MSA에대한 공부를 하면서 알게된 EventStorming에 대해 정리해보고자 한다.
Event Storming이란
-
이벤트스토밍은 시스템에서 발생하는 이벤트를 중심 (Event-First) 으로 분석하는 기법으로 특히
Non-blocking, Event-driven 한 MSA 기반 시스템을 분석에서 개발까지 필요한 도메인에 대한 탁월하게 빠른 이해를 도모하는데 유리하다. -
도메인 전문가와 개발자를 학습 과정에 참여시키기 위해 설계되었고 코드를 생각하지 않고 모든 사람들이 시각적으로 도메인에 대해 시각적으로 접근할 수 있게 해준다.
Event Storming 특징
-
기존의 유즈케이스나 클래스 다이어그래밍 방식과 다르게 별다른 사전 훈련된 지식과 도구 없이 진행할 수 있다.
-
진행과정은 참여자 워크숍 방식의 방법론으로 결과는 스티키 노트를 벽에 붙힌 것으로 결과가 남으며, 오랜지색 스티키 노트들의 연결로 비즈니스 프로세스가 도출되며 이들을 이후 BPMN과 UML 등으로 정재하여 전환할 수 있다.
Event Storming 방법
- 모든 팀 및 프로세스,UI,DB, 아키텍처를 책임질 팀당 2명 이상 으로 구성함
- 큰 종이 시트 및 종이 시트를 여러 장 붙일 수 있는 충분한 벽이 있는 넓은 공간
- 여러 종류의 색깔 스티커,검은 색 펜, 검은색 or 파란색 테이프
- 서서 하는 방식으로 의자 필요 없음
- stickers (주황,파란색,노란색,초록색,분홍색,보라색 등)를 활용함
sticers 의 종류
- 주황색 : Domain Event(발생한 사실 결과)
- 파랑색 : Command(의사결정 ,Input,API,UI버튼)
- 초록색 : Read Model(의사결정에 필요한 자료)
- 라일락 : Policy(정책, 반응)
- 보라색 : External System(외부 시스템)
- 노란색 : Actor(사용자, 페르소나, 스네이크 홀더) -사람모양이 존재
- 노란색 : Aggregate(구현체 덩어리,스템,모듈)
예시 시나리오
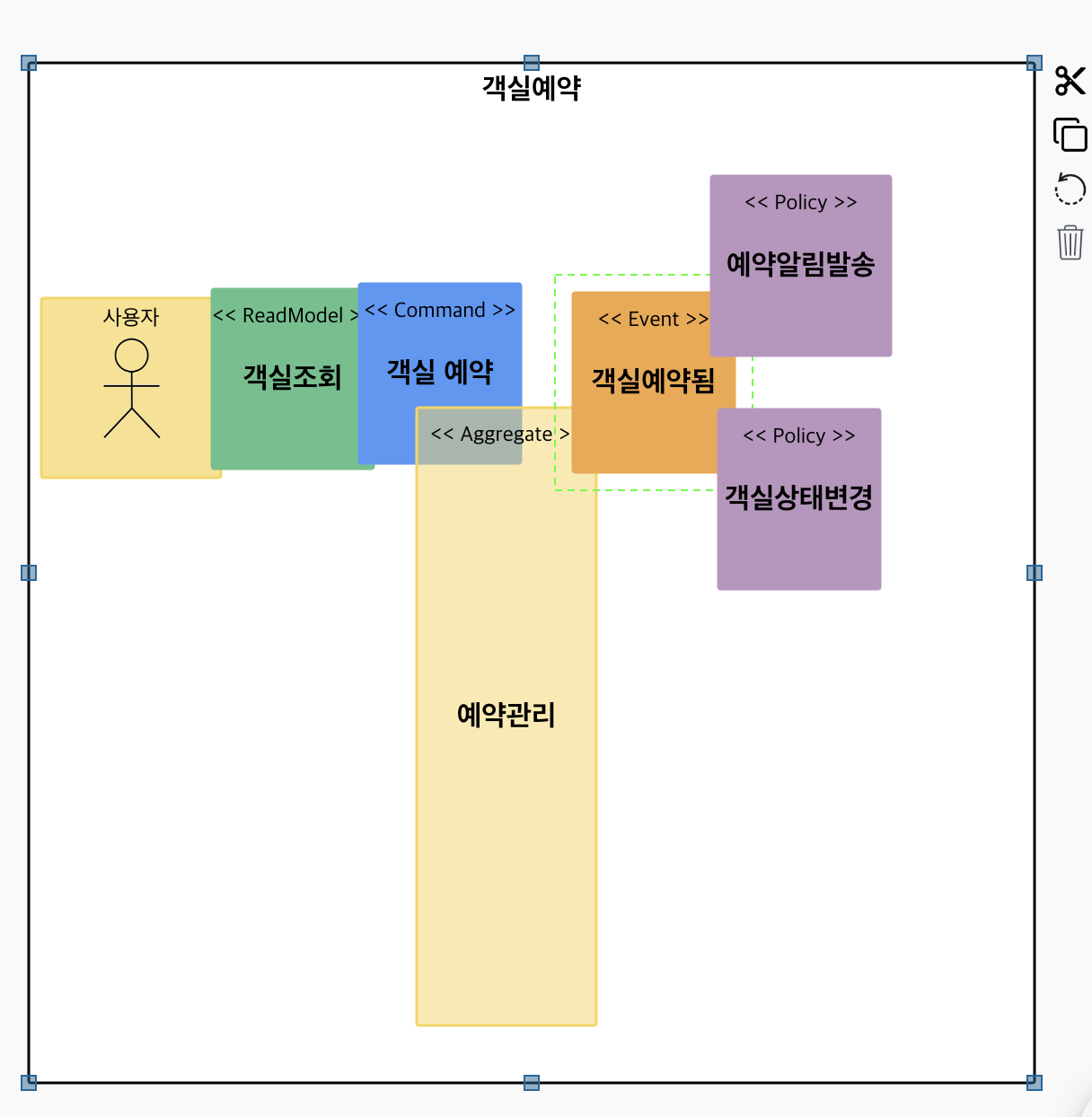
사용자가 객실을 예약하는 상황이라는 시나리오로 만들어보면
Domain Evnet(주황) -> 과거 분사형으로 작성하며 도메인 상태변화를 말한다.
Command(파랑) -> Domain Event를 야기시킴, 버튼의 역할을 함
Actor(노랑) -> 시스템을 사용하는 사용자
Read Model(초록) -> Actor와 Command사이에 위치한다.
Policy (라일락) -> Evnet에 대한 반응
Aggregate(노랑) ->Command를 받아서 도메인 상태 변화를 야기시킴

이렇듯 사용자는 객실조회에서 객실을 예약하게 되면 예약관리 시스템에서 객실을 예약하고 이에 맞춰서 예약 알림과 객실 상태 변경이 일어난다.
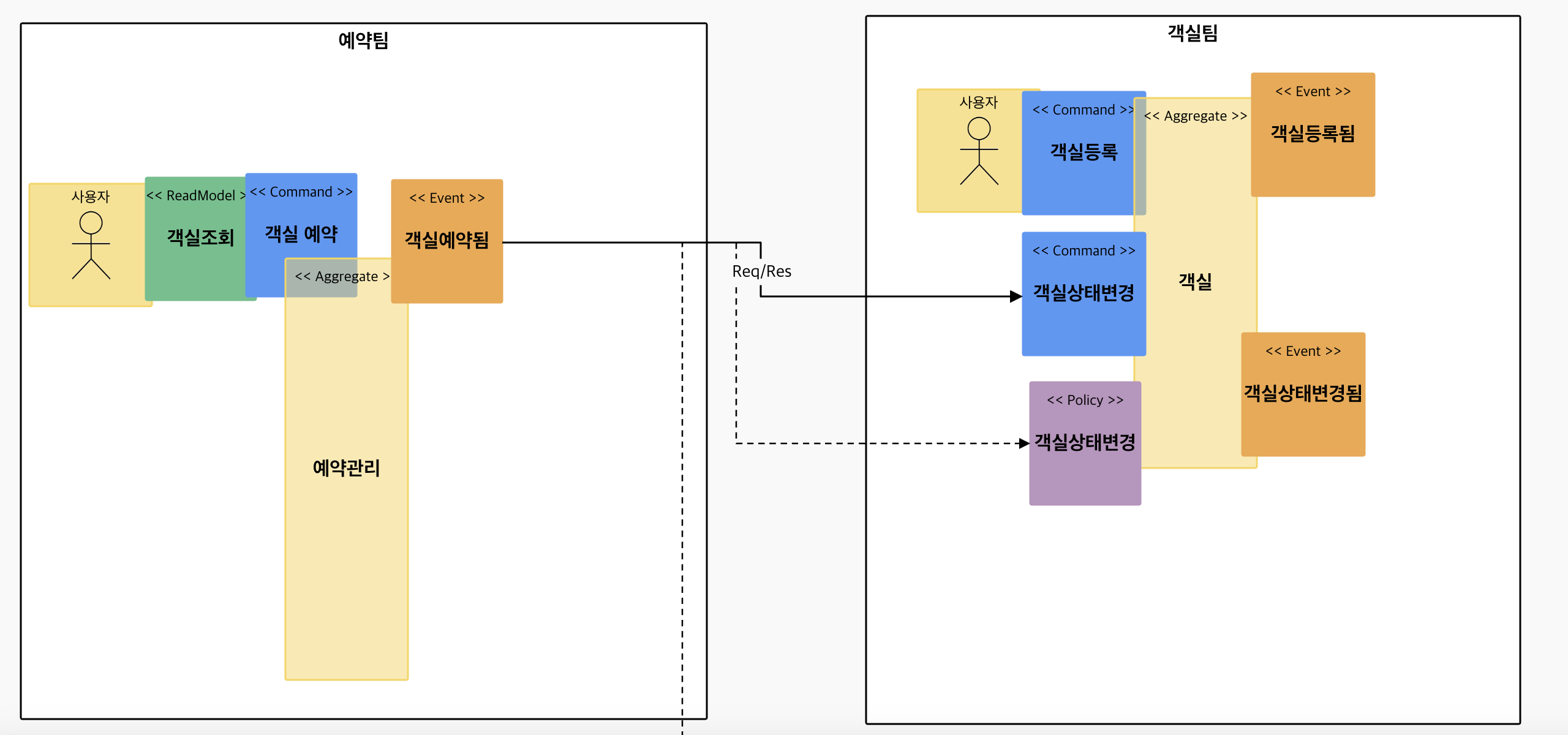
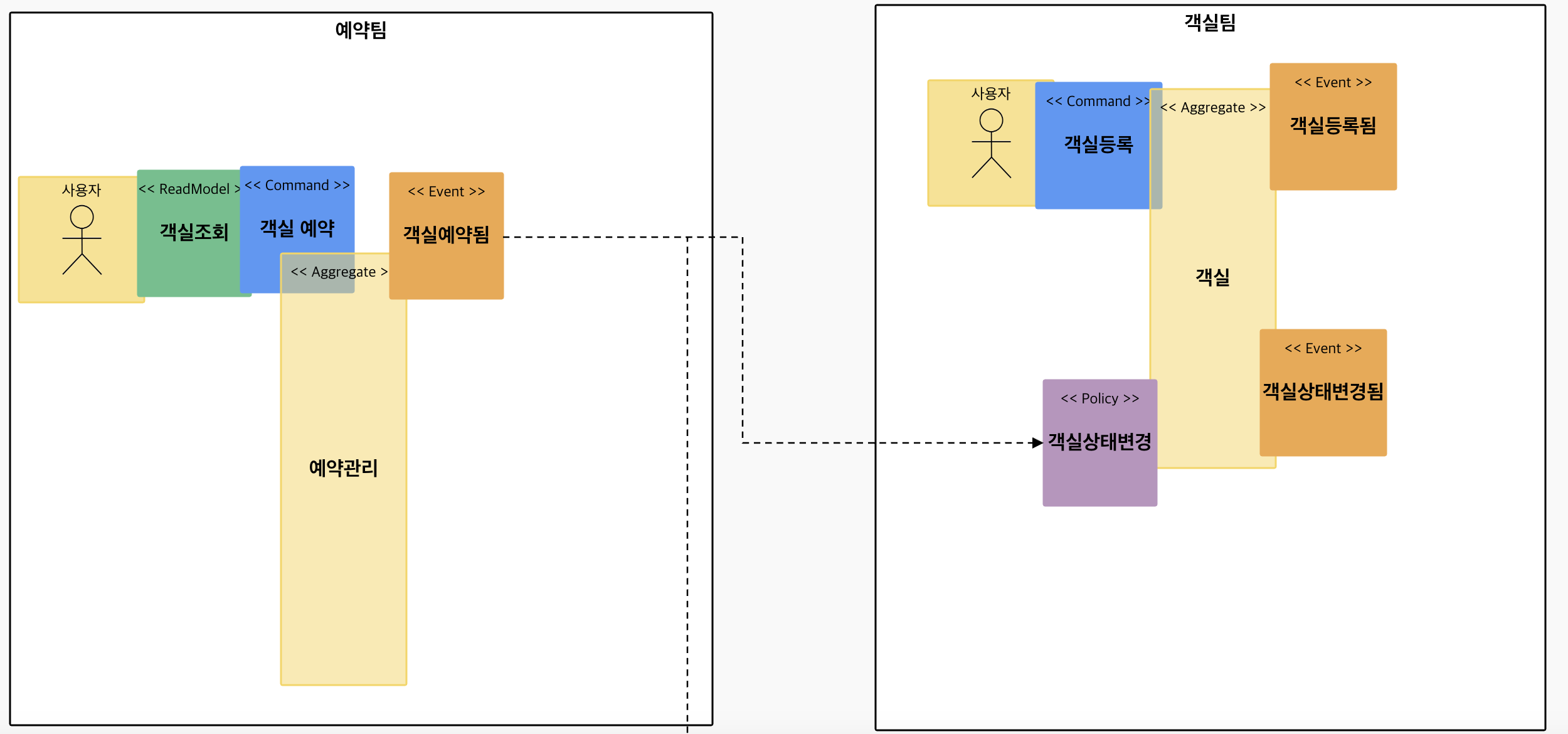
더 나아가서 예약팀과 객실팀으로 BoundedContext를 나누게 되면 아래와 같이 나오는데

context mapping 단계에서 policy는 객실팀으로 이동하게 되는데 이는 객실시스템이 객실상태를 변경하게 한다.
여기서, command와 policy 차이점은 command는 api동기호출을 사용하고, policy는 event driven한 비동기 호출이다. 그렇기에 우리는 event driven한 호출을 하기 위해 가급적으로 policy를 사용하여, 약한결합 event driven통신을 지향해야한다.

msa가 지향하는것이 바로 약한결합의 event driven한 통신이라는 관점에서 event storming을 사용 하는것은 좋은 방법 중 하나인 것 같다.
Event Storming을 배워보면서 시각적으로 보기 편하고, 사전 지식 없이도 누구나 쉽게 접근이 가능하다는 점이 나같은 학부생들도 접근하기 쉬울거 같았고, 서비스를 분리하는 방법도 차근 차근 해보니 어렵지 않았다. 앞으로도 많은 예제들을 통해서 더 깊이 있게 공부 해볼 예정이다.
