
이전 글:
https://velog.io/@maddie/iOS-KakaoMapsSDK-v.2-%EC%B9%B4%EC%B9%B4%EC%98%A4%EB%A7%B5API
에서 이어집니다:)
KakaoMapsSDK 톺아보기
이전 글에서 카카오맵을 띄우는 작업까지 했으니,
카카오맵 SDK 공식문서를 이해하기 위해 샅샅이 톺아보도록 하자
KakaoMapsSDK를 이용해 지도 표시
https://apis.map.kakao.com/ios_v2/docs/map/
공식문서에 따르면, KakaoMap은 지도, 스카이뷰 및 3D 스카이뷰를 표시할 수 있다.
Gui, Label, Shape, Route 등 사용자 객체를 추가하여 지도에 추가할 수 있다. 그 외 카메라나 기타 지도 옵션을 설정하여 표시할 수 있다.
📍 1. KakaoMap 표시하기
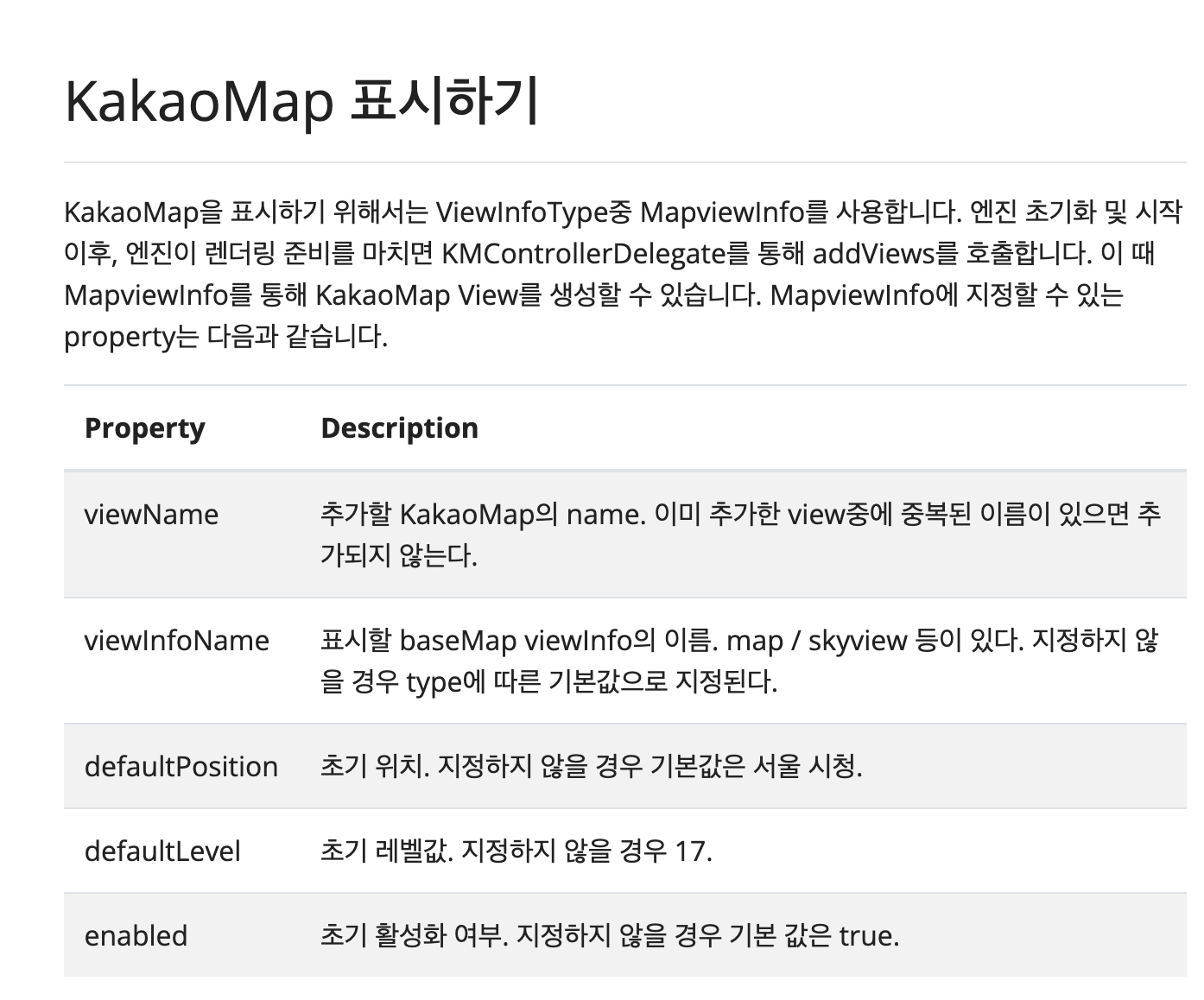
지도 위치, 종류 등을 조정할 수 있는 프로퍼티는 다음과 같고, MapViewInfo에서 반영해주면 된다.

class StoreMapViewController: BaseMapViewController {
override func addViews() {
let defaultPosition: MapPoint = MapPoint(longitude: 127.2166214, latitude: 37.2899137)
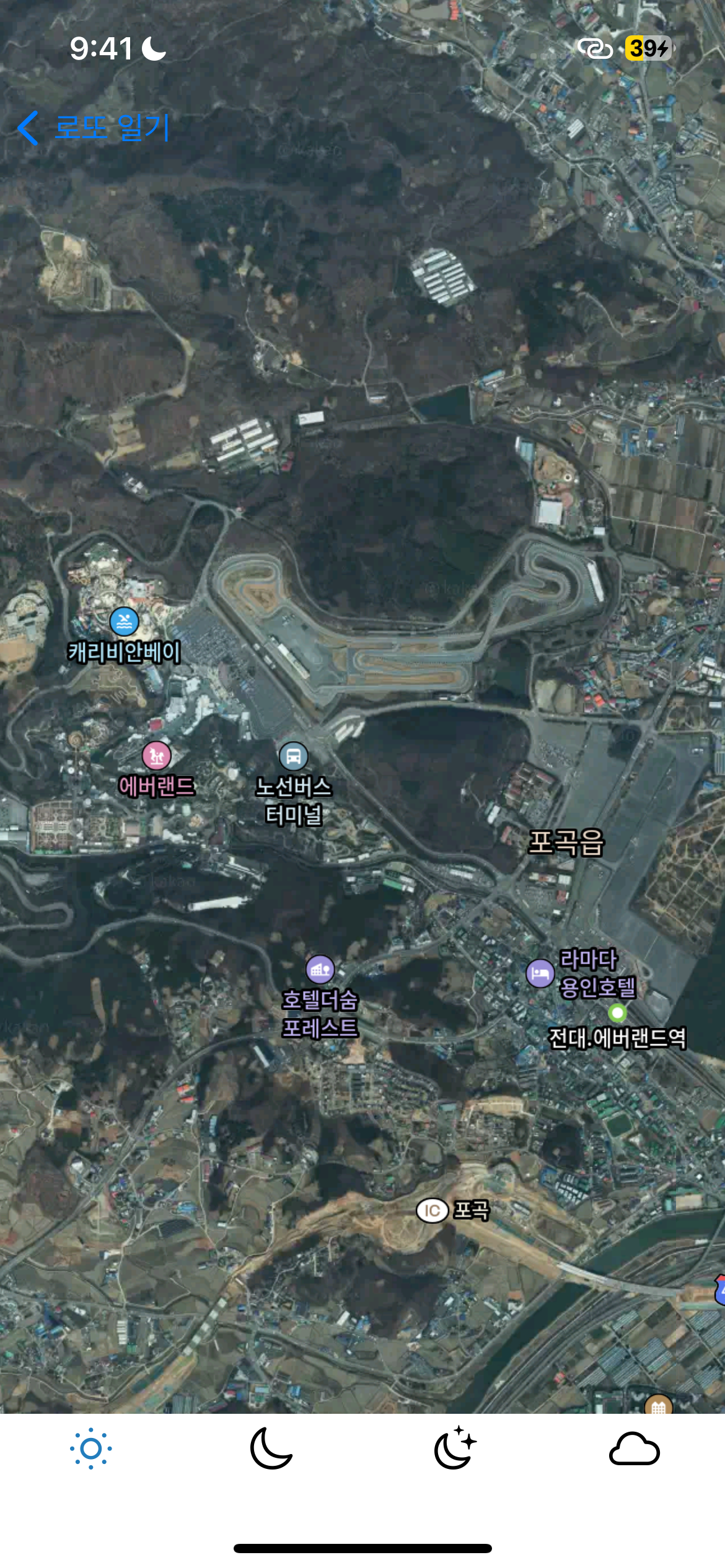
let mapviewInfo: MapviewInfo = MapviewInfo(viewName: "mapview", viewInfoName: "**skyview**", defaultPosition: defaultPosition)
mapController?.addView(mapviewInfo)
}
}지도의 종류: skyview, 위치: 에버랜드의 위도, 경도로 지정해보았다.🐼

- viewName: 추가할 KakaoMap의 name.
- viewInfoName: 지도의 종류를 정해주면 된다. map / skyview 등이 있다.
- defaultPosition: 초기 위치. 기본값은 서울 시청.
- defaultLevel: (0~21), 카메라가 지도를 바라보는 높이값. 지정하지 않을 경우 17.
(6: 한반도 보임, 최소 줌레벨)
enabled 초기 활성화 여부. 지정하지 않을 경우 기본 값은 true.
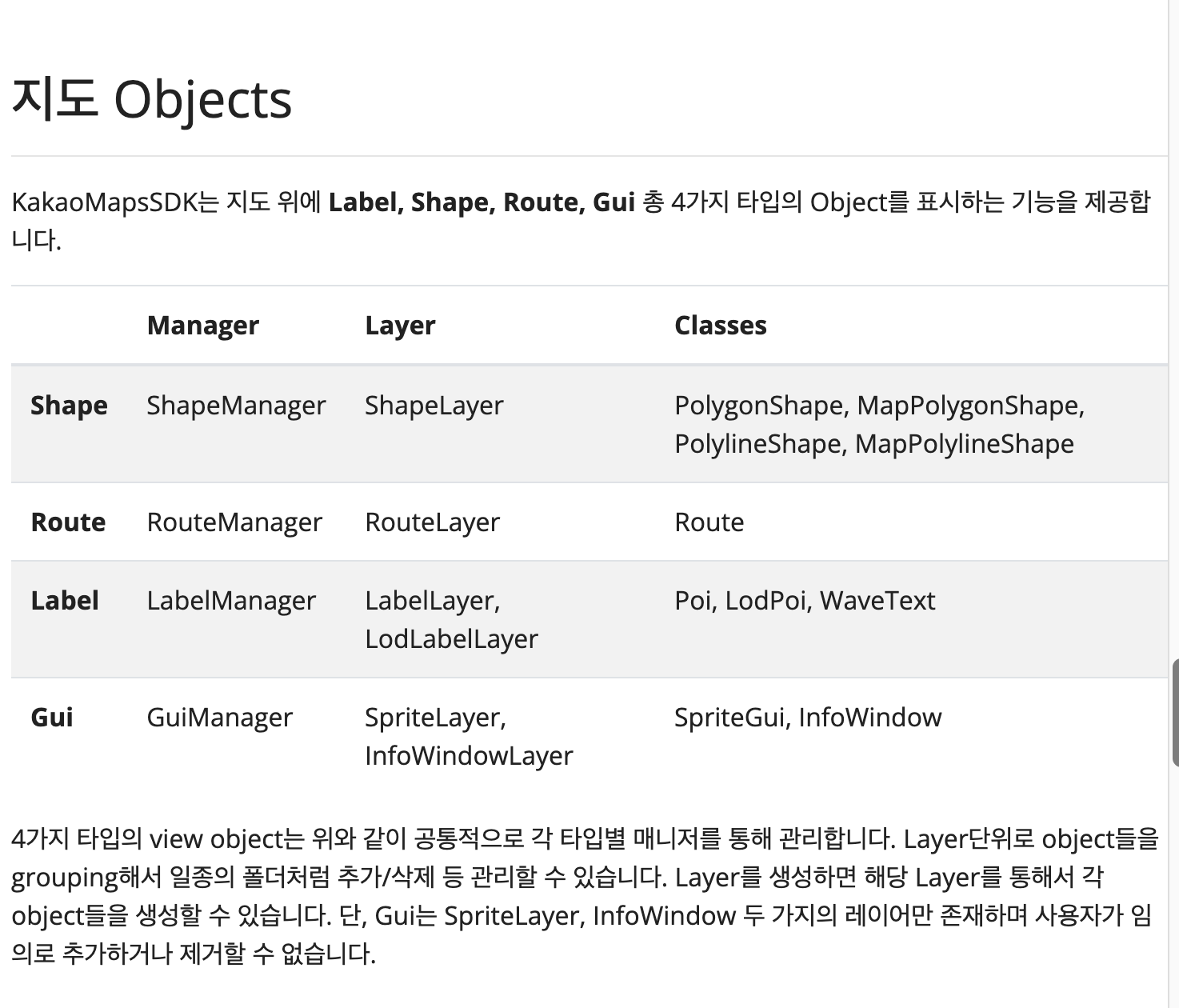
🏞️ 지도 Objects
카카오 맵 위에 표시할 수 있는 Object는 4가지!

- 각각의 매니저를 통해 관리, Layer 단위로 관리
- 렌더링 순위가 있음
🏞️ 지도 옵션
빌딩 높이, 지도판의 Poi 크기, 언어 설정 등 기타 지도 옵션을 설정할 수 있다.
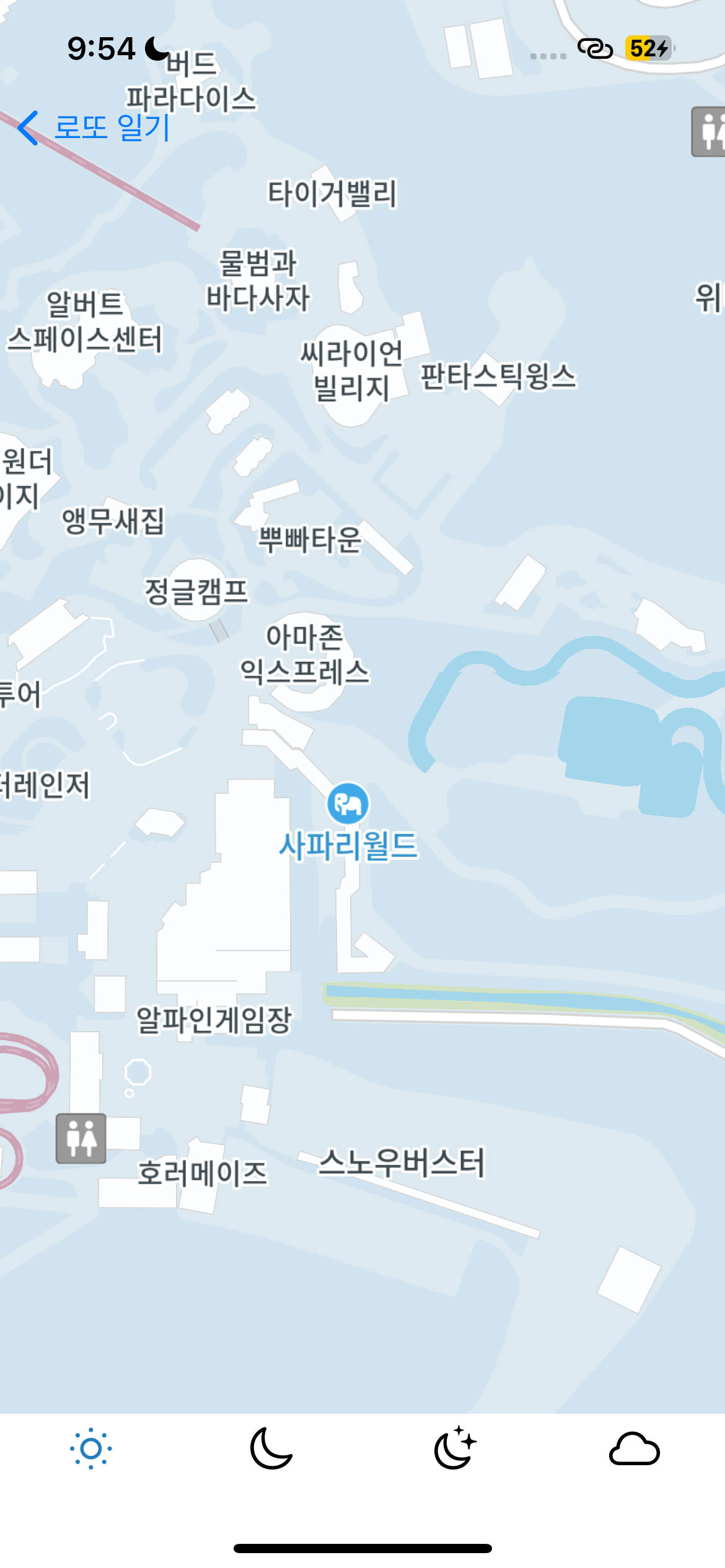
아래는 지도판 Poi 크기 예시: small부터 x-large까지 설정 가능하며, Poi의 글자 크기 및 심볼 크기를 조절할 수 있다.
- xlarge - regular
|
---|---|


아하 이런게 Poi구나!
📍 2. 위치 및 좌표
MapPoint 클래스 사용
아까 위에서 defaultPosition에서 사용하던 타입이다.
let defaultPosition: MapPoint = MapPoint(longitude: 127.2050543, latitude: 37.2911436)📍 3. Camera
https://apis.map.kakao.com/ios_v2/docs/map/03_camera/
엥 지도에 왠 카메라? 싶지만, 지도는 X,Y 평면을 카메라가 내려다보는 형태로 구성되어있다.
카메라가 내려다보는 높이에 따라 줌 레벨이 결정된다.
줌레벨의 값이 커질수록 지도가 확대되어 자세하게 표현된다.
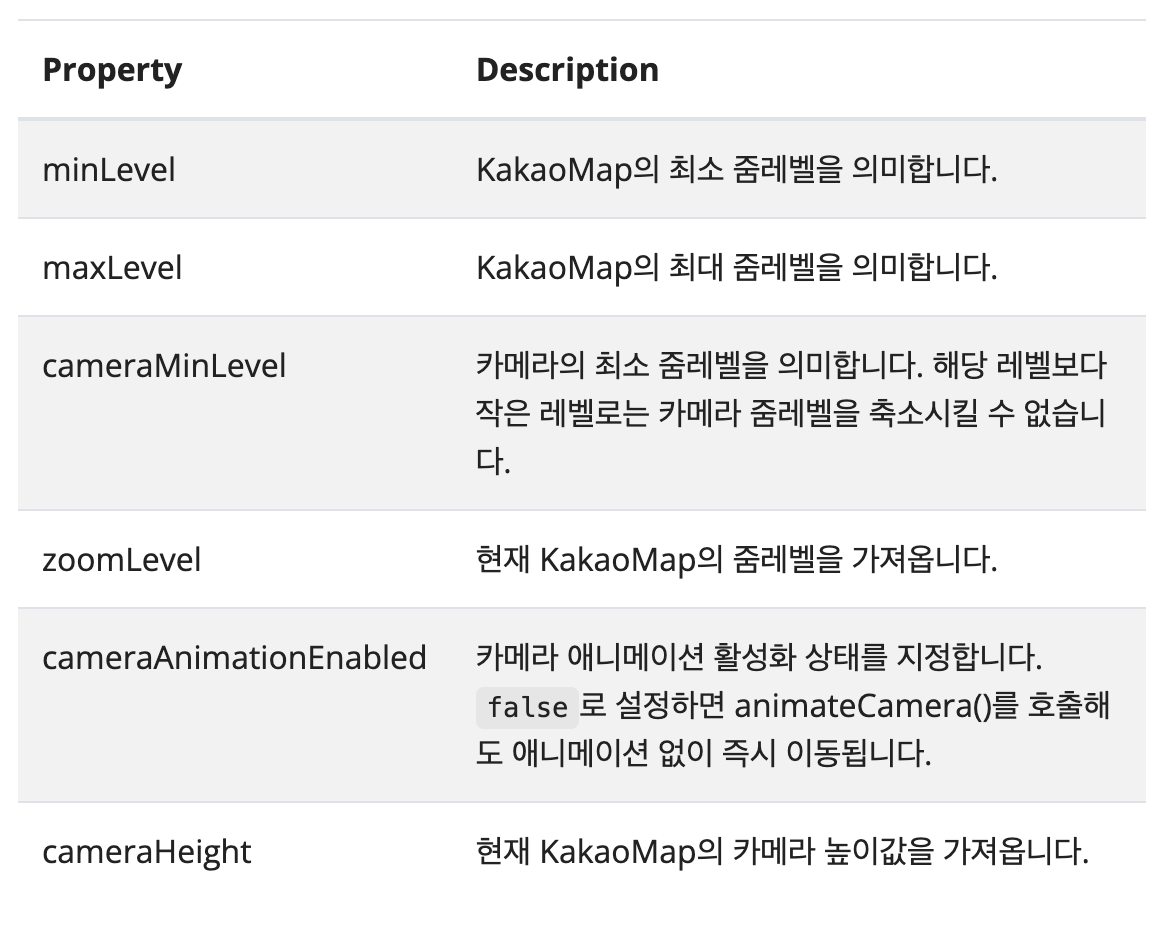
카메라를 조작하는 Property에는 다음과 같이 3개가 있다.

또 KakaoMap 객체에서 현재 카메라의 여러 상태값을 받아오거나 설정할 수 있다.

CameraUpdate 클래스
카메라의 위치 및 각도를 지정한 CameraPosition,
화면에 보일 범위를 지정하는 AreaRect,
현재 위치로부터 지정된 offset만큼만 이동하는 CameraTransfrom등
다양한 make 함수를 제공한다.
아래 코드는 특정 지점, 레벨, 회전, 틸트를 특정값으로 지정하여 CameraUpdate를 생성하는 예시
//특정 지점, 레벨, 회전, 틸트로 이동하는 CameraUpdate를 생성.
let cameraUpdate = CameraUpdate.make(target: MapPoint(longitude: 126.978862, latitude: 37.546086), zoomLevel: 15, rotation: 1.7, tilt: 0.0, mapView: view)CameraPosition 클래스
카메라의 위치를 지정하기 위한 클래스
카메라가 바라보는 카메라 시야 범위의 중심점 위치 및 각도로 표현한다.
func moveCamera() {
let mapView: KakaoMap = mapController?.getView("mapview") as! KakaoMap
// CameraUpdateType을 CameraPosition으로 생성하여 지도의 카메라를 특정 좌표로 이동시킨다. MapPoint, 카메라가 바라보는 높이, 회전각 및 틸트를 지정할 수 있다.
mapView.moveCamera(CameraUpdate.make(cameraPosition: CameraPosition(target: MapPoint(longitude: 127.036933, latitude: 37.500816), height: 0, rotation: 0, tilt: 0)))
}그 외 클래스
-
AreaRect
지도상의 특정 사각형 범위를 나타내기 위한 클래스
southWest: AreaRect의 서남쪽 MapPoint
northEast: AreaRect의 동북쪽 MapPoint -
CameraTransform
카메라의 위치 및 각도의 변화량을 지정하는 클래스
얼마나 이동/회전할지에 대한 변화량을 지정할 때 사용하는 클래스 -
moveCamera / animateCamera
moveCamera 함수는 카메라를 즉시 이동시킬수 있고,
animateCamera함수는 animation 효과를 주어 카메라가 이동하는 과정을 애니메이션으로 보여줄 수 있다.
📍 4. Label
KakaoMap에서는 지도상에 특정 위치에 대한 정보를 표현하기 위한 방법으로 Label을 제공한다.
- Poi, LodPoi, WaveText 객체 제공
Poi
- 특정 지점의 정보를 표시
LodPoi
- Poi인데, 미리 Lod(Level of Detail처리가 들어가서 많은 양의 Poi를 빠르게 표시
WaveText
- 흐르는 글씨
LabelManager
위 객체들의 조정은 LabelManager를 통해 이루어진다.

이 매니저는 Layer, Style, Animator 3가지 타입을 관리한다.
- Layer: 개별 객체들을 추가해서, 폴더처럼 관리할 수 있는 단위
- Style: 개별 객체들을 표출할 스타일
- Animator: 애니메이션 효과
LabelLayer, LodLabelLayer

LabelManager를 통해서 LabelLayer 및 LodLabelLayer를 생성할 수 있다. 각 Layer별로 Poi, LodPoi, WaveText를 추가하여 레이어 단위로 관리할 수 있다.
-
Poi & WaveText를 생성하는 방법과 LodPoi를 생성하는 방법은 다르다.
-
LabelManager -> LabelLayer의 PoiOptions 및 WaveTextOptions 클래스를 통해 Poi와 WaveText를 생성한다.
-
LabelManager -> LodLabelLayer의 PoiOptions을 통해서만 LodPoi를 생성할 수 있다.
일반 LabelLayer를 사용해서 대량의 Poi를 표시할 경우 느리게 표시될 수 있다.
📍 4-1. Poi (<- LabelLayer)
https://apis.map.kakao.com/ios_v2/docs/map/04_label/02_poi/

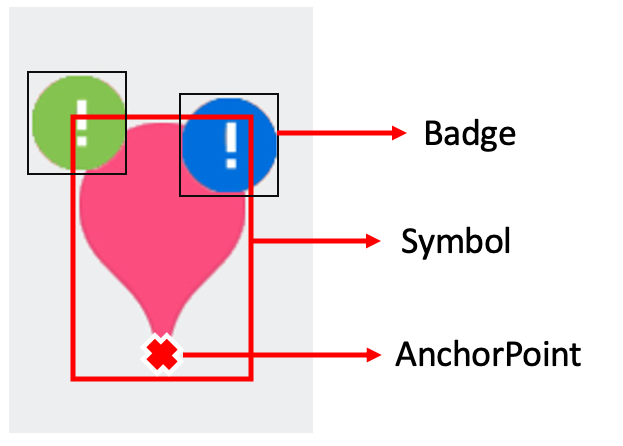
딱 요렇게 생긴 애!로
스타일에는 Symbol, Badge, AnchorPoint, TransitionType 요렇게 4개가 있다.
뱃지를 넣을 수도 있고, label을 추가할 수도 있다.
📍 4-2. LodPoi (<- LodLabelLayer)
https://apis.map.kakao.com/ios_v2/docs/map/04_label/03_lodpoi/
LodPoi type은 생성하는 방법, 이동/회전등의 애니메이션이 없다는 점을 제외하고는 일반 Poi와 똑같다!
📍 4-3. WaveText (<- LabelLayer)
https://apis.map.kakao.com/ios_v2/docs/map/04_label/04_wavetext/

