< ATOM 설치 및 테마 설정 >
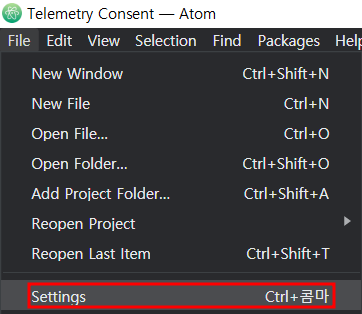
ATOM 실행, Setting 이동(Ctrl+,)


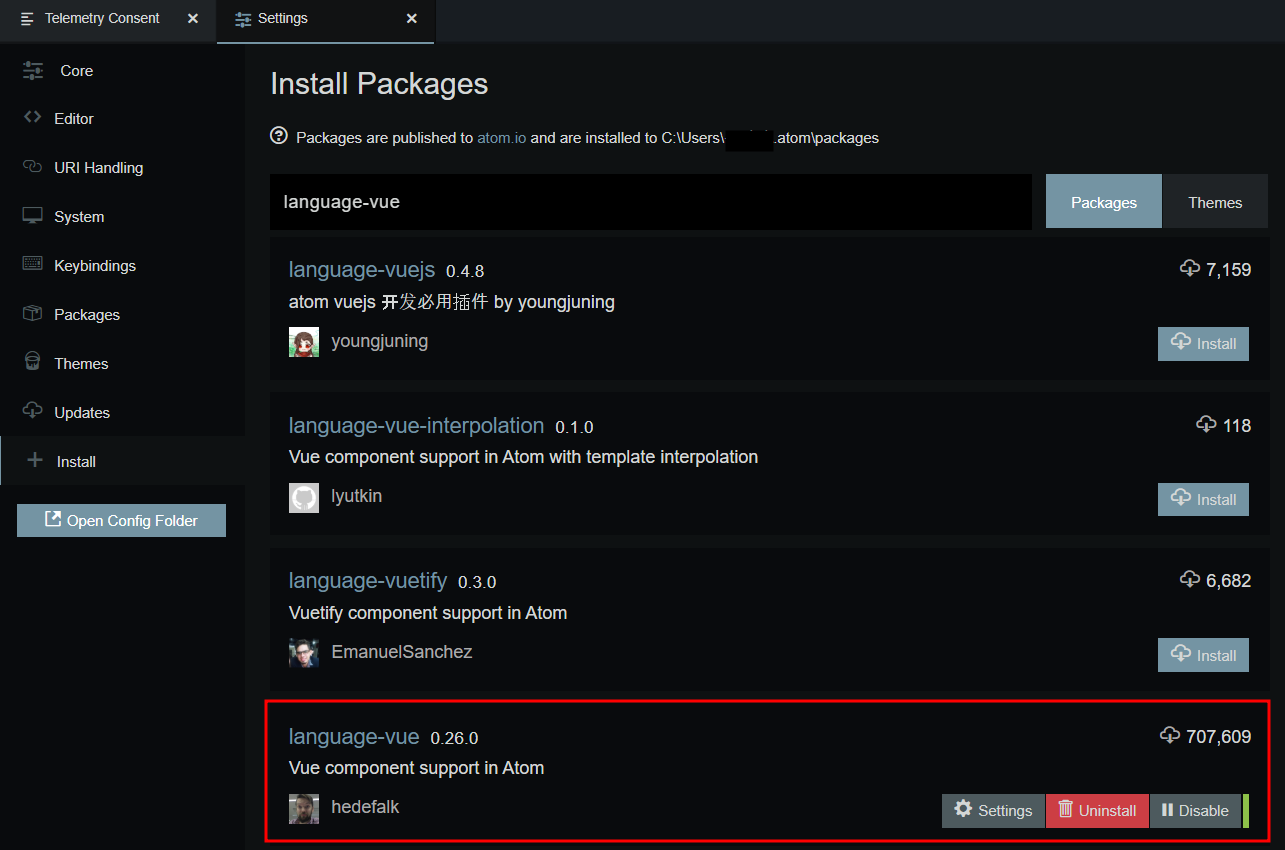
language-vue 검색 후 install : vue 공식 지원

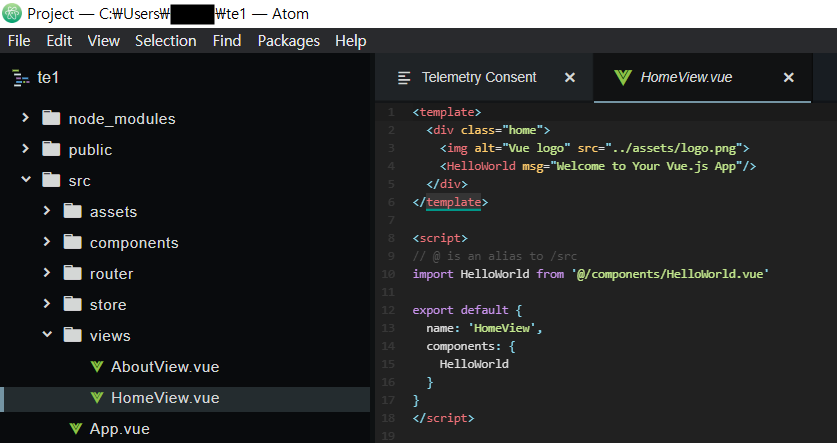
- 설치 후 하단에 Vue Component로 표기됨

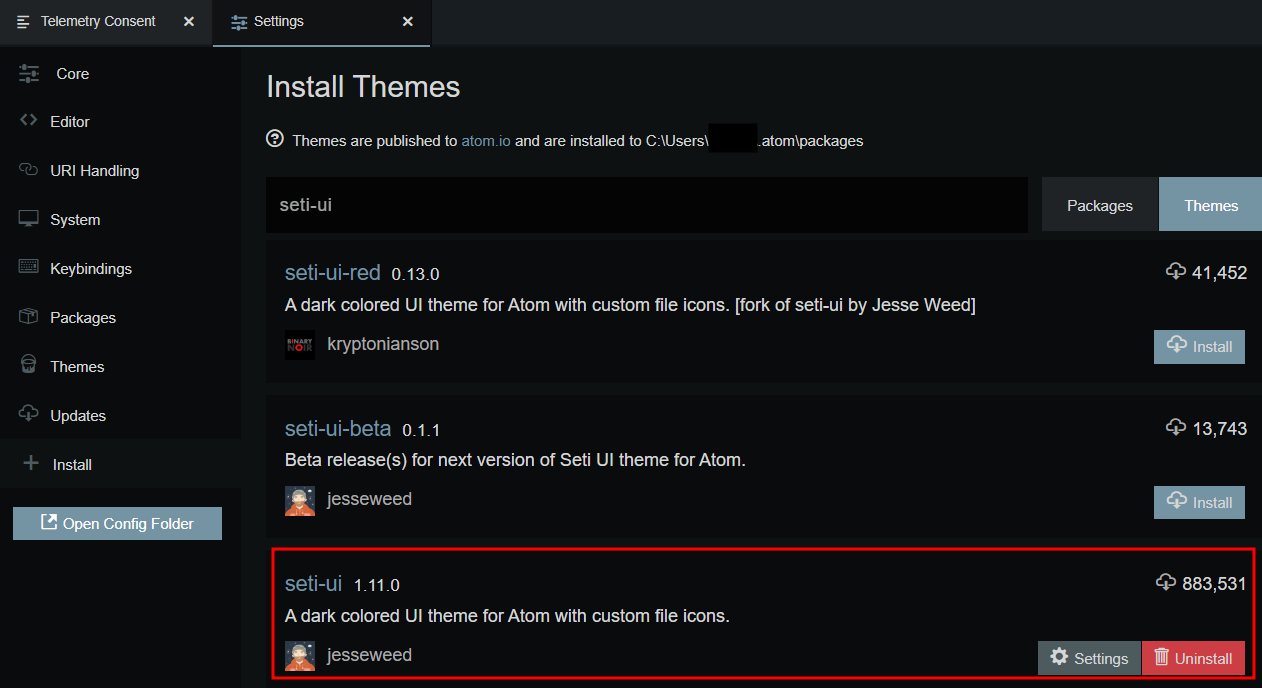
Themes -> seti-ui 검색 후 install
(seti-ui : 파일 아이콘 제공)

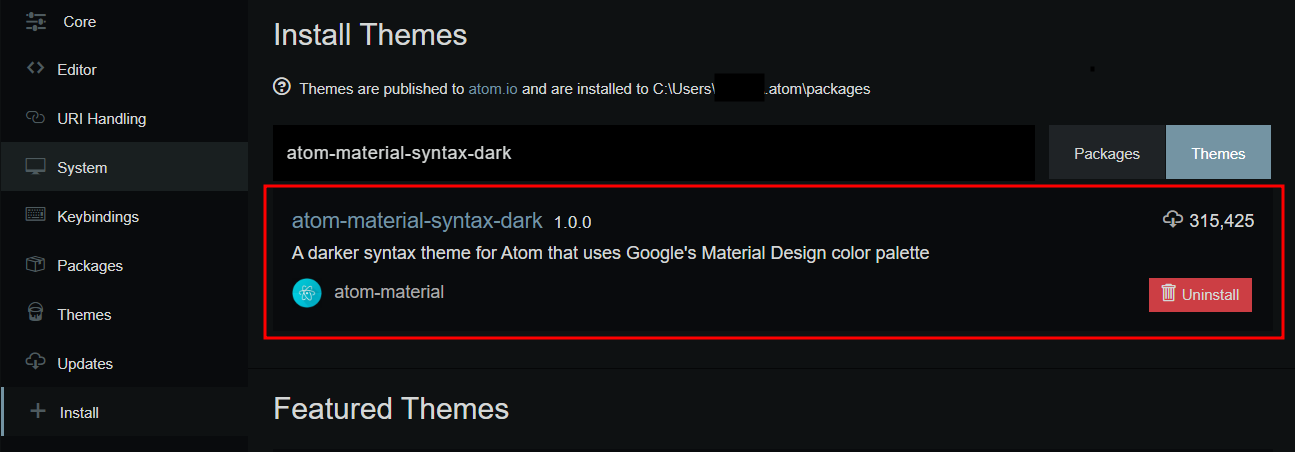
Themes -> atom-material-syntax-dark 검색 후 install
(코드색 구분 제공 : 가독성 높임)

UI Theme : Seti / Syntax Theme : Atom Material Dark 선택
😊 테마 설정 완료 😊