🥺
🫥 로컬 노티는 이 글을 참고하세용
https://velog.io/@maddie/iOS-%EB%A1%9C%EC%BB%AC%EB%A1%9C-%EC%95%8C%EB%A6%BC-Notification-%EB%A7%8C%EB%93%A4%EA%B8%B0
Live Activity가 뭐야
: Dynamic Island와 잠금화면에 앱 데이터를 표시, 빠른 인터랙션 제공
-
UI에 WidgetKit 기능, SwiftUI 을 사용한다.
-
해당 API를 사용해서 Live Activity 요청, 업데이트, 종료하고 ActivityKit 푸시 알람을 받는다.
-
ActivityKit는 각 Live Activity의 생명 주기를 처리한다.

- 사용자가 배너 알림 허용해야됨
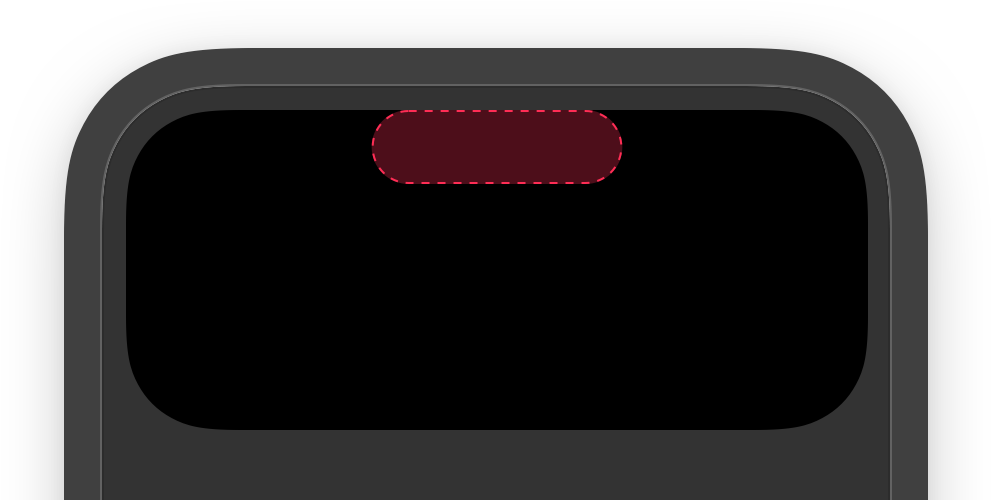
Dynamic Island가 뭔데

저부분이여
유저가 live activity를 길게 터치하면 확장된 프레젠테이션으로 표시돼

요렇게
Dynamic Island를 지원하지 않는 기기에는 상단 배너로 표시된대.
제약 조건이 있다는데?
Live Activity는 앱이나 유저가 이 제약 조건 이전에 종료 안되면, 최대 8시간동안 활성화될 수 있어.
8시간이 지나면 자동으로 Live Activity 종료하고, 즉시 Dynamic Island에서 제거해.
Live Activity를 사용해보아요.
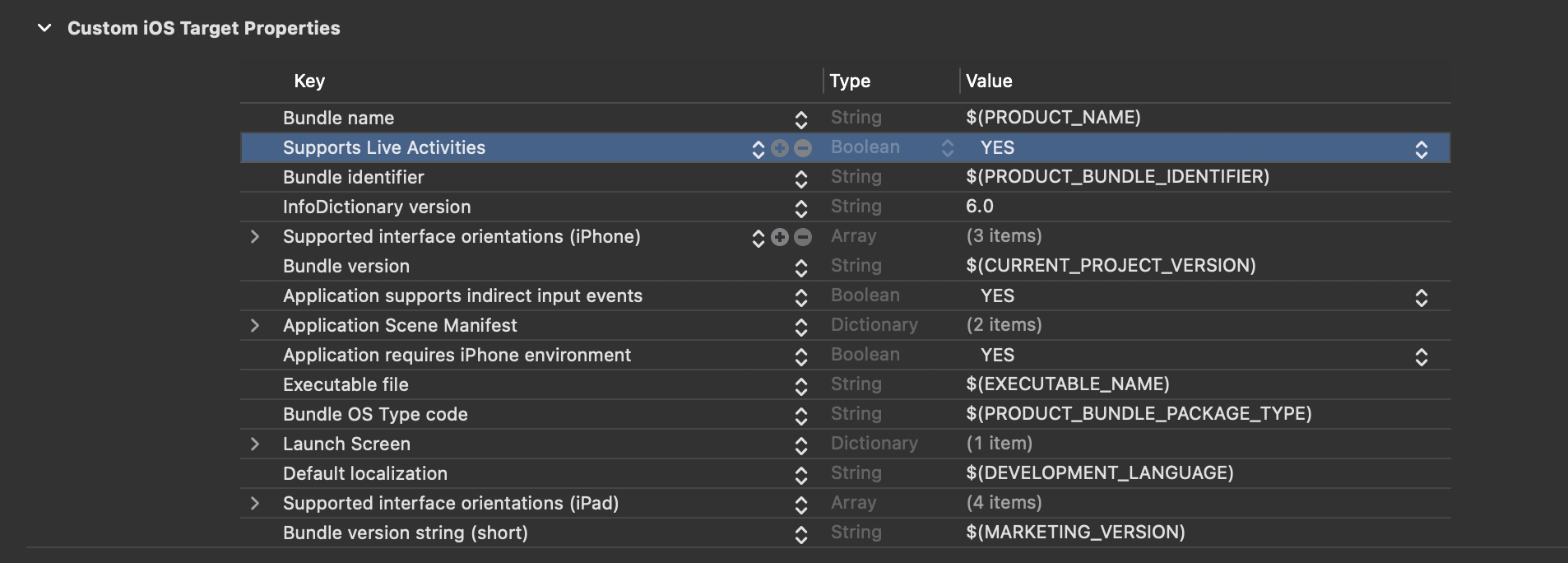
1. info.plist에서 Live Activities 활성화

Key: Supports Live Activities
Value: Yes
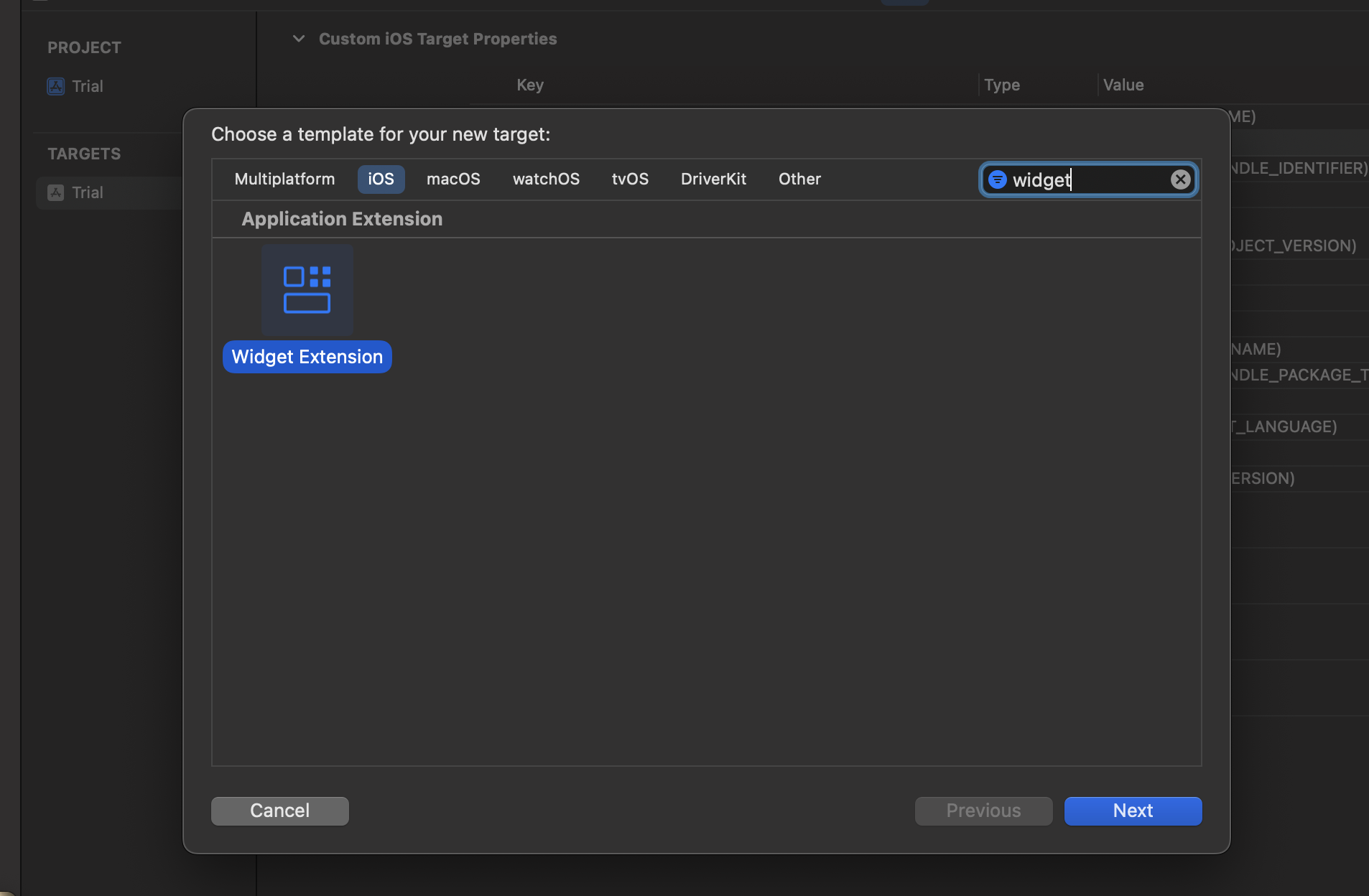
2. File > New > Target > Widget Extension 에서 위젯 확장 생성

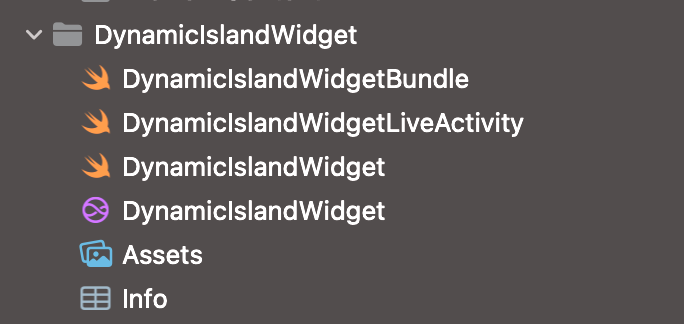
저는 DynamicIslandWidget 이름으로 생성해씀.
Include Live Activity 에 체크하세용

3. DynamicIsland 클로저에 UI 구현
자동으로 파일이 생성된다.

DynamicIslandWidgetBundle.swift
위젯의 UI를 표출하는 body,
body에 있는 DynamicIslandWidget, DynamicIslandWidgetLiveActivity이 있음

DynamicIslandWidget.swift
아주 잘 정리되어있는 블로그를 샤라웃하면서,
https://ios-development.tistory.com/1131
아무튼 여기에는 위젯의 내용이 들어갑니다.
여러가지 struct가 있는데,

- Provider
위젯을 업데이트할 시기를 WidgetKit에 알리는 역할을 합니다 - placeholder: 본격적으로 위젯에 표시됨
- getSnapshot: 데이터를 가져와서 보여줄 때 이 메소드 호출
- getTimeline: 위젯 언제 업데이트 시킬지
for hourOffset in 0 ..< 5 {
...
let timeline = Timeline(entries: entries, policy: .atEnd)-> 4시간 뒤에 다시 타임라인을 새로 불러와요
DynamicIslandWidgetLiveActivity.swift
- Dynamic Island를 표현하는 뷰!!
ActivityKit을 import하고 있는 것을 확인
ActivityAttributes를 준수하는 struct한개와 Widget을 준수하는 struct가 존재

오른쪽 Inspector 안에 Target Membership에 우리의 앱을 체크해준다.
LiveActivity를 띄워보자
원하는 뷰에 버튼을 만들고, 버튼을 누르면 다이나믹아일랜드에 LiveActivity가 뜰거다
Button(action: {
let dynamicIslandWidgetAttributes = DynamicIslandWidgetAttributes(name: "다이나믹듀오")
let contentState = DynamicIslandWidgetAttributes.ContentState(value: 7)
do {
let activity = try Activity<DynamicIslandWidgetAttributes>.request(
attributes: dynamicIslandWidgetAttributes,
contentState: contentState
)
print(activity)
}
catch {
print(error)
}
}) {
Text("DynamicIsland!")
}
🦁 레퍼런쓰
https://developer.apple.com/documentation/activitykit/displaying-live-data-with-live-activities
https://ios-development.tistory.com/1183 🫡👍
https://ios-development.tistory.com/1131
https://velog.io/@doldamul/ActivityKit
-> 이거 아직 안봤는데 다음에 꼭 봐라 내자신

Live Activity를 사용하여 앱을 배포하려고 하는데 Xcode나 Apple Developer에는 Live activity 체크가 없어서 사용을 못 하는데 개인 계정은 사용 제약이 있는건가요?