🏙️

SwiftData가 뭐야

SwiftData는 데이터 모델링 및 관리를 위한 강력한 프레임워크이며, 최신 Swift앱을 향상시킨다. SwiftUI와 마찬가지로, 외부 파일 형식 없이 코드에만 집중하고, Swift의 새로운 매크로 시스템을 사용하여 원활한 API환경을 만든다. 원활한 API경험을 만들기 위해, 새로은 Swift언어 매크로가 제공하는 표현력을 사용한다. 또 SwiftUI와 자연스럽게 통합되며, CloudKit 및 위젯과 같은 다른 플랫폼 기능과도 작동한다.
@Model 매크로 모델 사용하기

@Model
- Swift코드에서 모델의 스키마를 정의하는 데 도움이 되는 새로운 Swift 매크로
- 일반적인 Swift코드이지만, 필요한 경우 추가 메타 데이터로 속성에 주석을 달 수 있음
SwiftData는 @Model 스키마를 사용하여 모델 객체에 강력한 기능을 추가한다.

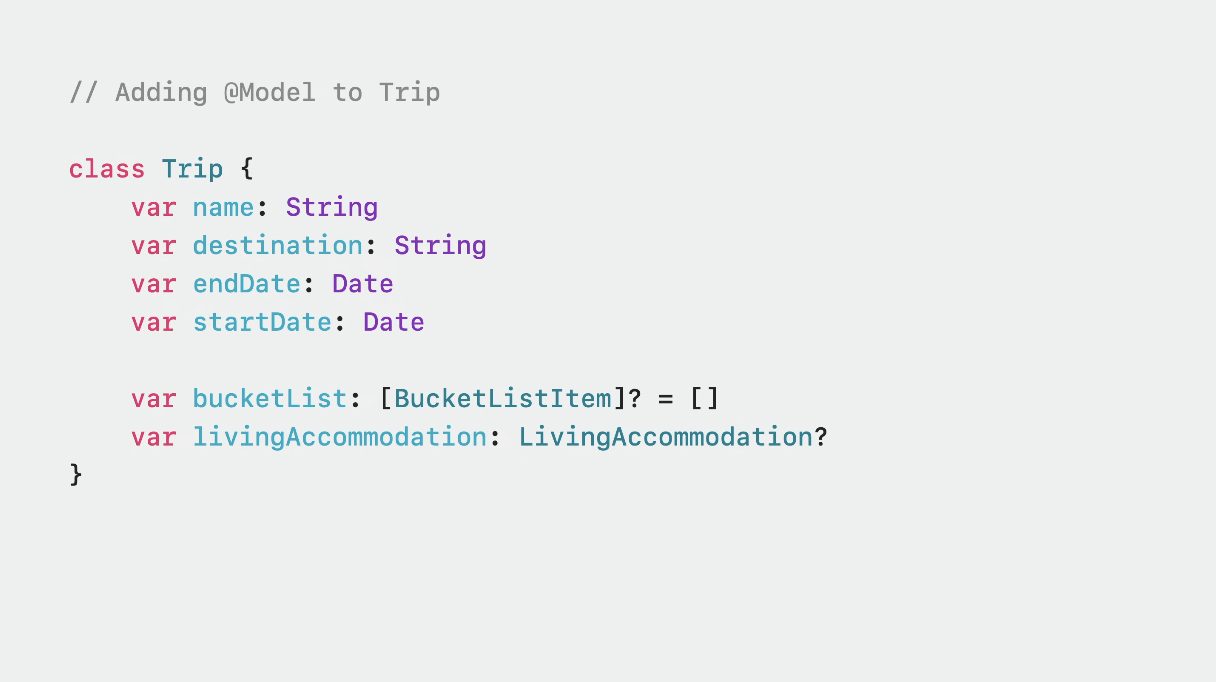
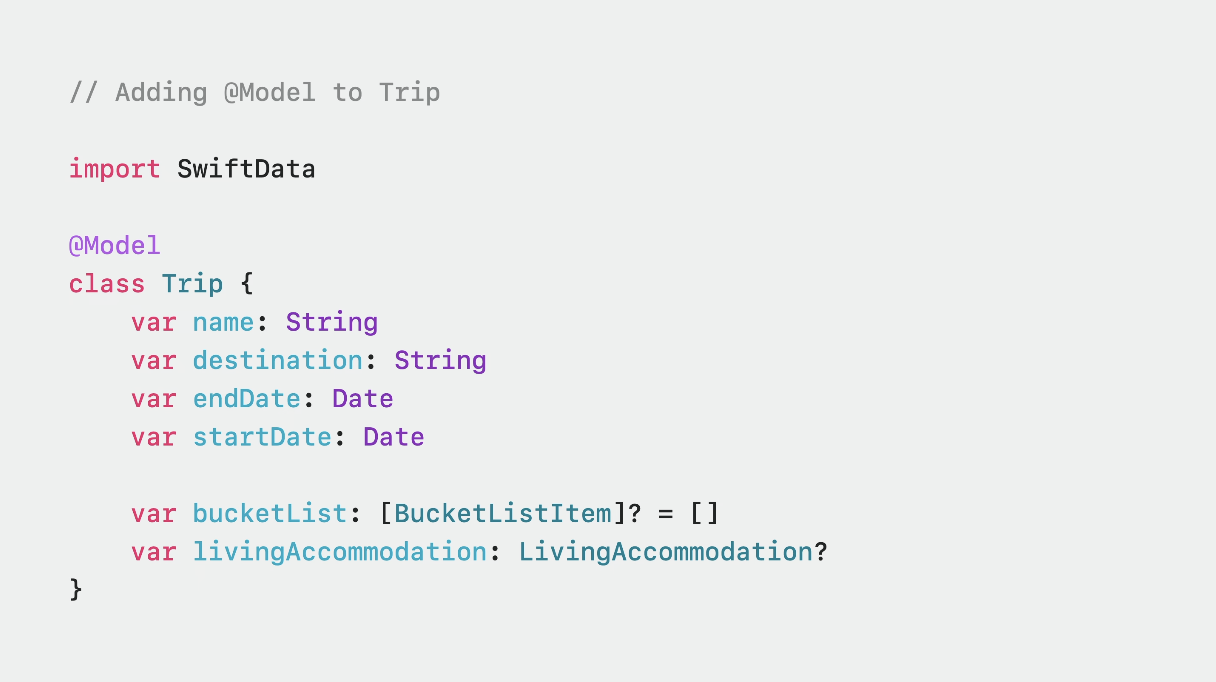
요렇게 SwiftData 를 import하고, @Model로 클래스를 장식하면 된다 쉽죵 스키마가 생성됩니다.

- SwiftData의 모델은 애플리케이션 스키마의 정보 소스(source of truth)이며, 지속성 경험을 주도한다.
이 경험의 일부는 클래스의 저장된 속성(stored property)을 변환할 거고, 지속되는 속성(persisted property)으로 전환한다.
요렇게 @Model만 붙여도 가능성의 세계가 열린다.

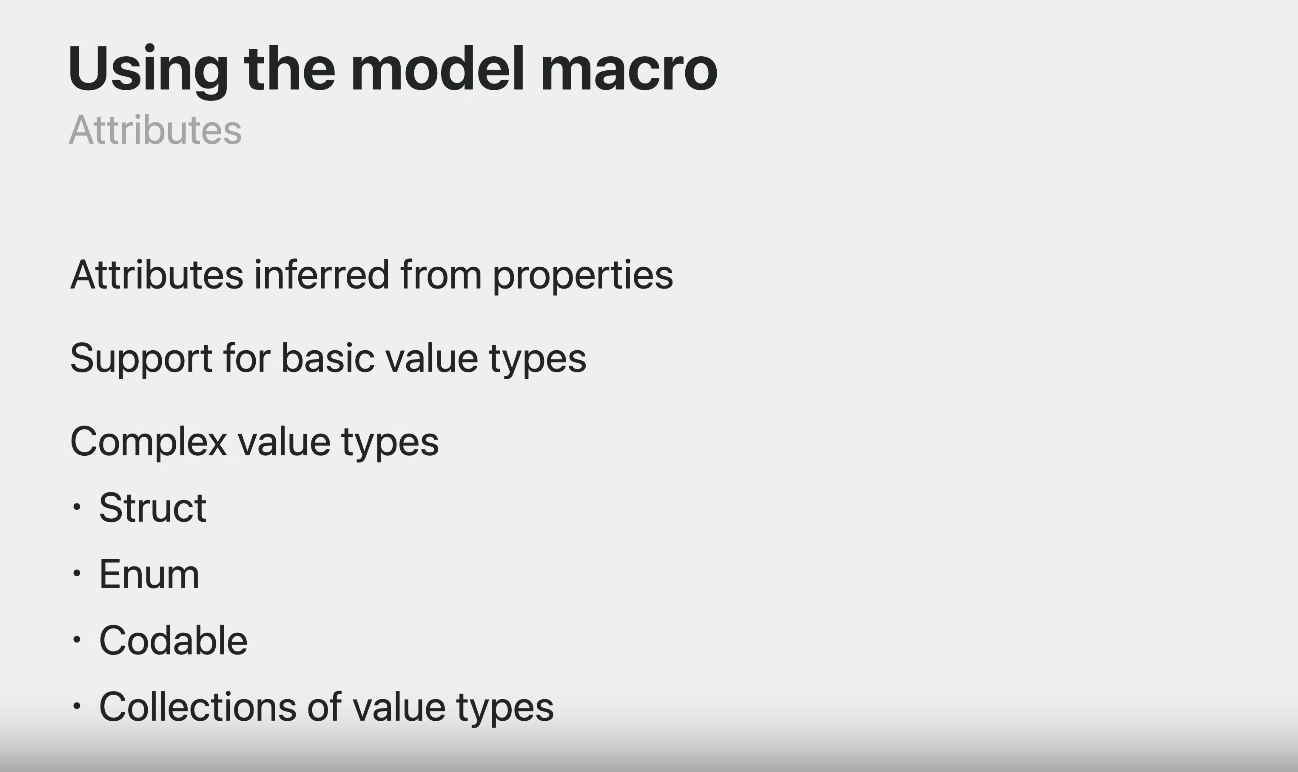
SwiftData는 기본적으로 attribute속성으로 즉시 사용될 수 있도록 값 유형 속성을 조정한다. 위와 같이 String, Int, Float와 같이 기본 값 유형도 여기에 포함된다,
또 컬렉션인 구조체, 열거형 및 코딩 가능한 유형과 같은 더 복잡한 값 유형을 포함할 수도 있다.

SwiftData 모델은 유형을 관계로 참조한다.
모델 유형의 관계 및 컬렉션을 사용해서 모델 타입 간에 링크를 생성할 수 있다.

@Model은 타입에 저장된 모든 속성을 수정한다. 속성에 대한 메타 데이터를 사용하여, SwiftData가 스키마를 구축하는 방법에 영향을 줄 수 있다.
@Attribute를 사용하면 고유성 제약 조건을 추가할 수 있다.
@Relationship을 사용하여, 역 선택을 제어하고, 삭제 전파 규칙을 지정할 수 있다. 이건 모델 간의 링크 동작을 바꿀 수 있다.
Transient 매크로에 특정 속성을 포함하지 않도록 SwiftData에 지시할 수 있다.
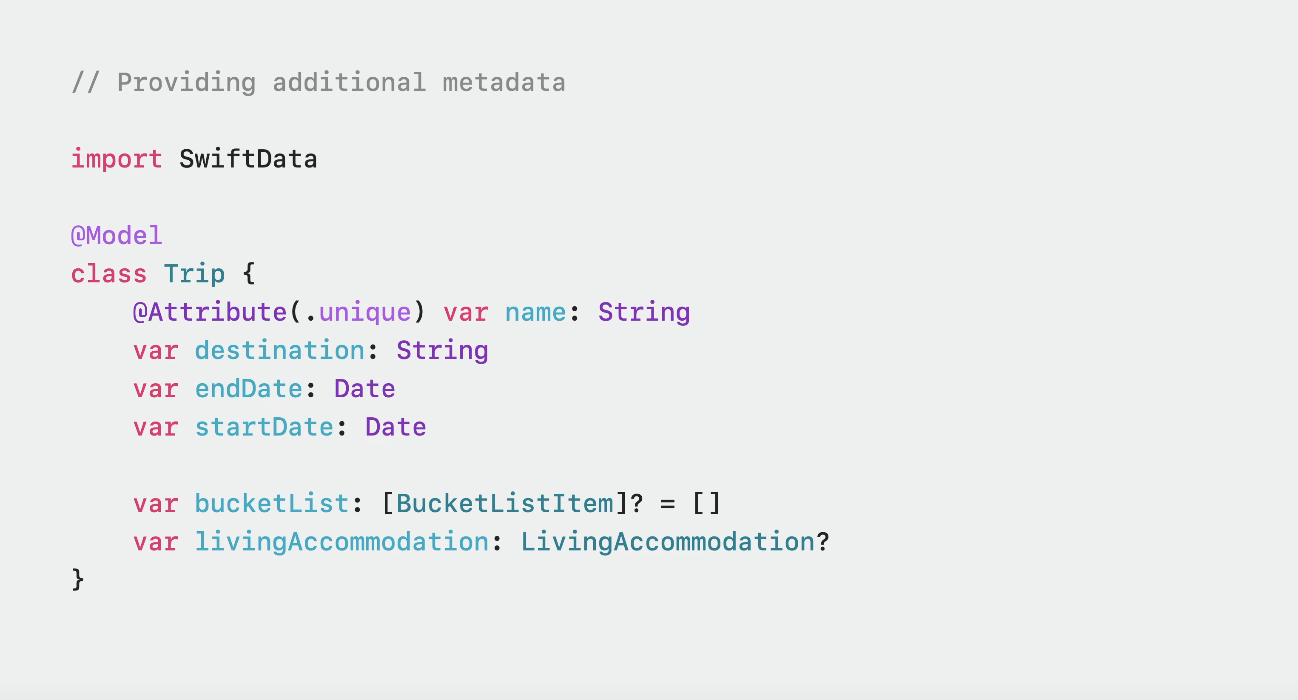
이전 예시를 다시 보자.

저장된 속성에 메타데이터를 추가하여, SwiftData의 스키마 생성을 조정해보자

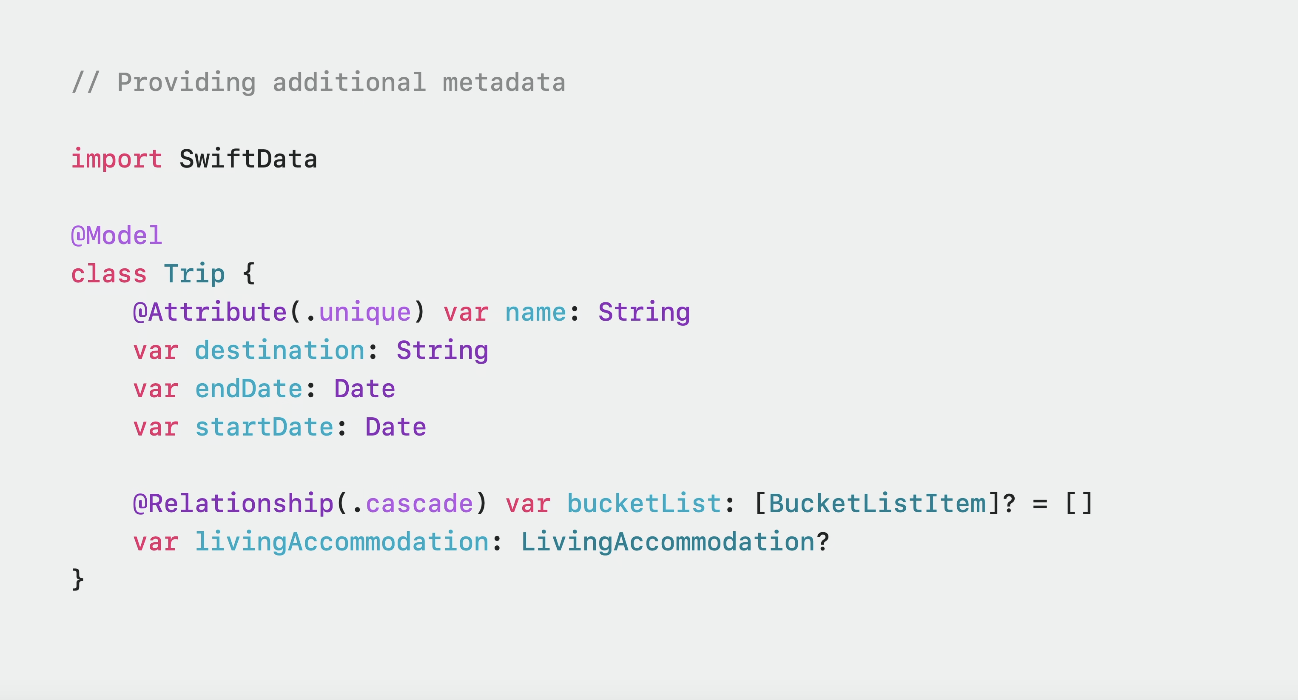
요렇게 @Attribute를 name에 추가하고, 고유해야 함을 지정할 수 있다.

요렇게 bucketList 항목도 @Relationship으로 장식해서 여행이 삭제될 때마다, SwiftData에 관련 버킷리스트 항목을 모두 삭제하도록 지시할 수 있다.
데이터 모델링은 "Model your schema with SwiftData" WWDC2023 참고
Swift코드에서 데이터 모델링
모델 유형으로 작업하는 방법 + 작업을 구동하는 데에 사용할 2가지 주요 key objects인 SwiftData의 ModelContainer와 ModelContext에 대해 알아보자.
ModelContainer

모델 컨테이너는 모델 타입에 대한 영구적인 백엔드를 제공한다. 스키마를 지정하여, 기본 걸정을 사용하거나, 구성 및 마이그레이션 옵션을 사용하여 이를 커스텀할 수 있다.
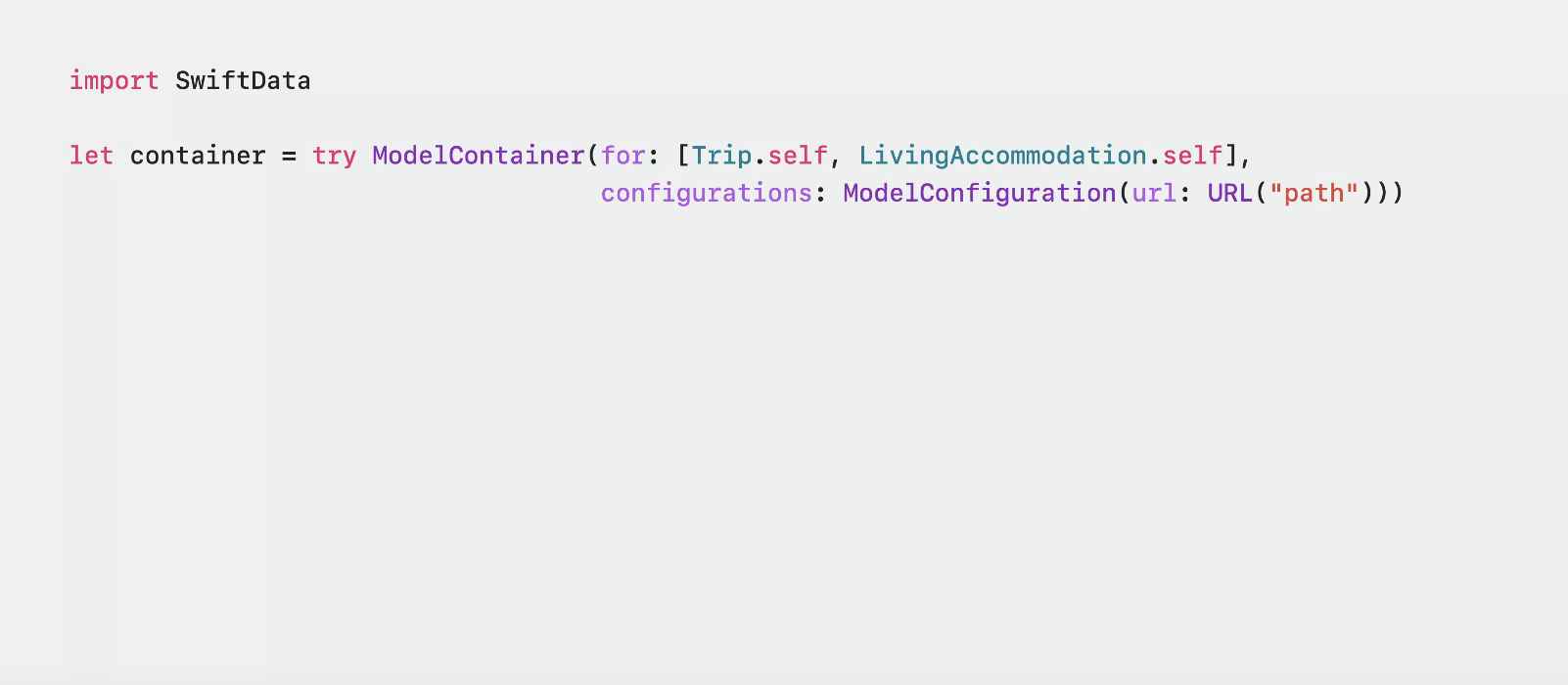
저장하려는 모델 타입 리스트를 지정하기만 하면, 모델 컨테이너를 생성할 수 있다.

컨테이너를 추가로 커스텀하려면, configuration을 사용해서 URL, CloudKit 및 그룹 컨테이너 식별자, 마이그레이션 옵션을 변경할 수 있다.
컨테이너를 설정하면, Model Context를 사용하여 데이터를 가져오고 저장할 수 있다.

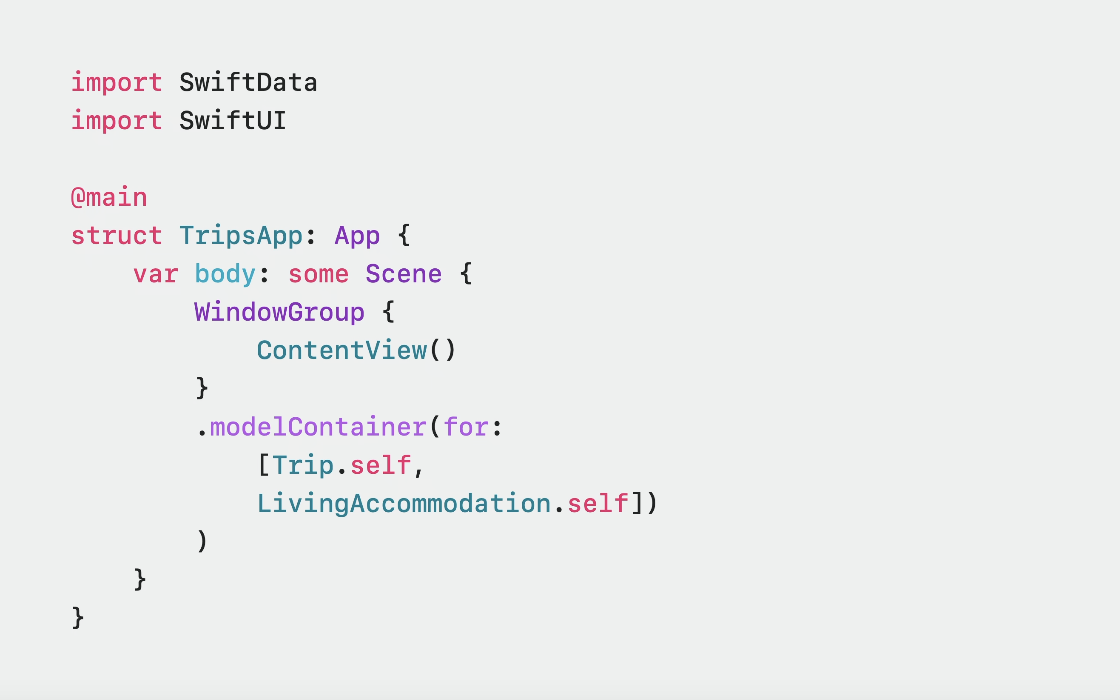
또 SwiftUI의 뷰 및 scene modifier로 컨테이너를 설정하고, 뷰 environment에 자동으로 설정되도록 할 수 있다.
ModelContext

ModelContext는 모델의 모든 변경 사항을 관찰하고, 해당 모델에 대한 다양한 작업을 제공한다.
이는 업데이트 추적, 데이터 가져오기, 변경 사항 저장, 심지어 해당 변경 사항 실행 취소를 위한 인터페이스이다.

스유애서는 일반적으로 ModelContainer를 생성한 후 뷰 environment에서 modelContext를 가져온다.

뷰 계층 외부에서는 ModelContainer에 공유된 주요 행위자 바인딩 컨텍스트를 제공하도록 요청하거나,
단순히 주어진 ModelContainer에 대한 새 컨텍스트를 인스턴스화할 수 있다.
Fetching your Data
컨텍스트가 있으면, 데이터를 가져올 준비가 된 것이다!

SwiftData는 술어 및 가져오기 설명자와 같은 새로운 Swift 기본 유형과 Swift의 기본 정렬 설명에 대한 상당한 개선의 이점을 제공한다.
iOS17의 새로운 기능은 기본 Swift유형과 함께 작동하며, 강력한 유형 구성을 위해 Swift매크로를 사용한다.
이건 NSPredicate에 대한 완전히 유형 검사된 최신 대체품이다.
자동완성과 같은 xcode지원을 사용하면, 조건자 구현도 쉽다.
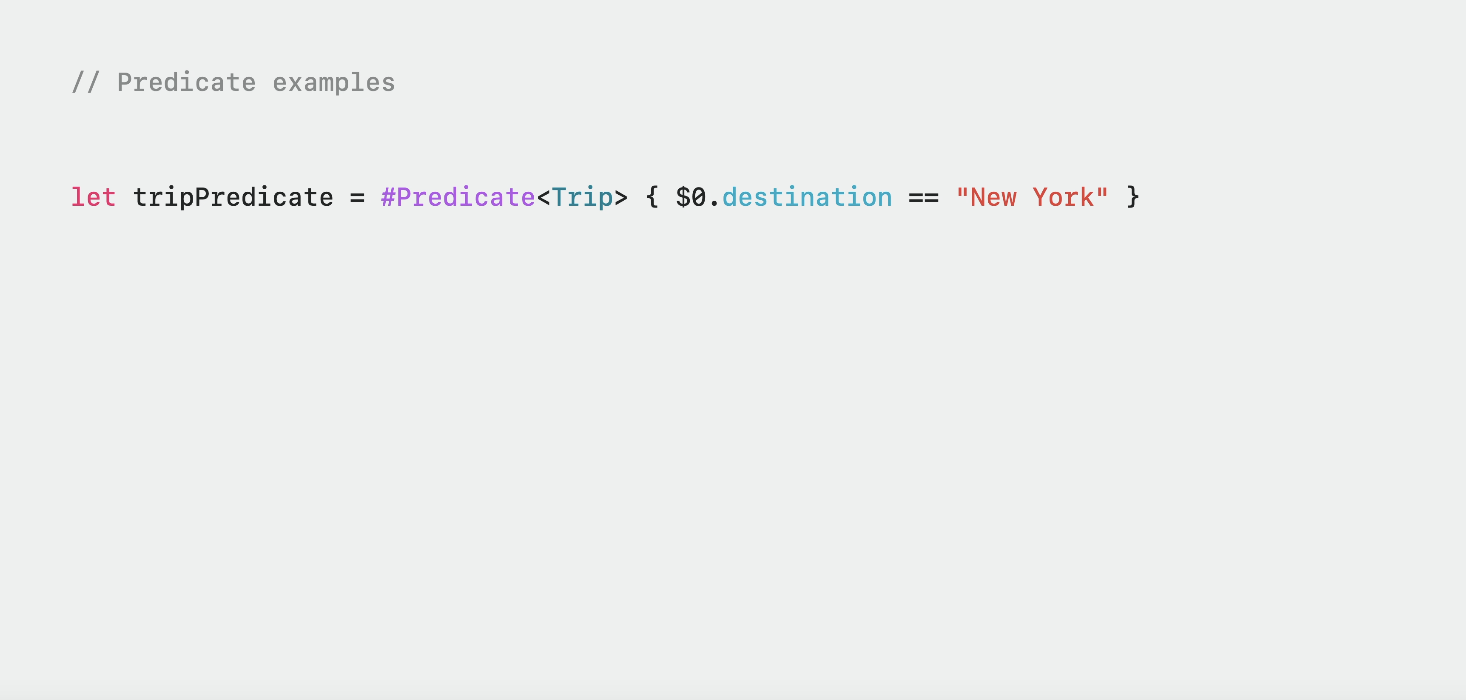
예시를 다시 보자. 이건 Sample Trip 앱이고, 조건자를 구축하는 예시이당
먼저, "목적지가 뉴욕"인 모든 여행을 지정할 수 있다.

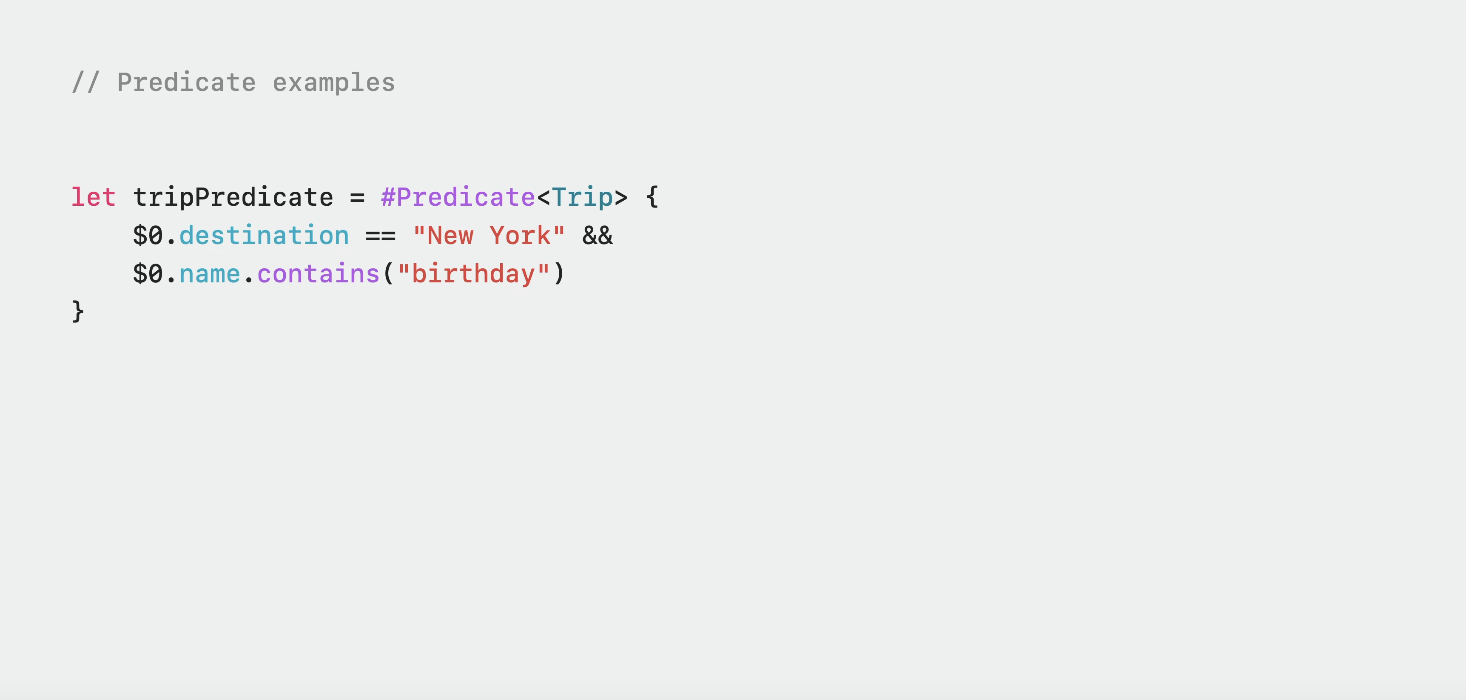
쿼리 범위를 "생일에 관한 여행"으로 좁힐 수 있고,

과거의 모험 말고, 미래에 계획된 여행에만 관심이 있다고 지정할 수 있다.

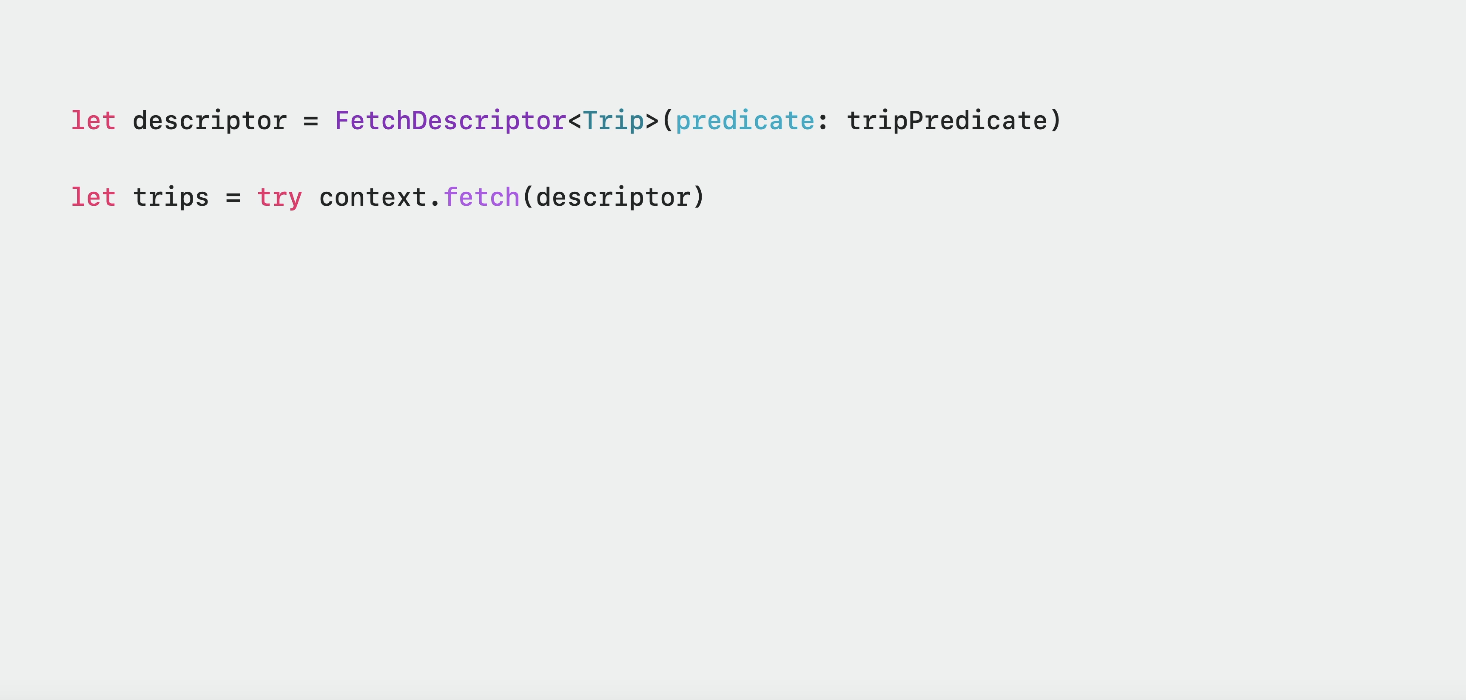
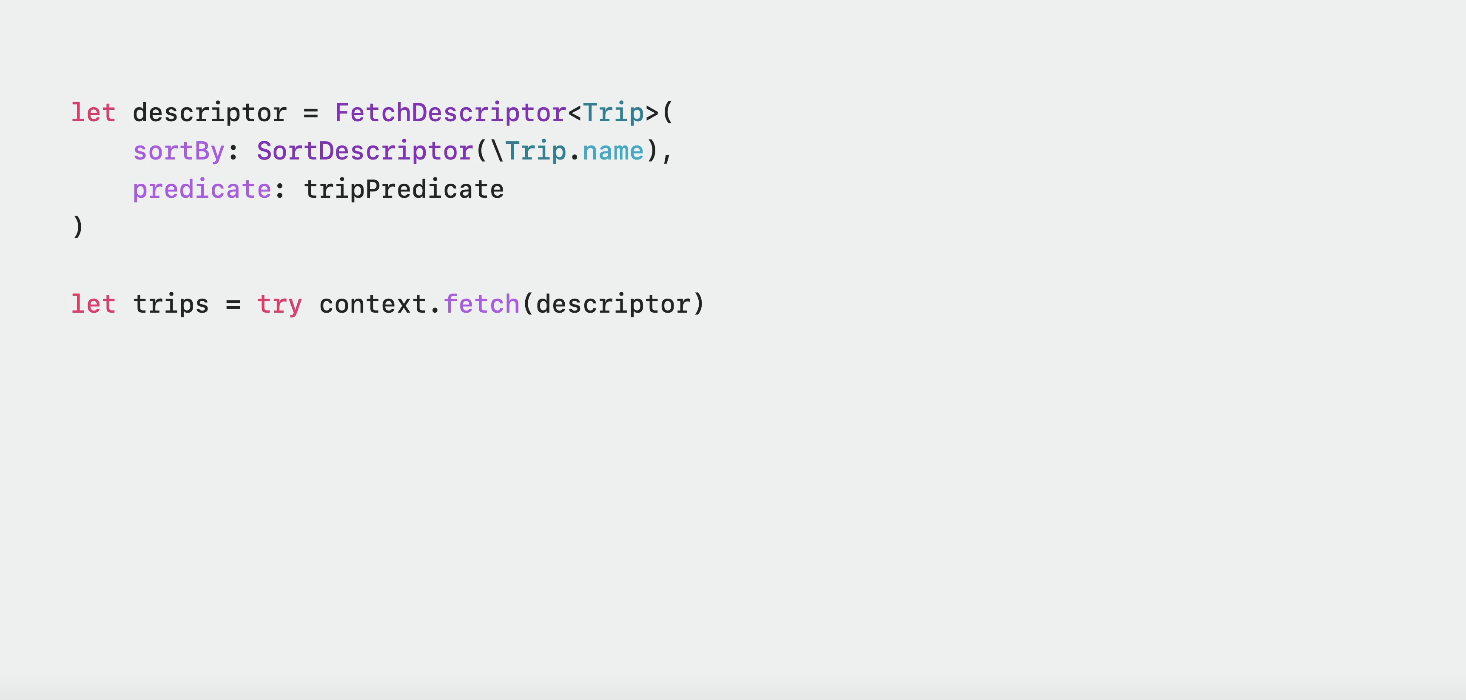
어떤 여행을 가져오고 싶은지 결정한 후에는, 새로운 FetchDescriptor 유형을 사용하고, ModelContext에 해당 여행을 가져오도록 지시할 수 있다.

FetchDescriptor와 함께 작동하여, Swift SortDescriptor는 기본 유형 및 키 경로를 지원하기 위해 일부 업데이트를 받고 있으며,
SortDescriptor를 사용하여 가져온 여행을 구성할 순서를 지정할 수 있다.


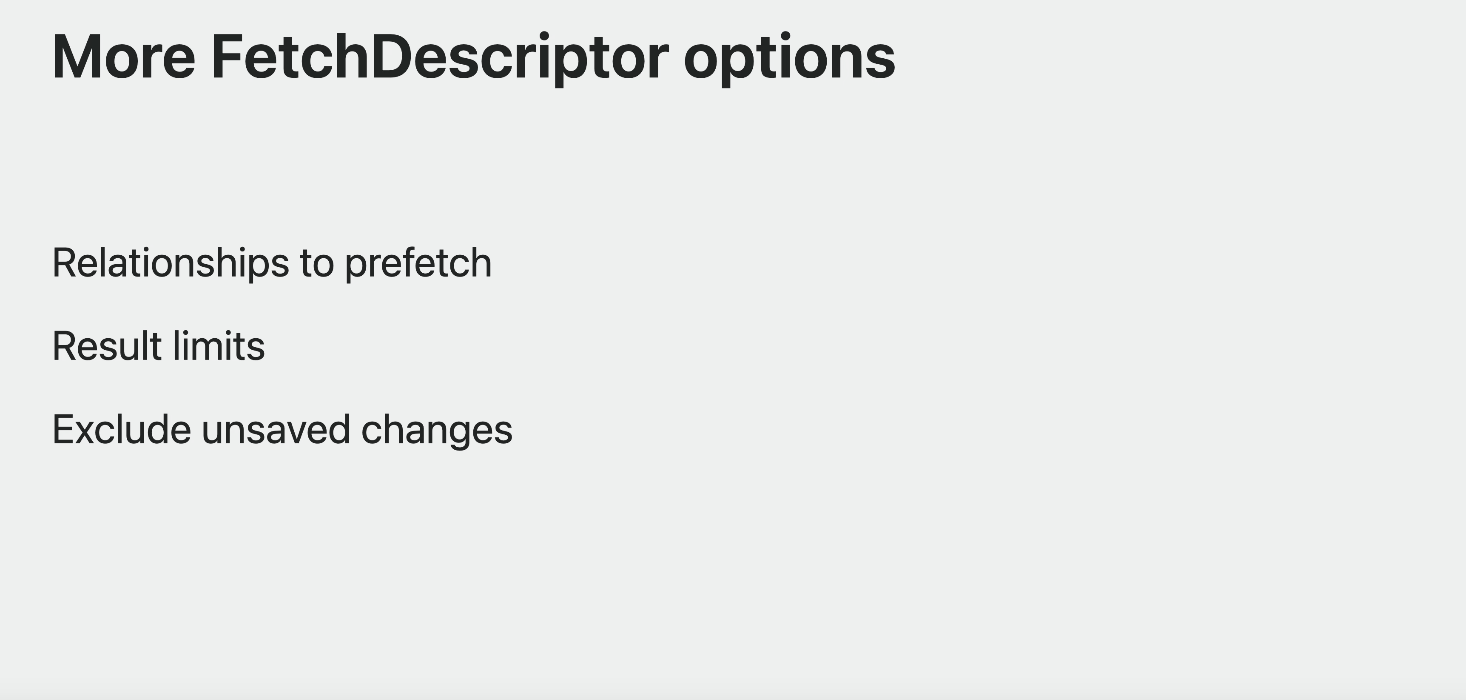
FetchDescriptor는 SwiftData 쿼리를 맞춤화하는 다양한 방법을 제공한다.

조건자 및 정렬 외에도 프리페치할 관련 개체를 지정하고, 결과 수를 제한하고, 결과에서 저장되지 않은 변경 사항을 제외하는 등의 작업을 수행할 수 있다.

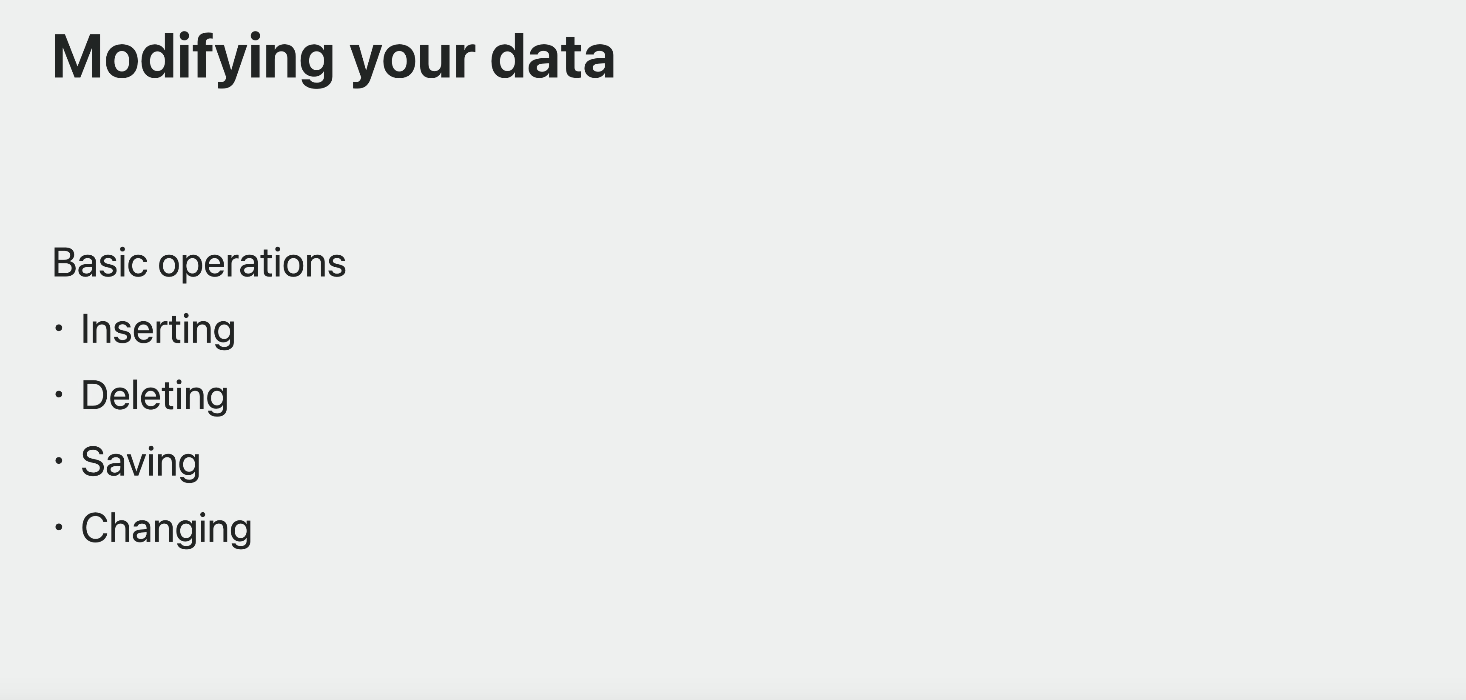
또 SwiftData를 사용하면, ModelContext를 사용하여 이런 작업을 구동함으로써 데이터를 쉽게 생성, 삭제 및 변경할 수 있다.

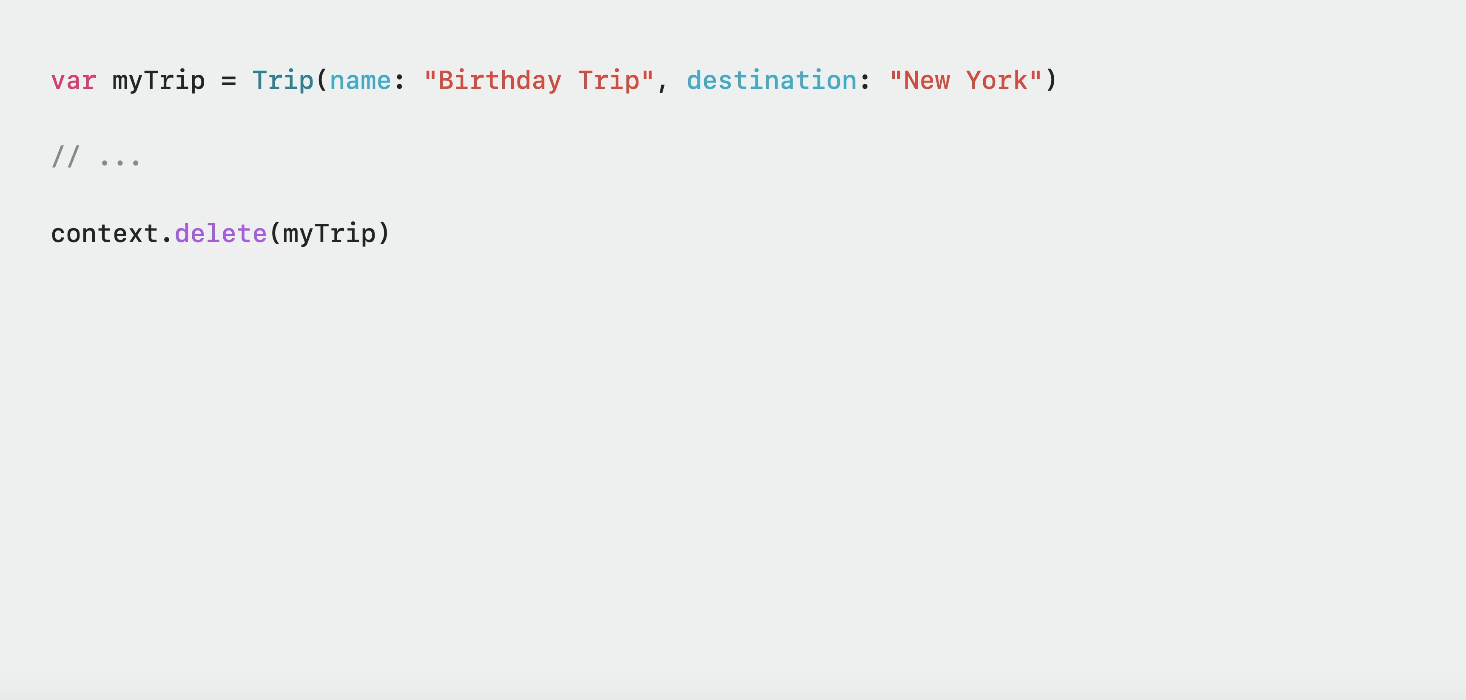
다른 Swift 클래스처럼 모델 객체를 생성한 후 이를 컨텍스트에 삽입하고 변경 추적 및 지속성과 같은 SwiftData 기능을 사용할 수 있다.

persistent 객체를 삭제하는 것은 ModelContext에 삭제 표시를 지시하는 것만큼 쉽고,

ModelContext에 저장하고 persistent 컨테이너에 커밋하도록 요청하여,
이런 변경사항과, 기타 보류 중인 변경 사항을 저장할 수 있다.
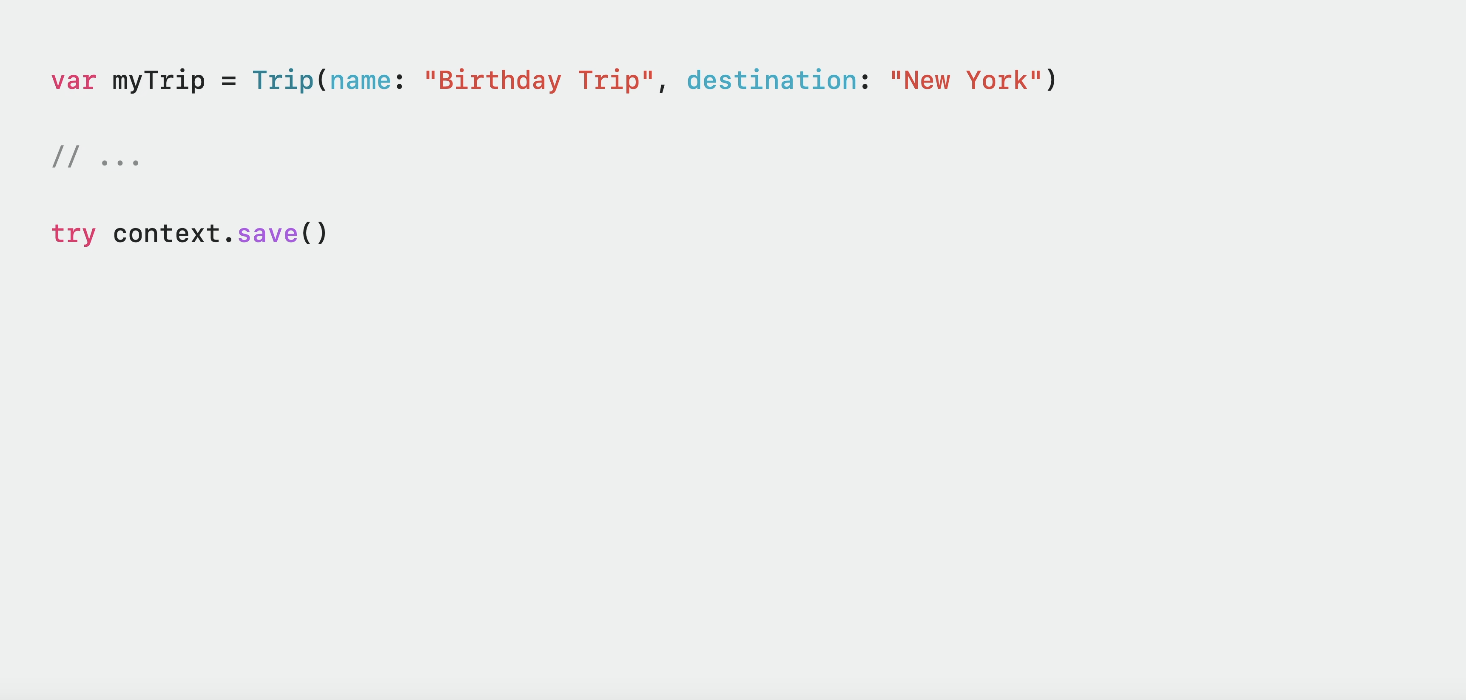
SwiftData로 데이터를 가져오고 수정하는 방법
모델 객체의 속성 값을 변경하는 것은 평소처럼 속성 설정자를 사용하는 것만큼 간단하다. Model 매크로는 ModelContext가 변경 사항을 자동으로 추적하고, 다음 저장 작업에 포함할 수 있도록 저장된 속성을 수정한다.
SwiftData 컨테이너, 컨텍스트와 해당 작업 구동에 대해 자세히 알아보려면 "Dive deeper into SwiftData"
SwiftUI로 SwiftData 사용하기

SwiftData는 SwiftUI를 염두에 두고 만들어졌기 때문에 짱 쉽다.
SwiftData 컨테이너 설정, 데이터 가져오기, 뷰 업데이트 구동 등
이런 프레임워크를 직접 통합하는 API를 구축했다.
View Modifier
새로운 SwiftUI scene 및 view modifier는 SwiftData 애플리케이션 구축을 시작하는 가장 쉬운 방법이다.

-> SwiftUI를 쓰면, 데이터 저장소를 구성하고, 옵션 변경하고, 실행 취소 활성화하고, 자동 저장을 전환할 수 있다. SwiftUI는 해당 환경에 모델 컨텍스트를 전파한다.

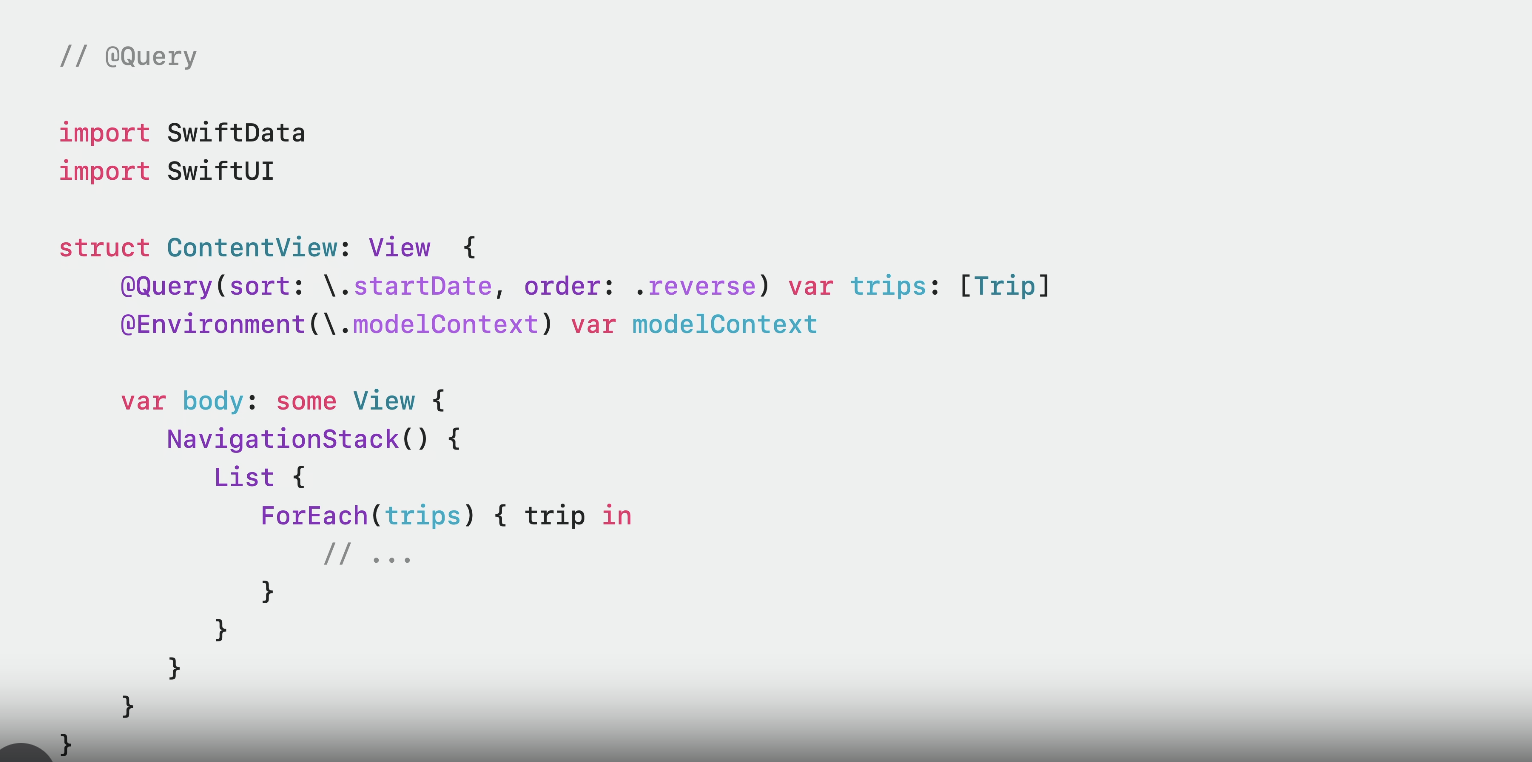
일단 설정한 후에는 데이터 사용을 시작하는 가장 쉬운 방법은 새로운 @Query attribute wrapper를 사용하는 것이다.
한 줄의 코드로 데이터 베이스에 저장된 모든 것을 쉽게 로드하고, 필터링할 수 있다.

SwiftData는 모델링된 속성에 대해 완전히 새로운 관찰 기능을 지원하는데,
관찰된 속성의 변경 사항을 자동으로 새로고친다.
SwiftUI와 SwiftData가 함께 작동해서 매력적이고 강력한 앱을 만드는 데에 도움을 준다.
🐧 reference
https://developer.apple.com/xcode/swiftdata/
https://developer.apple.com/videos/play/wwdc2023/10187/
