눈물나는 복전생의 iOS 공부 일지 👩🏻💻
개발자 공식 사이트의 튜토리얼부터 차근차근 따라하고 정리해보자.
🐸 SwiftUI Essentials 🐸
1. Creating and Combining Views
-
랜드마크 앱을 만들면서 뷰와 스택에 대해 공부한다.
-
뷰를 배치하기 위해 스택을 사용한다. 스택을 사용하여 이미지와 텍스트뷰 컴포넌트를 결합, 레이어링한다.
-
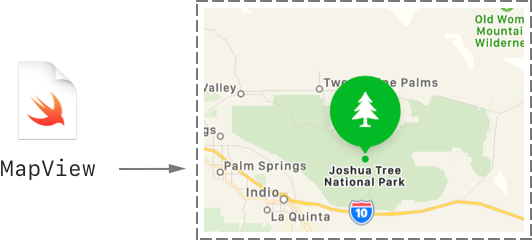
지도를 추가할 때는 표준 MapKit 컴포넌트를 사용하면 된다.
1) 프로젝트 생성
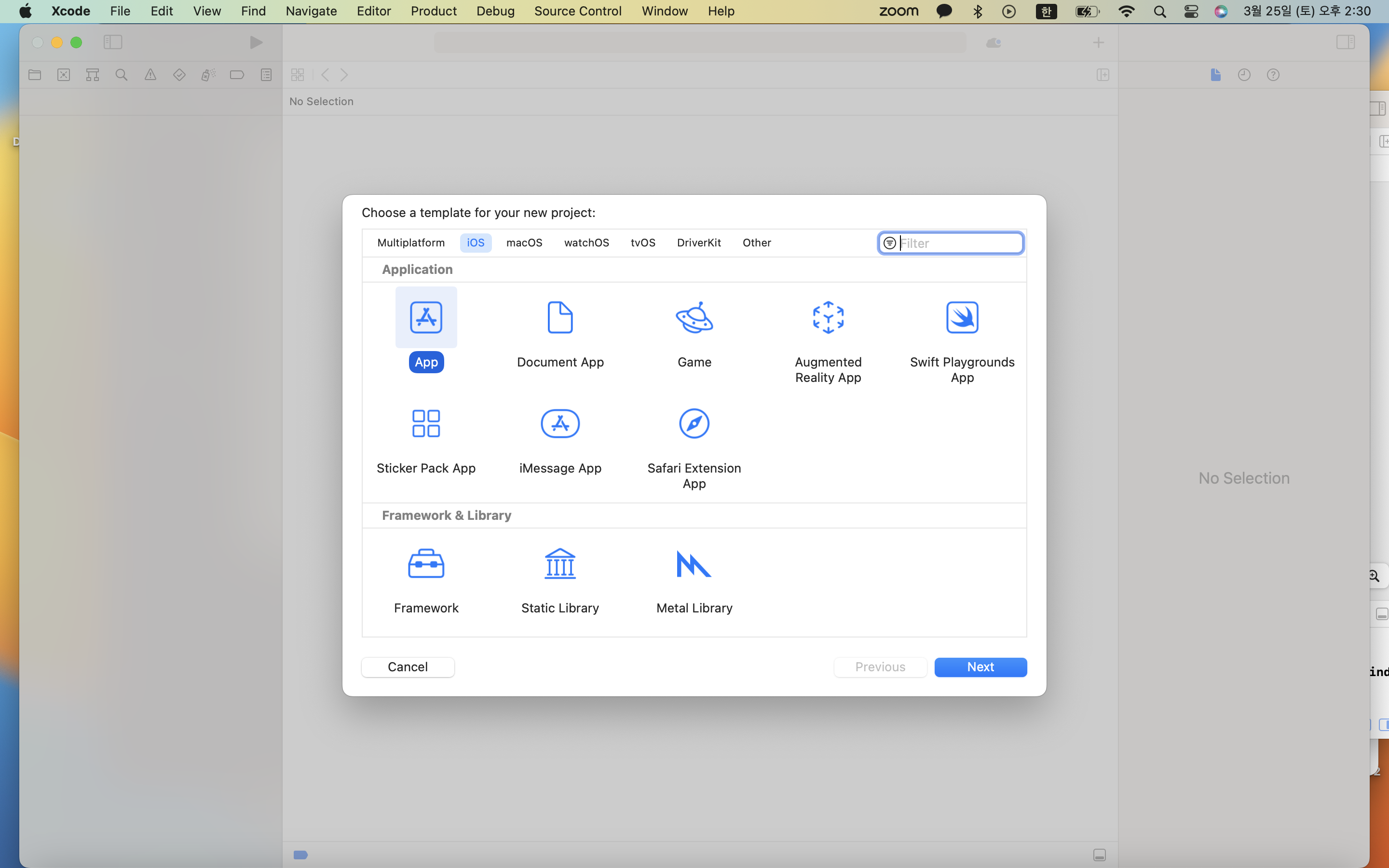
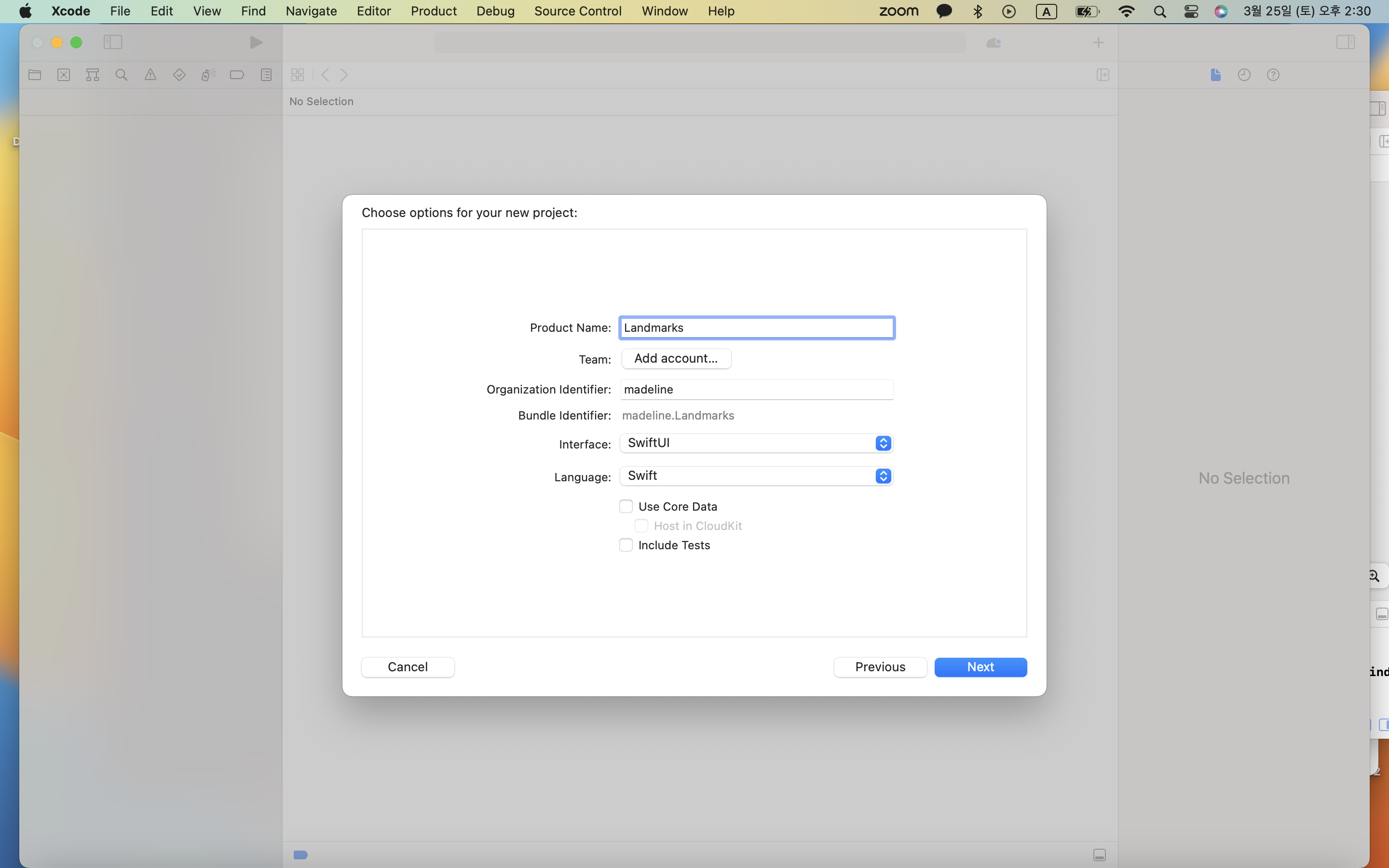
Xcode 에서 Landmarks 라는 프로젝트를 생성해보자.

인터페이스 - SwiftUI 선택 후 생성!

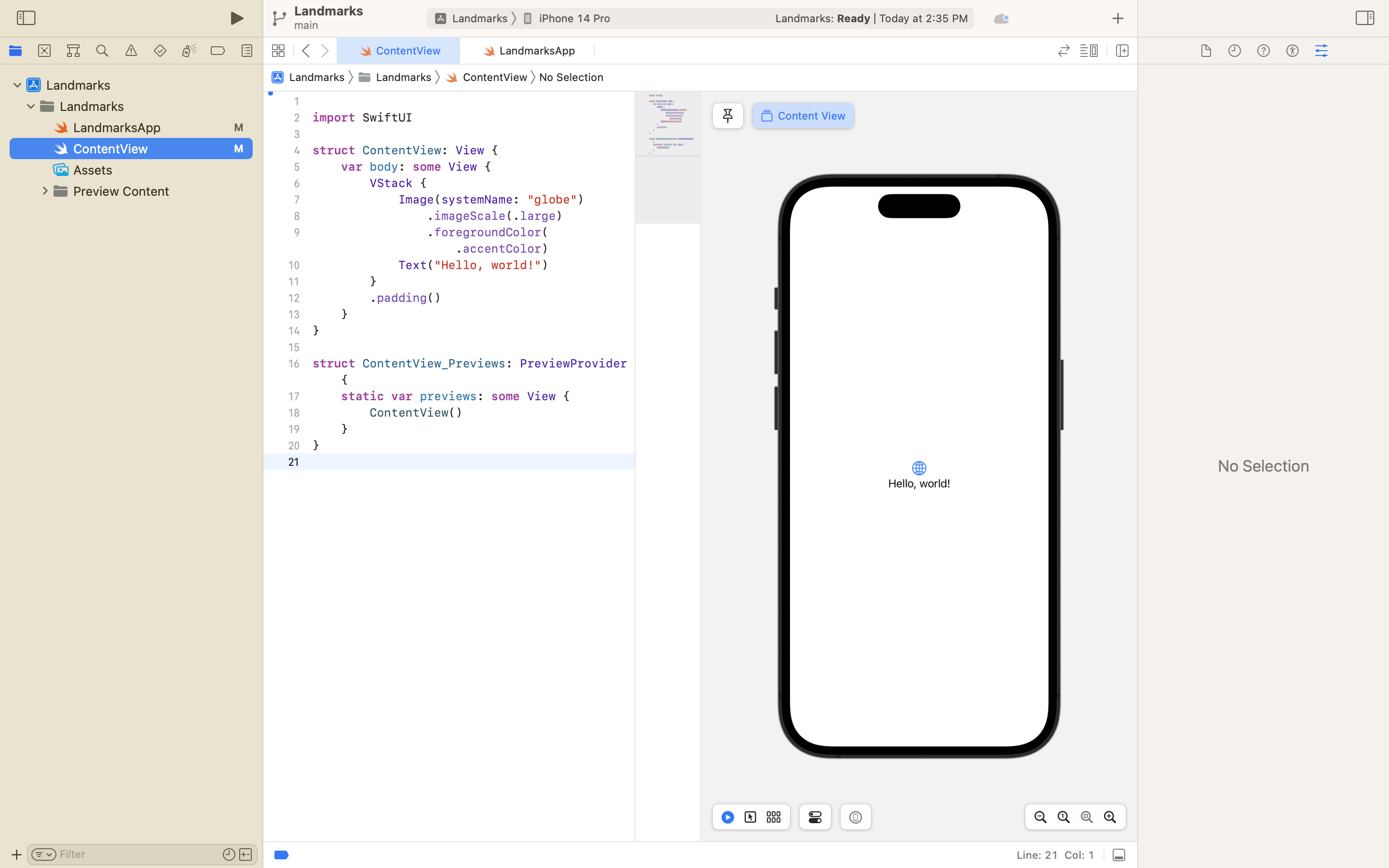
왼쪽에 있는 메뉴 같은 것이
프로젝트 내비게이터, "Project navigator" 이다.

여기서 LandmarksApp.swift, ContentView.swift 를 선택해서 확인해보고,
오른쪽에 Preview 미리보기 화면으로 나타나는 캔버스도 확인한다.

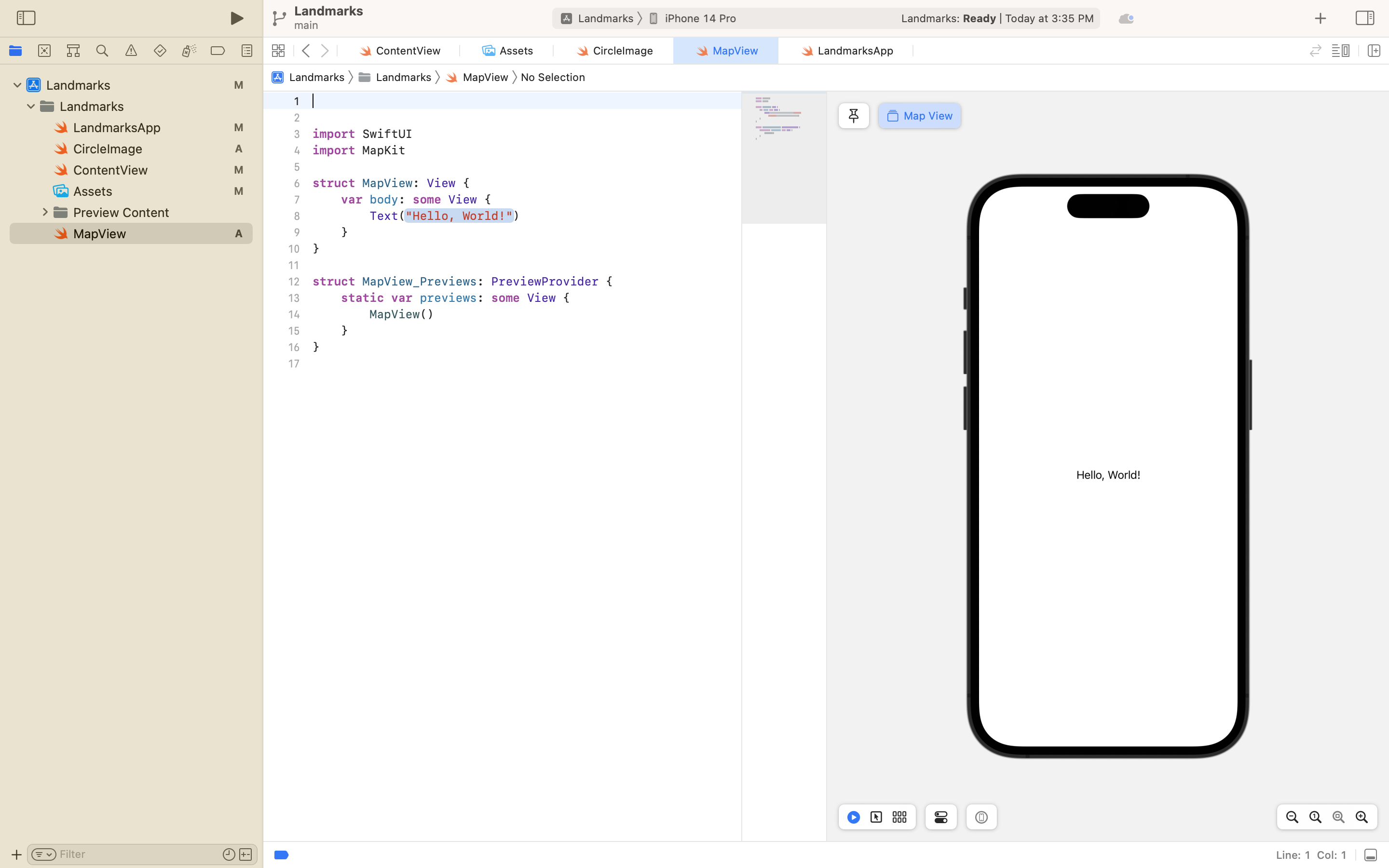
이제 여기 기본값으로 들어있는 텍스트뷰로
항상 언어 배우기 시작할 때 하는 개발자들의 의식같은
"Hello World"가 들어가 있다.
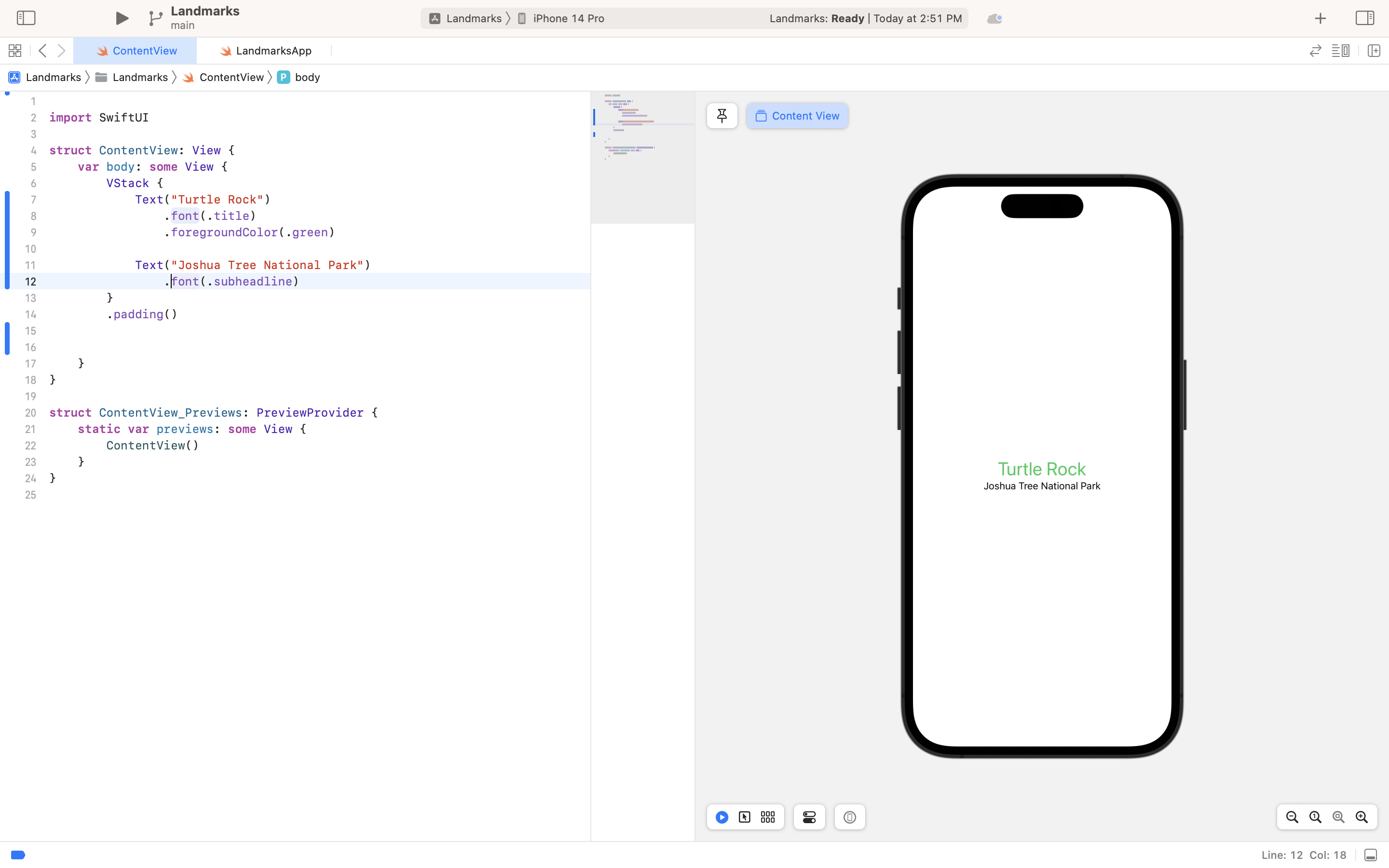
2) 텍스트 뷰 커스터마이즈
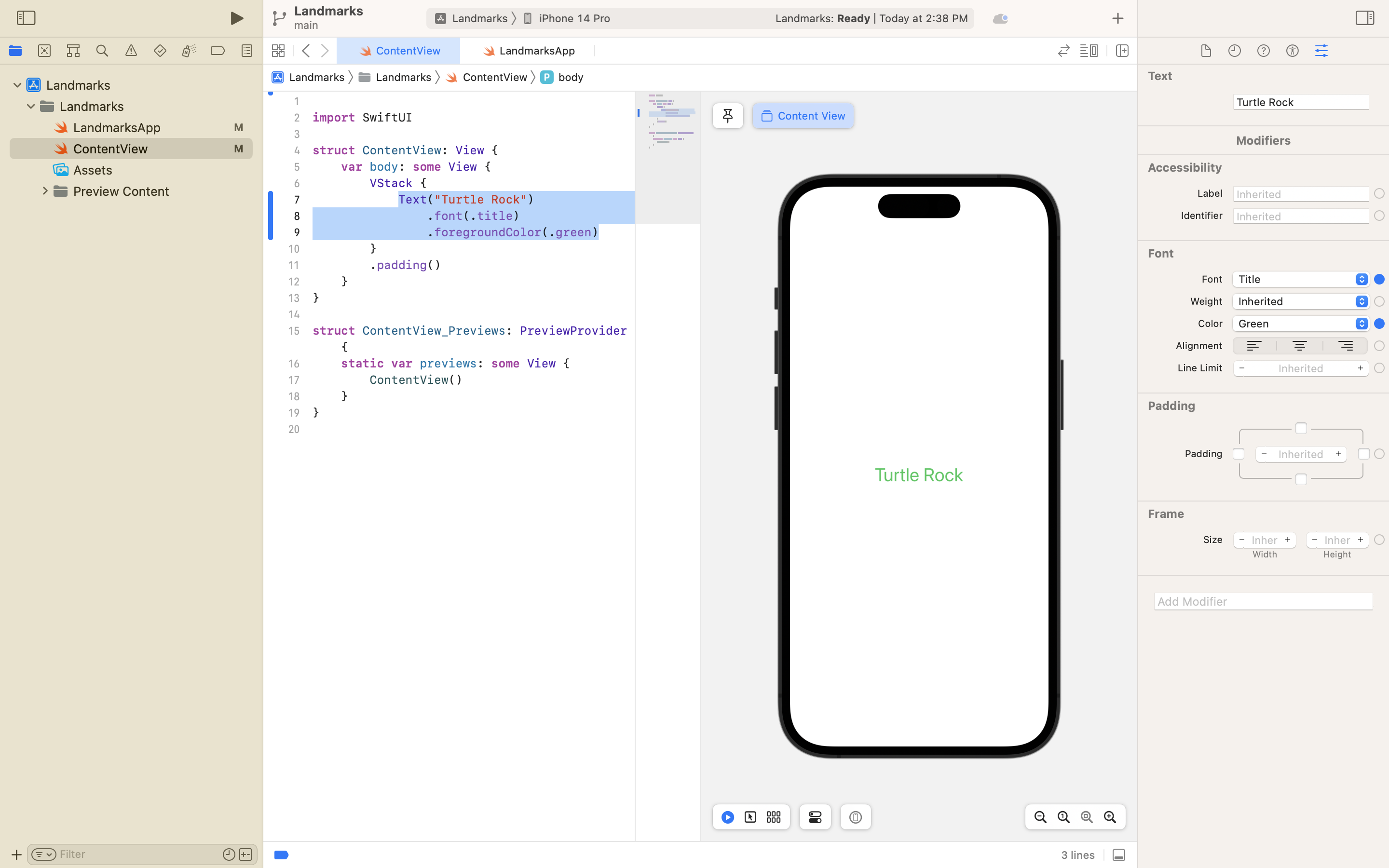
텍스트뷰를 바꿔보자.

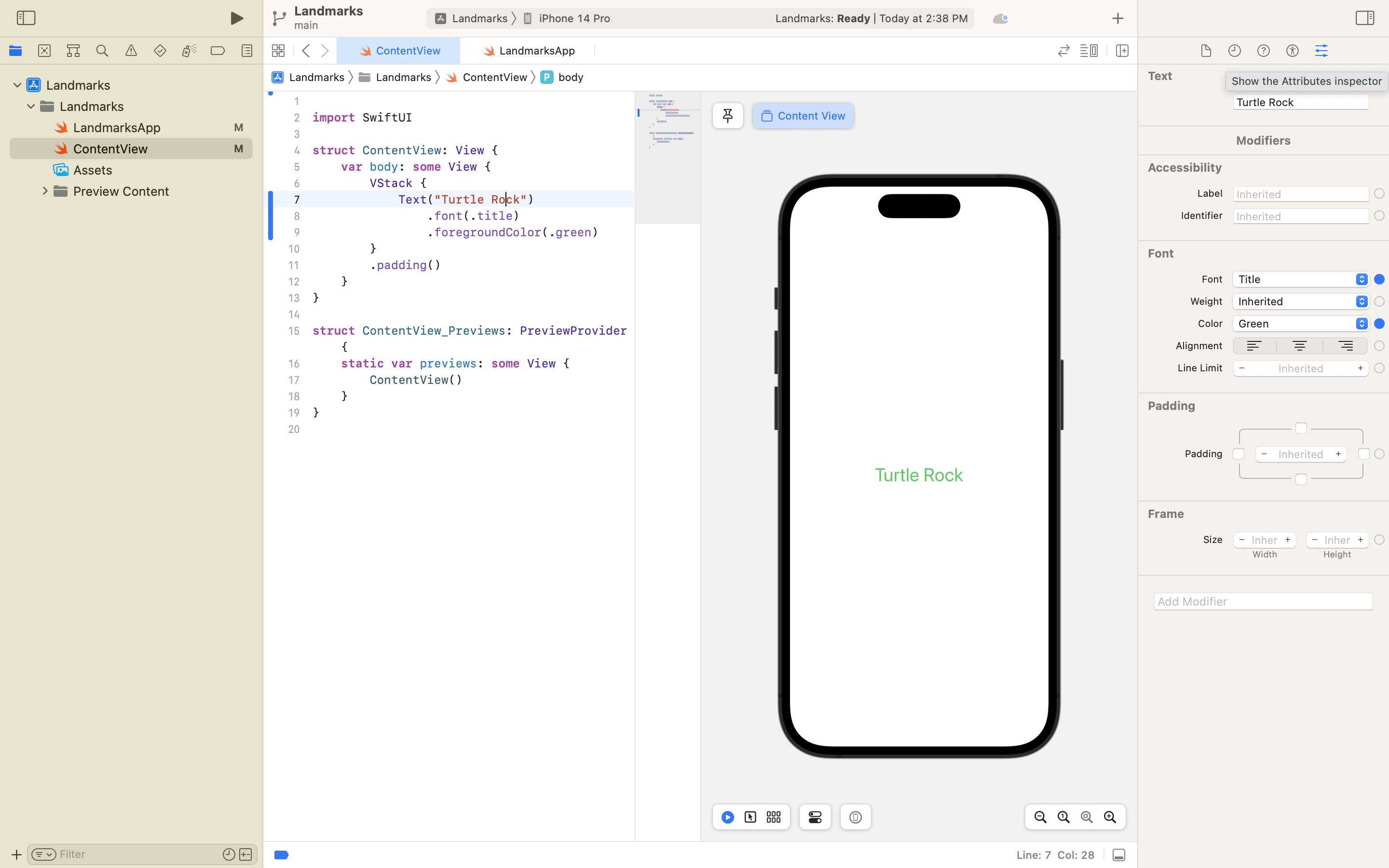
Text("Turtle Rock")
.font(.title)
.foregroundColor(.green)그리고 오른쪽에 보이는 메뉴같은 것이 SwiftUI Inspector 이다.
쉽게 말해서 속성 기능!
텍스트뷰의 속성을 쉽게 수정할 수 있다.

거북이 바위..가 제목인가보다 🐢
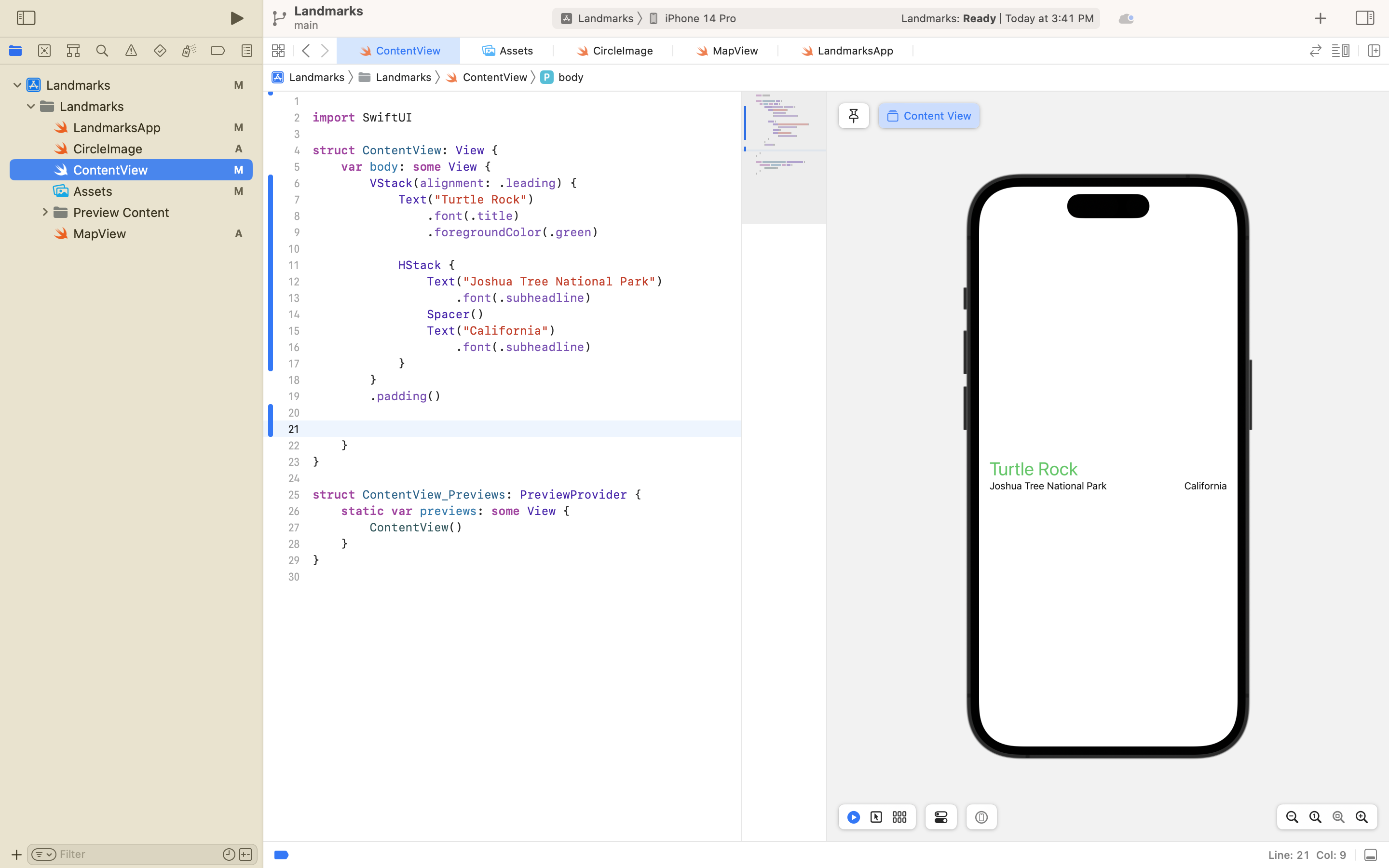
3) 스택을 사용해서 뷰를 컴바인
제목 이외에도 공원 이름이나 상태와 같은 랜드마크에 대한 세부사항을 적을 수 있는 텍스트뷰를 추가해보자.

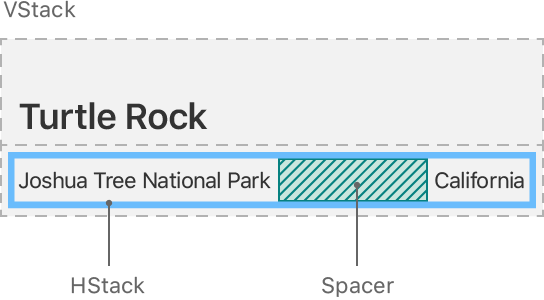
스택에는 수평인 HStack, 수직인 VStack이 있다.
위 그림은 수평 스택 위에 수직 스택을 배치한 그림이다. 저걸 만들어보자
- SwiftUI에서 뷰를 만들 때, 그 내용이나 레이아웃, 액션 등을 뷰의 body 속성에 추가한다.
- 근데, body 속성은 하나의 뷰만을 반환한다. 여러 개의 뷰를 컴바인, 임베드 하고 싶다면,
- 그 뷰들을 그룹지어서 수평이나 수직 또는 back-to-front 하게 스택에 배치해야 한다.
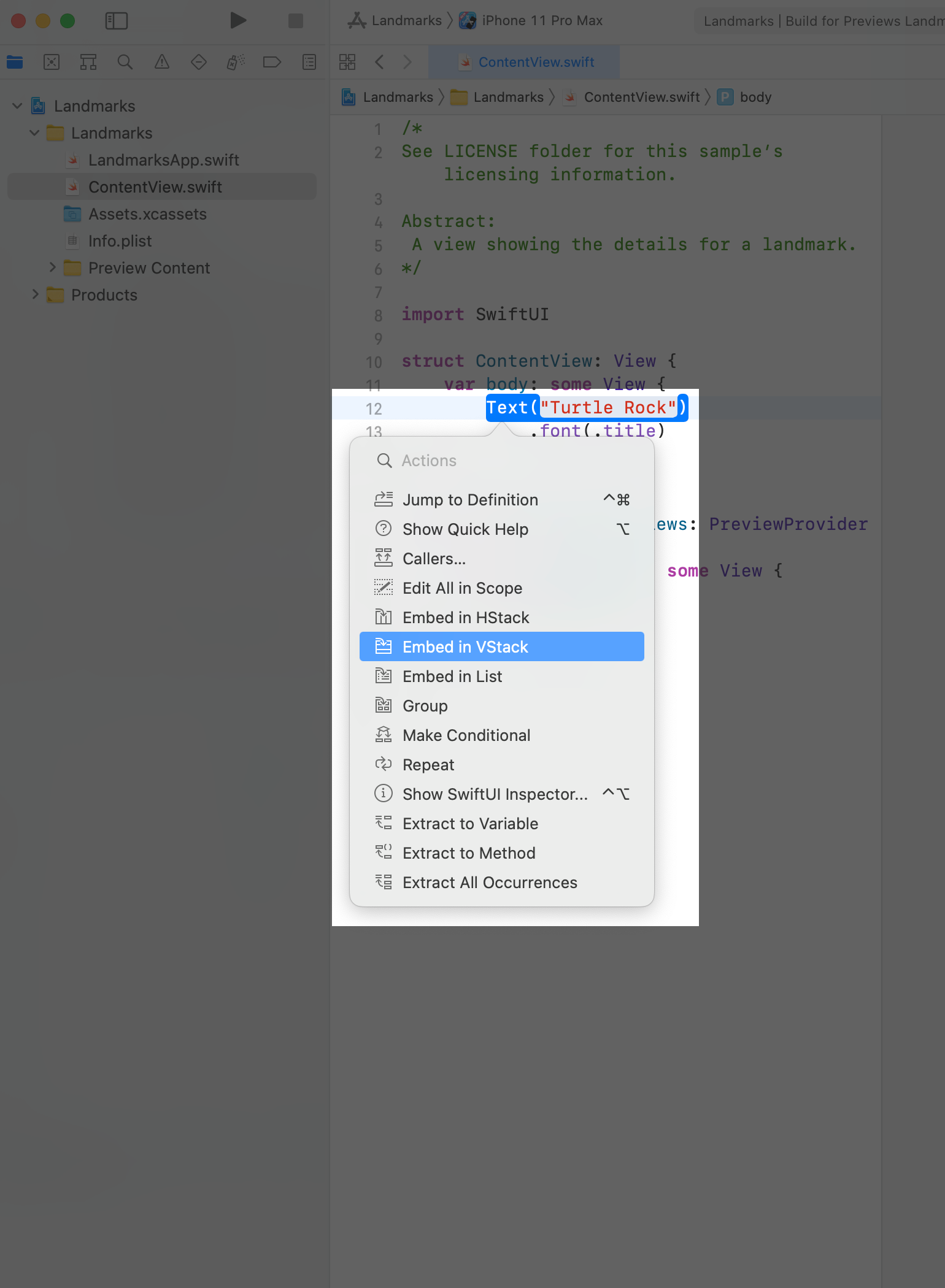
뷰를 스택 안으로 넣고 싶으면 (=embed) , Command 키로 아래 사진과 같이 Embed in VStack을 클릭한다.

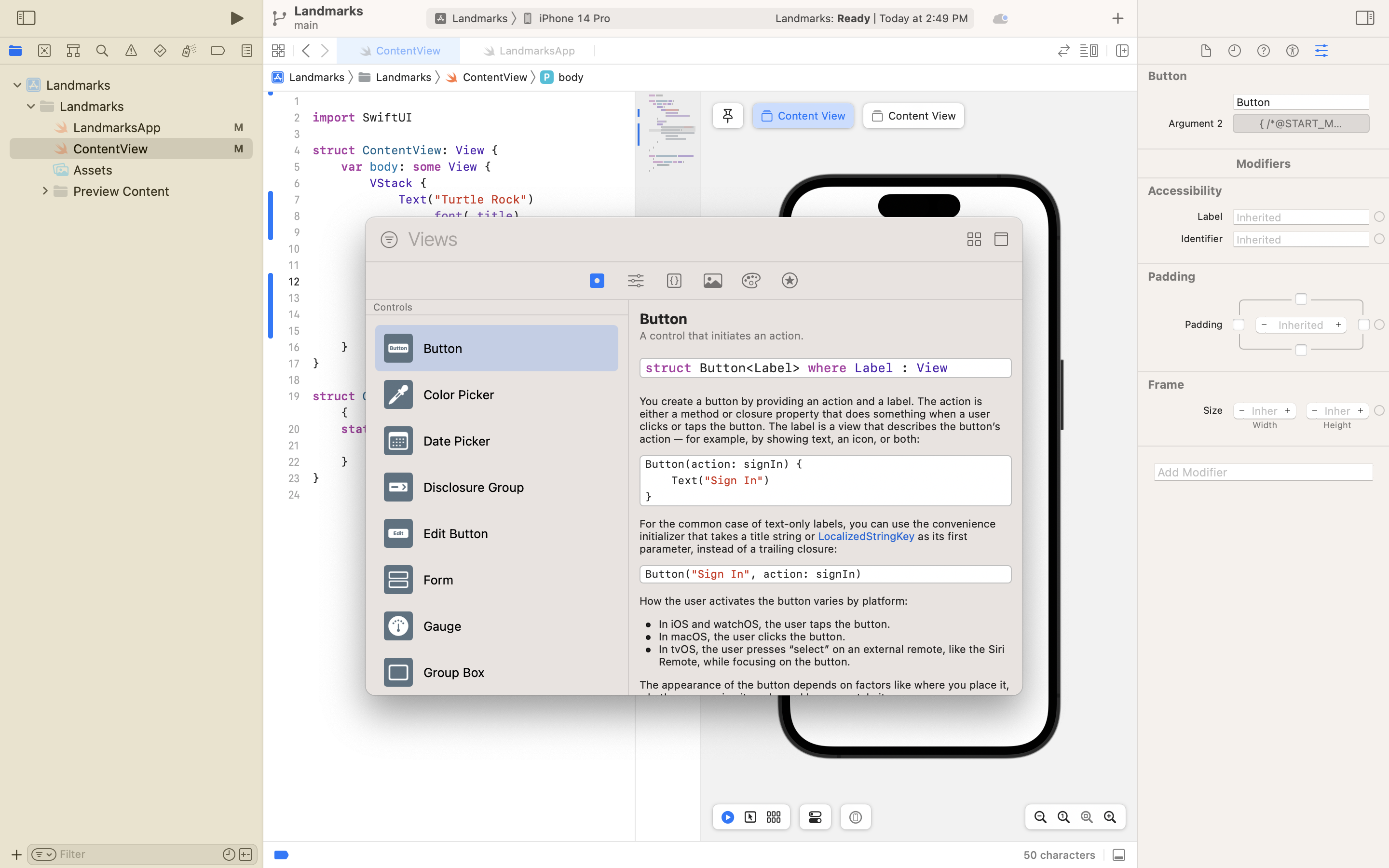
Xcode 오른쪽 위에 있는 (+) 버튼을 눌러서 라이브러리를 열 수 있다.
코드에 바로 추가할 수 있음

아무튼 거북이 바위 아래에 설명 텍스트 뷰를 추가해주자.
여기에 있는 바위인가보당

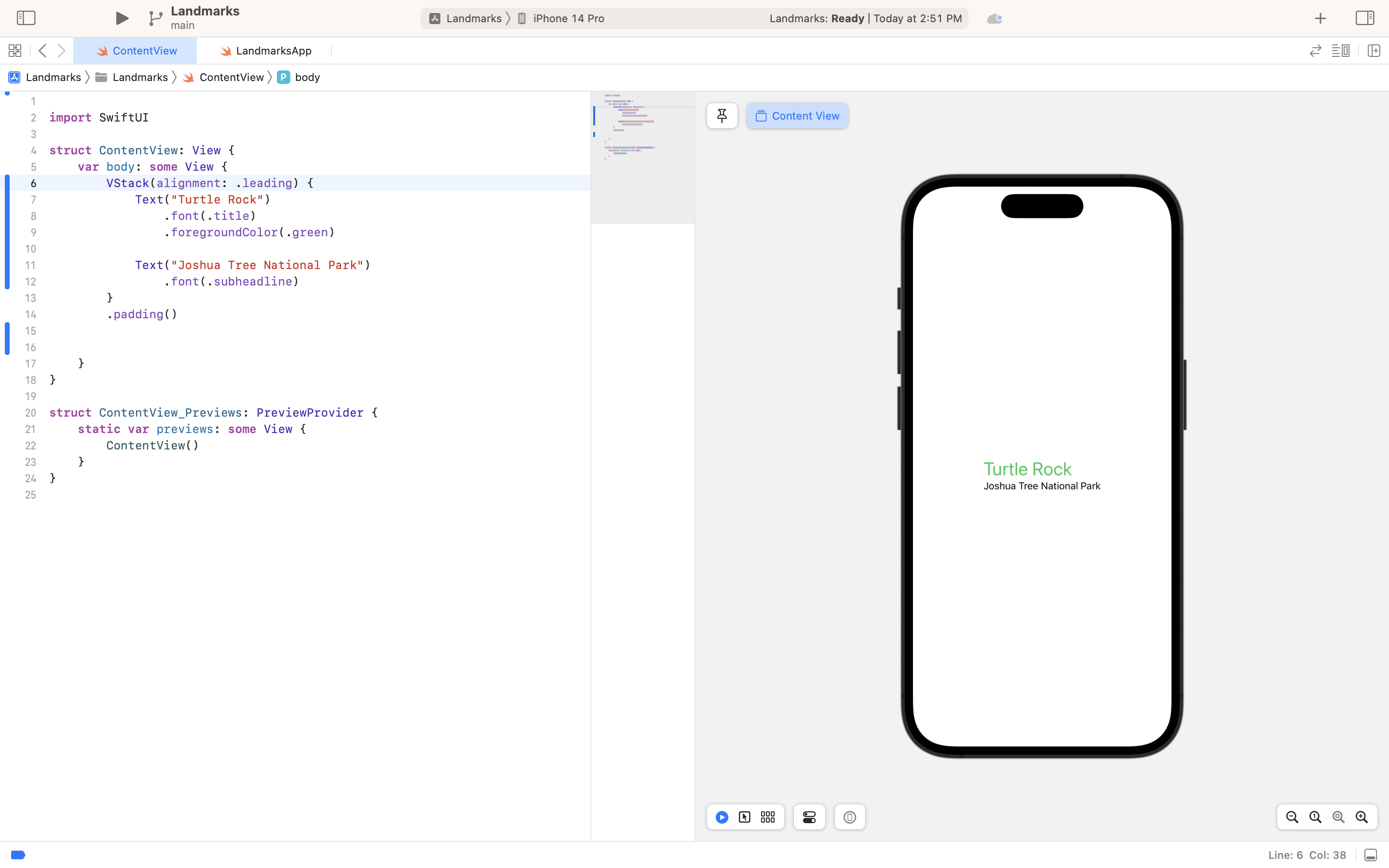
속성을 추가해준다.

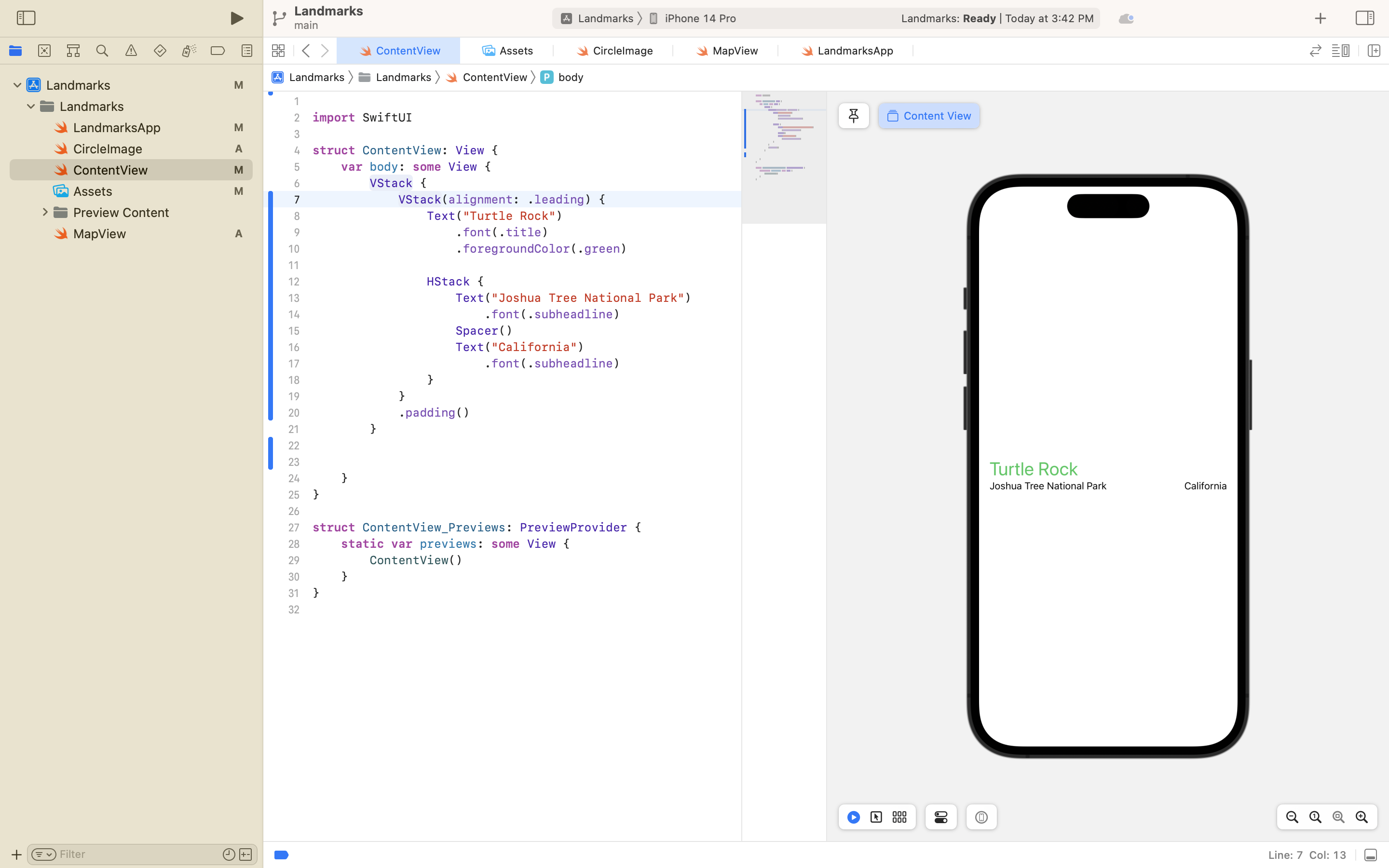
VStack을 정렬해준다.
.leading : 왼쪽정렬

설명을 하나 더 추가할거다.
우선 설명 텍스트인 Joshua 어쩌고를 HStack에 넣고,
Text("California")
.font(.subheadline)설명 하나를 추가해준다.

너무 붙어 있으니까, Spacer()로 좀 띄워놔준다.
장치의 전체 너비를 사용하도록 레이아웃을 지정하려면 두 텍스트 보기를 고정하는 수평 스택에
"Spacer"를 추가하여 제목과 설명을 분리합니다.
Spacer 내용으로만 크기를 정의하는 대신 포함 뷰가 상위 뷰의 모든 공간을 사용하도록 확장됩니다.

4. 이미지뷰 커스텀
여기까지 하면 이름과 위치(설명)이 추가되었다. 여기에 이미지를 추가해보자.
프로젝트에 이미지를 추가해보자.
컴퓨터에 있던 이미지를 Asset에 추가해준다.

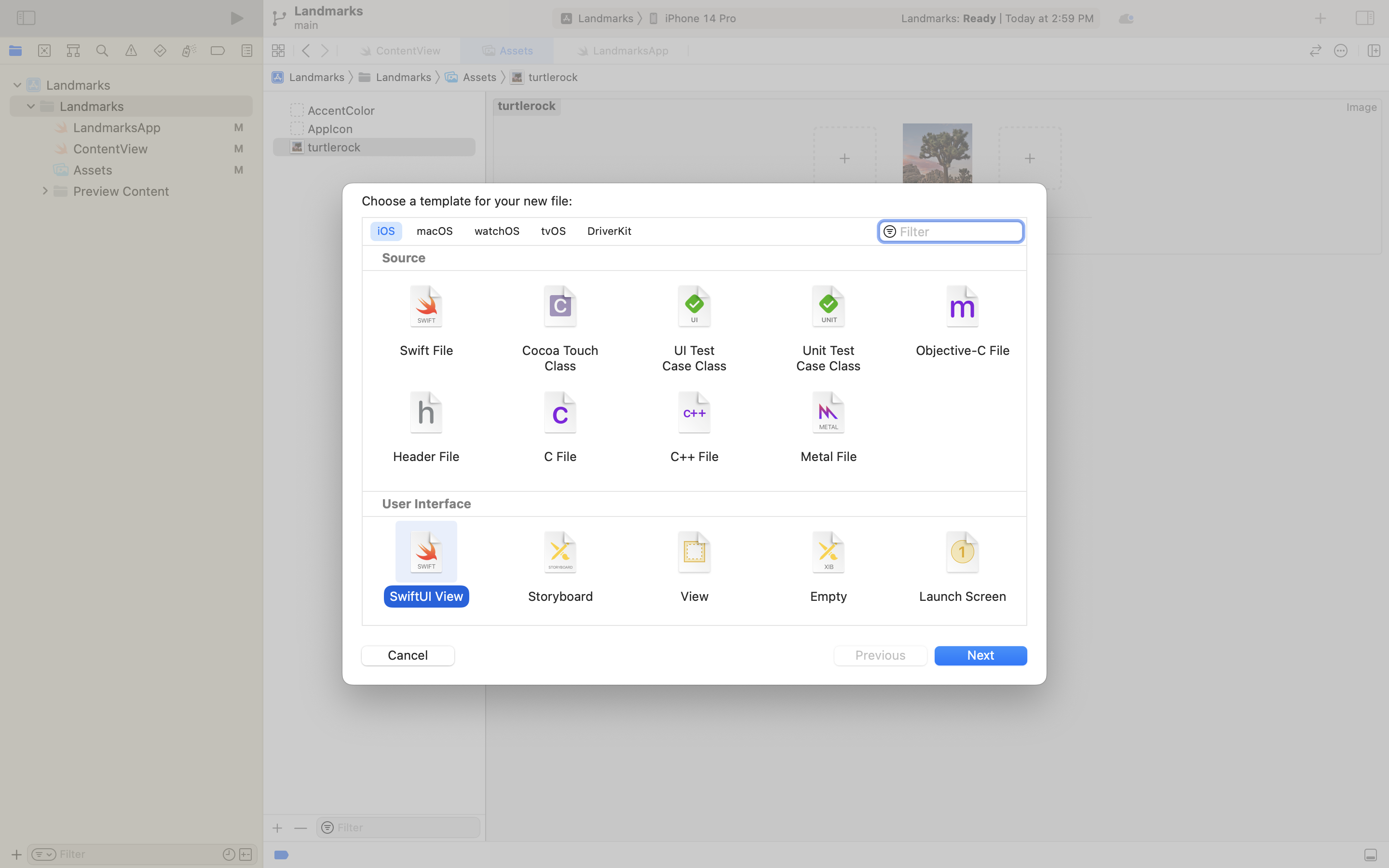
- 새로운 SwiftUI View를 생성한다.
File > New > File to open the template selector


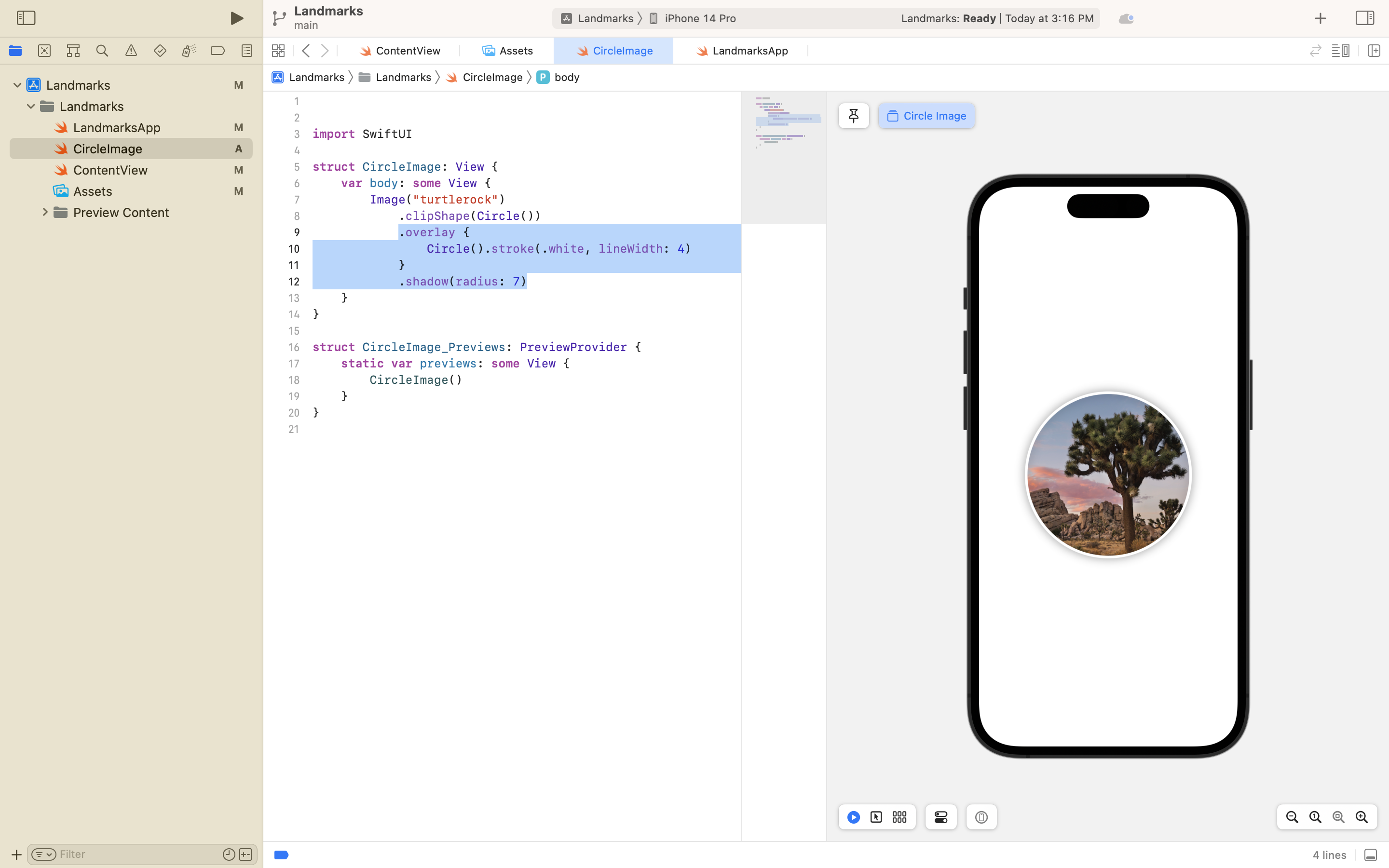
이미지를 호출하고 속성으로 모양도 바꾸어준다.

테두리 + 그림자도 만들어준다.

5. 다른 프레임워크 사용
지도를 만들어보자!

새 파일 MapView.swift 생성! + import MapKit

MapView 안에 지도 정보를 담는 변수 "region" 을 만들어준다.
@State private var region = MKCoordinateRegion(
center: CLLocationCoordinate2D(latitude: 34.011_286, longitude: -116.166_868),
span: MKCoordinateSpan(latitudeDelta: 0.2, longitudeDelta: 0.2)
)"@State" 속성을 사용하여 두 개 이상의 뷰에서 수정할 수 있다.
=> SwiftUI는 기본 스토리지를 관리하고 값에 따라 보기를 자동으로 업데이트합니다.
변수 생성 후 body에 Map을 생성한다.

6. 디테일 뷰 구성
이제 랜드마크 앱에 있어야 할 컴포넌트는 모두 생성했다.
-> 이름, 장소, 이미지와 지도!
이제 이 뷰들을 합해서 디테일 뷰를 구성해보자.

프로젝트 내비게이터에서 ContentView.swift를 선택한다.

세 개의 텍스트 뷰가 들어 있는 VStack을 다른 VStack에 넣는다. = embed

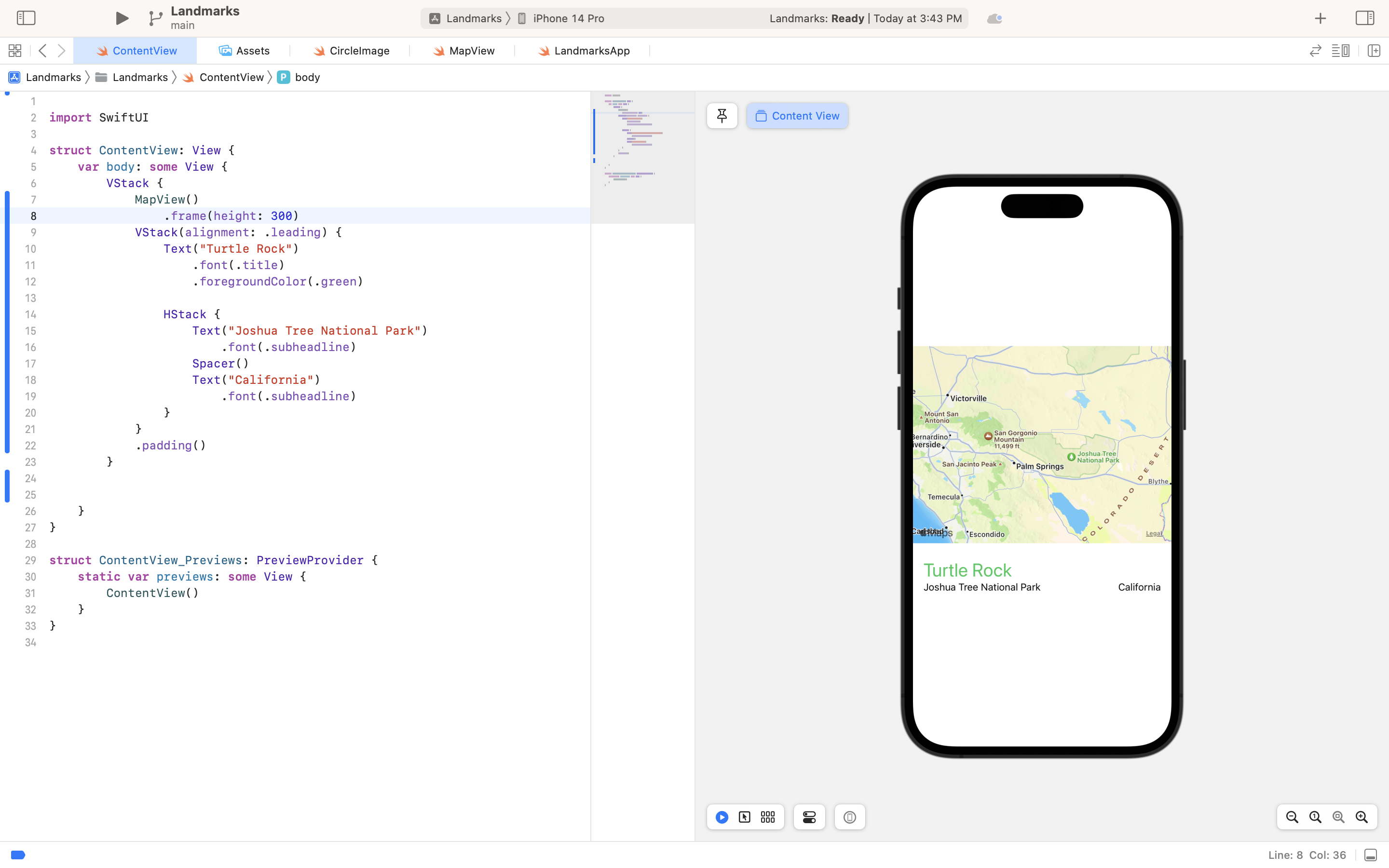
MapView를 스택 가장 위에 넣을거다. 사이즈 설정은 frame(width:height:)

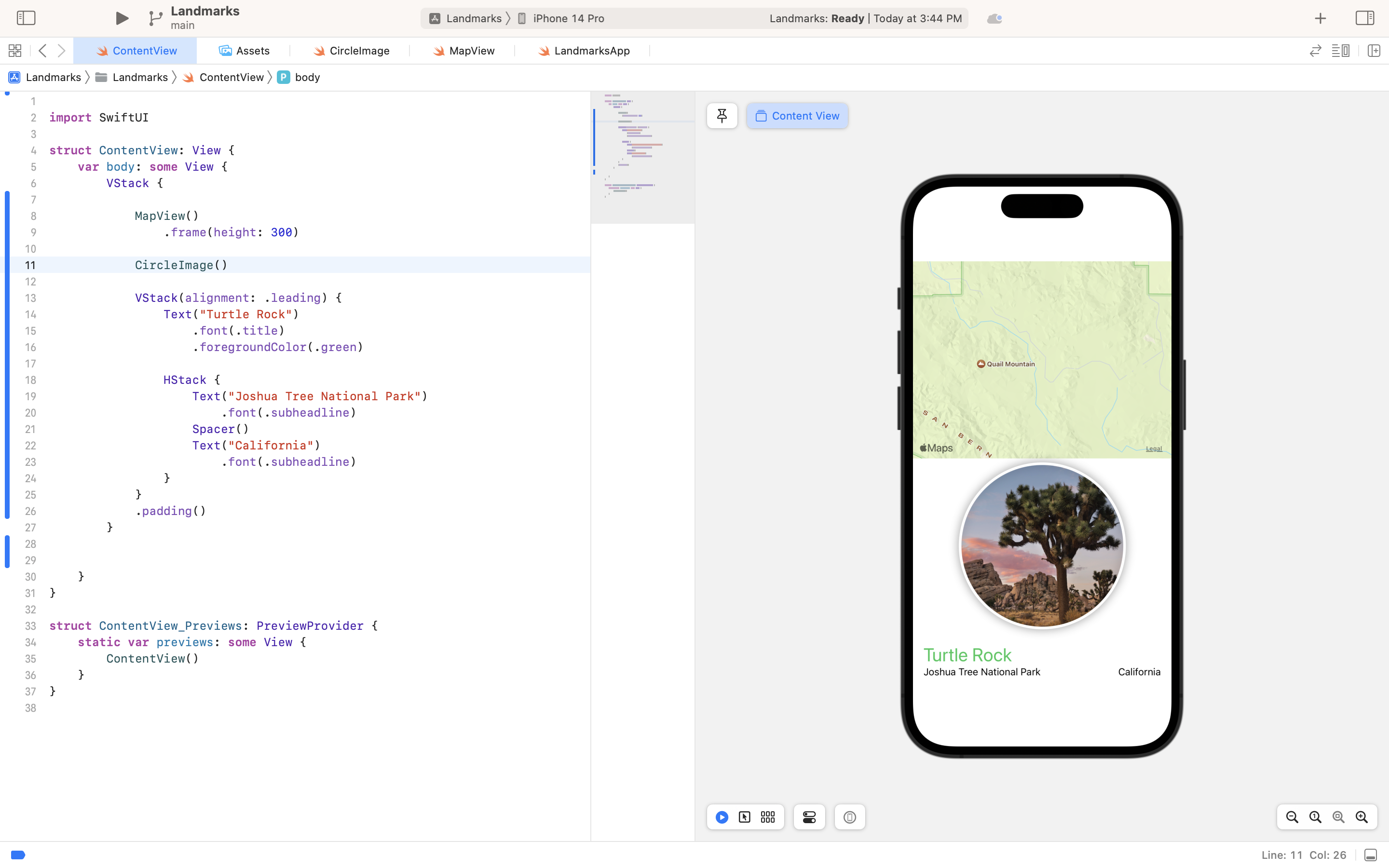
이미지를 삽입한다!

이미지를 겹쳐서 보이고 싶을 때는 레이어링 한다고 하는데,
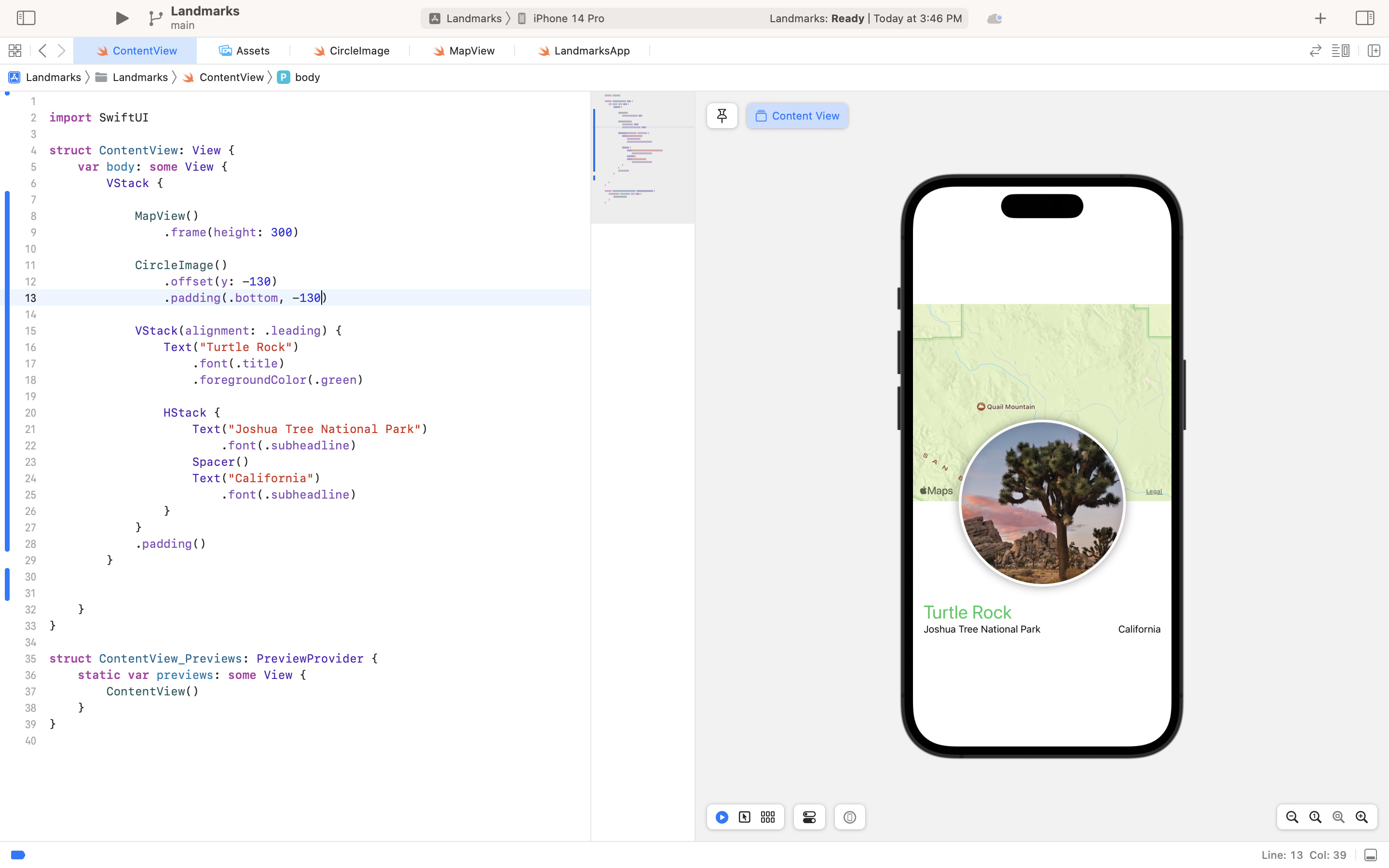
offset과 padding 값을 변경시키면 된다.
하나씩 해보고 변경된 프리뷰를 살펴보자.
.offset(y: -130)

.padding(.bottom, -130)

궁금해서 offset값을 빼봤다. 이렇게 된다.

아래 부분에 Spacer()까지 추가해준다!

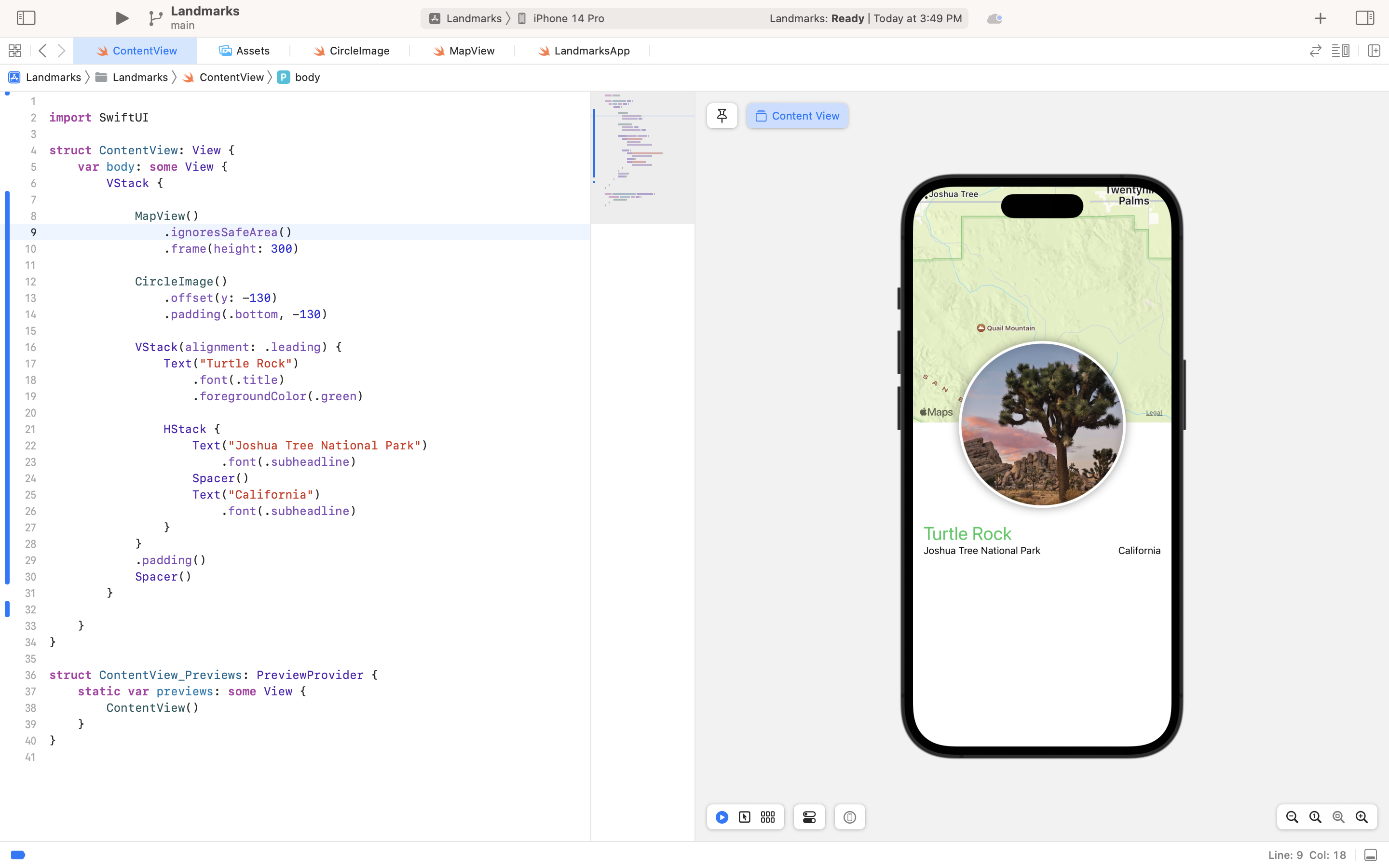
근데 지금 화면을 보면, 윗부분이 답답하게 띄워져있어서, 이거를 꽉 채워보자!
이 때 쓰는 것이 .ignoreSafeArea
VStack {
MapView()
.ignoresSafeArea(edges: .top)
.frame(height: 300)
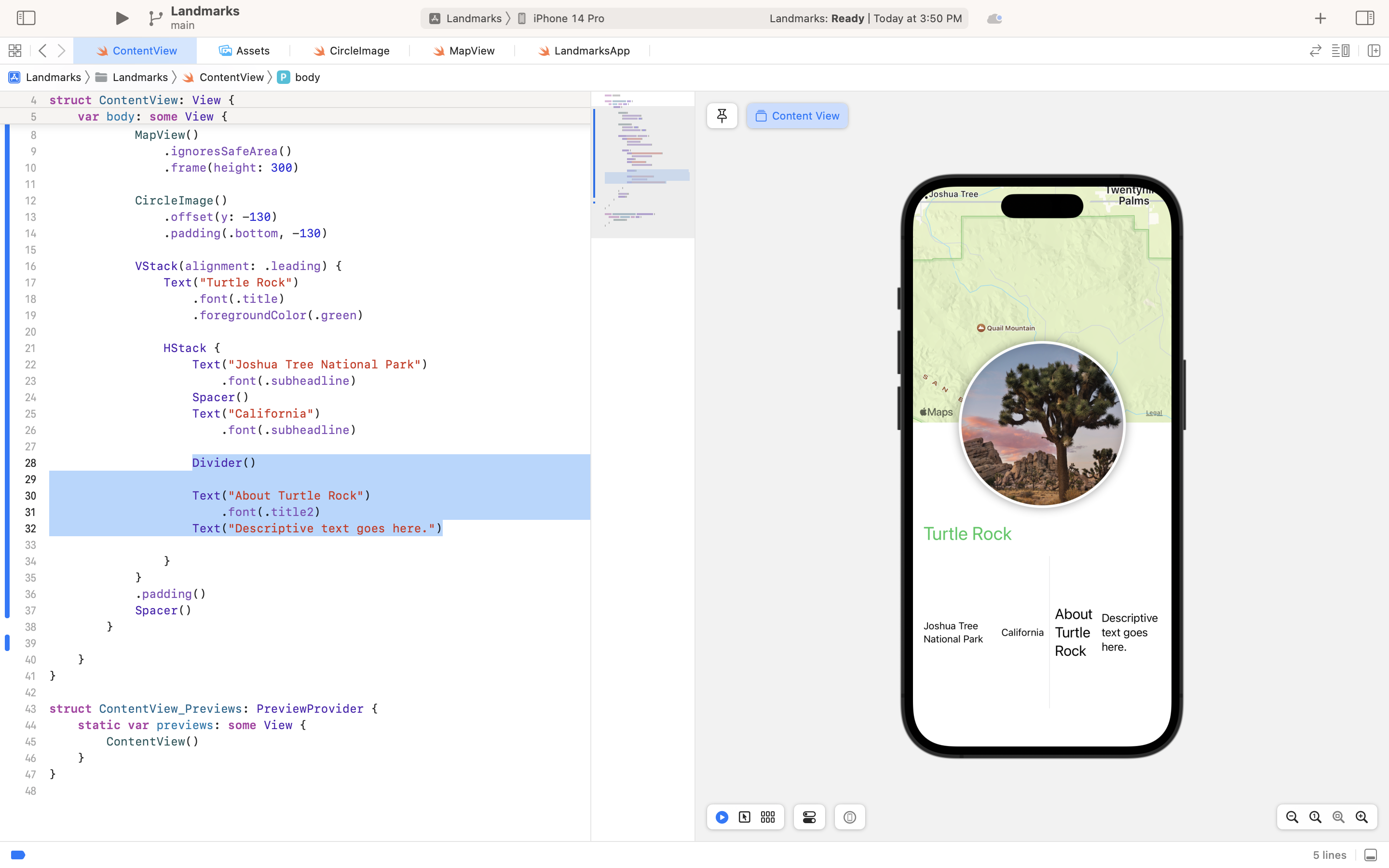
- divider와 다른 텍스트도 넣어보자.
Divider()
Text("About Turtle Rock")
.font(.title2)
Text("Descriptive text goes here.")
오잉 얘를 HStack에서 빼줘야된다.

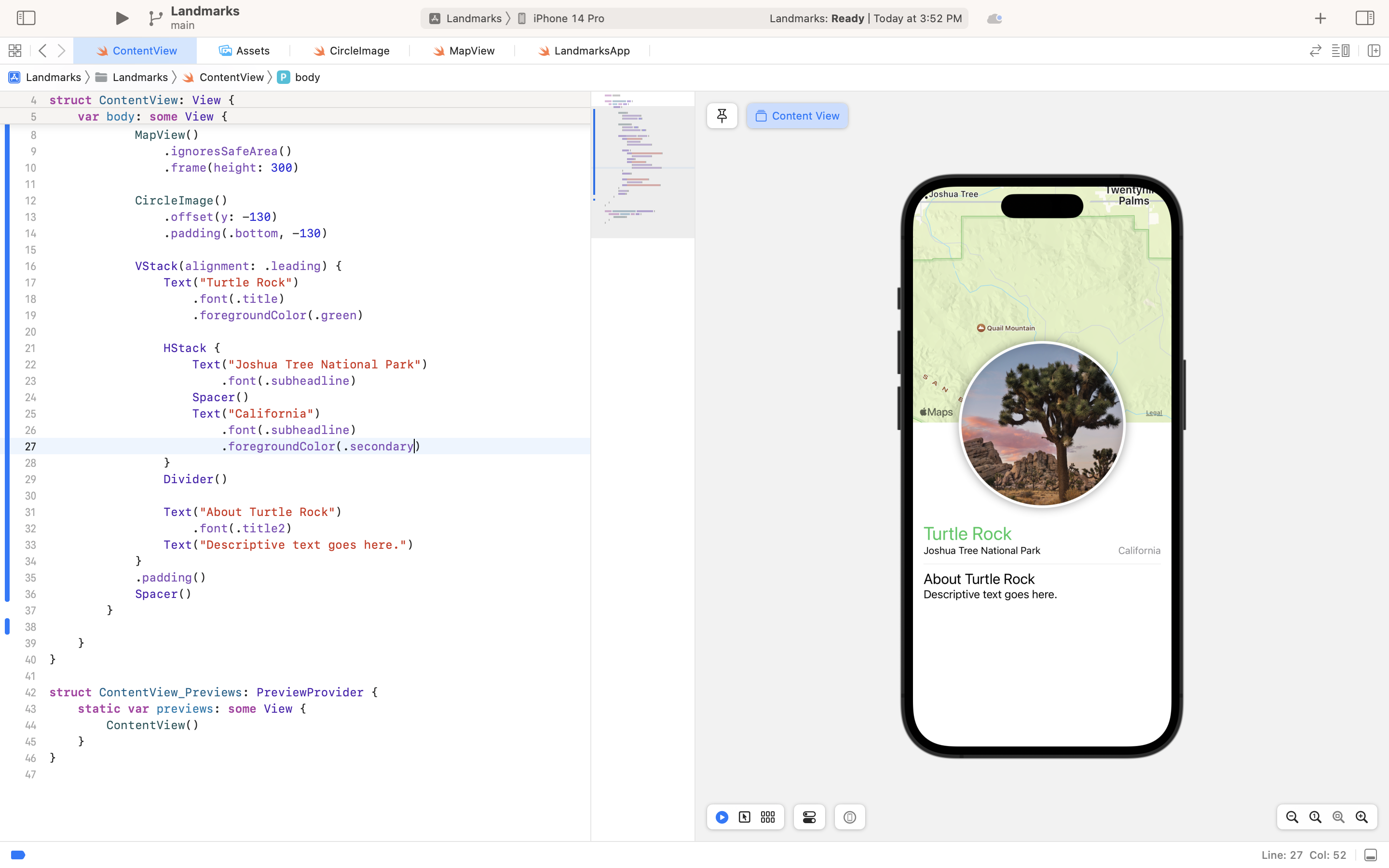
마지막으로 폰트와 색을 설정해준다.

완 성 !
🕺🏻
