참으로 오랜만에 작성하는 포스트이다.
공부를 게을리 했던것은 아니고, 알고리즘은 거의 못하긴 했다. 그동안 앞으로 개발자로서의 로드맵을 그려보고 고민을 참으로 많이 하면서, 자의적으로 한 것은 아니지만 현재 몸담고 있는 프론트엔드쪽에 힘을 실어보기로 했다.
물론 그 계기는 먹고살기 위해서~~ 도 있지만, 언제까지 라이브러리만 받아먹는 무늬만 화면개발자가 될 것이냐! 하는 것과, 하다보니 화면 개발이 점점 재밌음을 느꼈기 때문이다.
그리하여, 그 첫 번째 단계가 바로 html/css이다.
그동안 기술블로그에 글을 올리지 못했던 것은, nomad corders 강의를 들으며 challenges(2주간 매일 과제를 수행하고, 마지막 3일은 프로젝트를 수행하는 코스)에 도전했기 때문이었다.
부끄럽게도 거의 1년간 화면 개발 타이틀을 달고 일을 하며 html/css에 대한 이해는 거의 제로였기 때문에, 배우면서 참으로 신기하고 재미있게 집중해서 들었다.
이렇게 잡설이 긴 이유는, 드디어 앞서 말했던 challenges가 끝났기 때문이다.
그리고 결과는~~

짜잔~~
330명으로 출발해서, 112명의 졸업자 중 우수졸업자 15명에 들게되었다!!😆 감격쓰..
매일 저녁 늦은 시간에 퇴근하고, 회식을 해도 야근을 해도 새벽에 다시 일어나서 과제하고 공부를 했던 2주의 보상을 받은 것 같은 기분이다(실제로 강의 할인쿠폰도 받았다!).
https://madpotato1713.github.io/kakao-clone-v2/
누추하지만 나 자신에게 자랑스러운 프로젝트 완성본이다.
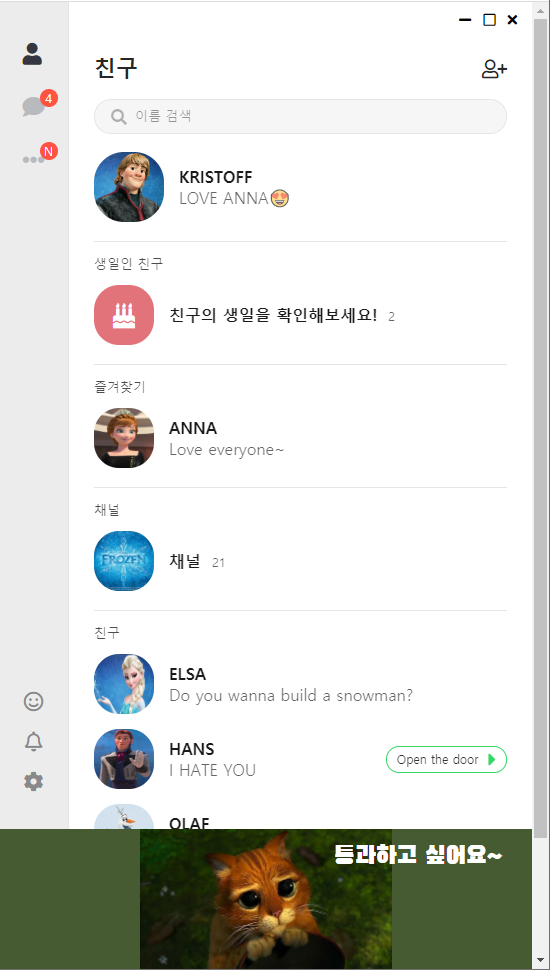
컨셉은 아래 이미지에서 보다시피 겨울왕국으로 잡았고, 군데군데 '나름' 킬링포인트를 넣어봤는데, 이 점을 좋게 봐주신것 같다 ㅎㅎ
아래 이미지에서는 한스의 메시지와 등록한 노래가 킬포 되시겠다.노잼
이미지라 한 장면밖에 나오지 않지만, 클릭도 여기저기 되고 애니메이션도 있는 PC버전 카카오톡 클론 프로젝트이다.

더 많은 기능을 추가하고 싶지만, 강의로 배웠던 html/css 요소와 그 외의 내용들 까지도 필자가 구현 가능한 영역에서 충분히 들어간 것 같아 이쯤으로 마무리한다. 아직 갈 길이 멀으므로..
앞으로는 프론트엔드를 배워나가거나 복습하는 과정 위주로 글을 올리게 될 것 같다.
이제 걸음마 단계지만, 달리기 까지가 아니라 공중곡예까지 하는 고오급 개발자가 되어보겠다.
이만 오랫만의 포스팅을 마친다.

개발자님 글 잘읽히고 좋아용 자주 들어와서 읽어봐야 겠어용