
📍서비스기획 강의리뷰 3일차, 세상 플랫폼의 정의
Idea Sketch란?
Idea Sketch란 idea를 시각적으로 표현하는 것이다. 쉽게 말해, 머리속에 떠오르는 다양한 생각들을 시각적으로 표현하는 것이다.

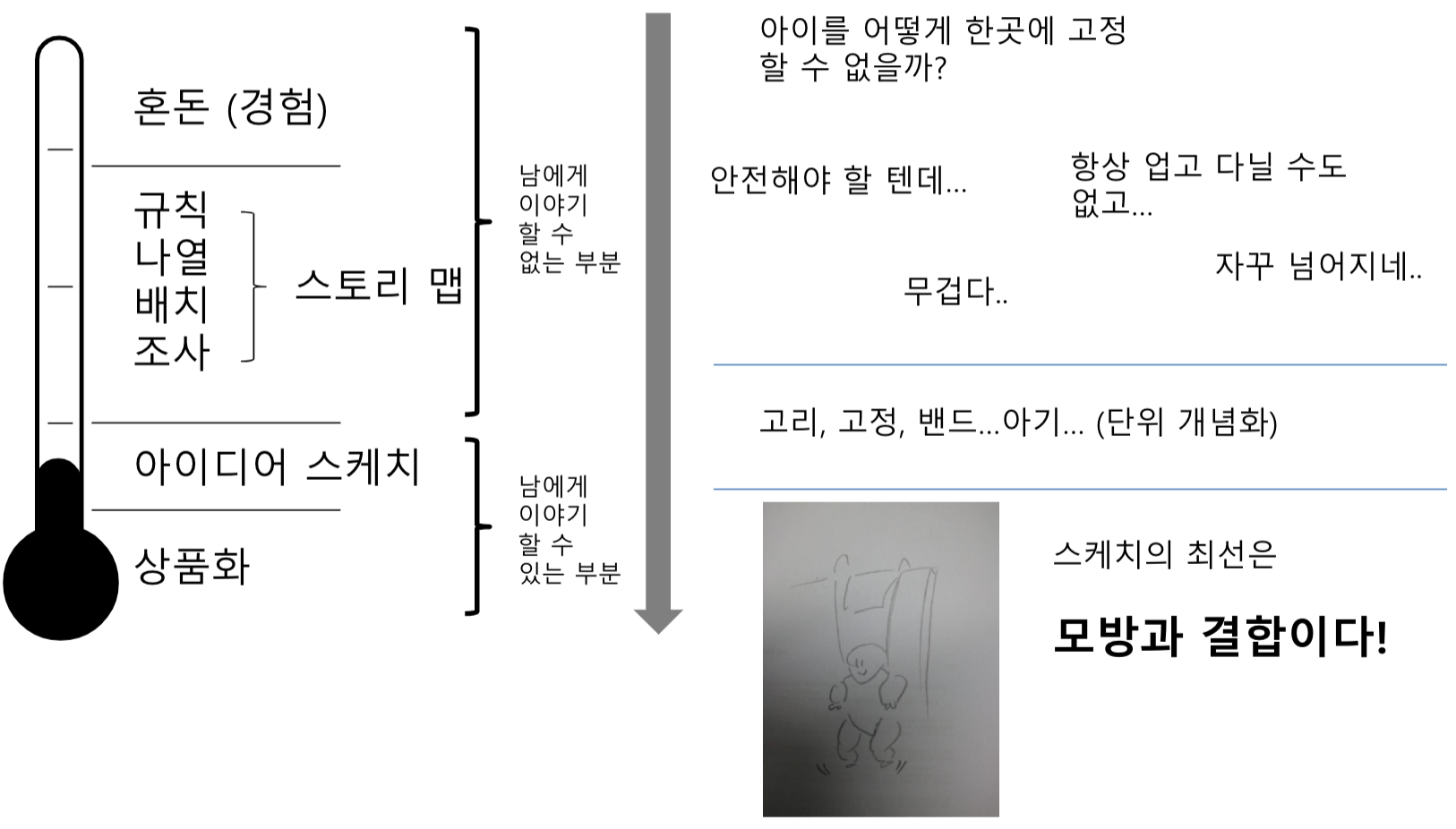
Sketch란?
Sketch는 가장 빠르고 손쉽게 아이디어를 기록하고, 전달할 수 있는 매개체이다. 즉, 스케치는 자신의 작업에 대한 가장 명쾌한 시각적 언어이며, 의사소통의 도구이다.
Sketch의 효율성
- 시간절약 : 공상을 현실적 밑그림으로 만듦 (idea, table 설계, 의사전달)
- 전체 구조파악 : 전체 스토리를 파악 할 수 있음 (개념 정립, 전략과 전술)
- 스토리텔링 : 진행과정의 스토리를 파악할 수 있음 (시놉시스, 제안서, 스토리보드)
⇒ Idea Sketch는 변수와 구조파악의 최상의 단계이다!
Sketch를 통해 Imagination → Time → Macro → Structure → Look → Micro 점차 디테일하게 아이디어 구축해 나간다.
Idea Sketch
- Concept 도출
i. 마인드맵 설계
ii. 핵심가치 맵핑 (정의X)
iii. 레벨 맵핑 (주요 타겟 및 핵심 콘텐츠 선정) - Concept 고정 & 레벨화(데이터 정리)
- Idea Sketch
i. 개념 프레임 구조 잡기 (Header, Footer, GNB, LNB, FNB, SNB)
ii. 프레임 구조 설계
iii. 프레임 확정 - 단위 디테일
i. 상품의 들어갈 요소 정의
ii. 카피 확장
iii. 상품의 스토리 구성 스케치
iv. 구성 레벨화(위 → 아래) - Storyboard
🗒 숙제
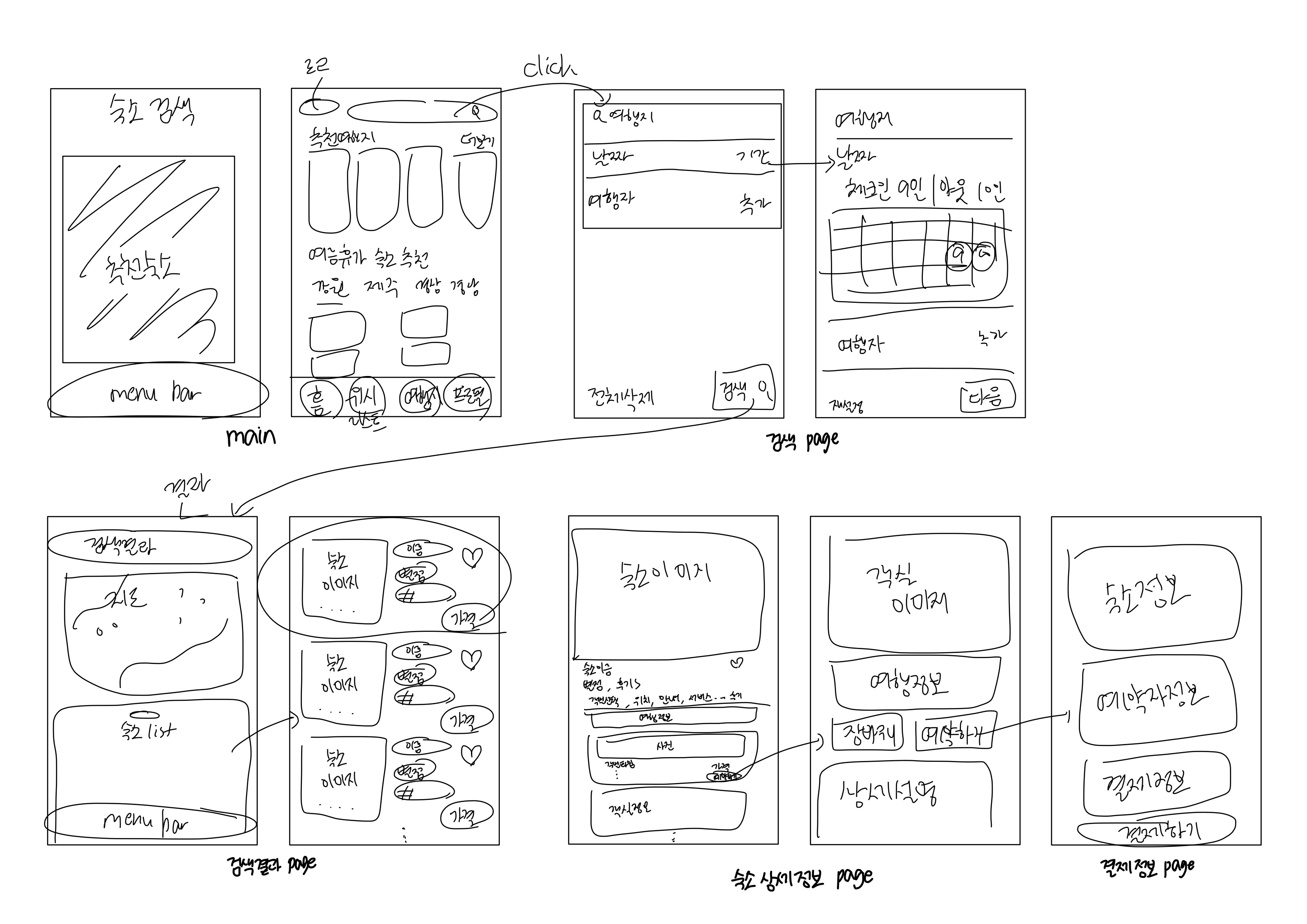
아이디어 스케치 그리기 (조건 : main page 포함하여 mobile web으로 그리기)
여행 플랫폼 애플리케이션을 참고하여 1,2회차에 이어 아고다 플랫폼의 아이디어 스케치를 진행하였다.
모바일에서 아고다 웹사이트 혹은 애플리케이션을 이용할 때 다른 여행 플랫폼 서비스보다 불편했다. 다른 여행 플랫폼과 똑같은 서비스를 갖추고 있음에도 불편함을 느꼈다. 내가 불편하게 느꼈던 점을 고려하여 아이디어 스케치를 진행하였다.

🫠 느낀점
이번 서비스 기획 강의를 들으면서 아이디어 스케치가 다시금 중요하다고 느껴졌다. 전체적인 프로세스를 생각하고 디자인 작업을 진행해야 한다. 세부적인 요소부터 생각하면 끝도 없이 생각할 것이 늘어나 다음 진도까지 많은 시간이 소요될 것이다.
상당히 러프하게 아이디어 스케치를 그렸기에, 블로그를 쓰면서 다시 보니, 내가 그린 스케치에는 '핵심 가치'가 없는 느낌이다. 내가 느낀 불편함을 해소하고자 시작했던 것이었는데 다른 여행 플랫폼과의 차별점도 없을 분더러 사용자가 느끼기에 더 편리해진 줄도 잘 모르겠다.
구체적으로 내가 아고다를 사용할 때 어떤 불편함을 느꼈는지 생각해 보았다. 지도나 관심 목록을 확인하려면 다른 플랫폼보다 여러 번 이벤트 발생이 일어난다는 것이다. 또한 결제 서비스를 진행할 때 예약하기 버튼을 누르면 예약을 완료하지 않아도 상단에 항목이 계속 떠 있어 상품을 광고하는 효과보다는 결제해야 할 것만 같거나 아니면 결제가 된 것만 같은 불안감을 느끼게 만든다.
아이디어 작업부터 탄탄하게 구성하여 실제화 시키는 사고를 기르는 연습을 해야겠다.
본 후기는 유데미-스나이퍼팩토리 10주 완성 프로젝트캠프 학습 일지 후기로 작성 되었습니다.
