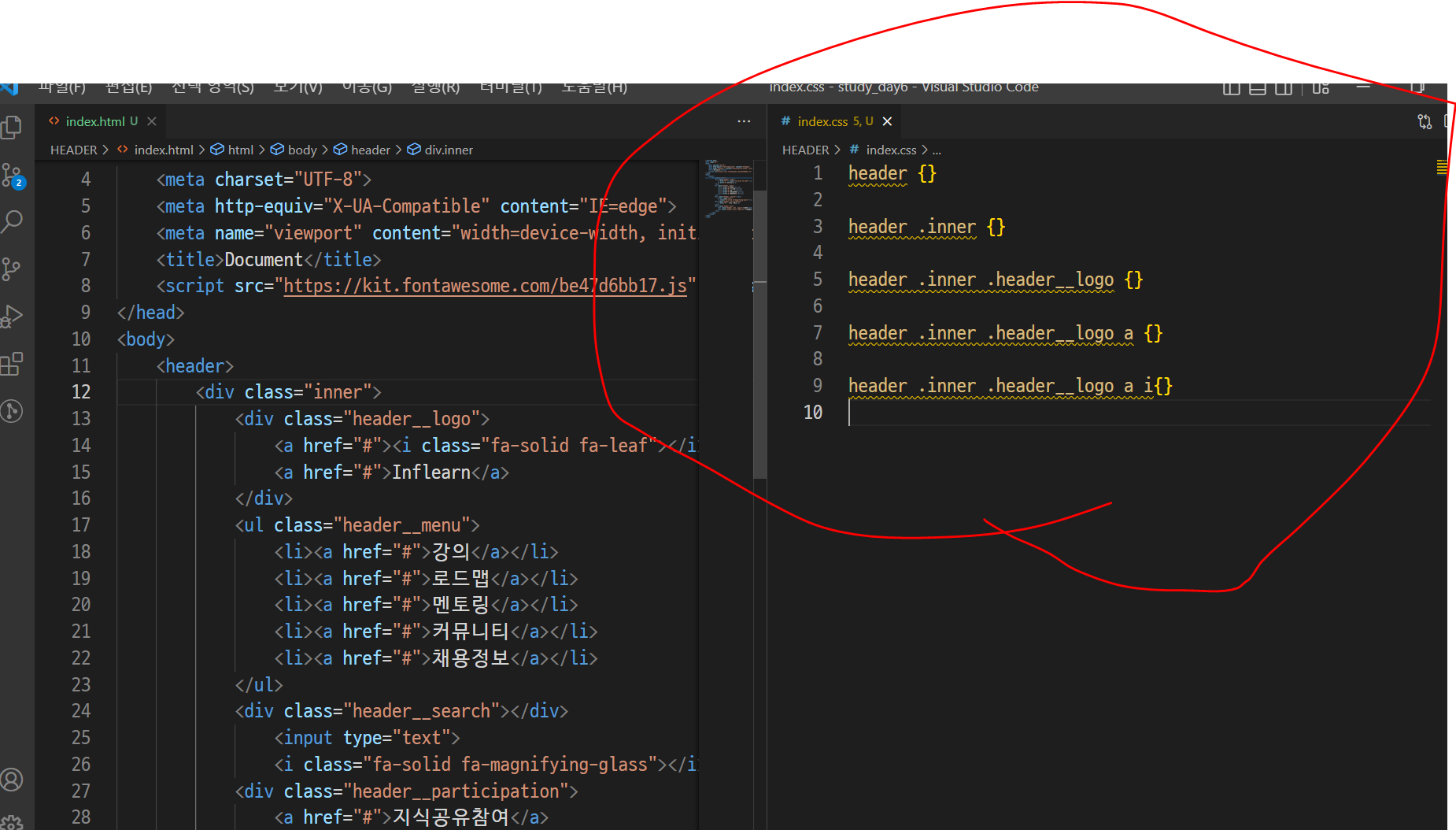
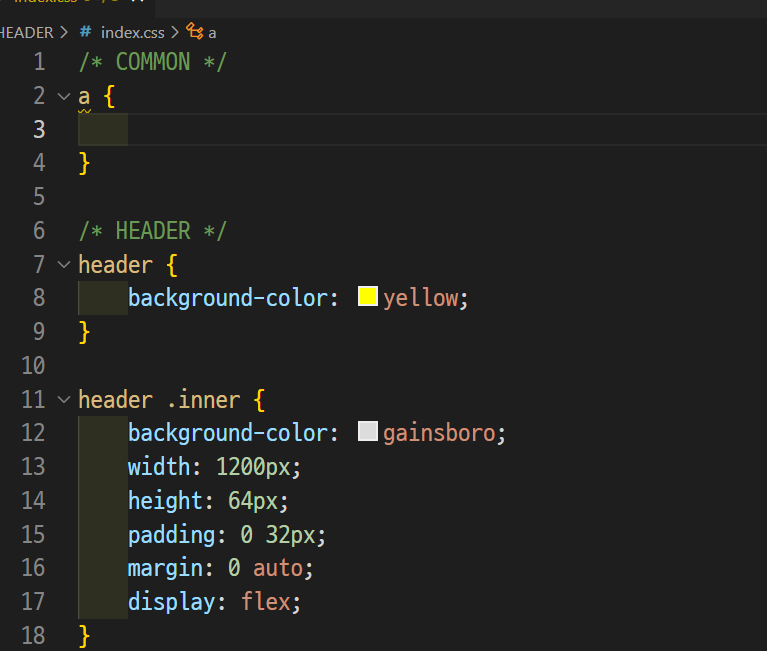
header .inner {}
.inner {}
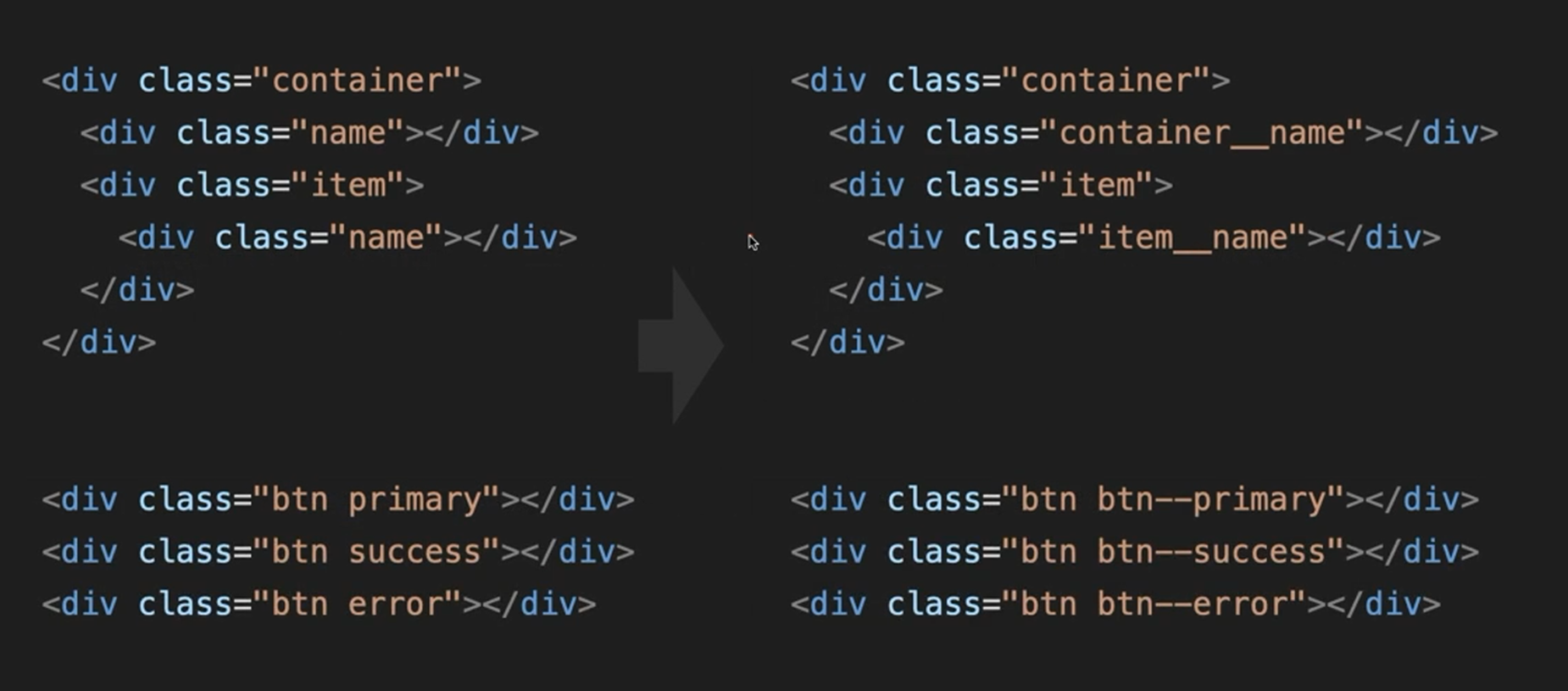
BEM, Element
- 블록에 종속 되는 하위요소
- 소속 된 블록에 의존적
- 따라서, 다른 블록에 들어가면 이상해진다.
- 연결 방식 :
__를 이용(언더바 x 2) - EX
.block__element {}
.header__logo {}
.header__logo__image {}
BEM, Modifier
- 블록에 종속 되는 하위요소
- 엘리먼트의 모양 또는 속성이 변형 된 경우 사용
- 기능은 같지만 모양이 다른 경우, 모양은 같지만 기능이 다른 경우 등에 적용
- 연결 방식 :
--를 이용(하이픈 x 2) - Ex
.btn--red {}
.btn--blue {}
.btn--primary {}
inner BEM에서 block 요소는 재사용 가능하다.
inner가 사이즈를 잡아주는 요소로 쓴다.
naver 사이트처럼 넓이값을 1100을 고정으로 주고 inner 클래스르 ㄹ넣어주면
inner안에 있는 녀석은 페이지의 지정 넓이를 정해줄 때 쓰는 class가 inner 클래스이다.
좌우절대값을 설정해줄 때 쓰는 클래스이기 때문에
종속에서는 빼준다.
.header__logo 등
협업 같은 경우 명사는 다써주는 것이 좋다
무엇인지 팀원이 이해할 수 있도록
ul로 menu 넣는게 보통
div 요소를 예쁘게 꾸며놓고 onclick을 적용하는게 대세~
btn 별로 사용안함 ㅋㅋ
CSS 미리 선언
- 모든 HTML에 접근 가능한 요소에 대한 CSS 선택자를 미리 전부 선언해놓기!
- CSS만 보고 작업하다 보면 HTML의 구조 관계를 까먹거나, CSS 처리가 필요한 요소를 지나치는 경우가 있는데 그러한 실수를 막아 준다.
- 해당 과정을 통해 HTML의 구조 파악 및 자신의 실수를 캐치 할 수 있음!

가로중앙정렬 margin = 0 auto;
reset css CDN 꼭 적용해줘야 한다.
inner에 넣어놨으니 inner에 display flex를 줘야한다.
fontawesome에서 받아왔기 때문에 font사이즈로 적용받는다.
body에 16xp font-size를 주고 나머지는 1rem 이런식으로 가져오는게 일반적이다.
COMMONpart는 최상단에 넣어준다. 여럿에게 적용되는 것을 넣음
position: absolute;
top: 0; bottom:0;
수직 정렬을 할 때 기준점이 되는 요소를 지정해줘야하기 때문에 top과 bottom에 0을 넣고
margin: auto;를 준다.
어디에 인식되어있는지 볼 수 있기 때문에 우선 top과 bottom을 먼저 넣어놓는다.
가로중앙정렬
position: absolute;
margin: auto;
left: 50% /*부모요소의 50%*/
transform:translate(-50%,0); /* 본인의 -50% 이동이 일어나서 결국 가로 중앙정렬 */Absolute 가로 중앙 정렬 팁
부모 요소에 text-align -> 자식이 여러 명이면 적용 X
border: transparent 투명한 보더를 그려놓고 호버가 동작되면 색만 입히게 해준다.
글자가 움찔움찔하지 않도록!
Clone
git clone https://~~~.com
Pull
소스코드의 변경점이 생겼을 때 받아오는 것.
git fetch origin (변경사항이 있는지 보여줌, 로컬에 반영하지는 않고, 온라인에서의 변화사항을 가져오기만 함 나한테도 반영하고 싶으면 pull을 해줘야 함)
git pull --all(모든 변화사항을 나에게 반영하겠다. 소스코드가 변화가 일어났을 때 나이 로컬에 다시 가져오는 것을 말한다.)
클론 한 폴더 중에서 .git 을 제외한 파일/폴더를 전부 자신이 작업 하고자 하는 폴더로 복사!
모를 심어야 하는데 클론을 하면 상대의 Repo 로 Push 가 일어난다.
Index.html 파일 생성!
기초 작업
- 문자 인코딩 설정
<meta charset="UTF-8">
UTF-8 : 초성, 중성, 종성으로 문자를 구분하여 작성(권장)
Ex : ㄱ, ㅏ, ㅇ
EUC-KR : 하나의 완성 된 글자를 인식
Ex : 강
UTF-8을 더 쓴다. 더 오래됐음
lang=kr로 변경
en이면 크롬이 게속 번역해줄까요?라고 물어봄
- 뷰포트 렌더링 방식 설정
<meta name="viewport" content="width=device-width, initial-scale=1.0">
width=device-width : 화면의 가로 너비를 각 디바이스(Device)의 가로 너비와 동일하게 적용
initial-scale=1.0 : 화면의 초기 화면 배율(확대 정도)을 설정
user-scalable=no : 사용자가 디바이스 화면을 확대(yes)/축소(no)할 수 있는지 설정
maximum-scale=1 : 사용자가 화면을 확대할 수 있는 최댓값
minimum-scale=1 : 사용자가 화면을 축소할 수 있는 최솟값
