저번 학회 컨퍼런스 때, 리액트를 잠깐이나만 다루어 보긴 했지만 다시 기초부터 쌓고 싶어서 html과 css에 관한 글을 적어보기로 하였다.
💡 HTML란?
HyperText Markup Language로, 웹페이지의 구조를 정의하는 언어를 말한다.
💡 CSS란?
Cascading Style Sheet로 웹페이지 내 요소들의 서식을 지정하는 언어를 말한다.

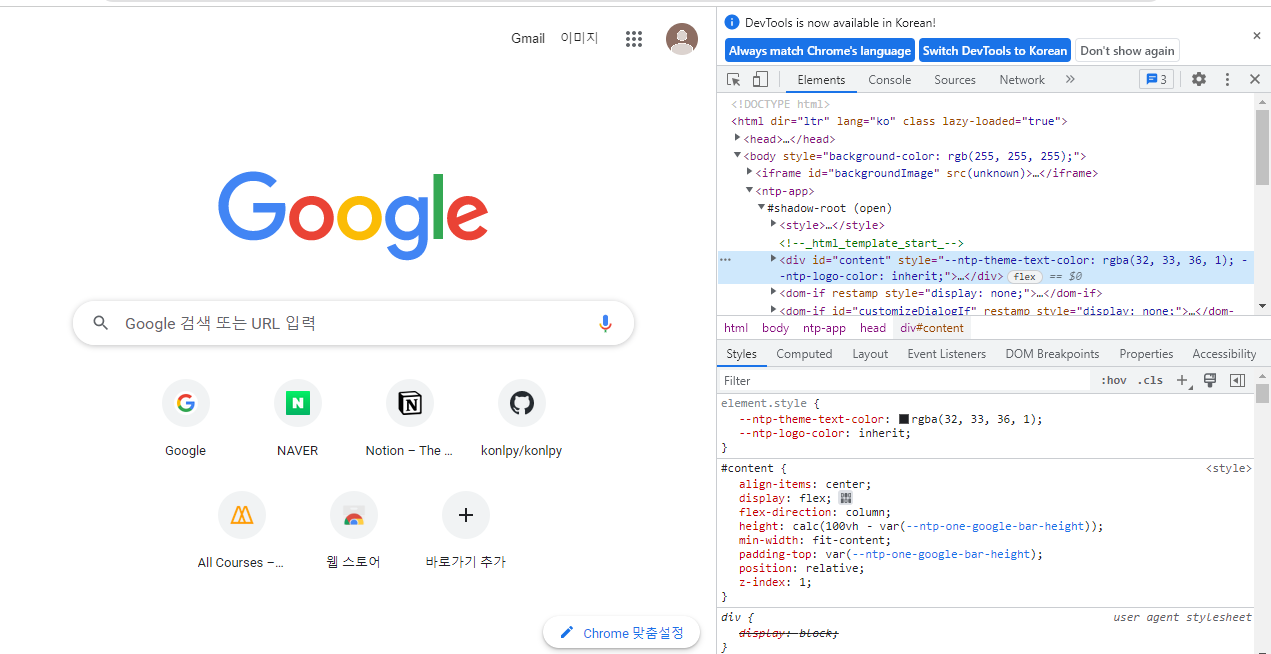
흔히 크롬에서 개발자 모드에 들어가보면 이러한 html과 css가 사용되고 있는 것을 확인할 수 있다.
📌 HTML의 기본 구조
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
</head>
<body>
</body>
</html>.html 확장자의 파일을 작성하려면 윈도우에서는 !와 tab키를 같이 치면 위와 같은 창이 뜬다. 기본적으로 html태그 안에 head태그와 body태그가 존재한다고 생각하면 된다.
-
head 태그 안에는 웹페이지에 대한 메타 데이터를 작성하며 이 안에 작성한 내용은 사용자들에게 보여지지 않는다.
-
body 태그는 사용자에게 보여지는 영역 중에 가장 상위의 태그이며 사용자들에게 보여주는 모든 내용을 이 안에 작성한다.
📌 태그 사용
기본적으로 여러개의 태그를 중첩해서 사용한다.
<body>
<div><!--부모 요소-->
<h1>제목</h1> <!--자식 요소-->
<p>첫번째문단</p>
<p>두번째문단</p>
</div>
</body>class 속성을 이용하여 각 요소에 이름을 붙여 줄 수 있으며, 이는 나중에 css를 활용해 요소에 서식을 지정해줄 때 사용할 수 있다.
<body>
<div><!--부모 요소-->
<h1>제목</h1> <!--자식 요소-->
<p class="hello">첫번째문단</p>
<p class="hi">두번째문단</p>
</div>
</body>이벤트 속성을 이용하여 요소에 특정한 동작(이벤트)이 발생했을 때 실행할 메소드를 지정할 수 있다.
<button onclick="alert('Hello')">
Click!
</button>📌 태그 종류
1. 섹셔닝 : div 태그
Division으 준말이며 웹사이트의 레이아웃을 만들 때 주로 사용한다. 그 외에도 section, article, nav, header 등을 사용한다.
2. 본문 구성
-
h1~h6 태그 : Heading제목용 태그로 숫자가 커질수록 글씨 크기가 작아진다.
-
p 태그 : pragraph로 본문용 태그이며 p태그로 묶은 내용은 하나의 단락이 된다. 단락 사이에는 자동으로 간격이 형성된다.
-
ul,ol,li 태그 : ul(unordered list), ol(ordered list), li(내부에 리스트 각 항목을 표시)
-
img 태그 : 이미지 추가
-
a : 하이퍼링크 추가
3. 사용자의 동작을 감지하는 요소
-
button 태그 : onclick 속성에 메소드를 지정하면 해당 버튼이 클릭되었을 때 메소드가 실행되게 할 수 있다. (onclick="메소드명")
-
input 태그 : 사용자로부터 정보를 입력 받을 때 사용하며 type 속성을 통해 입력받는 정보의 종류를 지정할 수 있다 (text, password, color, checkbox). Placeholder 속성을 통해 입력창의 안내문구를 지정할 수 있다.
📌 CSS
html 요소들의 서식을 지정하며 .css 확장자명을 가진 파일이다. html과 마찬가지로 프로그래밍 언어는 아니고 스타일 시트 언어라고 칭한다.
- 인라인 스타일 : 태그 각각에 스타일을 지정
- 내부 스타일 시트 : html의 head태그 안에 css를 작성
- 외부 스타일시트 별도의 .css 파일을 작성해 html의 head태그 안에
<link rel="stylesheet" href="style.css">로 넣어준다.
태그에 class 속성으로 태그별 이름을 설정하고 이를 이용해 원하는 요소를 골라 서식을 입힐 수도 있고 특정 태그에 일괄적으로 서식을 적용할 수 도 있다.
- 1
(html)
<button class="small-btn">안녕</button>(css)
.small-btm {
/*small-btn이라는 클래스명을 가진 요소에 서식 정용 */
width: 100px;
height: 40px;
}- 2
(html)
<div>1</div>
<div>2</div>(css)
div {
width: 100px;
height: 40px;
}-
width, height : 요소의 너비와 높이 지정(px:pixel로 절대 단위, em:부모요소의 글꼴 크기에 비례, rem:루트요소의 글꼴 크기에 비례)
-
margin, padding : 요소의 여백을 설정한다. 마진은 요소의 바깥쪽 여백을 말하고 패딩은 요소의 안쪽 여백을 말하낟. 상,하,좌,우 네 방향을 한번에 설정할 수 있고 방향마다 다른 크기로 설정할 수 있다.
-
font-size : 글씨 크기
-
font-weight : 글씨 굵기
-
font-family : 폰트 설정
-
background-color : 배경 색
-
background-image : 배경 이미지
아래는 위의 내용을 활용하여 정말 간단하게 만든 웹페이지이다.
(html)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>과제</title>
<link rel="stylesheet" href="seulbinstyle.css">
</head>
<body>
<div class = "title">
<h1>About ME</h1>
</div>
<div class = "body">
<ul>
<li><h3>Birthday</h3></li>
<p>*월 **일</p>
<li><h3>Major</h3></li>
<p>***과학과(***과 복전 중)</p>
<li><h3>Food</h3></li>
<p>파스타, 인도 커리, 떡볶이, 고기, 해산물 등등 좋아하며 싫어하는 음식은 애호박</p>
<li><h3>SNS</h3></li>
<p>
<a href = "https://www.instagram.com/slvin_park/">박슬빈인스타</a>
</p>
<li><h3>Dog</h3></li>
<img class="dog" src="링크여기!">
<p>**</p>
<a href = "링크여기!">**인스타</a>
</ul>
</div>
</body>
</html>(css)
.title {
margin: 20px;
width: 400px;
height: 50px;
text-align: center;
background-color: rgb(110, 162, 199);
}
.body {
margin: 20px;
width: 400px;
height: 600px;
background-color: rgb(236, 136, 111);
}
.dog{
width: 100px;
height: 100px;
}
p{
font-family: Georgia, "맑은 고딕";
}
h1{
font-family: Georgia, "맑은 고딕";
}
REFERENCE
열심히 강의해주신 YBIGTA 이O지님


저 과제 추억,,,,,ㅎㅎㅎ