
3주차 과제2️⃣
Requirement
- Vanilla JS로 할 일 목록 만들기
- Vanilla JS 내 위치의 날씨 만들기
Coding
✚ 인사 만들기 :
Logcal Storage에 username을 저장하고 있으면 username를 입력받지 않고 username를 보여주기
localStorage.getItem() 메서드를 통해 username_key로 저장되어 있는 value의 값을 가지고 옴
//함수의 인자로 username을 받아옴
function paintGreetings(username) {
greeting.innerText = `Hello ${username} !`; // = "Hello " + username!
greeting.classList.remove(HIDDEN_CALSSNAME);
}
//local Storage에 저장되어 있는 username 확인
const savedUsername = localStorage.getItem(USERNAME_KEY);
//local Storage에 username 정보가 없을 때
if (savedUsername === null) {
//show the form
loginForm.classList.remove(HIDDEN_CALSSNAME);
//event가 발생했을 때 function 호출
loginForm.addEventListener("submit", onLoginSubmit);
} else {
// show the greetins
paintGreetings(savedUsername); //local Storage에서 username 정보를 인자로 넣어줌
}- 할 일 목록 만들기
localStorage는 string으로 저장
forEach()array의 각각의 item들에 function 실행
filter()기존의 array는 둔 채, true로 반환하는 item을 가지고 새로운 array 생성
const arr = [1234, 5454, 879, 134, 75, 9001, 344]
function sexyFunction(tomato){return tomato <=1000}
arr.filter(sexyFunction)
//[879, 134, 75, 344]const toDoForm = document.getElementById("todo-form");
const toDoInput = toDoForm.querySelector("input");
const toDoList = document.getElementById("todo-list");
const TODOS_KEY = "todos";
let toDos = []; //create array
function saveToDos() {
//ToDos array의 내용을 local storage에 저장
localStorage.setItem(TODOS_KEY, JSON.stringify(toDos)); //object
}
function deleteToDo(event) {
//event.target : HTML element, 모든 HTML element에는 하나 이상의 property가 있음
const li = event.target.parentElement; //li.id : string
li.remove();
toDos = toDos.filter((toDo) => toDo.id !== parseInt(li.id)); //click한 li.id와 다른 것만 남겨두기
saveToDos();
}
function paintToDo(newToDo) {
const li = document.createElement("li");
li.id = newToDo.id;
const button = document.createElement("button");
button.innerHTML = "❌";
const span = document.createElement("span");
span.innerText = newToDo.text;
button.addEventListener("click", deleteToDo);
li.appendChild(button);
li.appendChild(span);
toDoList.appendChild(li);
}
function handleToDoSubmit(event) {
event.preventDefault();
const newTodo = toDoInput.value; //변수에 input의 현재 value를 복사
toDoInput.value = ""; //input value 비우기
//console.log(newTodo, toDoInput.value);
const newToDoObj = {
text: newTodo,
id: Date.now(),
};
toDos.push(newToDoObj); // value저장
paintToDo(newToDoObj);
saveToDos();
}
toDoForm.addEventListener("submit", handleToDoSubmit);
const savedToDos = localStorage.getItem(TODOS_KEY);
//savedToDos : just string ["a", "b", "c"]
if (savedToDos !== null) {
const parsedToDos = JSON.parse(savedToDos); //parsedToDos : array ["a", "b", "c"]
toDos = parsedToDos;
parsedToDos.forEach(paintToDo); //{text: "a", id:1687439794043}
}- 내 위치의 날씨 만들기
openweather API 사용
navigator.geolocation.getCurrentPosition(success, error)
const API_KEY = " ";
function onGeoOk(position) {
const lat = position.coords.latitude;
const lon = position.coords.longitude;
const url = `https://api.openweathermap.org/data/2.5/weather?lat=${lat}&lon=${lon}&appid=${API_KEY}&units=metric`;
fetch(url)
.then((response) => response.json())
.then((data) => {
const weather = document.querySelector("#weather span:first-child");
const city = document.querySelector("#weather span:last-child");
weather.innerText = `${data.weather[0].main} ${data.main.temp}`;
city.innerText = data.name;
console.log(data.weather[0]);
});
}
function onGeoError() {
alert("Can't find you. No weather for you.");
}
navigator.geolocation.getCurrentPosition(onGeoOk, onGeoError);
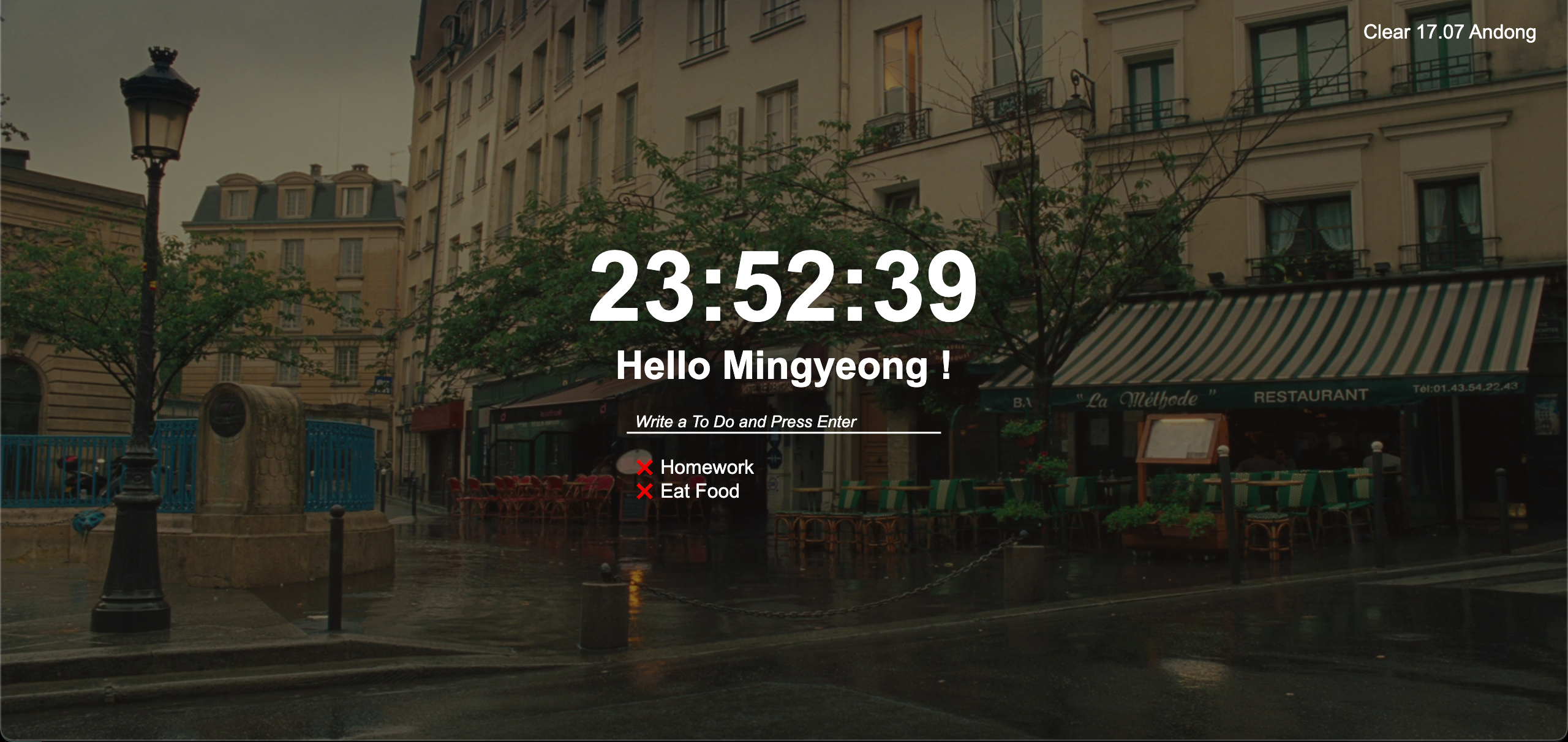
Result

GitHub
🫠 느낀점
local storage를 사용해서 username과 todo list를 저장하였다. 새로고침을 해도 정보가 저장될 수 있게 만들었다. filter()메서드를 이용하여 X버튼을 눌렀을 시 todo item이 삭제 되도록 하였다.
이번 과제를 통해 Vanila JS랑 좀 가까워진것 같다. 앞으로 더 가까워자:)
본 후기는 유데미-스나이퍼팩토리 10주 완성 프로젝트캠프 학습 일지 후기로 작성 되었습니다.
