JavaScript - 싱글스레드와 비동기처리

업무에 들어감에 있어서 자바스크립트의 핵심적이고 기본적인 개념에 대해 이해가 부족한 것 같아서 대표적인 특징인 비동기처리에 대해 먼저 알아보려고 한다.
자바스크립트의 대표적인 특징으로는 비동기처리, 병렬처리, 동시성 등.. 들어보긴 했지만, 당연히 되는 거라고 생각을 해왔다. 근데 자바스크립트는 싱글쓰레드로 동작을 하는 언어다.
싱글쓰레드는 자바스크립트 엔진에서 관리하는 하나의 호출스택(call stack)과 하나의 메모리힙(memory heap)만을 사용한다는 것을 의미한다.
자바스크립트 엔진코드를 해석하고 실행하는 역할을 수행. 대표적으로 v8 엔진이 사용되며, 코드의 문법검사, 바이트코드로의 컴파일, 메모리관리, 콜스택의 구현 등을 수행한다.
호출스택함수가 호출되면서 스택으로 쌓이는 곳
메모리힙메모리 할당을 담당하는 곳
함수 호출 시 해당 함수의 실행 컨텍스트를 호출 스택에 쌓아 올리고, 함수가 반환되면 해당 실행 컨테스트를 스택에서 제거한다.
이렇듯 실행중인 함수를 쌓아두는 곳인 호출스택이 한개이기 때문에, 동시에 하나의 작업만 가능하다. 근데 어떻게 비동기 처리가 가능하게 된 걸까?
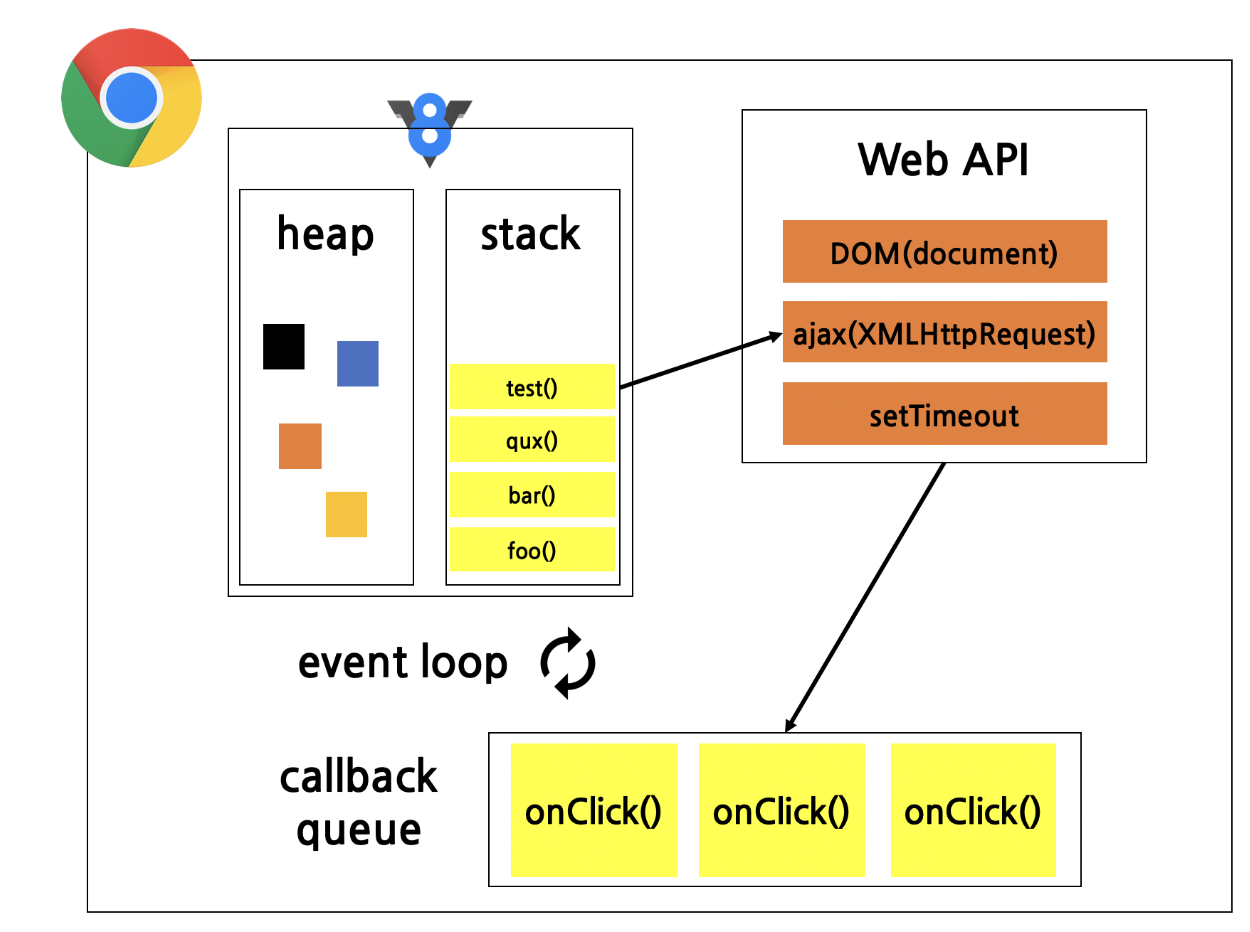
위의 사진에서 보면, 자바스크립트 엔진인 V8이 갖고있는 하나의 콜스택과 메모리힙이 보이고, 웹브라우저에서 제공하는 Web API가 있다는 것을 알 수 있다.
Web API는 자바스크립트에서 제공되지 않는 브라우저의 기능을 활용할 수 있도록 제공되는 비동기처리 API 인데, 대표적으로 setTimeout, ajax, setInterval 등의 함수가 포함된다.
자바스크립트에서는 일반적으로 콜백함수를 사용하여 비동기작업을 처리한다. 대표적인 예로 setTimeout 함수를 사용하면, 일정 시간이 지난 후에 콜백 함수가 호출된다.
이러한 콜백함수는 호출 스택에 직접 추가되지 않고, Web API에서 비동기적인 처리를 마친 후 콜백큐에 저장된다. 이 콜백큐는 호출스택과는 별도의 큐로서, 콜백 함수들이 대기하고 있다.
Web API가 처리하는 비동기 작업과 콜백함수가 콜백큐에 추가되는 과정은 예로 다음과 같다.
console.log('aaa');
const button = document.querySelector('button');
button.addEventListener('click', () => {
console.log('bbb');
});
console.log('ccc');
// 출력순서 : aaa, ccc위 코드는 버튼 클릭이벤트를 처리하는 이벤트 핸들러를 등록하고, 버튼을 클릭하여 이벤트가 발생하면 콜백함수를 실행하는 코드다. 이 때 Web API가 하는 역할을 알아보자.
- 이벤트핸들러 등록 :
addEventListener메소드를 사용하여 버튼클릭 이벤트 핸들러를 등록 - 이벤트 대기 : 이벤트가 발생할 때 까지 대기
- 콜백 함수 추가 : 이벤트가 발생하면 콜백 함수를 콜백큐에 추가
위의 코드에서 aaa, ccc만 출력되는 이유는 아직 클릭이벤트가 발생하지 않았기 때문이다. 단지 Web Api는 버튼클릭 이벤트 핸들러를 등록해놓고, 클릭이벤트가 발생하면 그때 콜백함수를 콜백큐에 넘겨준다.
그럼 비동기처리의 결과로 콜백큐에 저장되어있는 콜백함수는 어떻게 실행되는걸까?
사진에서 보이는 event loop는 여기서 등장하게 되는데, 콜스택과 콜백큐를 모니터링하며 콜스택이 비어있을 때 콜백큐에서 콜백함수를 꺼내어 실행한다. 이벤트 루프는 계속해서 호출 스택과 콜백큐를 감시하면서 반복적으로 실행된다.
