JSP와 Vue.js로 화면 영역을 개발한 경험이 있지만, Mustache는 처음 다뤄보는 엔진이므로 궁굼해져서 작성하게 되었다.
Mustache란?
스프링과 같은 웹 프레임워크에서 사용되는 템플릿 엔진중 하나.
Mustache는 간단하고 직관적인 구문을 사용하여 HTML, XML, JSON 등 다양한 형식의 템플릿을 작성할 수 있다.
Mustache 템플릿에서는 변수, 반복문, 조건문 등의 기본적인 로직을 작성할 수 있으며 HTML 태그나 자바스크립트 코드와 같은 부분을 제외한 일반 텍스트를 그대로 출력하므로, 코드의 가독성을 높이는 장점이 있다.
또한 수많은 언어를 지원하는 가장 심플한 템플릿 엔진으로 루비, 자바스크립트, 파이썬, PHP, 자바, 펄, Go, ASP 등 현존하는 대부분 언어를 지원하고 있다. 그래서 자바에서 사용될 때는 서버 템플릿 엔진으로, 자바스크립트에서 사용될 때는 클라이언트 템플릿 엔진으로 모두 사용할 수 있다.
자바 진영에서는 jsp, Thymeleaf 등의 서버 템플릿 엔진이 있는데, jsp는 이미 활용을 많이 해봤고 Thymeleaf는 아직 나에게는 문법이 다소 어려울 것 같아서 다른 템플릿 엔진보다 심플한 머스테치가 적당할 것 같다.
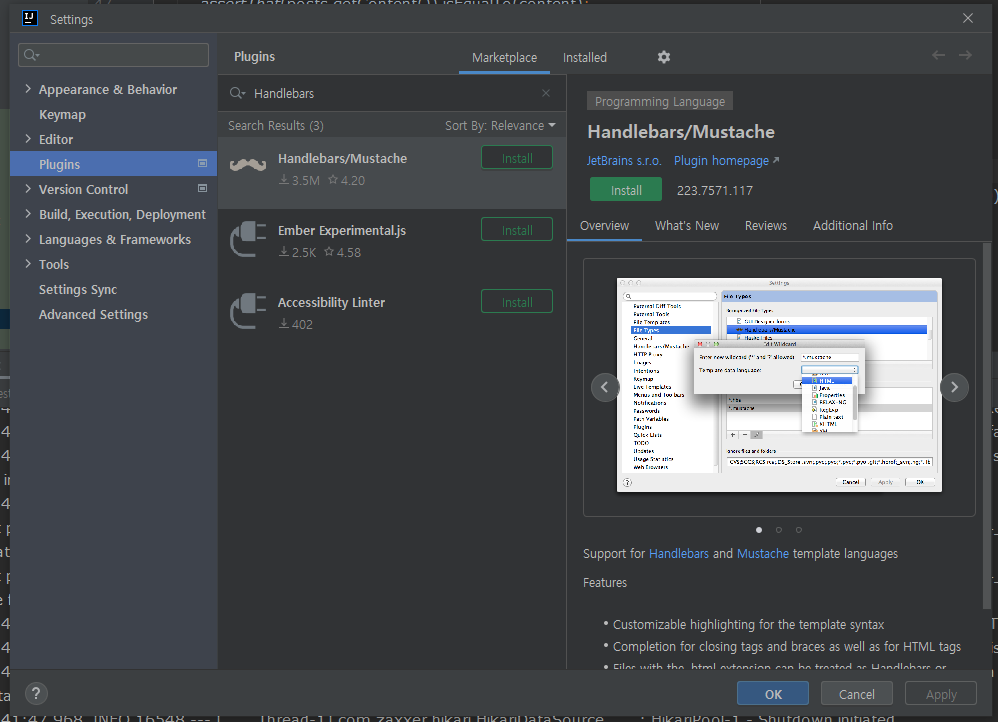
Mustache 플러그인 설치

인텔리제이 Plugins - Marketplace로 이동하여 Handlebars/Mustache를 선택 후 설치한다.
기본 페이지 만들기
- 설치 후 가장먼저 해야 할 것은 build.gradle에 의존성을 등록하는 것이다.
implementation 'org.springframework.boot:spring-boot-starter-mustache'-
그 다음으로 index.mustache를 src/main/resources/templates에 생성한다. 이 경로에 머스테치 파일을 두면 스프링 부트에서 자동으로 로딩한다.
-
index.mustache 코드를 채워주자
<!DOCTYPE HTML>
<html>
<head>
<title>스프링 부트 웹서비스</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<h1>스프링 웹서비스!</h1>
</body>
</html>- URL 매핑하기
매핑할 컨트롤러를 생성하여 다음과 같이 코드를 적어주자.
@Controller
public class indexController {
@GetMapping("/")
public String index() {
return "index";
}
}Test 코드 작성
여기까지 코드가 완성 되었으니, 이번에도 테스트 코드로 검증을 해보자.
@RunWith(SpringRunner.class)
@SpringBootTest(webEnvironment = SpringBootTest.WebEnvironment.RANDOM_PORT)
public class IndexControllerTest {
@Autowired
private TestRestTemplate restTemplate;
@Test
public void mainPageLoading() {
//when
String body = this.restTemplate.getForObject("/", String.class);
//then
assertThat(body).contains("스프링 웹서비스");
}
}위 코드에서는 랜덤포트를 할당받고, TestRestTemplate을 사용하여 요청을 보내고 응답을 받는다. 그 후 assertThat을 사용하여 응답 body에 "스프링 웹서비스" 라는 문자열이 포함되어 있는지 검증한 후, 포함된다면 성공하고 포함되지 않는다면 실패하는 테스트 코드다.
TestRestTemplate의 getForObject 메소드는 HTTP GET 요청을 보내고 해당 URL의 응답을 객체로 반환한다. 위 코드에서는 '/' 경로에 GET 요청을 보내고, 반환된 응답을 String 형식으로 받아서 body 변수에 저장하게 된다.
참고로 body를 콘솔창에 출력해 보면 다음과 같다.

localhost:8080 경로로 접속해보면 화면에서도 잘 뜨는 것이 확인된다.

참고 : 스프링 부트와 AWS로 혼자 구현하는 웹 서비스

