피그마와 Google Sheet Sync 플러그인을 사용해, 데이터가 직접 UI를 구성하는 인터랙티브한 프로토타입을 만들어봤습니다. 내용물은 메시지 데이터를 가지고 카카오톡을 그대로 재구성하는 것입니다.
예를 들어,
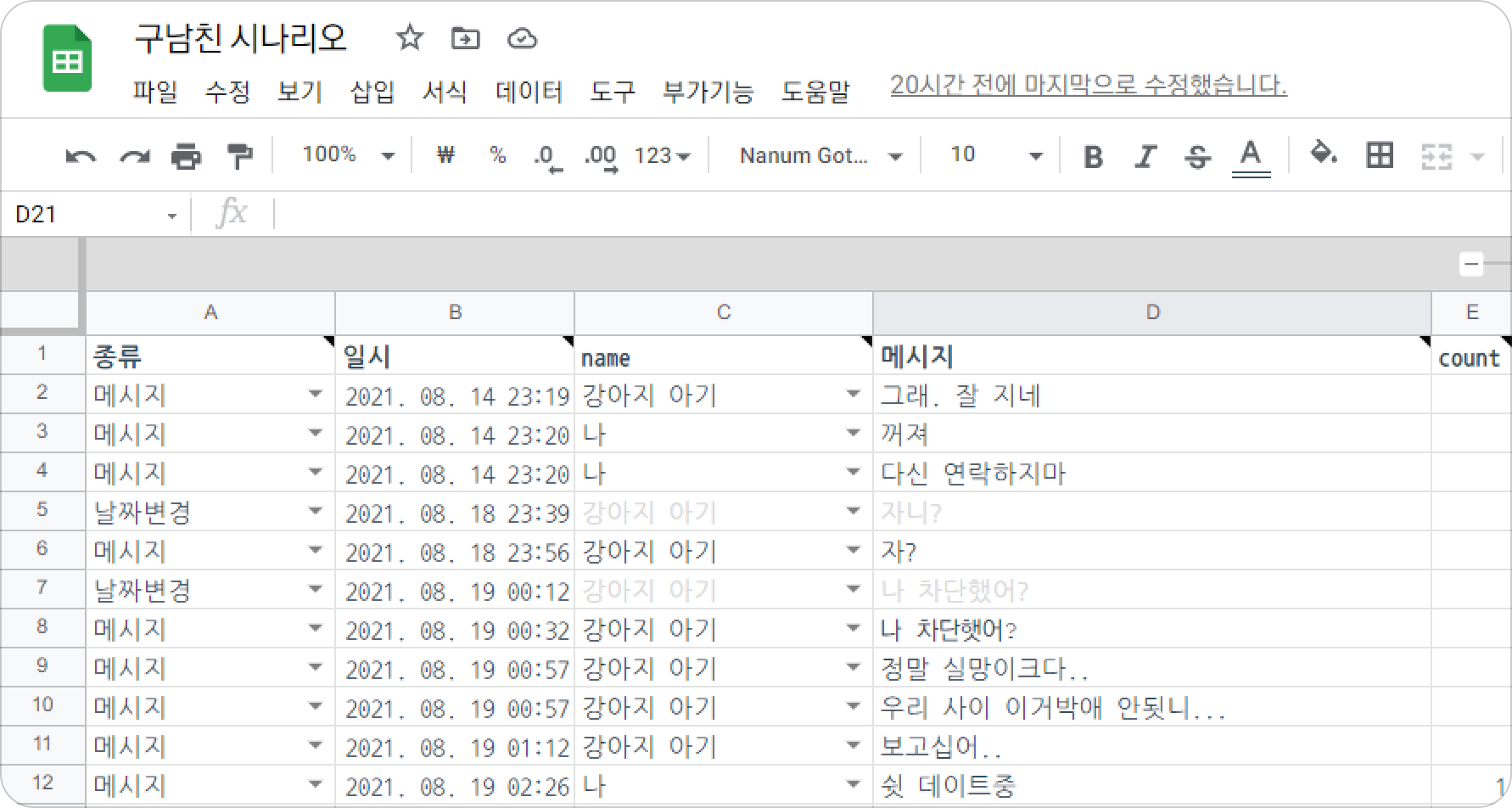
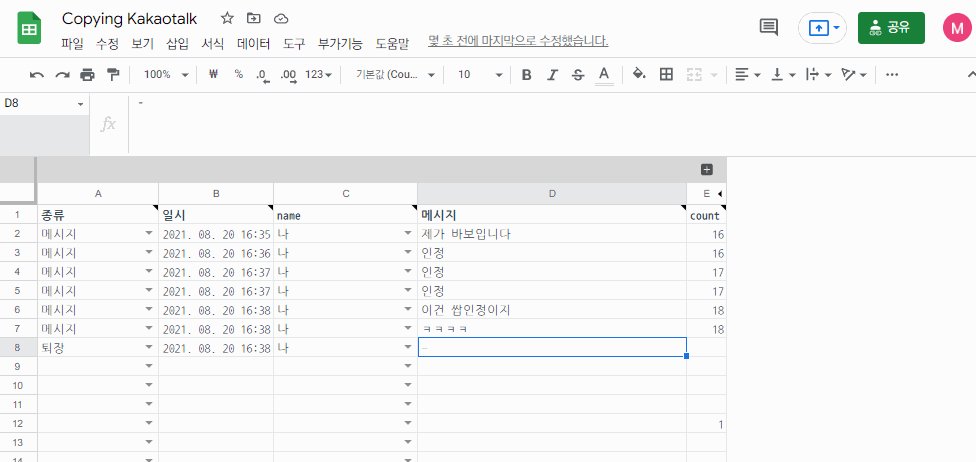
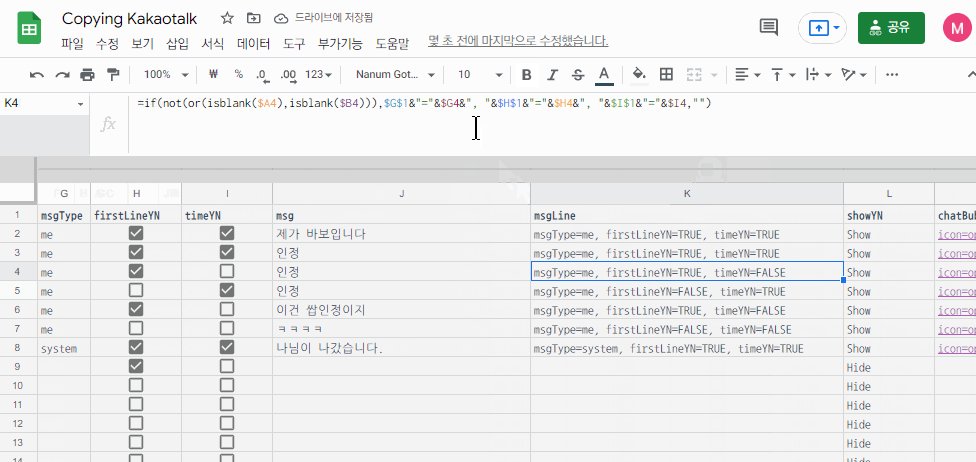
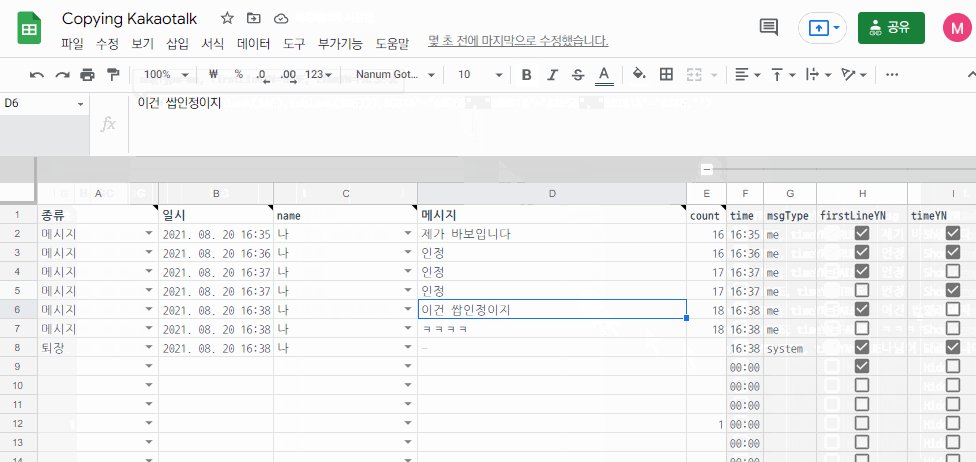
 이런 식으로 데이터를 입력해두면
이런 식으로 데이터를 입력해두면
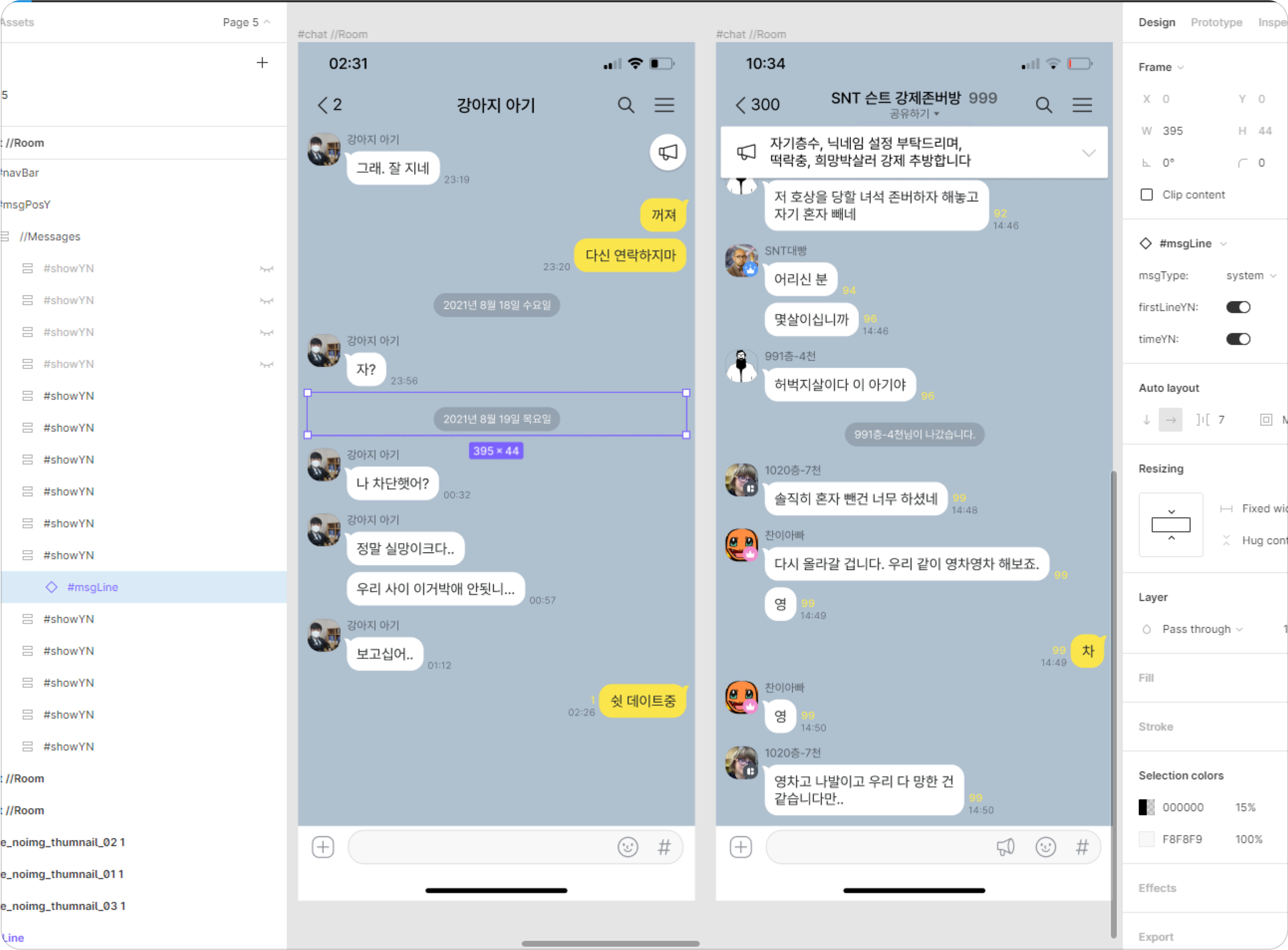
 이런 UI를 자동으로 구성해주는 것이죠
이런 UI를 자동으로 구성해주는 것이죠
물론 화면의 모든 요소는 미리 컴포넌트로 그려둬야 합니다.
계기는 Pretendard 폰트를 알게 되고서, 이걸로 무얼 할 수 있을까 생각하면서였습니다. Pretendard 폰트는 환경에 상관없이 애플의 SD네오고딕을 흉내내기 위한 본고딕(Noto Sans) 기반의 오픈 소스 폰트입니다. 이로써 윈도우 환경에서도 애플 제품을 위한 소프트웨어의 디자인을 편리하게 할 수 있을지도 모릅니다
카카오톡의 Fake Screenshot으로 친구들을 골탕먹여보고 싶은 생각도 있었습니다. 다만 안타깝게도 좀 더 사용자가 많은 iPhone X 패밀리가 아닌, 제가 가진 iPhone XS Max 기반으로 작업할 수 밖에 없었습니다. 스크린샷을 얻어야 똑같이 그려볼텐데, 안타깝게도 카카오톡 내 여러가지 상황에 대한 스크린샷을 구할 수 있는 건 내가 가지고 있는 폰 뿐이더라구요.
이모저모
-
아이폰의 프로, 플러스 모델들은 실제 해상도보다 축소된 사이즈로 다운스케일링하여 표시된다고 하던데, 그 때문인지 뭔지, 아니면 iOS UI개발의 한계인지, 그것도 아니면 카카오톡이 대충 개발된 것인지 글씨와 오브젝트가 딱 Pixel Perfect하게 떨어지지 않았습니다. 따라서 피그마에서 눈대중으로 맞추게 되면 소수점 이하를 사용할 수 밖에 없고..
가운데 정렬처럼 보이는 것도 각각 양 옆, 위 아래 마진이 9px, 10px 로 살짝 다르다던가 하는 좀처럼 이유를 알 수 없는 상황이 발생해서, 처음에는 레이어 표시 옵션을 Difference로 주고 픽셀 단위의 차이를 없애고 원본(스크린샷)과 복사본(피그마 프로토타입)이 완전히 일치하는 그림을 그려보고자 했지만, 갈수록 불가능하다는 것을 알게되고 그냥 최대한 카카오톡과 비슷하게 보이는 방향으로 작업을 하는 데에 만족해야 했습니다. 이 부분은 아무래도 iOS의 UI 설계에 대한 공부가 좀 더 필요할 듯합니다.
-
말풍선의 꼬리를 자유자재로 Variant를 사용해 켜고 끄면서도, Auto Layout을 사용해 말풍선의 크기와 배치가 자동으로 변해야 하는 부분도 고민이 많았습니다. 말풍선의 꼬리는 항상 같은 위치에 있으므로 Frame 내 상대위치를 지정해서 해결할 수도 있었지만, 그러면 Auto Layout을 사용해 텍스트 길이에 따라 말풍선 크기가 자동으로 변경되게끔 할 수가 없었거든요. 그래서 약간의 트릭을 사용했으니, 혹시 궁금하신 분은 파헤쳐보시기 바랍니다.
-
표시되는 메시지 개수에 따라(적으면 위부터 한 화면에 다 표시, 많으면 아래에서 위로 밀려나도록 배치), 화면에서 메시지가 표시되는 높이를 바꾸어야 해서, 말풍선의 높이와 전체 메시지의 높이를 계산하여 반응하도록 해야 했습니다. 이 부분이 조금 까다로웠는데, 여러 트릭과 수학식을 사용해 아무튼 해결할 수 있었습니다.
-
구글 시트에 입력하는 정보는 별 거 없지만, UI를 표시하기 위한 계산식이 많이 숨어있습니다. 디자이너로서, UI를 표시할 때 프론트/백엔드가 어떻게 작동하는지를 공부하기에도 좋은 연습이 될 것 같습니다. 이 부분들은 시트의 그룹화를 이용해 감춰져있습니다.

결론적으로 아주 재미있는 작업이었습니다! 약간 못미더운 부분이 있지만 Google Sheets Sync는 아주 많은 가능성을 가진 플러그인입니다. 기회가 된다면 꼭 사용해보시길..
링크
사용법
-
Pretendard 폰트를 설치
-
배포용으로 제공된 구글 시트 문서와 피그마 문서를 각각 내 드라이브 및 Drafts로 복제한다.
-
구글 시트 문서를 원하는 내용으로 수정하고 링크를 가진 모든 사람이 볼 수 있음으로 문서의 공유권한을 변경한다. (중요. 그래야 Google Sheets Sync가 문서에 접근할 수 있습니다.)
Room시트는 화면의 전체 내용 중 바뀌어야 하는 부분들을 설정합니다.
(와이파이 신호 세기라든지, 방 이름이라든지...)People시트에 대화 참가자 명단을 입력하고, 프로필 사진의 URL을 입력해줍니다.
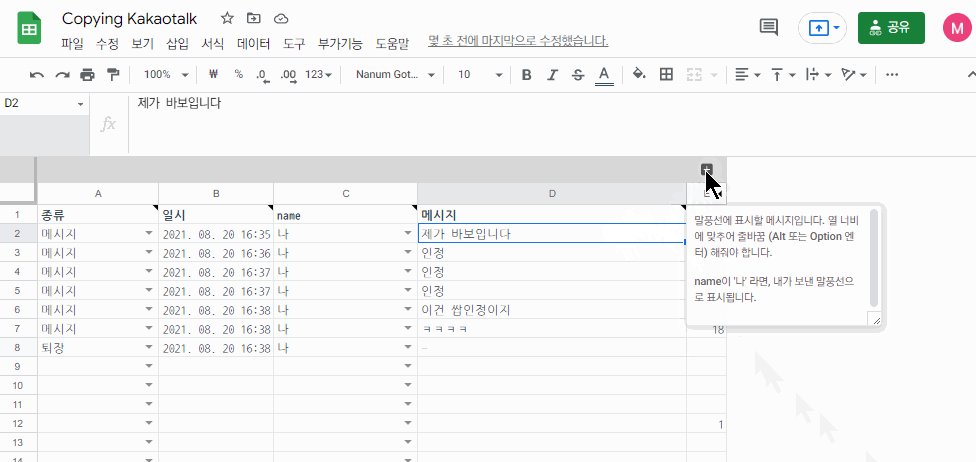
(이미지를 올릴 곳이 없으면 imgur의 direct link를 사용하세요.)Messages시트는 구성되는 대화 내용을 적습니다. 이 때name컬럼은, People 시트에 작성한 대화 참가자를 불러오도록 되어 있습니다.
-
피그마로 돌아와,
#chat //Room프레임을 선택한 뒤, Google Sheets Sync 플러그인을 실행하고, Sync! 합니다. 간혹 메시지들의 Y포지션이 이상한 경우, 다시 한 번 싱크해줍니다.
아래는 데모입니다.
일단은 이 상태로 더 수정해볼 생각은 없지만 ...나중에 기회가 된다면 추가하고 싶은 것
- 이모티콘과 사진, 링크의 말풍선 레이아웃:
이것들은 꼭 외부이미지를 직링크 형태로 사용할 수 있어야 해서, 조금 손이 많이 가는 작업인 관계로 미뤄두었습니다. - 최근에 카카오톡에 추가된, 말풍선 리액션(좋아요, 하트 등):
이것들은 여부에 따라 메시지 높이를 새로 계산해야 해서 또 조금 복잡합니다. - 채팅방 배경색 교체:
배경색이 바뀔 때, 배터리 표시기등의 요소가 다크모드처럼 같이 바뀌어야 해서, 또한 보류되었습니다.
Special Thanks
- 맞춤법 잘 모르는 구남친 프로필 사진으로 쓰인, 4년간 경찰공무원 시험 물을 먹다가 간신히 붙어 현재는 강원도에서 경찰공무원으로 일하고 있는 내 친구.
여친구함현재는 여자친구가 있다고 한다.

피그마 올리신거 보고 여기까지 왔네요 ㅎ
카카오톡 클론코딩하면서 도움 많이 받고 있습니다. 감사합니다ㅎ