
3.프론트엔드와 백엔드 상호작용
3-1 RESTful API : 클라이언트와 서버 간의 통신 규약

REST API 란
- REST API 에서 REST는 Representational State Transfer 의 약자로 소프트웨어 프로그램 아키텍처의 한 형식 입니다.
- 즉, 자원을 이름 (자원의 표현) 으로 구분하여 해당 자원의 상태 (정보)를 주고 받는 모든 것을 의미한다.
- 월드 와이드 웹 (WWW) 과 같은 분산 하이퍼미디어 시스템을 위한 소프트웨어 개발 아키텍처의 한 형식
구체적인 개념
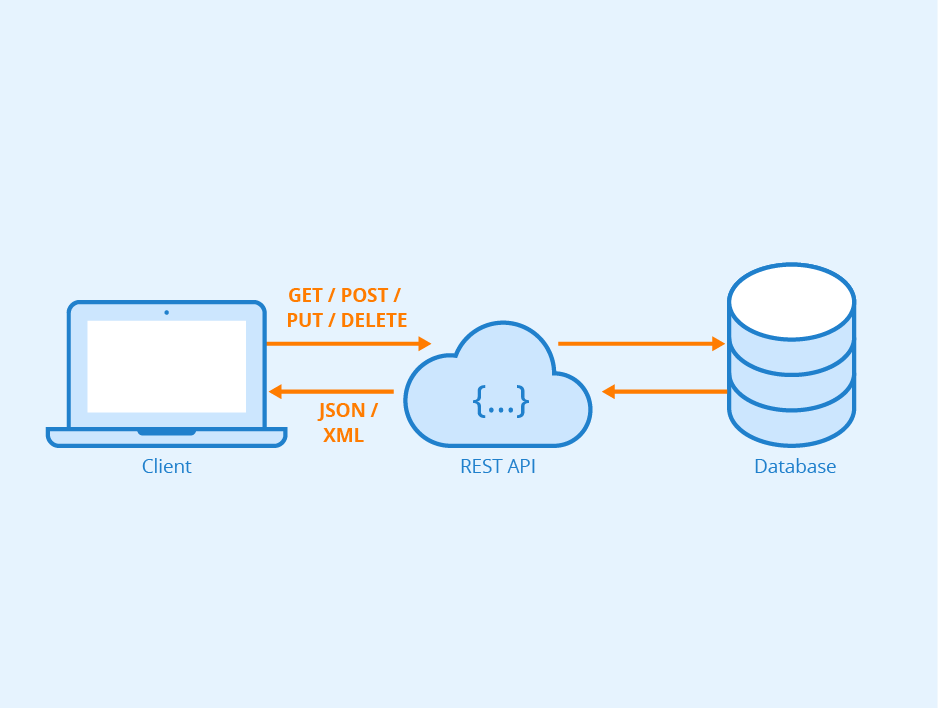
- HTTP URI를 통해 자원을 명시하고, HTTP Method (POST, GET, PUT, DELETE)를 통해 해당 자원에 대한 CRUD OPERATION을 적용하는 것을 의미한다.
- 즉, REST는 자원 기반의 구조 (ROA: Resource Oriented Architecture) 설계의 중심에 Resoure가 있고 HTTP Method를 통해 Resource를 처리하도록 설계된 아키텍쳐를 의미한다.
- 웹의 모든 자원에 고유한 ID인 HTTP URI 를 부여한다.
RESTful APIs를 만드는 이유
- RESTful APIs 개발하는 가장 큰 이유는 Client Side를 정형화된 플랫폼이 아닌 모바일, PC, 어플리케이션 등 플랫폼에 제약을 두지 않는 것을 목표로 했기 때문 입니다.
- 즉, 2010년 이전만 해도 Server Side에서 데이터를 전달해주는 Client 프로그램의 대상은 PC 브라우저로 그 대상이 명확 했다. 그렇다 보니 그냥 JSP ASP PHP 등을 잉요한 웹페이지를 구성하고 작업을 진행하면 됐다.
- 하지만 스마트 기기들이 등장하면서 TV, 스마트 폰, 테블릿 등 Client 프로그램이 다양화 되고 그에 맞춰 Server를 일일이 만다는 것이 꽤 비효율적인 일이 되어 버렸다.
- 이런 과정에서 개발자들은 Client Side를 전혀 고려하지 않고 메시지 기반, XML, JSON과 같은 Client에서 바로 객체로 치환 가능한 형태의 데이터 통신을 지향하게 되면서 Server와 Client의 역할을 분리하게 되었다.
이런 변화를 겪으면서 필요해진 것은 HTTP 표준 규약을 지키면서 API를 만드는 것이다.
REST의 구성
자원(Resource) - URL
행위(Verb) - Http Method
표현(Representations)
1. 자원 (Resource) URL
- 모든 자원에 고유한 ID가 존재하고, 이 자원은 Server에 존재한다.
- 자원을 구별하는 ID는 /orders/order_id/1 와 같은 HTTP URI 이다.
2. 행위 (Verb) - Http Method
- HTTP 프로토콜의 Method를 사용한다.
- HTTP 프로토콜은 GET, POST, PUT, DELETE와 같은 메서드를 제공한다.
3. 표현 (Representaion of Resource)
- Client가 자원의 상태 (정보)에 대한 조작을 요청하면 Server는 이에 적절한 응답 (Representation)을 보낸다
- REST에서 하나의 자원은 JSON, XML, TEXT, RSS 등 여러 형태의 Representation으로 나타낼 수 있다.
- 현재는 JSON으로 주고 받는 것이 대부분이다.
REST 특징
a. 클라이언트 / 서버 구조
클라이언트는 유저와 관련된 처리를, 서버는 REST API를 제공함으로써 각각의 역활이 확실하게 구분되고 일괄적인 인터페이스로 분리되어 작동할 수 있게 한다.
REST Server: API를 제공하고 비지니스 로직 처리 및 저장을 책임진다.
Client: 사용자 인증이나 context (세션, 로그인 정보) 등을 직접 관리하고 책임진다.
서로 간 의존성이 줄어든다.
b. 무상태성 (Stateless)
REST는 HTTP의 특성을 이용하기 떄문에 무상태성을 갖는다.
즉 서버에서 어떤 작업을 하기 위해 상태정보를 기억할 필요가 없고 들어온 요청에 대해 처리만 해주면 되기 때문에 구현이 쉽고 단순해진다.
c. 캐시 처리 가능 (Cacheable)
HTTP라는 기존 웹표준을 사용하는 REST의 특징 덕분에 기본 웹에서 사용하는 인프라를 그대로 사용 가능하다.
대량의 요청을 효율적으로 처리하기 위해 캐시가 요구된다.
캐시 사용을 통해 응답시간이 빨라지고 REST Server 트랜잭션이 발생하지 않기 때문에 전체 응답시간, 성능, 서버의 자원 이용률을 향상 시킬 수 있다.
d. 자체 표현 구조 (Self - descriptiveness)
JSON을 이용한 메시지 포멧을 이용하여 직관적으로 이해할 수 있고 REST API 메시지만으로 그 요청이 어떤 행위를 하는지 알 수 있다.
e. 계층화 (Layered System)
클라이언트와 서버가 분리되어 있기 때문에 중간에 프록시 서버, 암호화 계층 등 중간매체를 사용할 수 있어 자유도가 높다
f. 유니폼 인터페이스 (Uniform)
Uniform Interface는 Http 표준에만 따른다면 모든 플랫폼에서 사용이 가능하며, URI로 지정한 리소스에 대한 조작을 가능하게 하는 아키텍쳐 스타일을 말한다
URI로 지정한 Resource에 대한 조작을 통일되고 한정적인 인터페이스로 수행한다.
즉, 특정 언어나 기술에 종속되지 않는다.
3-2 GraphQL : API 쿼리에 대한 기본 이해
GraphQL 은 한 문장으로 얘기하자면 페이스북에서 만든 API 를 위한 쿼리 언어 라고 할 수 있다.
GraphQL 은 웹 클라이언트가 데이터를 서버로부터 효율적으로 가져오는 것이 목적인 쿼리 언어이고,
SQL 은 데이터베이스 시스템에 저장된 데이터를 효율적으로 가져오는 것이 목적인 쿼리 언어이다.
URL 엔드포인트
REST API 는 URL + METHOD 를 조합하기 때문에 정말 다양한 엔드포인트가 존재하지만,
GraphQL 은 엔드포인트가 하나만 존재한다. (/graphql)
하나의 엔드포인트를 가지고, 쿼리 조합을 통해 데이터를 요청한다.
X) Book, Library 에 대한 API 를 설계할 때
REST API 의 경우
/library/book
/library
/library/book/{id}
처럼 설계해야 하지만
GrahpQL 의 경우에는 /graphql 엔드포인트에 요청에 따라 쿼리로 조합해서 요청하면 되기 때문에 API 가 점점 늘어남에 따라 URL 을 설계하고 만들어주지 않아도 된다.
query {
library {
book {
name
}
}
}
response 데이터
REST API 의 경우 return 되는 response 데이터가 정해져 있다.
그렇기 때문에 이전 API response 에 다른 컬럼들이 추가되면 해당 파일을 계속 수정해줘야하고, API 별로 response 가 다 다르면 그에 따른 DTO 를 각각 다 만들어줘야 한다.
하지만, GraphQL 은 쿼리로 요청하기 때문에 클라이언트가 원하는 데이터를 쏙쏙 뽑아 커스터마이징 해서 사용할 수 있다 !
EX) 전체 책을 가져오는 API 에서는 id, title 만 return 하고 아이디별 책을 가져오는 API 에서는 id, title, content 를 가져와야 할 때
REST API 의 경우
class BookDTO {
Long id;
String title;
}
class BookDTO2 {
Long id;
String title;
String content;
}이렇게 DTO 를 2개 만들고 return 해주거나 ... 아니면 다른 방식을 사용해야하는다.
하지만, Graphl 에서는 Book 모델에 데이터가 있으면 클라이언트에서 커스터마이징하게 요청해서 사용할 수 있다
링크텍스트
GraphQL 구조
GraphQL 은 객체에 대한 특정 필드를 매우 간단하게 요청할 수 있다.
{
hero {
name
}
}이 쿼리를 간단하게 설명하자면 hero 객체에 대해서 name 필드 데이터를 리턴해줘라 인데 이렇게 요청하면 아래과 같은 결과가 나오게 된다.
{
"data": {
"hero": {
"name": "R2-D2"
}
}
}graphql 의 특징 중 하나인데 결과는 요청한 양식과 동일하게 리턴된다.
자세한 GraphQL의 구조는 아래링크를 참조하면 좋을 듯 하다.
[링크텍스트](https://velog.io/@soyeon207/GraphQL-GraphQL-%EC%9D%B4%EB%9E%80
