xcode에 이미지를 올릴때 파일 형식별로 기능과 화질이 다르다는 사실을 깨달았다.
일단 내 전공의 경우 인쇄물을 취급하는 경우가 대부분이기에 정말 용량을 줄여야 할 경우 jpg를 쓰고, 배경 투명화와 깔끔한 화질을 선호하는 경우엔 png를 주로 사용하는 편이다. 인터넷 상에서도 png가 제일일 줄 알았는데 sgv라는것이 나타나버렸다.
svg은 웹 친화적인 벡터 파일이라고 한다.
png는 픽셀기반 파일로 보이는 모습 그 자체를 하나의 이미지로 만드는 것이라 확대를 할 시 잘게 쪼개지는 현상을 볼 수 있는데 sgv는 벡터기반 파일로 모든 정보를 코드로 인식해 값을 저장해둔 뒤 우리 눈에 보여지는 모습을 이미지로 변환해주는 것이다 즉, adobe Illustrator에서 작업하듯 아무리 확대해도 쪼개지지 않는다.
⬇️png가 조금 더 노랗고 뿌연 모습을 볼 수 있음⬇️
 |  |
|---|
그럼 앞으로 웹에 올리는 이미지는 죄다 sgv 파일로 하면 되겠지? ... 라고 생각했으나 내 실수였다.
svg 파일을 Imageview에 업로드 하는 순간 코드가 하나의 이미지로 인식이 되면서 파일 내에 걸어두었던 투명도, 그림자 효과, 이미지 효과들이 죄다 날라가버린다.
svg의 깔끔함을 그대로 가져가면서 png의 장점을 이용하고 싶을땐 pdf 파일로 올려주면 된다. pdf 파일은 여러가지 레이어를 하나의 이미지로 섞지 않는 묶음 파일이기에 효과는 유지된다.
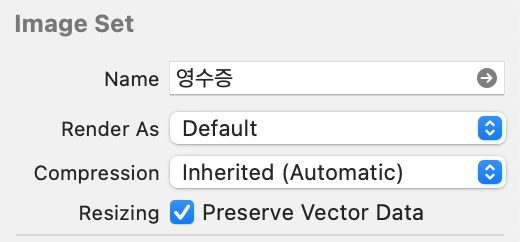
asset에 이미지 파일을 올린 후 리사이징에 벡터데이터 사용하겠다고 체크해주면 끝! (참고링크 - https://dinopia.tistory.com/6)

⬇️적용된 모습은 이렇게 된다.⬇️



오 좋은 정보!!
앞으로 참고 할게요!!