
🍌 JavaScript
Object - Constructor
new 연산자로 객체를 생성할 것이라고 기대하고 만든 함수를 constructor(생성자) 즉, constructor function(생성자 함수)라고 부른다.
function Card(suit, rank) {
this.suit = suit;
this.rank = rank;
}
let card = new Card("heart", "A");
console.log(card); // Card {suit: 'heart', rank: 'A'}- 생성자의 이름은 첫 글자를 대문자로 쓰는 Pascal Case(파스칼 표기법)을 사용
(예:Card) new연산자로 객체 생성this.property name에 값을 대입하여 그 이름을 가진 프로퍼티에 값이 할당된 객체 생성
(this는 생성자가 생성하는 객체를 가리킴)
📌 Instance(인스턴스)란 객체 지향 프로그래밍(OOP)에서 class(클래스)에 소속된 개별적인 객체를 말함
Constructor Role
생성자는 객체를 생성하고 초기화하는 역할

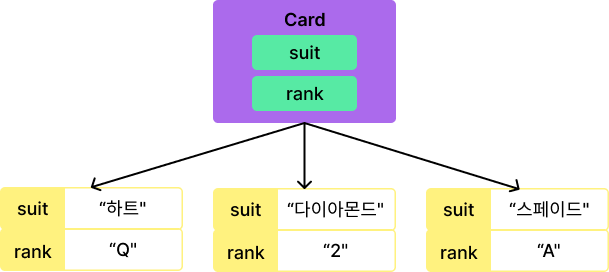
let heartCard = new Card("하트", "Q");
let diamondCard = new Card("다이아몬드", "2");
let spadeCard = new Card("스페이드", "A");참고문헌,
이소 히로시, 『모던 자바스크립트 입문』, 서재원 역, 길벗, 2019
https://ko.javascript.info/constructor-new,
https://velog.io/@k7nsuy/인스턴스란,
